文章目录
群组工具和组件工具的详细用法
- 因内容图片过多,全部存放一起加载缓慢,所以分开存放

- 上面内容去下面这篇博客
【sketchup 2021】草图大师的场景优化工具1【群组工具和组件工具的详细用法(重要)】
动态组件的详细使用说明和各个函数说明
去下面这篇博客
【sketchup 2021】草图大师的场景优化工具2【草图大师动态组件的详细使用说明和各个函数说明】【重要】
新建材质
默认材质说明与正反切换和颜色修改
-
我们现在创建一个圆并推拉出来,下面这个样式就是系统的默认材质

-
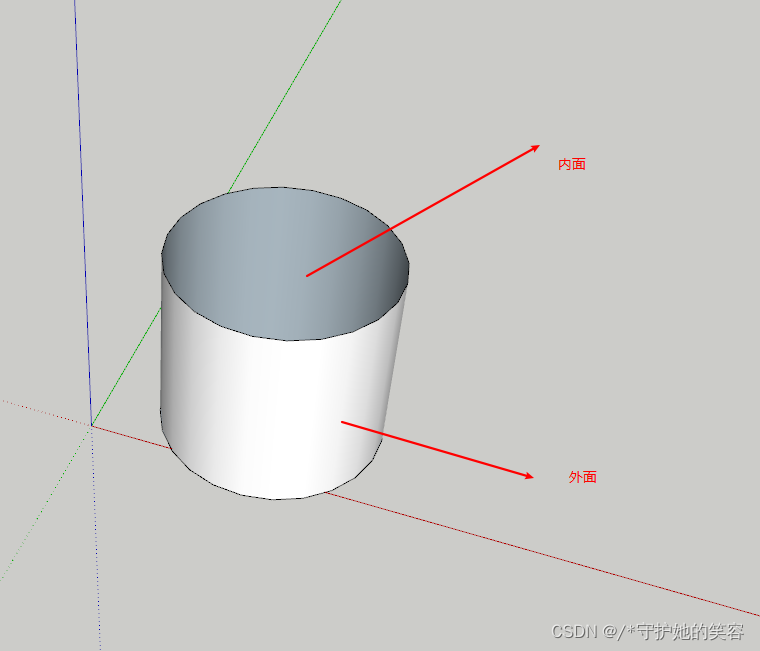
默认材质有2种颜色,分别代表外面和内面
- 白色: 外面【正面】
- 灰色:内面【反面】

-
正反面的区别:单独再草图大师种呢,其实没有区别,无所谓的,但是如果要把模型导入到其他渲染软件种,插入其他插件的话,如果是反面,再渲染的时候会出现错误,所以我们再草图大师中创建的时候,尽量让正面面对我们相机【就是能看见的尽量是白色】
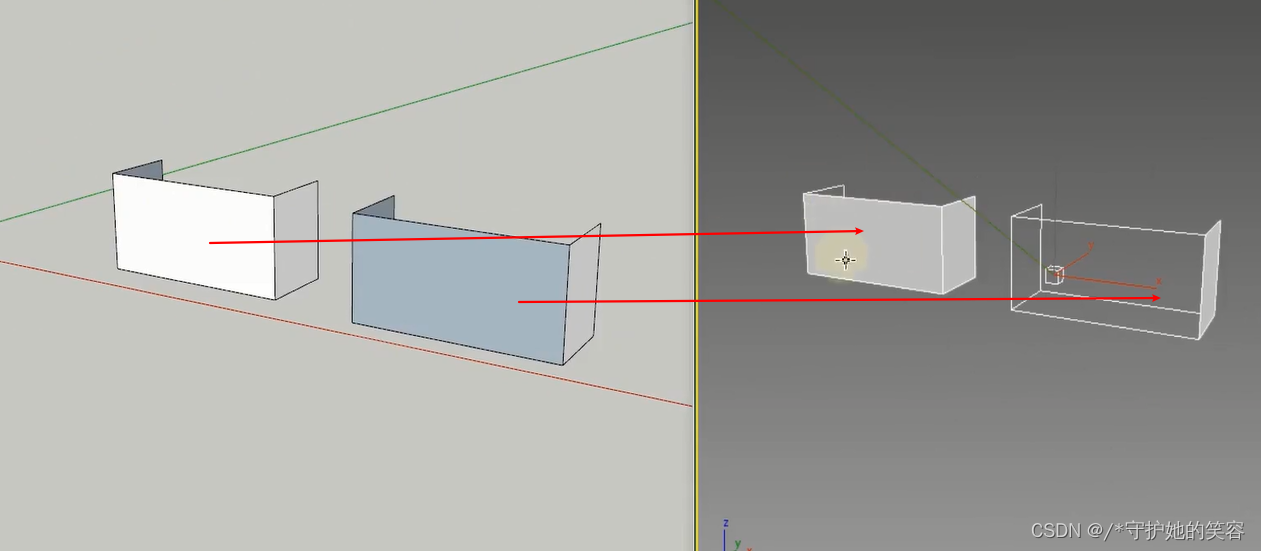
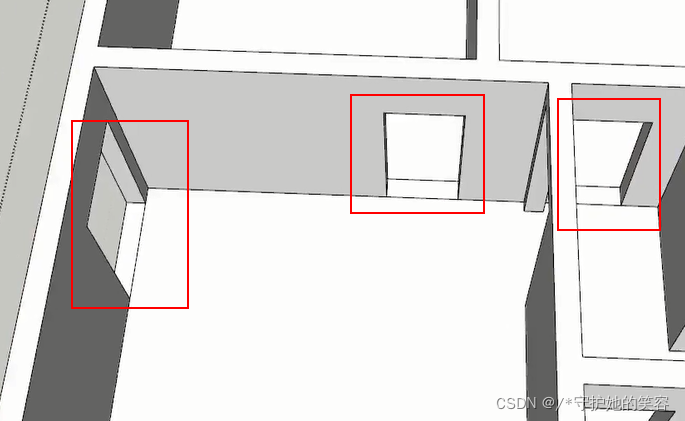
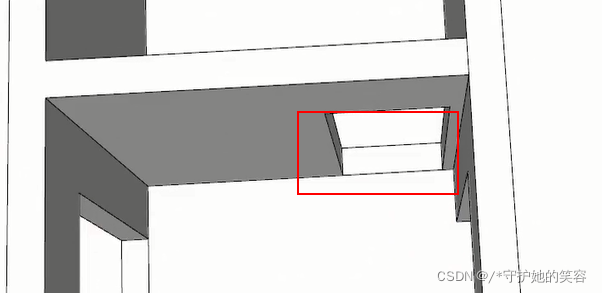
下图呢就是把左边草图大师创建的导入到右边渲染软件中,可以看到反面再渲染软件中呢是穿透的。。。

