本周时间为例:
开始时间戳:timespan(时间戳转换后为,如:2022-03-28 00:00:00)
结束时间戳:timespan2(时间戳转换后为,如:2022-03-03 23:59:59)
开始时间名:timeName(2022-03-28),结束时间名:timeName2(2022-03-03)
options: [{
id: '1',
name: '今日'
}, {
id: '2',
name: '昨日'
}, {
id: '3',
name: '本周'
}, {
id: '4',
name: '上周'
}, {
id: '5',
name: '本月'
}, {
id: '6',
name: '上月'
}, {
id: '7',
name: '自定义'
}],
this.getMonth()
var num8 = 8 * 60 * 60 * 1000
var num16 = (16 * 60 * 60 * 1000) - 1
//今天的时间戳
var noTime = Date.parse(new Date()) - 1000
this.options[0].timespan = new Date(new Date().toLocaleDateString()).getTime()//当天0点时间戳
this.options[0].timespan2 = noTime//现在的时间戳
this.options[0].timeName = this.formatMsgTime(noTime)//转成日期格式比如:2020-4-20
//昨天的时间戳
var time = Date.parse(new Date()) - 1000 * 60 * 60 * 24 * 1
this.options[1].timeName = this.formatMsgTime(time)//转成日期格式比如:2020-4-19
var date11 = (new Date(this.formatMsgTime(time))).valueOf()
this.options[1].timespan = date11.valueOf(this.formatMsgTime(time)) - num8
this.options[1].timespan2 = date11.valueOf(this.formatMsgTime(time)) + num16
console.log(date11, 'date11')
// 本周
var date = (new Date(this.getWeek(0))).valueOf()
var date2 = (new Date(this.getWeek(-6))).valueOf()
this.options[2].timespan = date.valueOf(this.getWeek(0)) - num8
this.options[2].timespan2 = date2.valueOf(this.getWeek(-6)) + num16
this.options[2].timeName = this.getWeek(0)
this.options[2].timeName2 = this.getWeek(-6)
// 上周
var date3 = (new Date(this.getWeek(7))).valueOf()
var date4 = (new Date(this.getWeek(1))).valueOf()
// 转时间戳格式
this.options[3].timespan = date3.valueOf(this.getWeek(7)) - num8
this.options[3].timespan2 = date3.valueOf(this.getWeek(1)) + num16
this.options[3].timeName = this.getWeek(7)
this.options[3].timeName2 = this.getWeek(1)
//本月
var date5 = (new Date(this.getMonthStartDate())).valueOf()
var date6 = (new Date(this.getMonthEndDate())).valueOf()
// 转时间戳格式
this.options[4].timespan = date5.valueOf(this.getMonthStartDate()) - num8
this.options[4].timespan2 = date6.valueOf(this.getMonthEndDate()) + num16
this.options[4].timeName = this.getMonthStartDate()
this.options[4].timeName2 = this.getMonthEndDate()
//上月
console.log(this.getLastMonthStartDate(), '上月')
var obj = this.getLastMonthStartDate()
var LastMonthStart = obj.startDate //2022-02-01 00:00:00
var LastMonthEnd = obj.endDate//2022-02-28 23:59:00
var date7 = (new Date(LastMonthStart)).valueOf()
var date8 = (new Date(LastMonthEnd)).valueOf()
// // 转时间戳格式
this.options[5].timespan = date7.valueOf(LastMonthStart) - num8 //上月开始时间戳
this.options[5].timespan2 = date8.valueOf(LastMonthEnd) + num16//上月结束时间戳
this.options[5].timeName = obj.startDateName//上月开始时间
