1、场景设定
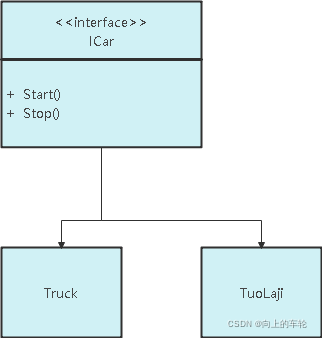
定义一个抽象的ICar类,有两个操作启动和停止。

2、定义ICar接口
export interface ICar {
Start();
Stop();
}3、实现Truck类
import car = require("./ICar");
export class Truck implements car.ICar {
Start() {
console.log("Truck is Start!!!");
}
Stop() {
console.log("Truck is Stop!!!");
}
}4、实现TuoLaji类
import car = require("./ICar");
export class TuoLaji implements car.ICar {
Start() {
console.log("我是拖拉机,开始启动!");
}
Stop() {
console.log("拖拉机停止啦!!!");
}
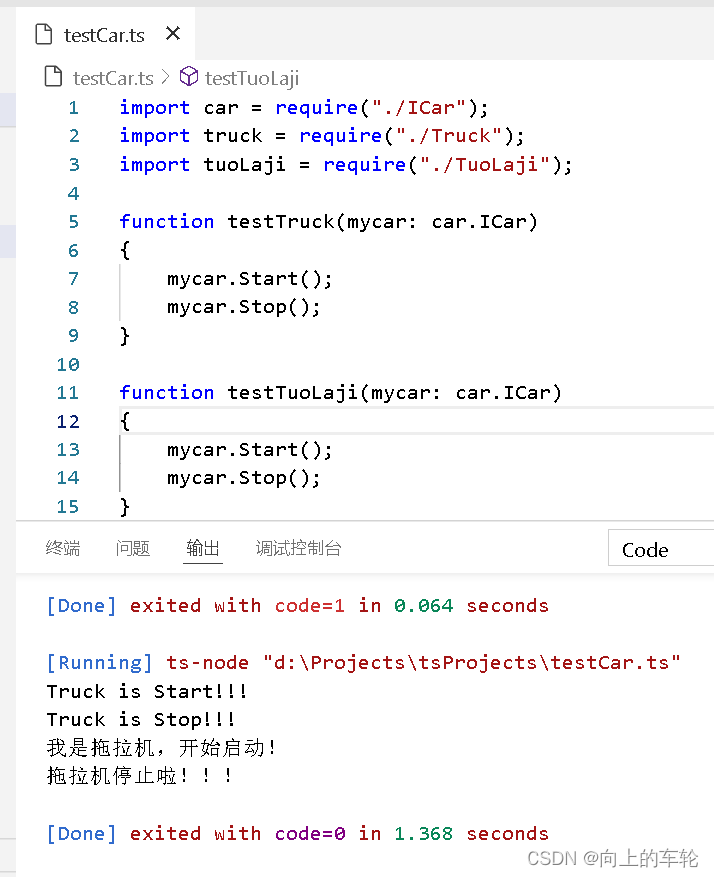
}5、定义测试类
import car = require("./ICar");
import truck = require("./Truck");
import tuoLaji = require("./TuoLaji");
function testTruck(mycar: car.ICar)
{
mycar.Start();
mycar.Stop();
}
function testTuoLaji(mycar: car.ICar)
{
mycar.Start();
mycar.Stop();
}
testTruck(new truck.Truck());//运行测试
testTuoLaji(new tuoLaji.TuoLaji());//运行测试测试结果
[Running] ts-node "d:\Projects\tsProjects\testCar.ts"
Truck is Start!!!
Truck is Stop!!!
我是拖拉机,开始启动!
拖拉机停止啦!!!