-
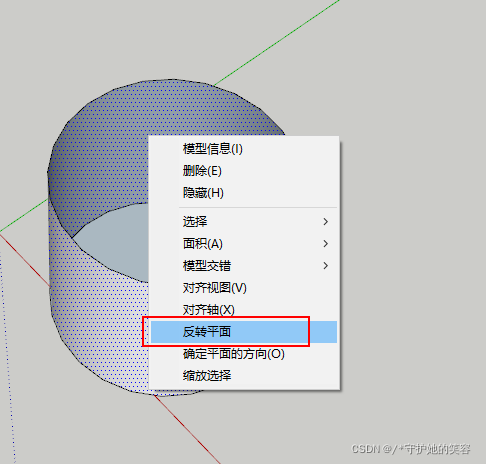
如果是反面,要切换到正面呢
选中以后呢,点击右键-反转平面就可以了

-
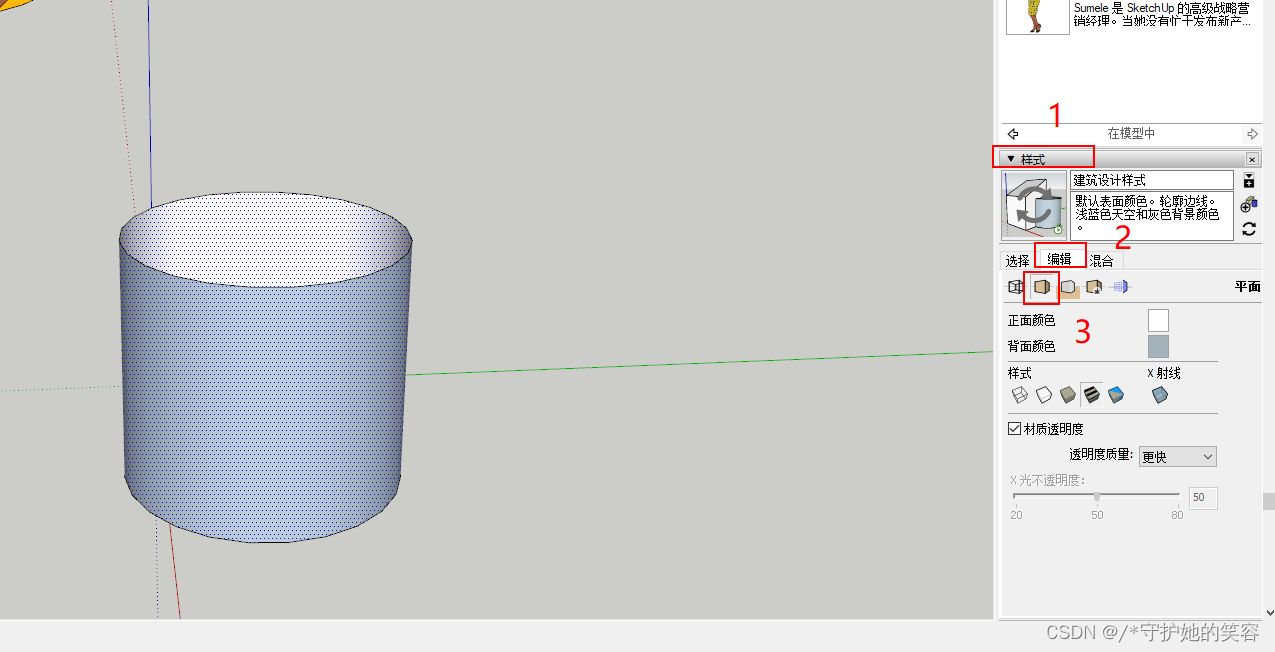
你觉得正反颜色不喜欢这个,或者觉得这个不够明显,可以手动更改的

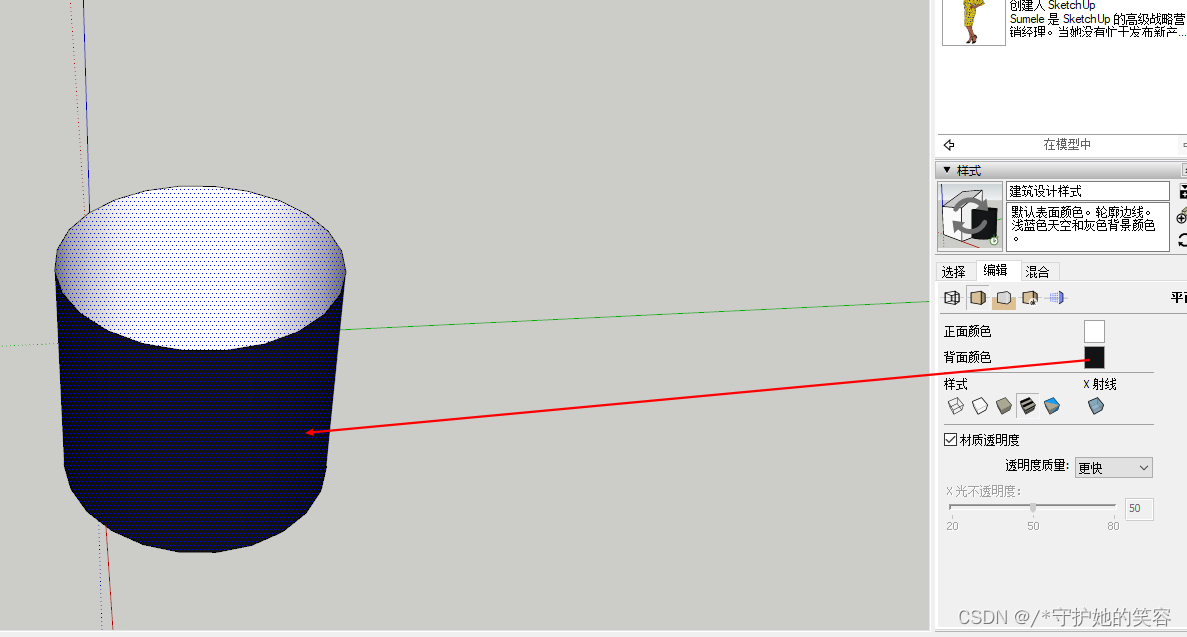
如,我把背面改成黑色。。。

材质面板的查看和使用
各种查看
-
打开材质

-
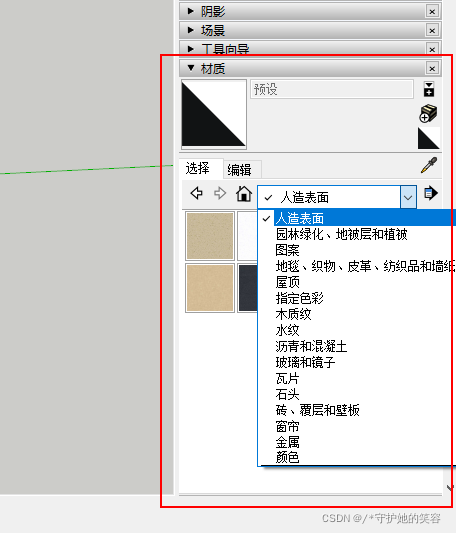
草图大师呢默认为我们提供了几百种的材质,查看方式如下

-
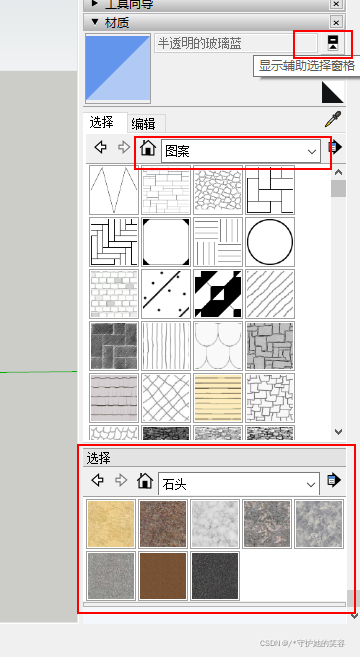
打开关闭辅助窗口,这个和上面选择是一样的,只是可以多一个窗口,更方便结合使用罢了。

-
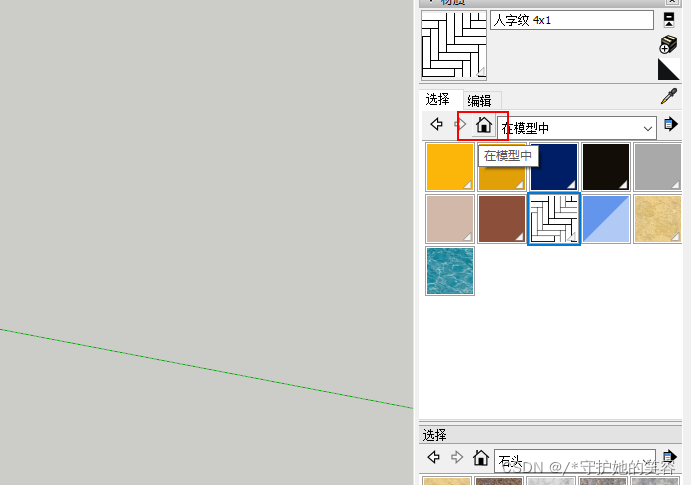
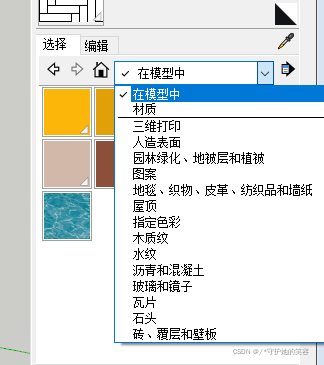
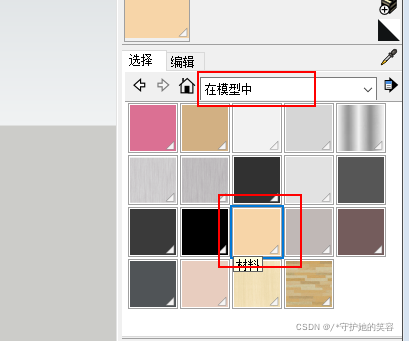
查看当前场景中已经使用的材质
直接点击再模型中就可以了,这里面会列出全部已经使用过的材质

然后继续点击箭头,切换到其他材质面板

默认使用
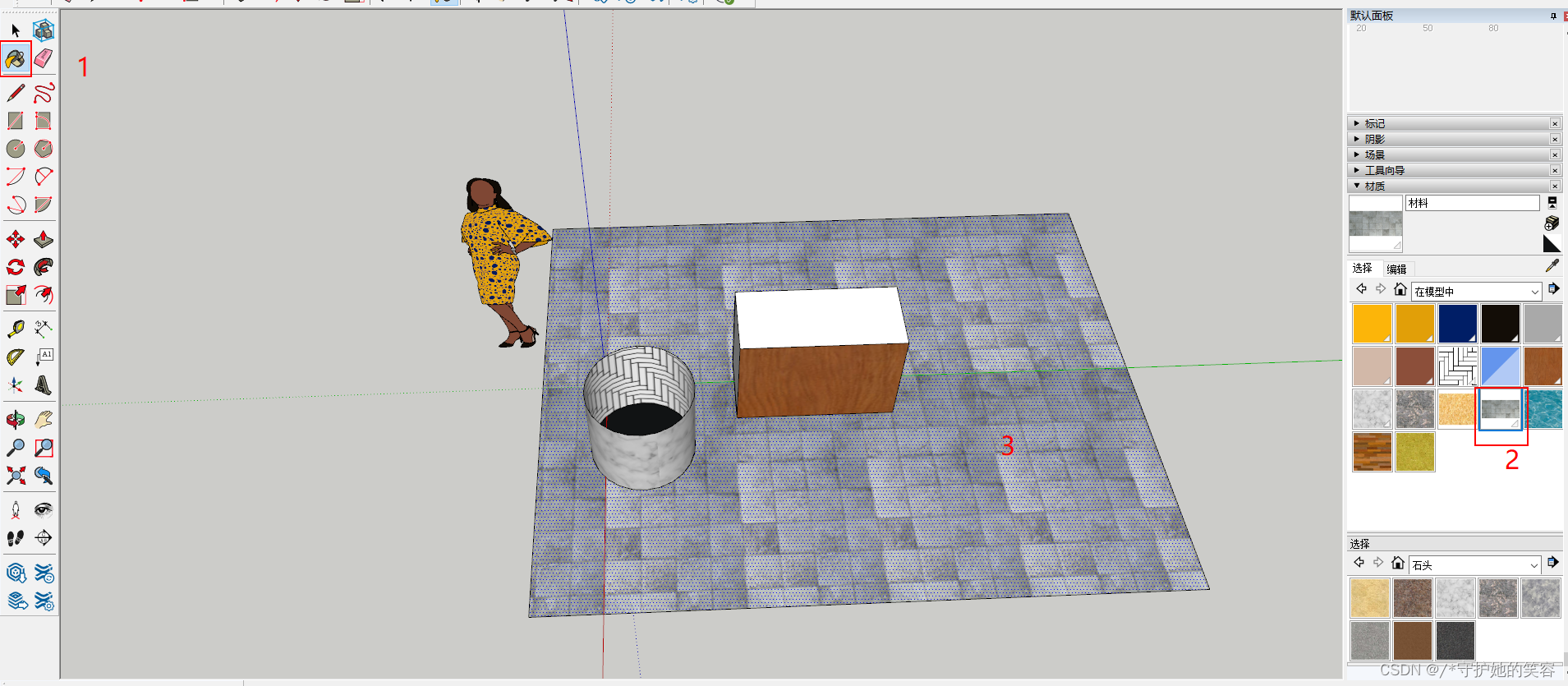
- 使用的话呢也很简单
- 1、选中物体【也可以跳过这部】
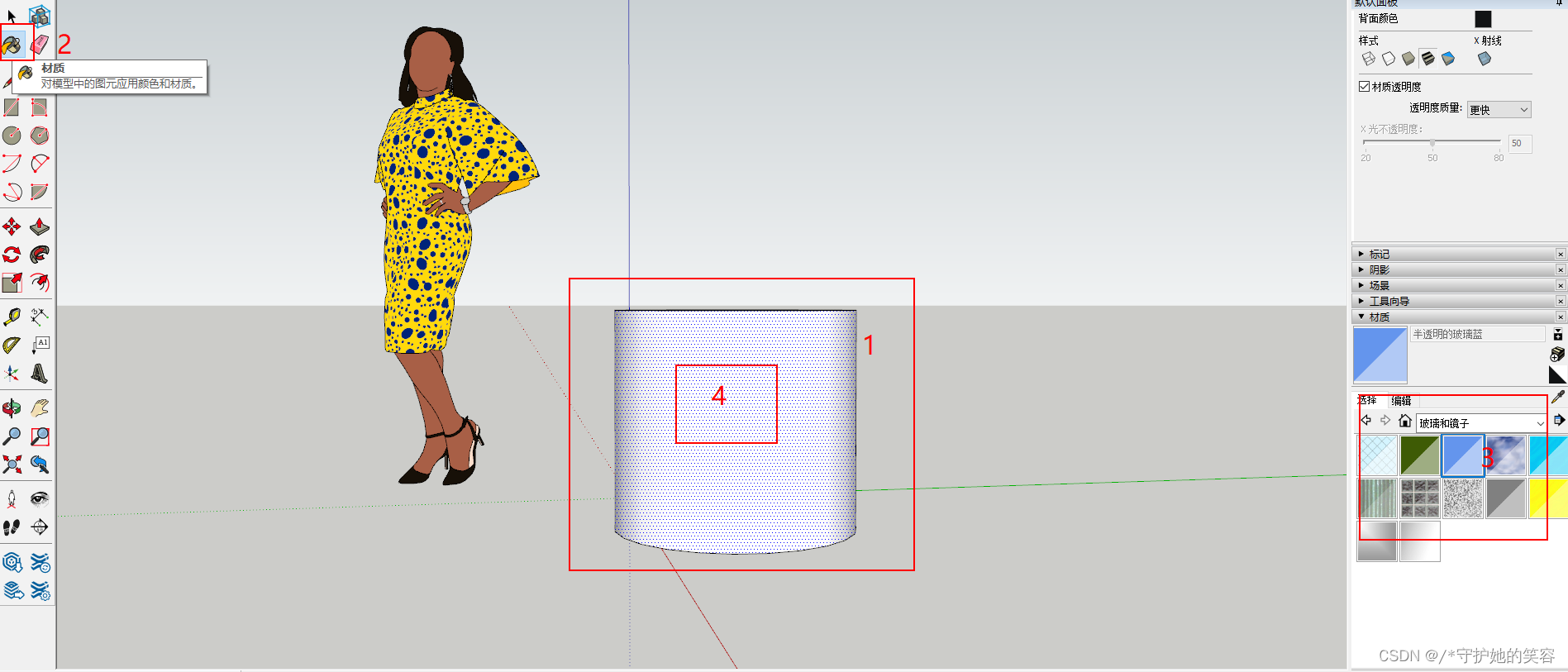
- 2、点击材质工具
- 3、选择材质
- 4、再次点击物体

