URP延迟渲染的差异:
在urp的12版本以上支持了延迟渲染,但是这个延迟渲染跟我们之前说的延迟渲染管线会有一些差异。核心是他构建光照这块不太一样。传统的方式是要通过簇的方式创建簇中所有符合的灯光列表,然后最后才根据像素所在的簇给到灯光的颜色叠加。而这个方式的gbuffer部分还是会输出gbuffer0.rgb(漫反射颜色),gbuffer0.a(材质索引),gbuffer1.rgb(高光信息),gbuffer1.a(环境遮蔽),gbuffer2.rgb(世界空间法线),gbuffer2.a(光滑度),gbuffer3.rgb(全局光照)
SRPBatch协助
首先还是实现gbuffer获取,因为用了srpbatch,所以会用cbuffer保存每个dc在gpu的设置状态不会改变。untiy当作他的dc不会变,实际上是他的设置状态不会变。
GBuffer获取
gbuffer的获取还是通过lit.shader来执行gbuffer的pass来获取。核心是片元着色,在Packages/com.unity.render-pipelines.universal/Shaders/LitGBufferPass.hlsl中执行BRDFDataToGbuffer

?
然后UnityGBuffer.hlsl中的BRDFDataToGbuffer输出颜色核心的几个buffer(还是需要用到MRT)

?
相关framedebug的结果是

?
可以看到unity把他当作了一个dc。
三种光源的灯光颜色处理
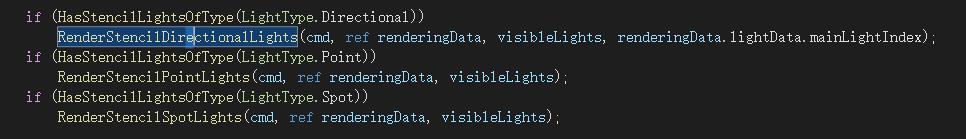
然后DeferredLights会执行具体的渲染,在ExecuteDeferredPass中执行RenderStencilLights,RenderStencilLights会根据三种光源执行延迟渲染。

?
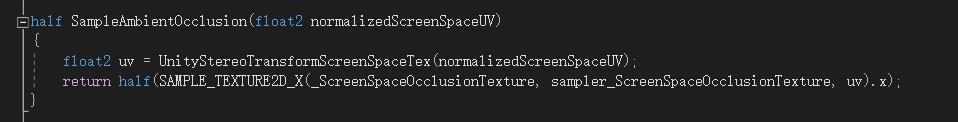
首先他要获取ssao的结果,在这里执行的是StencilDeferred的SSAOOnly,这里主要是通过获取_ScreenSpaceOcclusionTexture的ao来填充结果。

?
通过模板获取属于延迟渲染的对象
然后会根据场景有多少个平行光、点光源或者聚光灯来执行StencilDeferred。
其中StencilDeferred有三个步骤,是针对每一个光源都执行的三个步骤,第一步是“Stencil Volume”,这一步主要识别有多少个物体要执行延迟渲染,所以他用模板的方式识别出来符合延迟渲染的对象。因为有可能部分需要前向渲染的,比如半透明的对象。
灯光渲染的顶点着色
然后执行Deferred Punctual Light(Lit),是关于lit的延迟渲染的pass。要关注下他的顶点着色器Vertex,这里考虑了聚光灯如果成为180度的半圆后的效果,用更大的顶点范围来处理

?
关于Lit的片元着色的处理
然后是片元着色,首先根据屏幕空间获取到gbuffer的信息

?
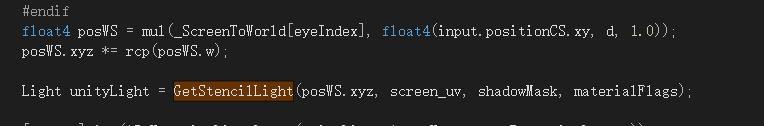
然后把当前的像素的裁剪位置转到世界空间位置,然后通过GetStencilLight获取光照信息,

?
在GetStencilLight中通过Deferred.hlsl的UnityLightFromPunctualLightDataAndWorldSpacePosition来获取当前光源的颜色,衰减范围,阴影等信息。

?
然后如果有颜色再关联上ao

?
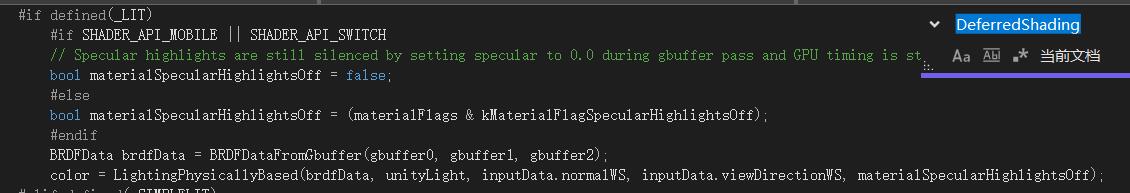
然后就开始计算lit的颜色信息,还是一样的使用传统的brdf的方式获取颜色。

?
关于SimpleLit的片元着色的处理
然后会再执行Deferred Punctual Light (SimpleLit)的pass,这里只有宏的差异,也就是最后计算光照的差异,这里用的是blinnphong的方式来实现光照效果。

?
这里有八盏灯。
最终得到延迟渲染的效果

?