法线贴图的作用是在平面上模拟凹凸效果,以达到节省模型资源的目的的。所以要理解法线原理,就要先理解人眼是如何识别凹凸效果的。这并不是什么复杂的科学知识,只要你还记得初中物理的基础光线反射原理就能理解接下来我们叙述的事情。
我们可以模拟一个镜面反射的平面,或者你也可以理解为我们用了一个BLIN材质球,因为它能很好的反射光线,如下图:

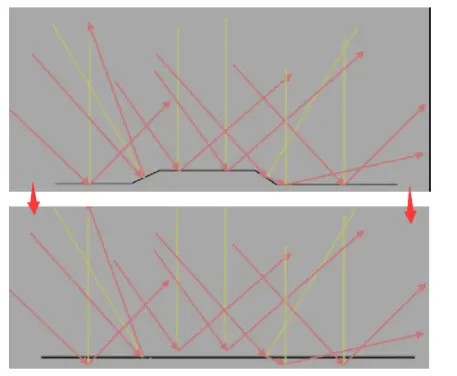
?那么当我们为平面增加一个凸起结构时候,光线的反射发生了变化,如下图:

我们会发现原本平行的的入射光线由于平面上的结构出现了一些不同角度的反射

这些不同角度的反射光线导致我们视觉上就感受到了一个凸起的结构,用一个三维模型表现就如下图:

因此我们可以理解为当光线反射角度发生变化时,我们就能看到(后者理解到)凹凸结构。此时变位思考一下,只要我们改变光线反射角度我们就能模拟一个凹凸结构。如下图:



这样我们就可以解释法线贴图的原理,就是通过一系列的数值计算,让光线在平面上发生不同角度的折射,模拟出凹凸的视觉效果。
那我们再来具体分析一下法线贴图是如何去影响的光线反射的。

首先我们要树立一个观点,法线贴图并不是一张由颜色组成的图片,他是有三个黑白的数值图片,通过通道合成的图片。

R通道

G通道

B通道
这三个通道里包含的黑白图片才是法线贴图的根本。他们的作用在于用黑白的数值来控制光线的反射角度。
红通道(R)控制光线的左右角度,X轴偏向
绿通道(G)控制光线的上下角度,Y轴偏向
蓝通道(B)模拟模型的深浅,z轴偏向
(以上所说的左右上下都只针对于贴图的方向,即左右为X轴 上下为Y轴 深浅为Z轴,永恒不变!并不针对于模型的方向,我们所说的法线贴图属于物体法线,并非世界法线,请牢记!如果是世界法线,计算方式是完全不同的,这篇文章将不会多做解释。)
同时我们可以将黑白颜色按照灰度值(0~255)来理解,红通道中,黑色即为0 白色即为255,每个数值对应控制一个角度,因为灰度值不存才小数点,所以0~255一共256个数值平分0~180度,约等于每个数值控制0.7度角。

同理,蓝通道为Y轴上的0~180度。
比较特殊的是蓝通道,蓝通道可以理解为高度图,但是这个高度没有绝对的一个阈值,一版理解为0~255个数值平分0~1的区间的高度,用于补偿X,Y轴所不能表现的深浅高低关系,但是目前的引擎越来越趋向于忽略这个深浅计算,所以蓝通道我们可以忽略掉。
所以综上所述,法线贴图就是利用R G B三个通道中的数值变化,强行将射入平面的光线进行折射,从而模拟真实的凹凸光影变化。
顺带一提,maya和MAX的法线计算上Y轴是相反的,maya的OpenGL算法将y轴数值由白到黑算为由上到下的角度变化,MAX的DX算法是将Y轴数值黑到白算为由上到下的角度变化。所以理论上只要反相G通道就能实现MAYA法线和MAX法线的互相转换。都有雨两个算法还有很多细微差异。实际运用上可能会遇到需要重新按照对应算法进行烘焙的实例。 作者:dn49hao https://www.bilibili.com/read/cv6112606/ 出处:bilibili