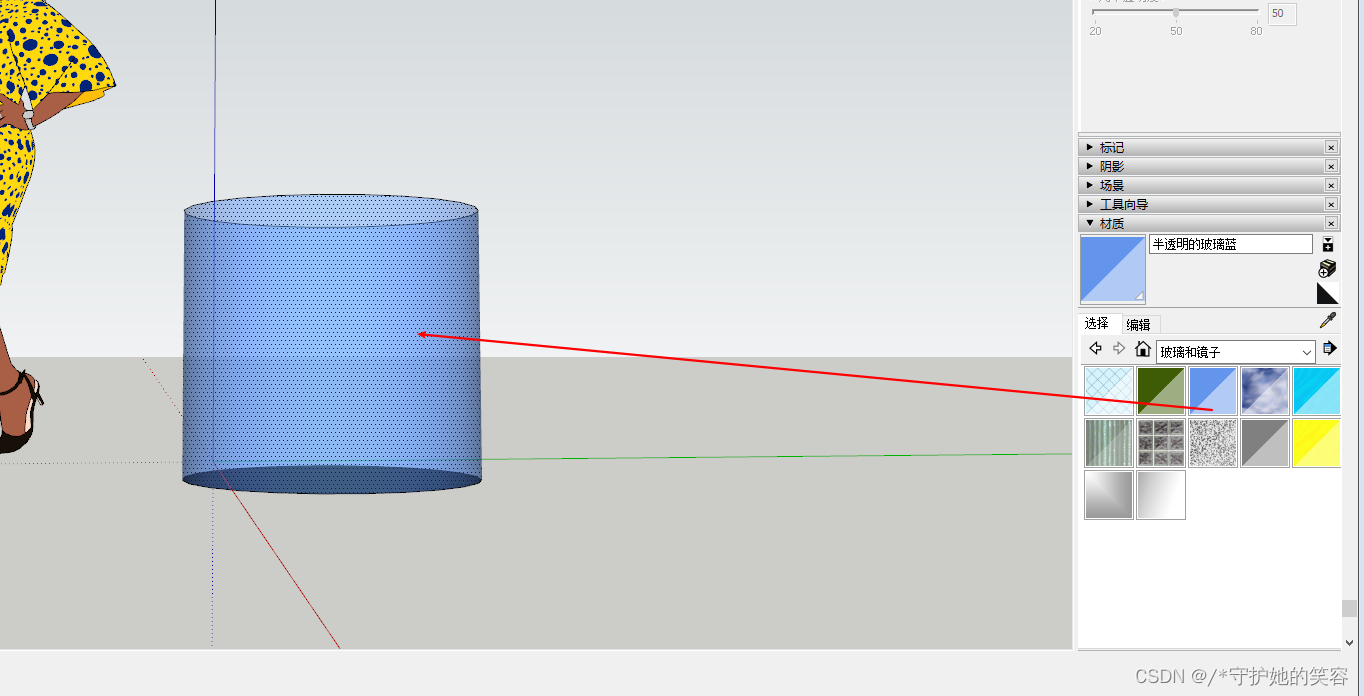
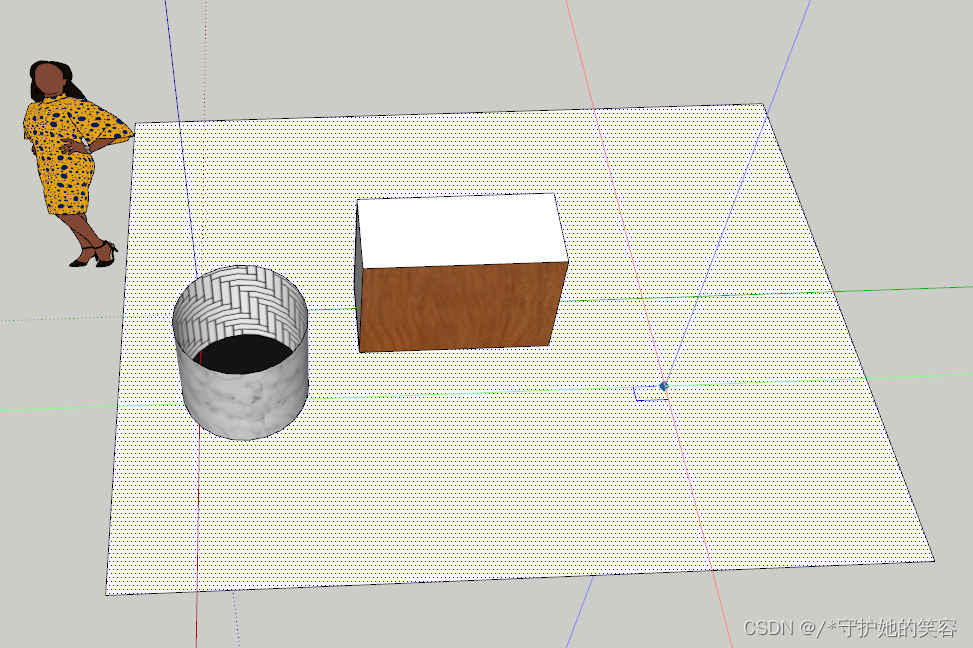
- 现在我们把这个圆柱替换为玻璃试试

