本文介绍了数组自带的sort方法以及冒泡排序、选择排序、快排以及插入排序
1.数组的sort()
默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。
注意: sort() 方法会改变原始数组。
如果想按照别的顺序进行排序,就必须提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数a和b,如果数组中的元素是数值类型,如果需要升序排序,那么就返回a - b;如果需要降序排序,那么就返回b-a;
var oldArr = [19, 55, 6, 52, 4 , 6, 15, 28, 23, 2, 1, 9]
oldArr.sort((a, b) => {
return a-b // 升序
})
console.log(oldArr);
// [1, 2, 4, 6, 6, 9, 15, 19, 23, 28, 52, 55]
以下代码实现的都是升序
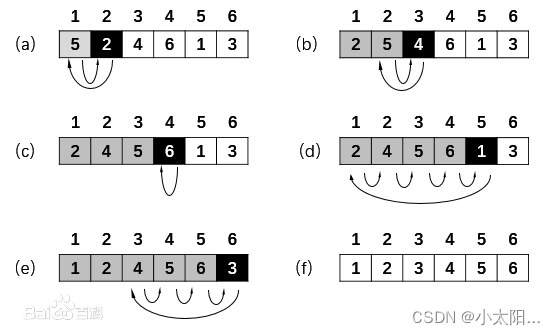
2.冒泡排序
思路:通过两层循环把数组中两两相邻的元素进行比较,比较两个元素的大小,大的元素放后面,从而一步步交换元素的位置,这样最后一个元素是最大值,下一次循环比较就不需要比较这个最大值,持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
代码如下:
var oldArr = [19, 55, 6, 52, 4 , 6, 15, 28, 23, 2, 1, 9]
function bubbleSort(arr) {
for(let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr.length - i; j++) {
// 如果前一个比后一个大,则交换位置
if (arr[j] > arr[j+1]) {
let temp = arr[j]
arr[j] = arr[j + 1]
arr[j + 1] = temp
}
}
}
return arr
}
console.log(bubbleSort(oldArr));
// [1, 2, 4, 6, 6, 9, 15, 19, 23, 28, 52, 55]
3.选择排序
思路:第一次从待排序的数据元素中选出最小的一个元素,存放在序列的起始位置,然后再从剩余的未排序元素中寻找到最小元素,然后放到已排序的序列的末尾。以此类推,直到全部待排序的数据元素的个数为零。
代码如下:
var oldArr = [19, 55, 6, 52, 4 , 6, 15, 28, 23, 2, 1, 9]
function selectArr(arr) {
for(let i = 0; i < arr.length - 1; i++) {
for(let j = i + 1; j < arr.length; j++) {
if (arr[i] > arr[j]) {
let temp = arr[i]
arr[i] = arr[j]
arr[j] = temp
}
}
}
return arr
}
console.log(selectArr(oldArr));
// [1, 2, 4, 6, 6, 9, 15, 19, 23, 28, 52, 55]
4.快排
快速排序算法通过多次比较和交换来实现排序,其排序流程如下:
(1)首先设定一个分界值,通过该分界值将数组分成左右两部分。
(2)将大于或等于分界值的数据集中到数组右边,小于分界值的数据集中到数组的左边。此时,左边部分中各元素都小于分界值,而右边部分中各元素都大于或等于分界值。
(3)然后,左边和右边的数据可以独立排序。对于左侧的数组数据,又可以取一个分界值,将该部分数据分成左右两部分,同样在左边放置较小值,右边放置较大值。右侧的数组数据也可以做类似处理。
(4)重复上述过程,可以看出,这是一个递归定义。通过递归将左侧部分排好序后,再递归排好右侧部分的顺序。当左、右两个部分各数据排序完成后,整个数组的排序也就完成了。
代码如下:
var oldArr = [19, 55, 6, 52, 4 , 6, 15, 28, 23, 2, 1, 9]
function quickArr(arr) {
if (arr.length < 1) return arr
var temp = Math.floor(arr.length/2)
var leftArr = [], rightArr = []
var tempNum = arr.splice(temp,1)[0]
for(var i = 0; i < arr.length; i++) {
if (tempNum > arr[i]) {
leftArr.push(arr[i])
}else {
rightArr.push(arr[i])
}
}
return quickArr(leftArr).concat(tempNum, quickArr(rightArr))
}
console.log(quickArr(oldArr));
// [1, 2, 4, 6, 6, 9, 15, 19, 23, 28, 52, 55]
5.插入排序
思路:插入排序是指在待排序的元素中,假设前面n-1(其中n>=2)个数已经是排好顺序的,现将第n个数插到前面已经排好的序列中,然后找到合适自己的位置,使得插入第n个数的这个序列也是排好顺序的。按照此法对所有元素进行插入,直到整个序列排为有序的过程,称为插入排序

代码如下:
var oldArr = [19, 55, 6, 52, 4 , 6, 15, 28, 23, 2, 1, 9]
function inserArr(arr) {
let newArr = []
for(let i = 0; i < arr.length; i++) {
if (i === 0) {
newArr.push(arr[i])
continue
}
for(j = newArr.length -1; j >= 0; j--) {
if (arr[i] >= newArr[j]) {
newArr.splice(j + 1, 0, arr[i])
break
} else if (j === 0) {
newArr.splice(0, 0, arr[i])
}
}
}
return newArr
}
console.log(inserArr(oldArr));
// [1, 2, 4, 6, 6, 9, 15, 19, 23, 28, 52, 55]