首先,先实例化一个格子,然后设置父物体为指定的面板
然后,再设置附加面板的局部位置
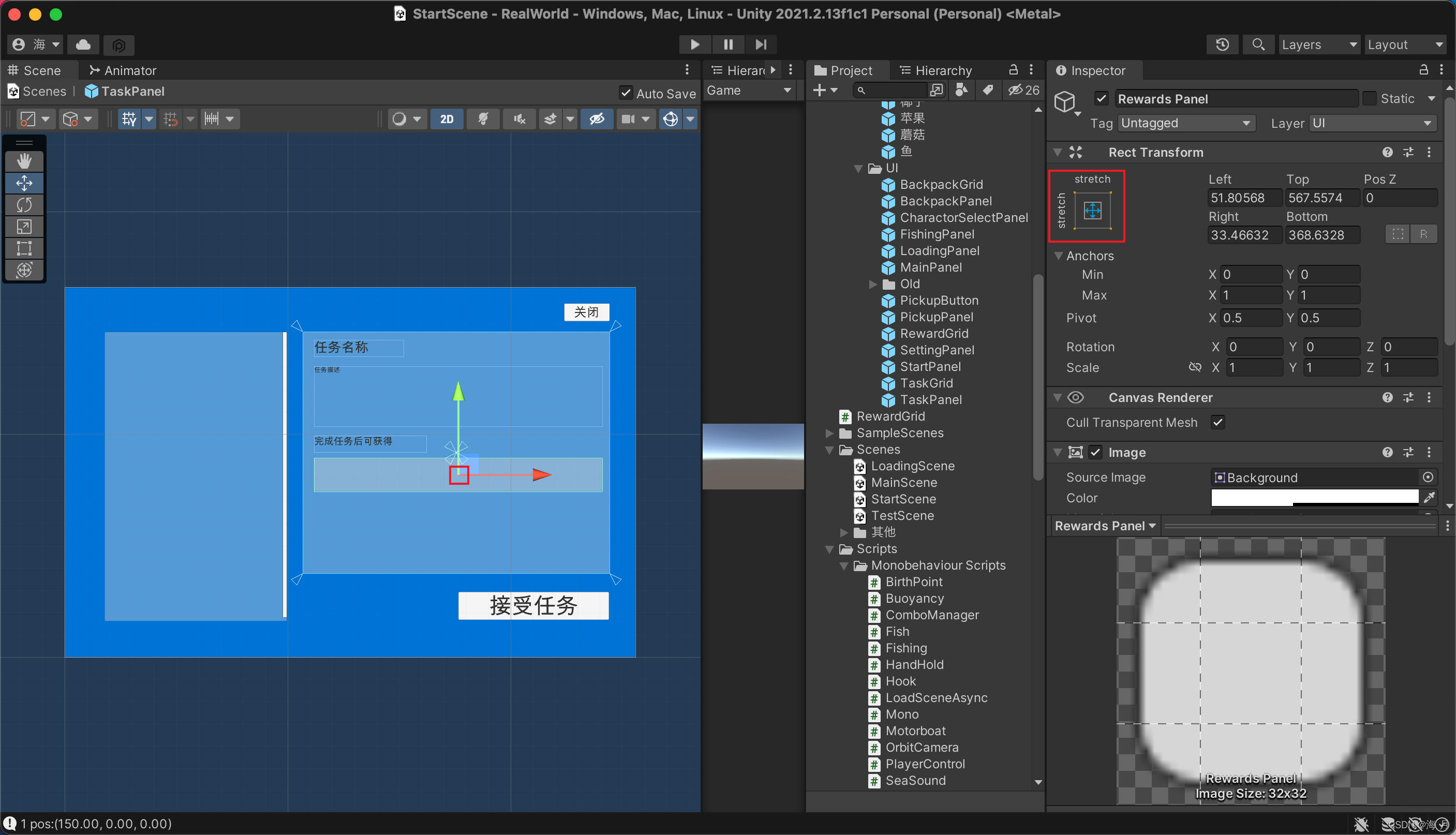
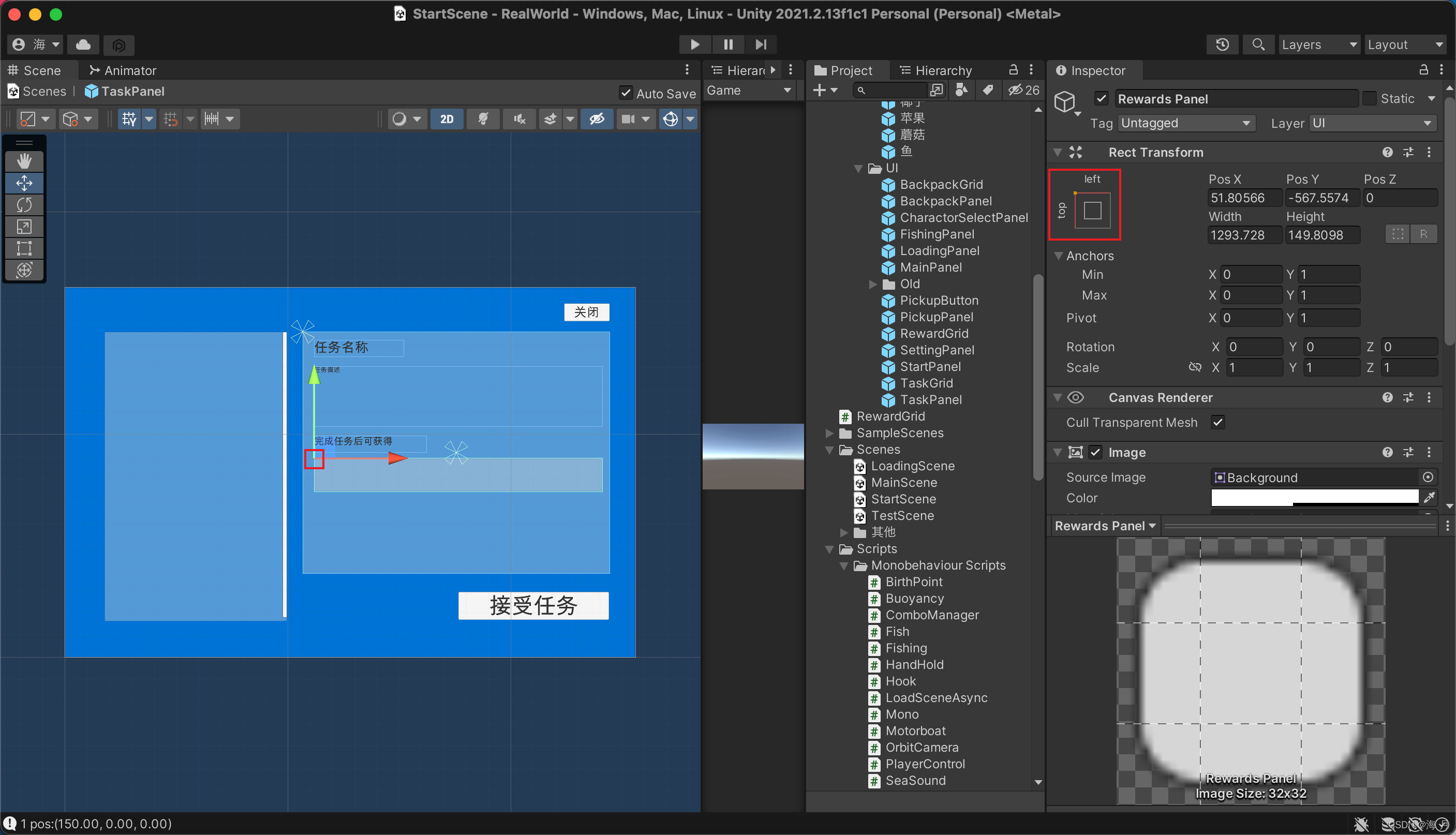
(注:工程中所有面板的锚点都应统一在左上角)
代码
int itemSize = 140;
public RectTransform rewardsPanel;
public void DisplayRewardGrids(Task task)
{