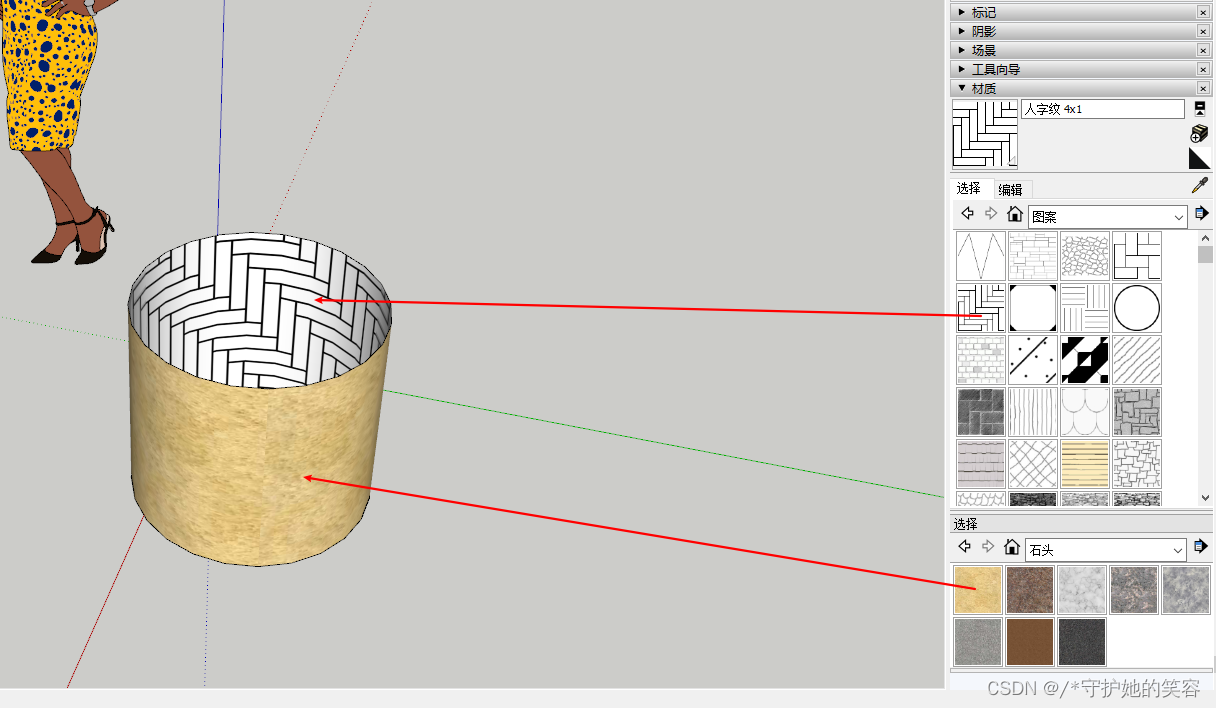
反正呢是可以任意组合的

更多用法
右键
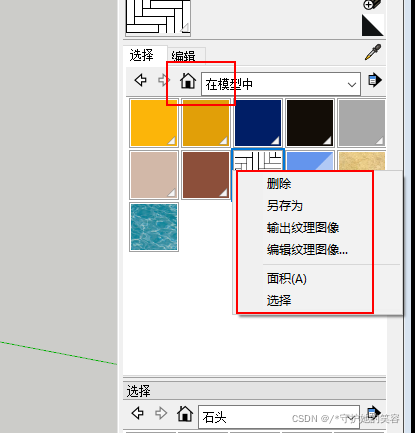
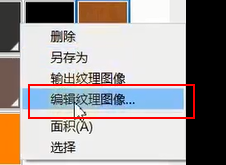
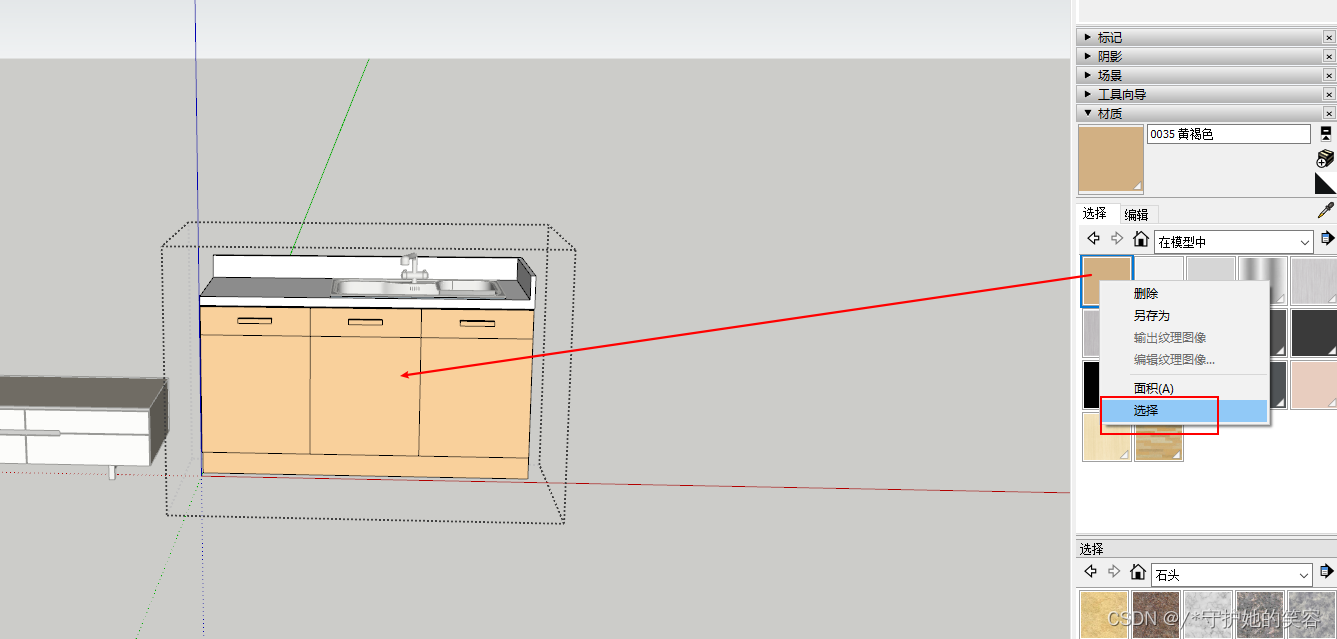
- 点击在模型中图标,然后右键某个材质,会出现下面选项【应该都很好理解把】

删除
其中删除呢。就是会删除所有使用过这个材质效果的物体,然后恢复成默认的材质【正反面颜色】。


另存为
另存为呢,是寸为skm格式【后面会说这种使用扩展】

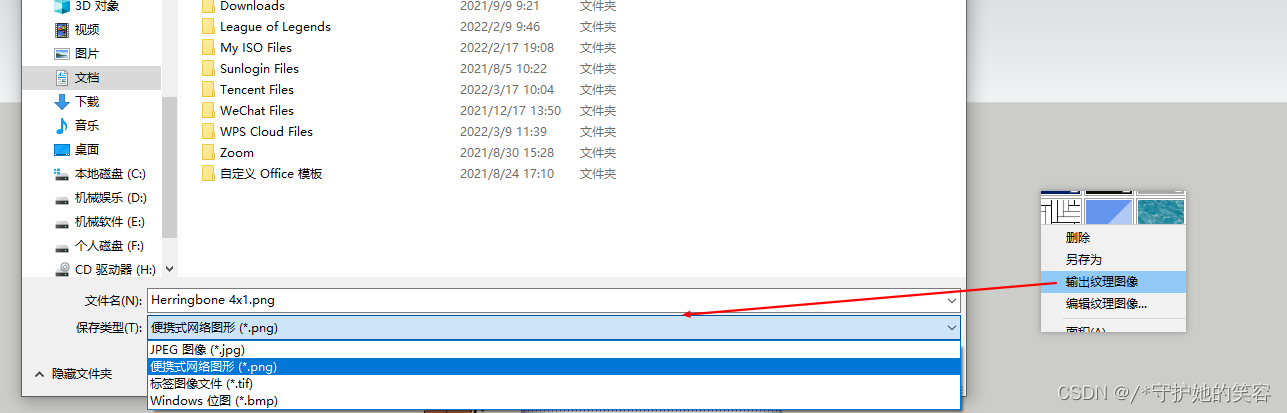
输出纹理图像
输出纹理呢,就是直接把这个导出为图片了【觉得这个纹理好看,导出为图片这样子。】

编辑纹理图像【重要】
编辑图像,这个就牛逼了,假如我们对某个纹理的颜色这些不满意,我们可以直接点击编辑纹理,用ps之类的软件来继续修改嘛
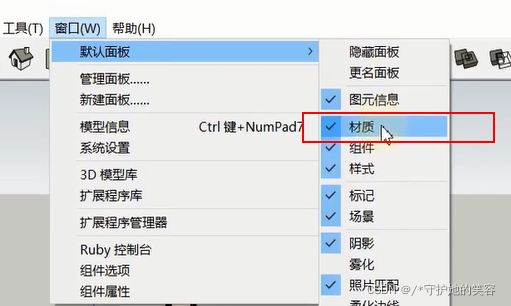
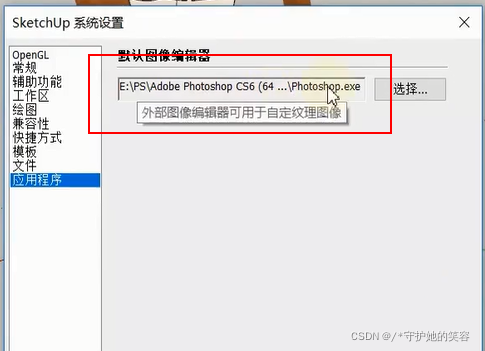
先修改默认的图像编辑器为ps软件【默认是本地图像查看器】,窗口-系统设置-应用程序

然后再点击这个

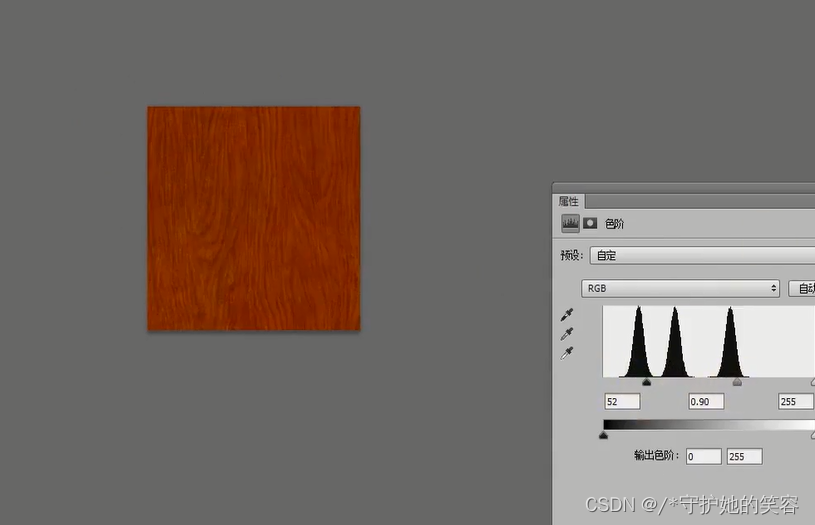
然后就会再ps中打开了

给这个调个色阶,然后保存【ctrl+s也可以】

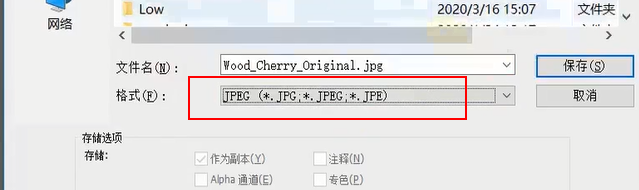
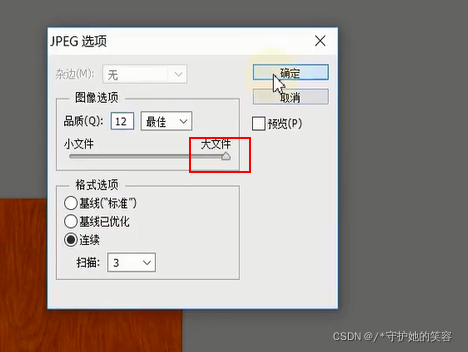
保存格式呢为 jpeg,路径不管他,默认为草图大师的路径哈