this.options[5].timeName2 = obj.endDateName//上月结束时间
//时间戳转日期
formatMsgTime (timespan) {
var dateTime = new Date(timespan);
var year = dateTime.getFullYear();
var month = dateTime.getMonth() + 1;
var day = dateTime.getDate();
var timeSpanStr;
timeSpanStr = year + '-' + (month < 10 ? ('0' + month) : month) + '-' + (day < 10 ? ('0' + day) : day);
return timeSpanStr;
}
getWeek (n) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDay(); //返回星期几的某一天;
n = day == 0 ? n + 6 : n + (day - 1)
now.setDate(now.getDate() - n);
let date = now.getDate();
var s = year + "-" + (month < 10 ? ('0' + month) : month) + "-" + (date < 10 ? ('0' + date) : date);
return s;
}
getMonth () {
var now = new Date(); //当前日期
var nowMonth = now.getMonth(); //当前月
var nowYear = now.getFullYear(); //当前年
var lastMonthDate = new Date(); //上月日期
lastMonthDate.setMonth(lastMonthDate.getMonth() - 1);
var lastMonth = lastMonthDate.getMonth();
this.now = now
this.nowMonth = nowMonth
this.nowYear = nowYear
this.lastMonthDate = lastMonthDate
this.lastMonth = lastMonth
}
//格式化日期:yyyy-MM-dd
formatDate (date) {
var myyear = date.getFullYear();
var mymonth = date.getMonth() + 1;
var myweekday = date.getDate();
if (mymonth < 10) {
mymonth = "0" + mymonth;
}
if (myweekday < 10) {
myweekday = "0" + myweekday;
}
return (myyear + "-" + mymonth + "-" + myweekday);
}
//获得某月的天数
getMonthDays (myMonth) {
var monthStartDate = new Date(this.nowYear, myMonth, 1);
var monthEndDate = new Date(this.nowYear, myMonth + 1, 1);
var days = (monthEndDate - monthStartDate) / (1000 * 60 * 60 * 24);
return days;
}
//获得本月的开始日期
getMonthStartDate () {
var monthStartDate = new Date(this.nowYear, this.nowMonth, 1);
return this.formatDate(monthStartDate);
}
//获得本月的结束日期
getMonthEndDate () {
var monthStartDate = new Date(this.nowYear, this.nowMonth, this.getMonthDays(this.nowMonth));
return this.formatDate(monthStartDate);
}
//获得上月开始和结束时间
getLastMonthStartDate () {
var nowdays = new Date();
var year = nowdays.getFullYear();
var month = nowdays.getMonth();
if (month == 0) {
month = 12;
year = year - 1;
}
if (month < 10) {
month = '0' + month;
}
var myDate = new Date(year, month, 0);
var startDate = year + '-' + month + '-01 00:00:00'; //上个月第一天
var endDate = year + '-' + month + '-' + myDate.getDate() + ' 23:59:00';//上个月最后一天
var startDateName = year + '-' + month + '-01'
var endDateName = year + '-' + month + '-' + myDate.getDate() //上个月最后一天
var objtime = { startDate: startDate, endDate: endDate, startDateName: startDateName, endDateName: endDateName }
return objtime
}
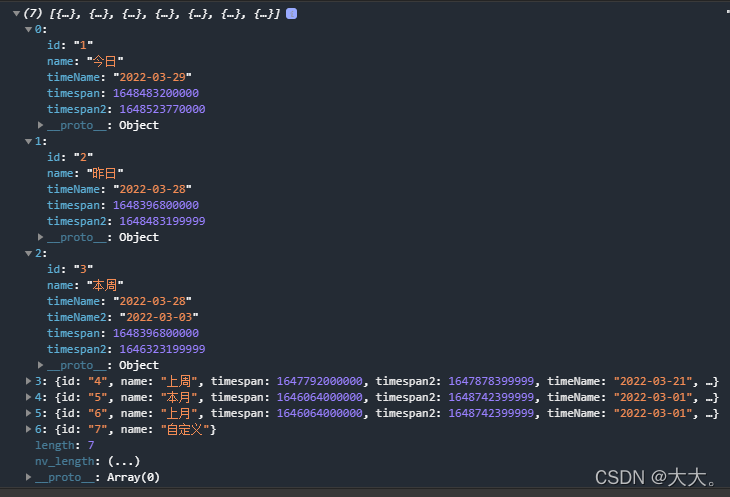
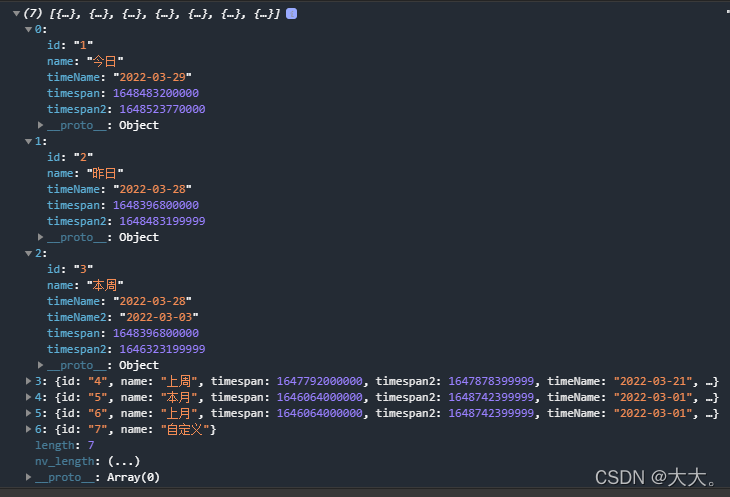
运行结果?

|