带有活力的属性动画源码分析与实战——Android高级UI - 掘金
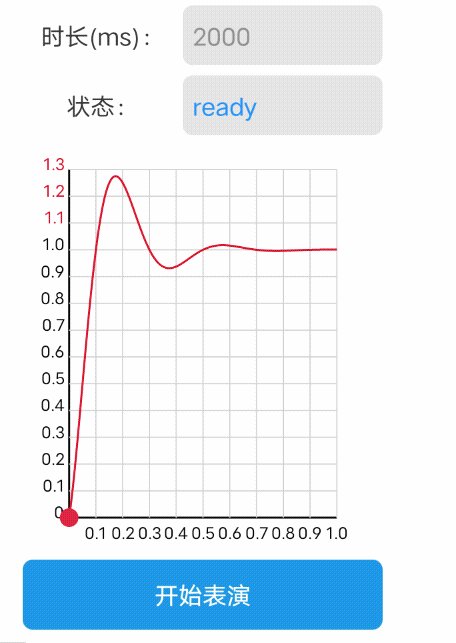
1:上图来个震旦效果

2: 效果分析
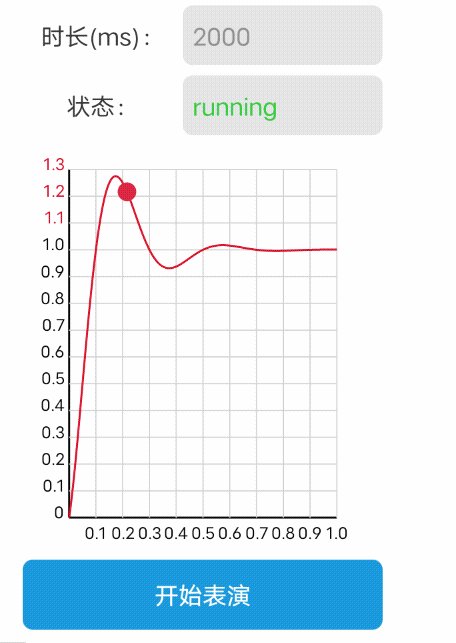
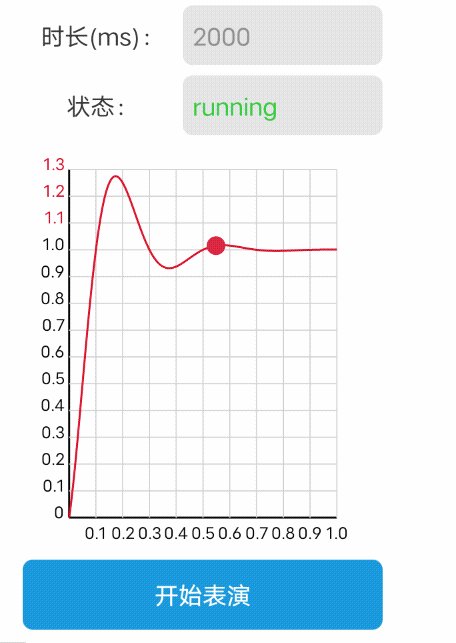
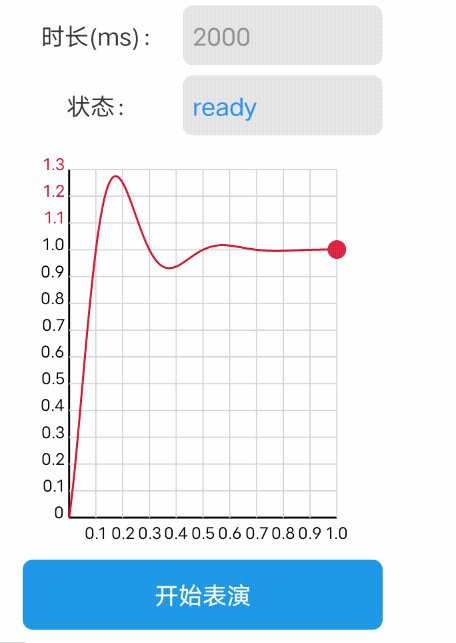
2.1 : 显然动画是随着时间的进度推进,物体会一直推进到顶点,但是顶点不是动画结束的点,动画再到达顶点后,还是运动一段时间。
2.2 :X轴代表时间轴,0表示还未开始,1表示时间结束。时间是?不可逆的?,所以会一直往前推进,即?只会增加
2.3 :y轴为?当前时间点,物体(我们的控制的动画对象,例如View)距离目的地的进度,0表示进度还未走动,1表示进度已经走至目的地。但值得注意的是,到达目的地(A点)不代表动画已经结束,可以?“冲破”(B点)?目的地,也可以?往回走(C点)?,结束与否是由时间轴决定。
3:代码实现
3.1 :根据Android API?
AnimatorSet.play(mAnimator).with(mXAnimator);?
AnimatorSet.play(ObjectAnimator) ----->This method creates a <code>Builder</code> object, which is used to * set up playing constraints.? (给动画集先添加一个 属性动画)
Animator.Builder.with(ObjectAnimator) ----->?Sets up the given animation to play at the same time as the animation supplied in the * {@link AnimatorSet#play(Animator)} call that created this <code>Builder</code> object. (给之前的动画 ObjectAnimator 添加一个持续时间)
然后 Y轴的? ?ObjectAnimator.setInterpolator(SpringInterpolator)
3.2 :给Y轴的属性动画,添加插值器SpringInterpolator
SpringInterpolator插值器中的getInterpolation(float x) 函数返回的值是 X对于的Y值,根据这个Y值和X值,我们可以通过Path路径绘制出轨迹。
SpringInterpolator.java
/**
* @author yuhongwen
* @date 创建时间:2022/04/04
* @description 震旦效果
*/
public class SpringInterpolator implements TimeInterpolator {
/**
* 参数 x,即为 x轴的值
* 返回值 便是 y 轴的值
*/
@Override
public float getInterpolation(float x) {
float factor = 0.4f;
return (float) (Math.pow(2, -10 * x) * Math.sin((x - factor / 4) * (2 * Math.PI) / factor) + 1);
}
}3.3 :给轨迹上的小球设置动画????????
AnimatorSet.setDuration( long duration) 持续时间,结合插值器中的 getInterpolation(float X) 得到的Y值,我们可以很顺利绘制出小球运动的轨迹路线。