大小改为最大

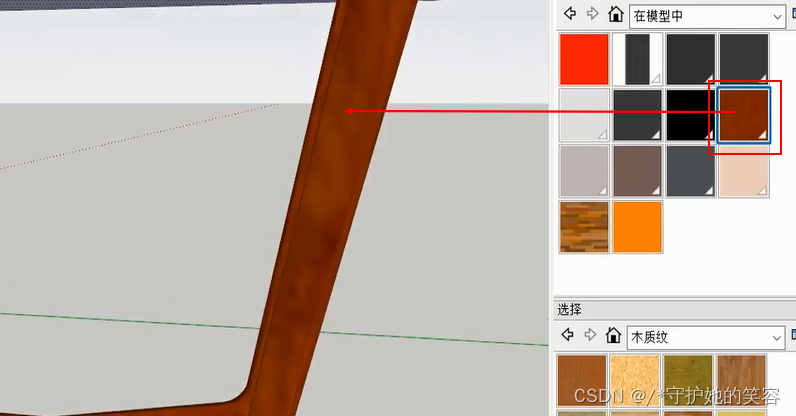
回到草图大师,可以看到贴图颜色已经自动变深了

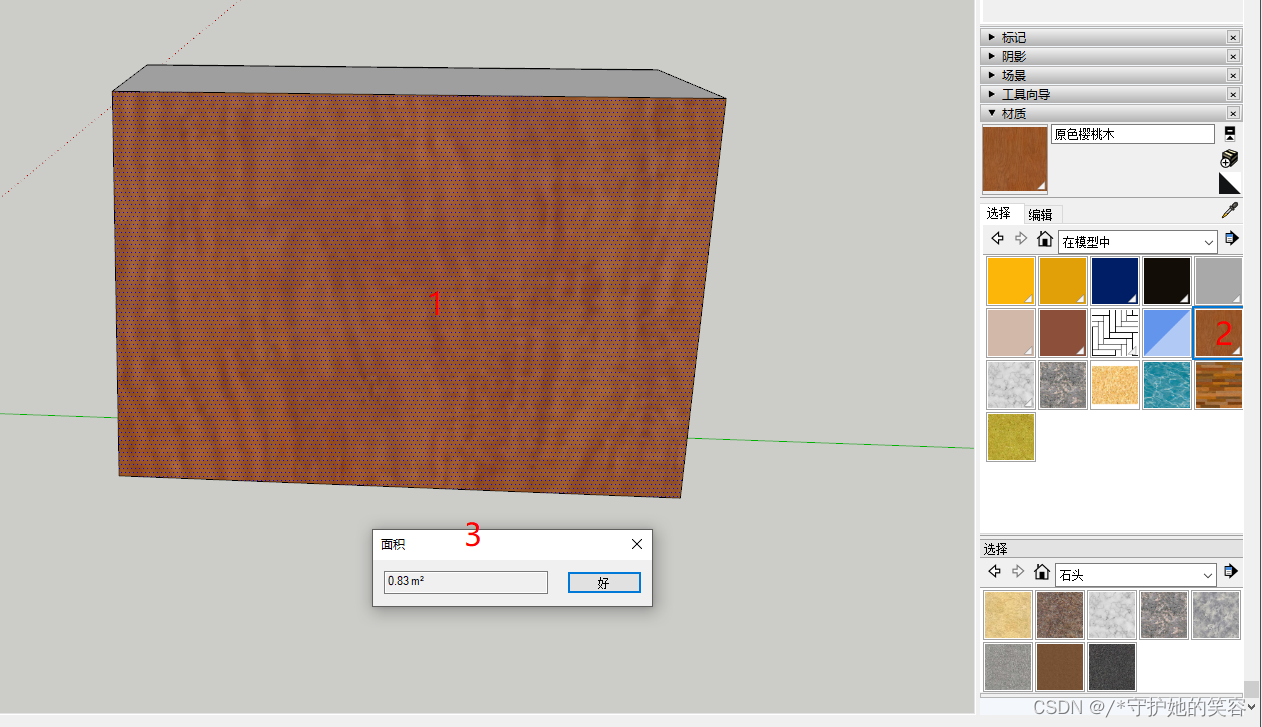
面积【重要】
这个呢,主要是计算某个贴图的使用面积,比如室内乳胶漆啊地板啊之类的,这个可以精确计算使用面积的
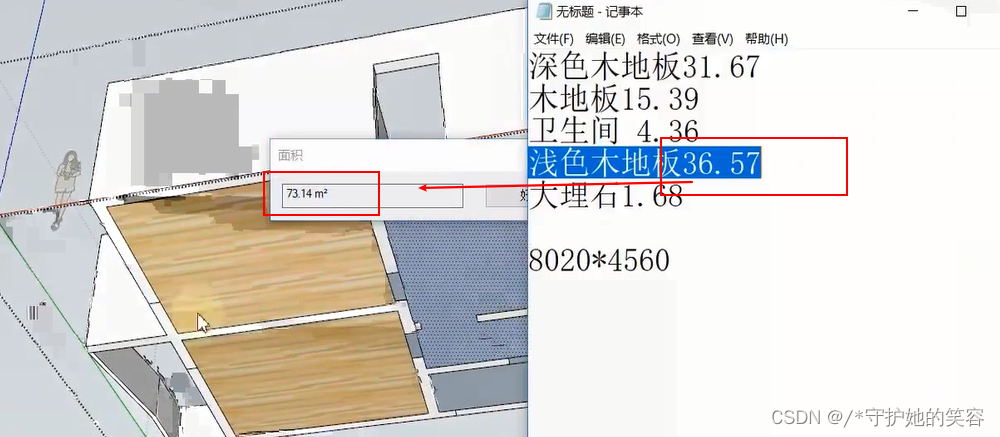
如,我下面是一个房间的墙壁,我想计算使用了多少墙布,我已经贴图使用了这个木纹,然后选择这个木纹,回到在模型中定位到这个贴图,右键-面积-这样呢,就自动计算出这个贴图的使用面积了,还是很方便的。

选择
这个呢就是定位当前场景中哪些使用了这个贴图。
材质创建
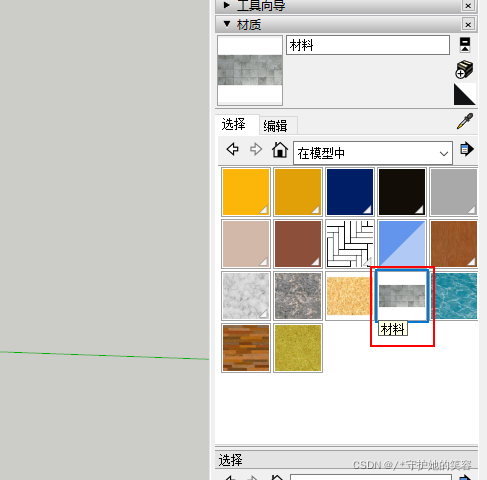
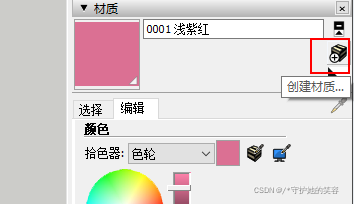
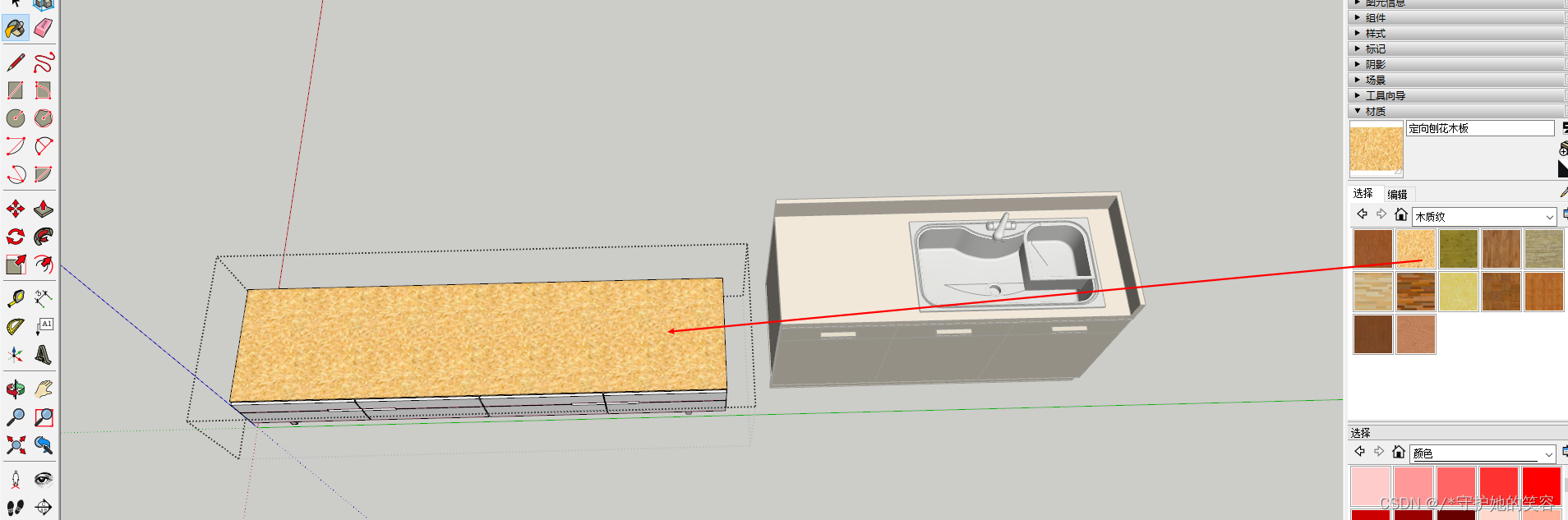
- 材质创建呢,就是右边材质中-有个箱子带个+号的这个图标,如下