[Done] exited with code=0 in 1.208 seconds

?小结
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。
先定义export,发布出来;在使用的地方import。
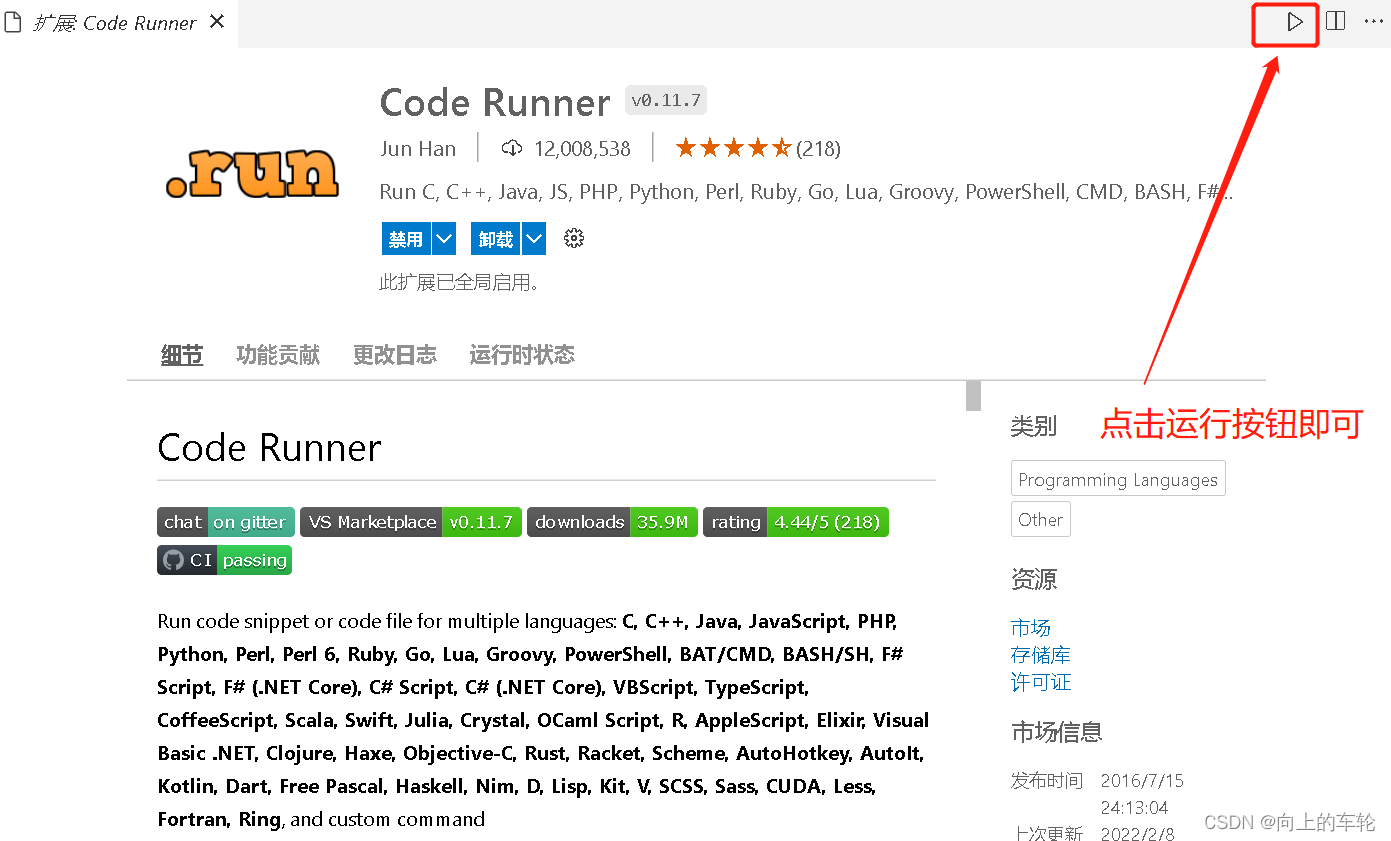
如何在vscode中运行typescript?
第一步,在全局上安装ts-node包
?npm install typescript ts-node @types/node@* -g
第二步,在vscode上安装Code Runner插件