网络浏览器小部件
虚幻引擎的浏览器小部件允许在 html/css/javascript 中创建图形界面。我们将在下面看到如何设置这个插件以及如何在不同的情况下使用它,比如设计 HUD、菜单或复杂的界面。
假设知识
您了解 Web 开发技术 (HTML/CSS) 的基础知识,并且可以使用蓝图。
介绍
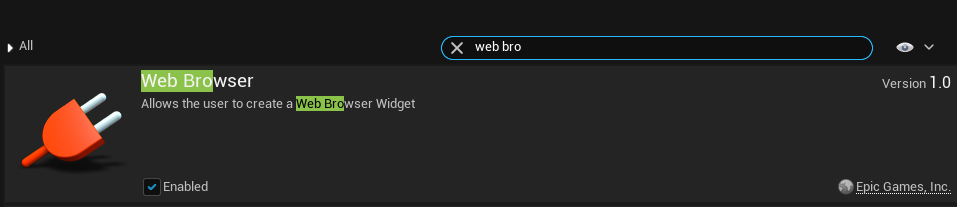
首先要做的就是激活插件,为此你只需要到“插件”中寻找“网络浏览器”,激活相应的插件并重启虚幻引擎。

插件 Web 浏览器的说明
来自虚幻引擎的网络浏览器插件允许基于浏览器创建界面。基本上,它允许像经典浏览器一样访问远程或本地 URL,因此可以像设计网站一样设计界面。该浏览器基于 59 版的 Chromium Embedded Framework。很快,CEF 是一个开源工具在应用程序或第三方软件中创建嵌入式浏览器。
Web 浏览器小部件界面
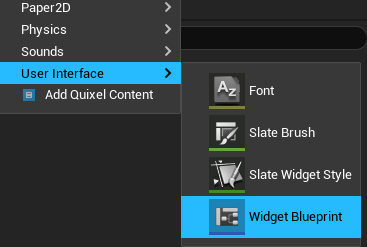
为了创建界面,我们需要添加一个小部件界面。添加“用户界面”和小部件来创建我们的浏览器砖。