这个创建呢分为2种情况- 1、自己修改已有的,比如颜色之类的【和上面的编辑纹理图像一个道理】
- 2、添加已有素材【图片可以直接是jpg格式的哈,很方便】
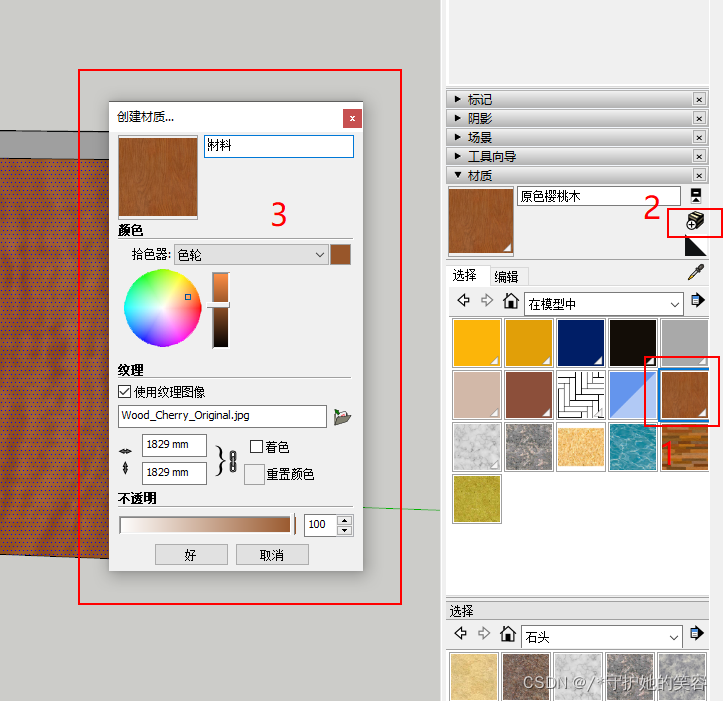
修改已有贴图颜色
如,我修改前呢已经选择了一个 原色樱桃木的贴图,此时点击创建呢,会把我们选择的贴图信息带过来,此时微调就可以了【同理,如果想要一个全新的,直接在该界面定义自己想要的颜色这些即可】

导入新材质
-
添加已有素材【图片可以直接是jpg格式的哈,很方便】
如,我已经有一个素材了,是jpg格式的图片

-
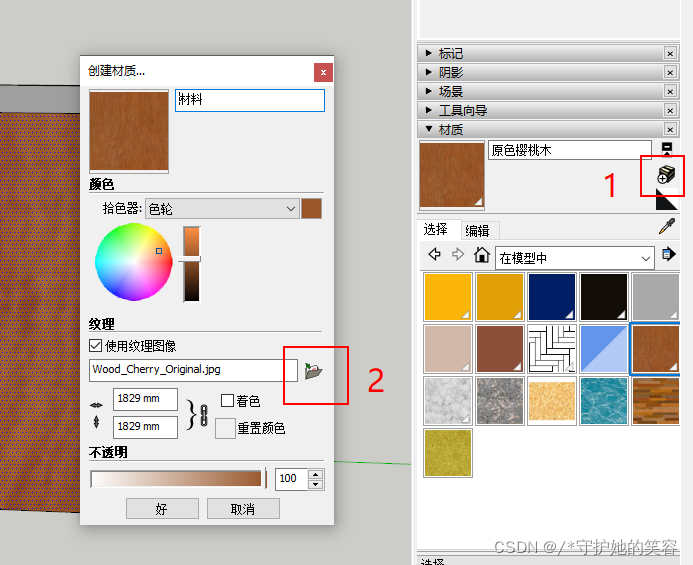
现在我导入到草图大师中

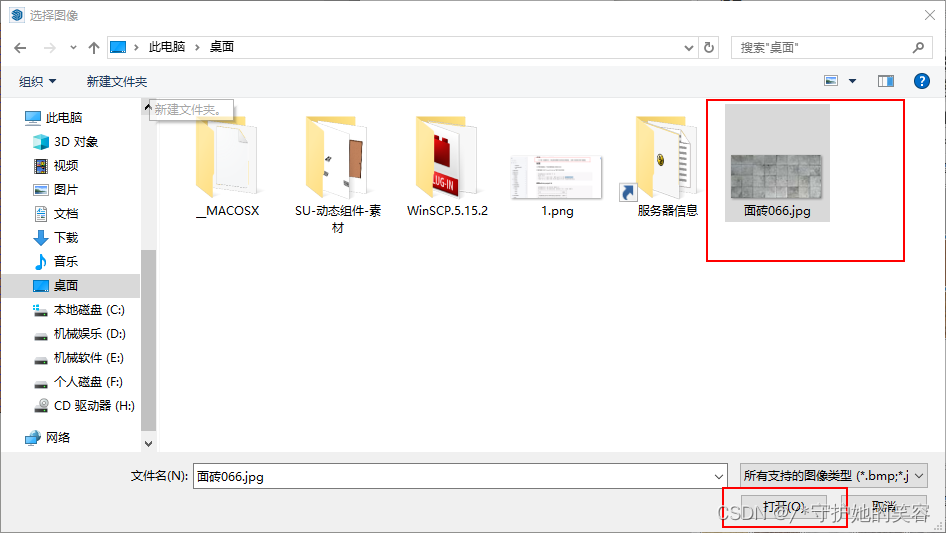
然后选择素材图片

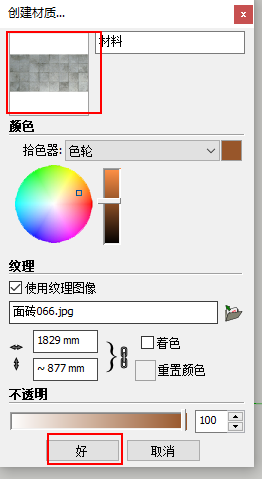
然后会出现预览图,还想修改啥呢,直接修改,不想修改呢,直接点击 好

然后呢就出现在我们材质中了

-
使用
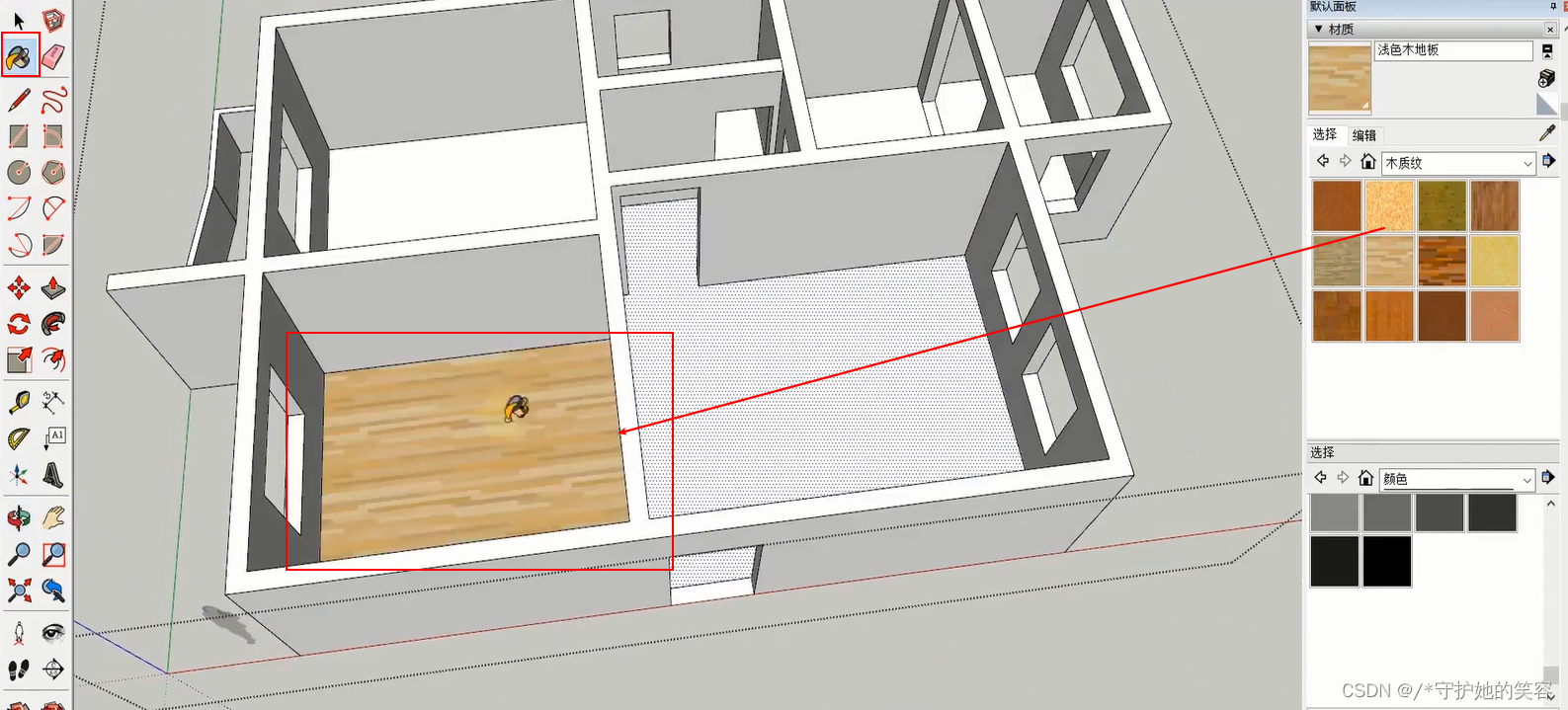
如,我现在创建一个矩形,假设这个是个房间地面,我铺上刚刚导入的地砖

然后点击材质,再点击这个贴图,最后点击地面,就可以了,而且这种啊,贴面会自动计算大小保持单个材质不变平铺整个面积,超级方便

示例,分割户型房间并添加地砖和计算其面积
-
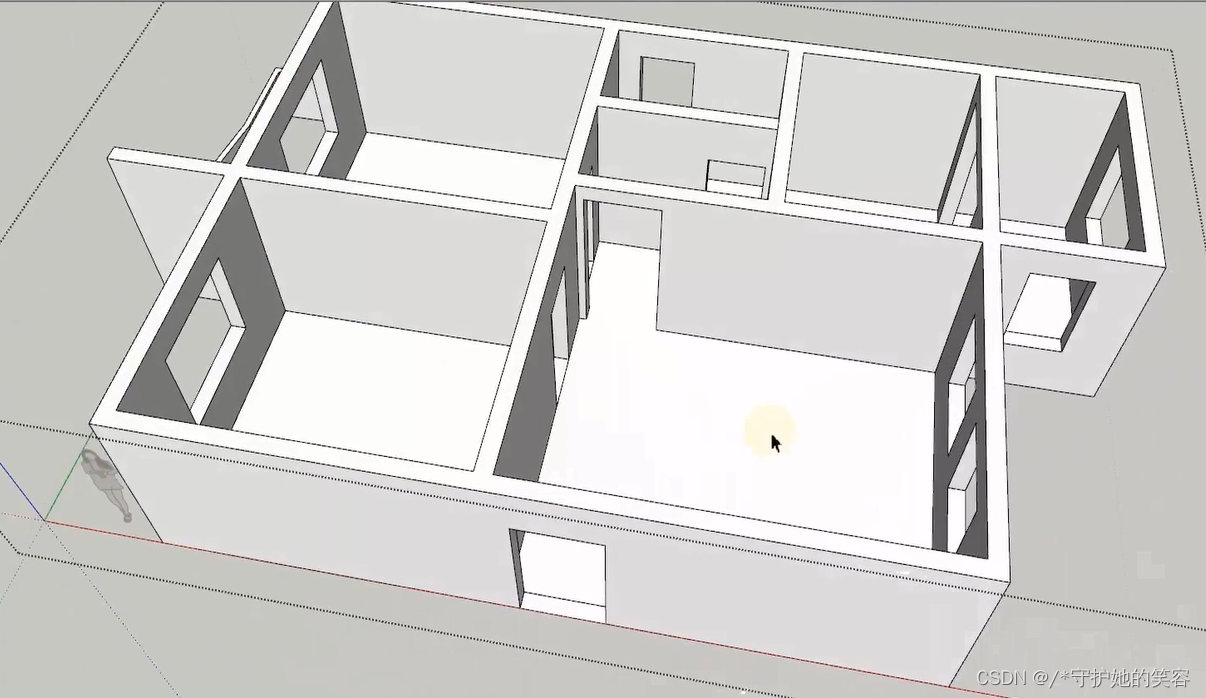
如我现在导入一个户型【后面会说这种绘制方法 的】