rewardsPanel = panelBindingTool.GetOrAddComponentInChildren<RectTransform>("Rewards Panel");
for (int i = 0;i<task.rewardItemsId.Count;i++)
{
GameObject grid = Object.Instantiate(Resources.Load<GameObject>("Prefabs/UI/RewardGrid"));
grid.transform.SetParent(rewardsPanel);
grid.transform.localPosition = new Vector3(i * (itemSize + interval), 0, 0);
grid.GetComponent<RewardGrid>().InitInfo(BackpackManager.Instance.GetItem(task.rewardItemsId[i]),task.rewardItemNum[i]);
}
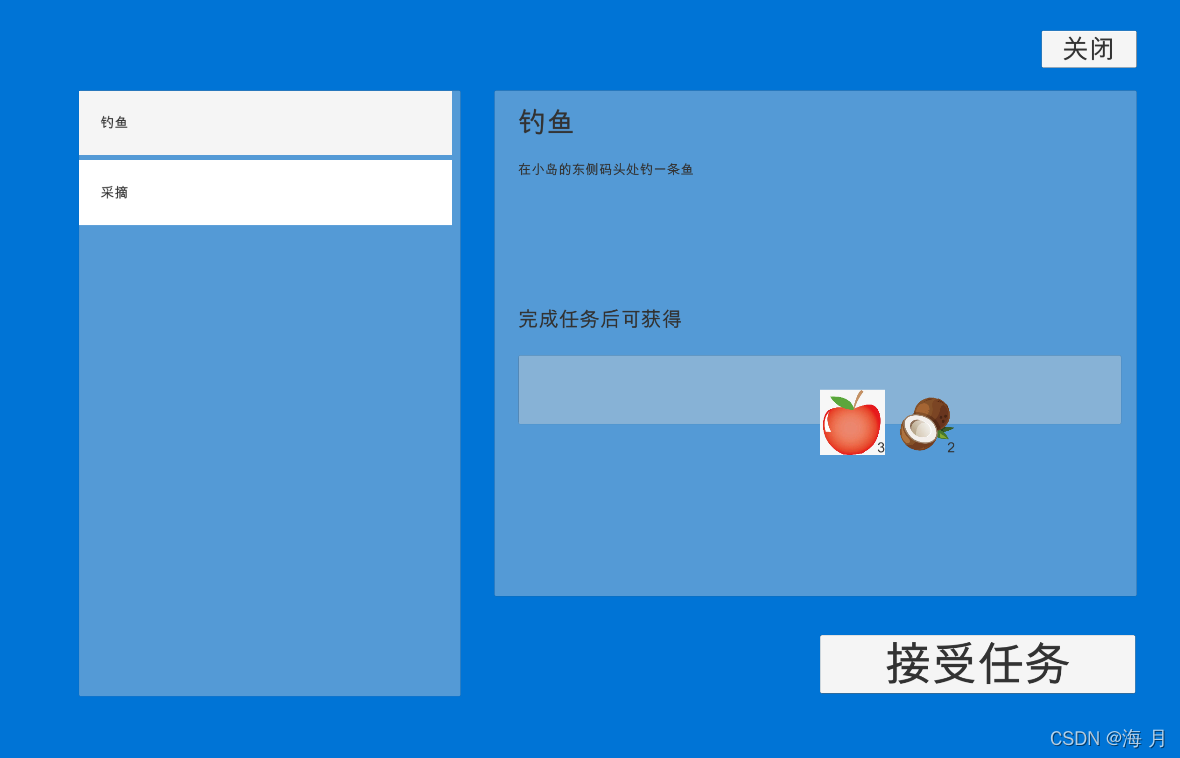
}添加上去之后出现了一些问题

原因是父面板的锚点设置在了面板中心,而非我想要的左上角

这样才对

效果

