XR产品开发设计流程


1.前期准备?? ?




?①创意侧
1.前期准备——
目标用户分析
①目标
用户群体(Target Users):
明确人群定位
——每个行业和公司情况不同
(大概分为:普罗大众、行业人群、政府、高校以及学术机构;)
②产品定位是什么?(心理学的品牌原型→尝试分析属于**的独特形象)(根据分析对自己产品进行定位)

例如:达摩学院(拥有领先的技术、广阔的知识、普惠能力和责任感,希望能帮助大家更好的获取知识、分析和掌握快速变化的信息)





?②体验侧

竞品分析

1.前期准备——
整理收集&分析
结合心理学理论知识提升更加细微的交互体验
提升XR场景体验
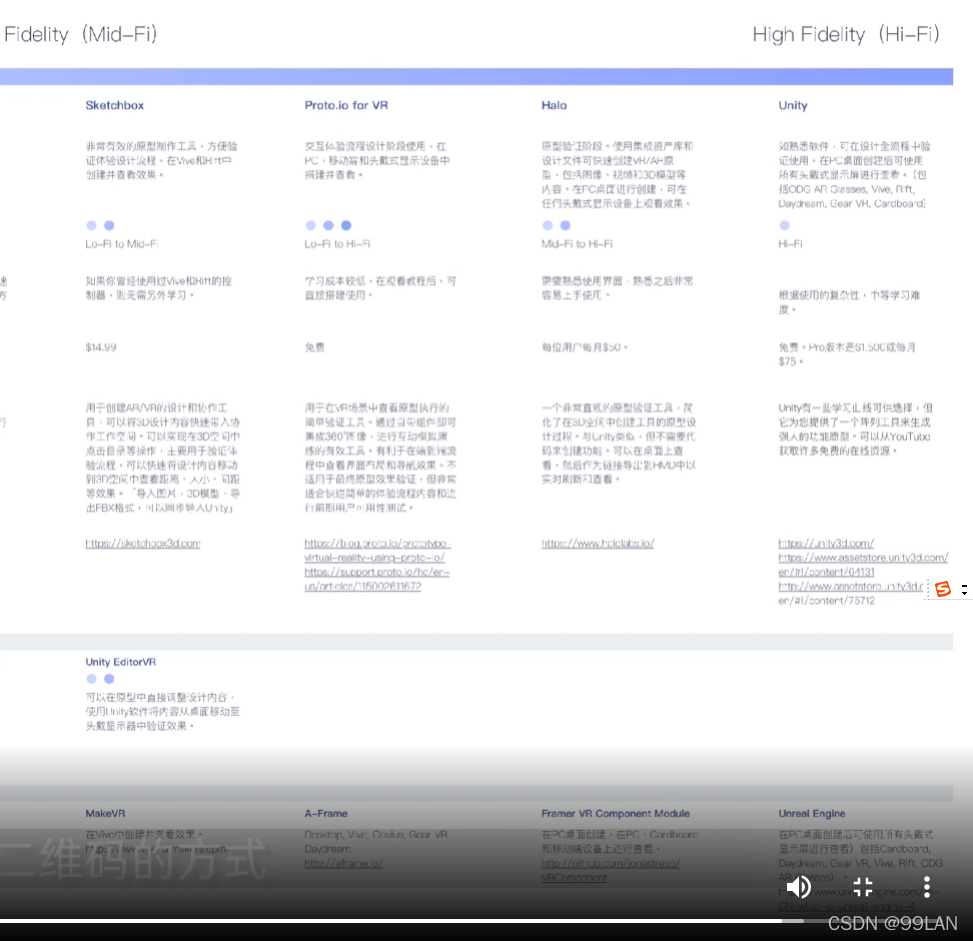
当确定了想法、风格、方向→技术进行选型
(↓VR体验方式)


PC端:
脱离设备→有更广阔的传播度(在网页设置入口——是最佳的选择)。
网页PC端的
优势
:
(很难在现实中找到非常具体的代表物,
而借助多维度、强互动、多层次媒体
呈现的XR平台,能让用户更立体的感知品牌。探索空间的同时激发用户的好奇心和想象力。
)
传播度
:PC端开发的XR相对于Unity开发的应用→网页端更容易传播和使用,使用门槛和成本都比较低。无法到现在的用户也可以线上实时地进行体验


通过前期的不同准备最终
①创意和②体验侧
的两方难题都找到了阶段性的解决方法。
之后进入
2.设计的执行阶段(通过草图和概念的方式→尝试初步的方案搭建阶段)

早期——画面绘制阶段
(1.元素设计和绘制版本的迭代→2.选出几个视觉方案(请专业人事选择)

3.测试简单的草图&概念设计)

手册效果





这个阶段需要不断的优化粒子效果,手势特效、二维码引流等全景流程的体验优化




(多个场景切换和手势指引)

VR场景用户界面的3D故事版(把已有的想法和故事线一步步画出来)


故事版的中心是一个人在向下方的空间凝视
(①白色:是可视的核心可视区(主体物);②底部浅蓝色:立体感较弱的区域适合放置一些背景图;
③最大可视区域;
④探索区域:(体验者下一步去探索→可以绘制到下一个原型中))
VR辅助网格工具

下图(包括:天空、地面和前后左右的地理信息)


通过这个图可以快速实现简单的VRdemo

下载浏览工具→打开浏览工具→从工具中打开你的全景图→浏览草图效果

在网格上绘制完草图效果后,我们可以将图扫描下来,放在手机中进行查看