-
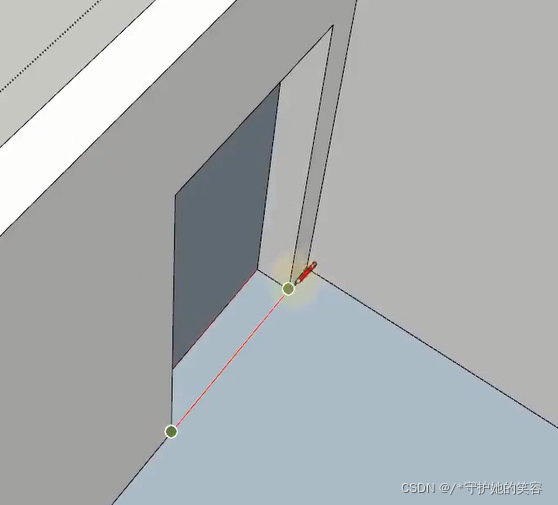
因为现在没有地面嘛,而且房间也没有被隔离开,所以我们现在需要给每个房间绘制2条线【也就是门槛石】用来创建地面的同时也分割每个房间
前面我们说过,通过直接两点对拉,就会自动成为一个闭合空间
从入口门开始绘制把【每个门都要相同操作哈】,拉首位相连的直线以后呢,就会自动生成闭合空间了哈