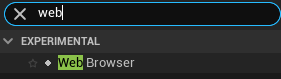
现在小部件已创建,我们需要添加浏览器。它位于“实验”选项卡中。

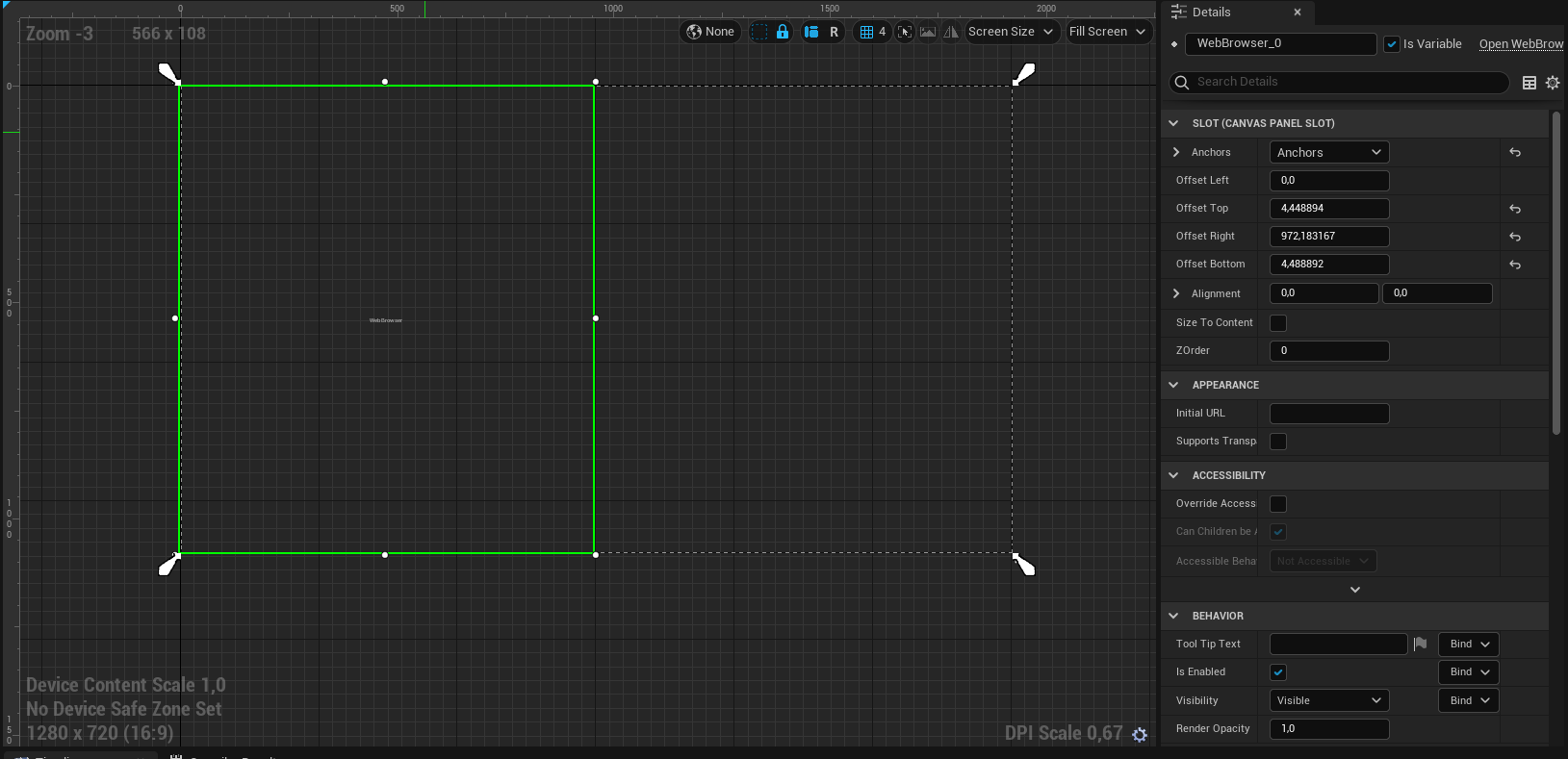
将浏览器拖到界面上,可以改变它的大小、位置等。在设置侧边栏,我们可以看到有一个“初始url”选项卡,可以输入浏览器的url。正如我所说,它可以是远程 url,例如“?The most powerful real-time 3D creation tool - Unreal Engine?”或本地 url“file:///C:/Users/xxx/WebBrowser/Content/UI/index.html”。 html”。

对于以下内容,我们将使用本地 html 文件,以便我们展示此小部件和 Web 开发的可能性。
创建 HTML 界面
现在我们有了浏览器小部件,我们需要创建界面。为此,我建议您使用下面的模板。该模板适用于简单的界面,如果需要让界面更复杂,建议将CSS/Javascript分开。
<!DOCTYPE html> <html> <head> <style> /*Put the CSS here */ .button{ background-color: aqua; } </style> </head> <body> <h1>My First Interface !</h1> <button id="firstbutton" class="button">Click on me !</button> <script> /*Put the javascript here */ let buttonAlert = document.getElementById("firstbutton"); buttonAlert.onclick = function(){ alert("you click on me !") }; </script> </body> </html>
因此,将下面的模板复制到您可以命名的文件中,例如:“index.html”。现在,您可以在任何浏览器中打开该文件。现在您已经在浏览器中打开了您的第一个界面,您只需在我们之前创建的小部件浏览器中复制 URL。
开始您的项目并查看结果!

您现在有一个 HTML/CSS/Javascript 可用的界面,可以随时修改以实现您最漂亮的界面!
透明度
在某些界面上,例如 HUD,必须有一个透明背景,只有图形元素可见。首先要做的是在浏览器小部件上启用透明度支持。

现在添加你的 html 文件,在样式部分,在你的身体上添加一个透明的背景。
?
<style> /*Put the CSS here */ body{ background: transparent; } .button{ background-color: aqua; } </style>
现在你界面的所有背景都变得透明了!