然后选择自动生成的面,delete删除哈【如果看到的不是白色,需要反转面,让白色面对相机】

最后保证所有门下面都有这么2条线,此时所有房间都会自动生成一个地面了哈

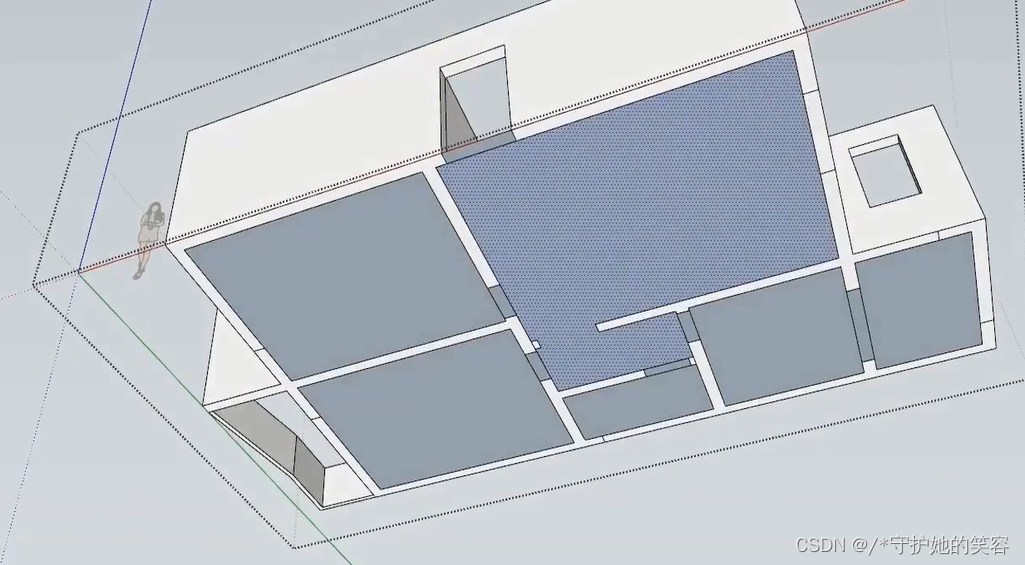
全部绘制完毕就是这样了

-
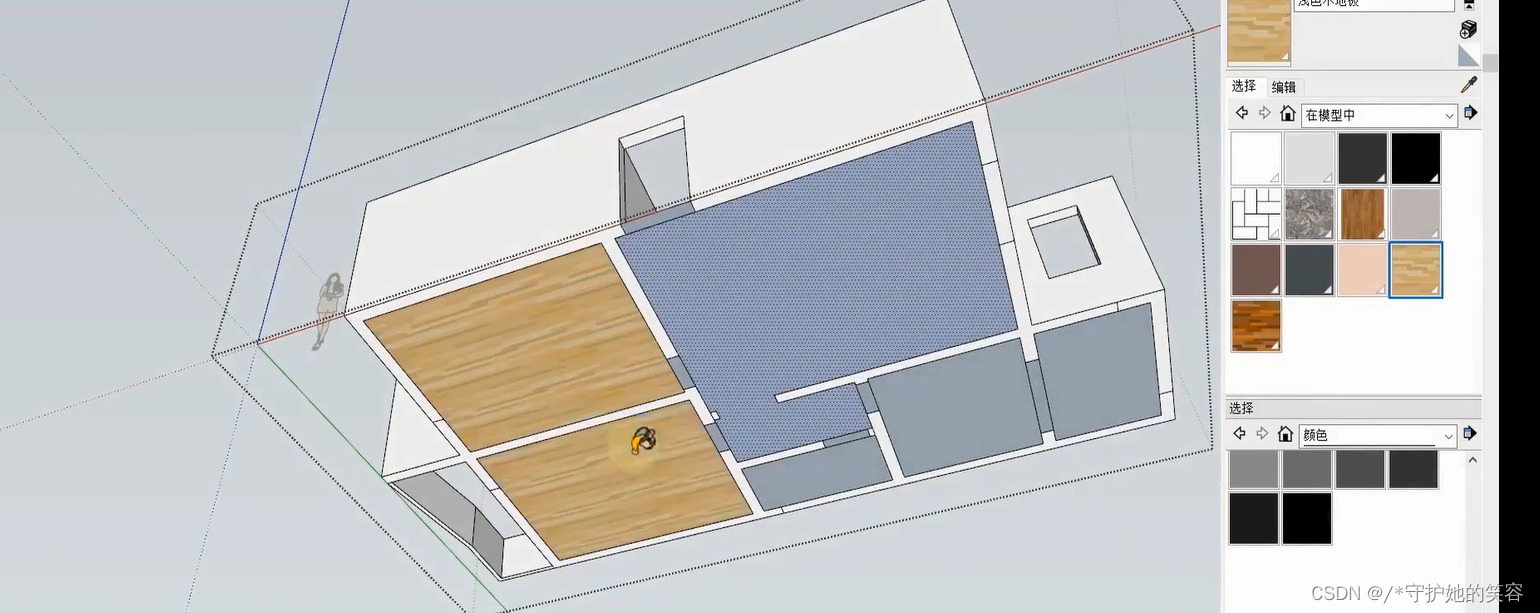
下面就是放贴图了,根据喜好把贴图放好

这绘制完呢是这样的【模拟贴好地砖和过门石哈】

-
开始测量尺寸
如,测量客厅尺寸,选择右边使用的材质-右键-面积【这种会自动计算出所有这种贴面材质的总面积哈】

然后再打开一个记事本,记录下来【名称最好用地板名称】

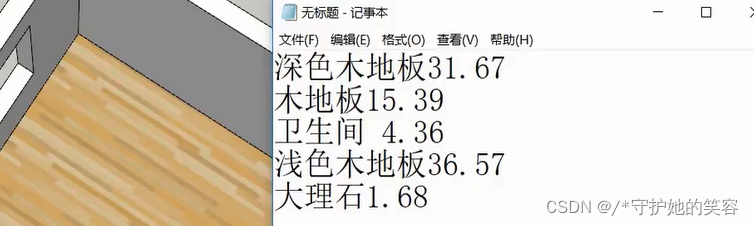
最后全部测量并记录呢,就得到了整个地板的材质用量

-
注:如果我们给模型背面也赋予了材质,那么此时这个面积会被x2的。。。
反面也就是最下面,如下

现在我们给反面的2个房间也贴上和上面一样的材质

现在呢面积就翻倍了

材质编辑面板说明
吸附材质【材质替换】
-
吸附材质就是材质替换,就是再一个场景中,b的贴面替换为a贴面。
图标是这个

-
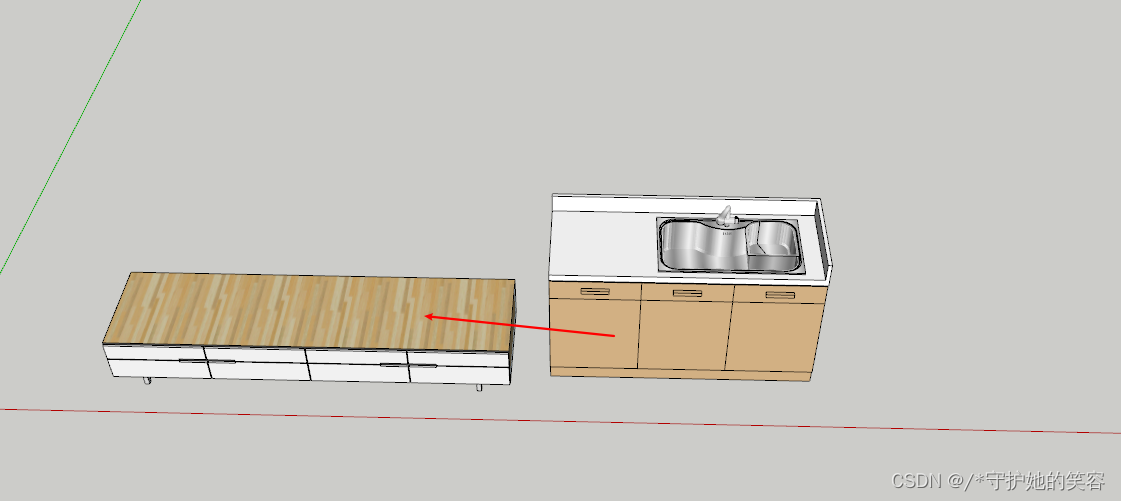
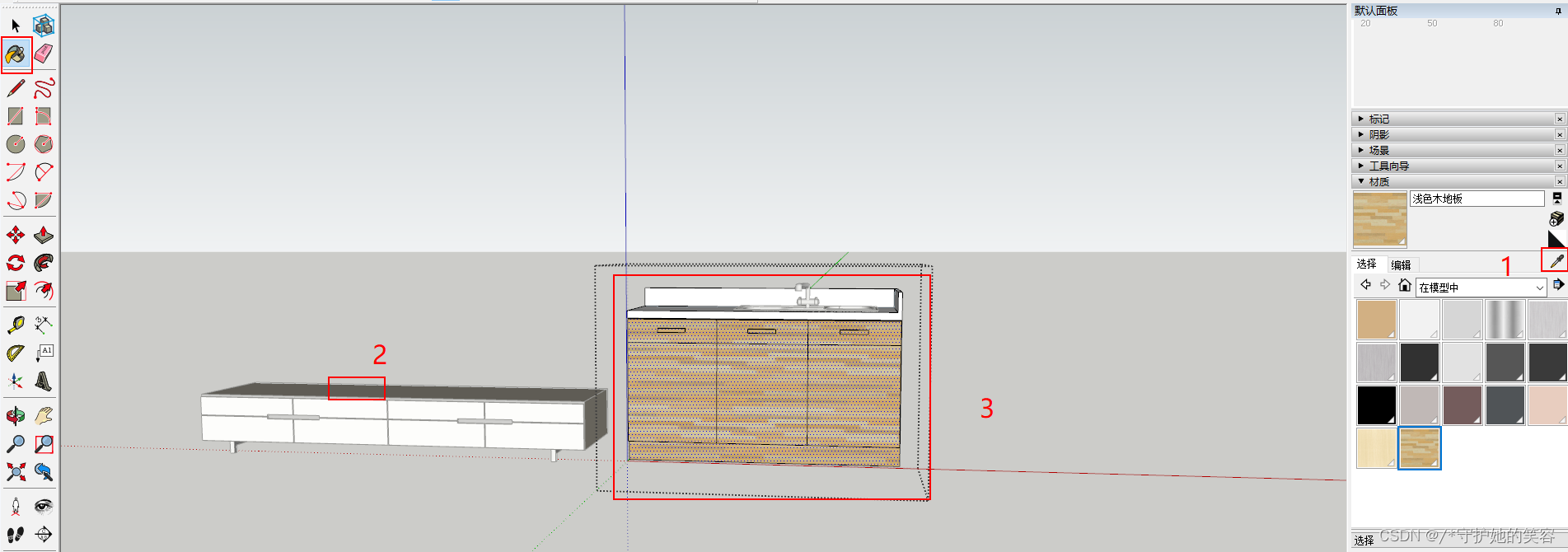
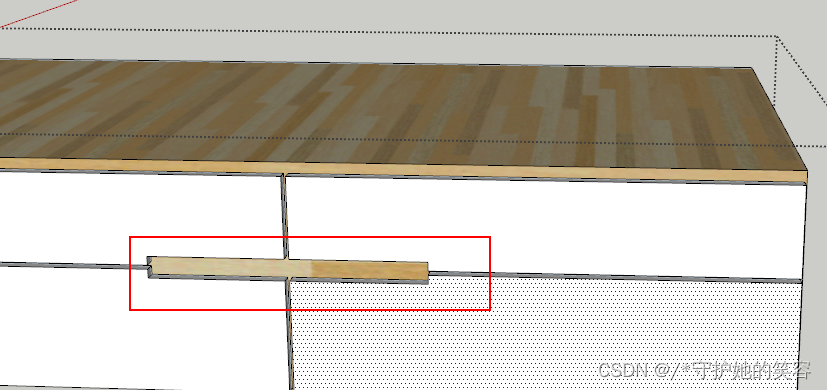
如,我现在想把右边面板的材质替换为左边顶面的材质

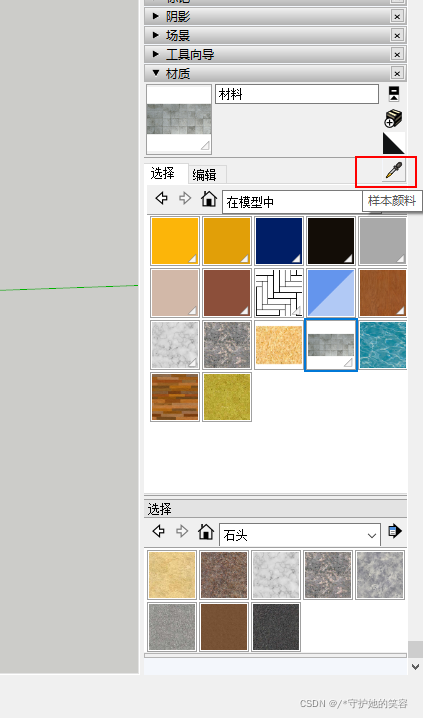
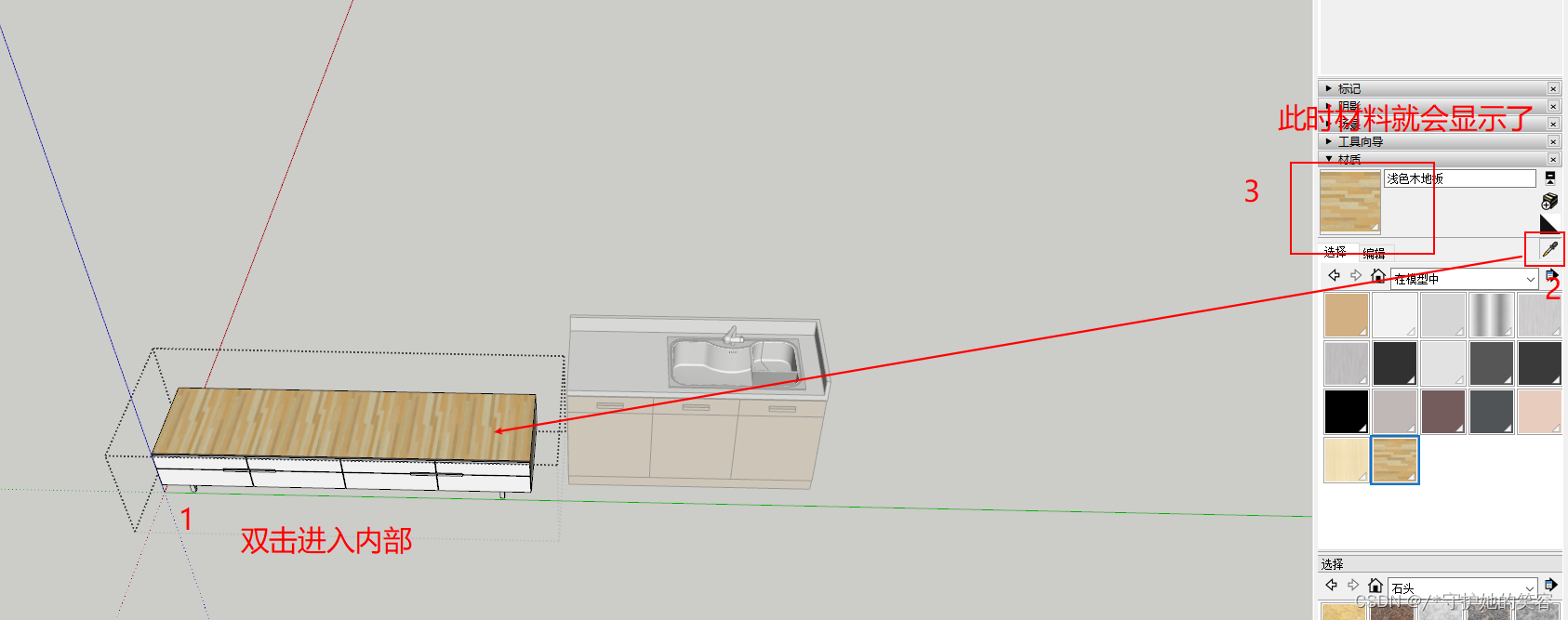
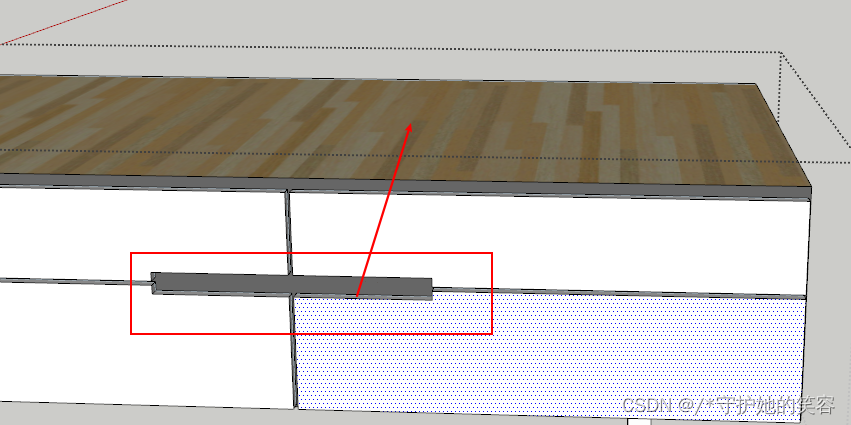
查看材料:如果需要复制的材料贴面是组件,需要进入到内部,然后点击样本颜料图标,点击需要吸附的材料,上面就会显示出来了

-
使用:
- 1、选择需要被替换的材料
- 2、然后点击样本颜料
- 3、点击需要替换的材料
- 4、然后再点击选中的材料就可以被替换了
-
下面开始替换,选择需要被替换的材料

选择后呢点击样本颜料,点击需要替换的材料,此时鼠标就自动变成颜料图案了,此时直接点击需要替换的材料就好了

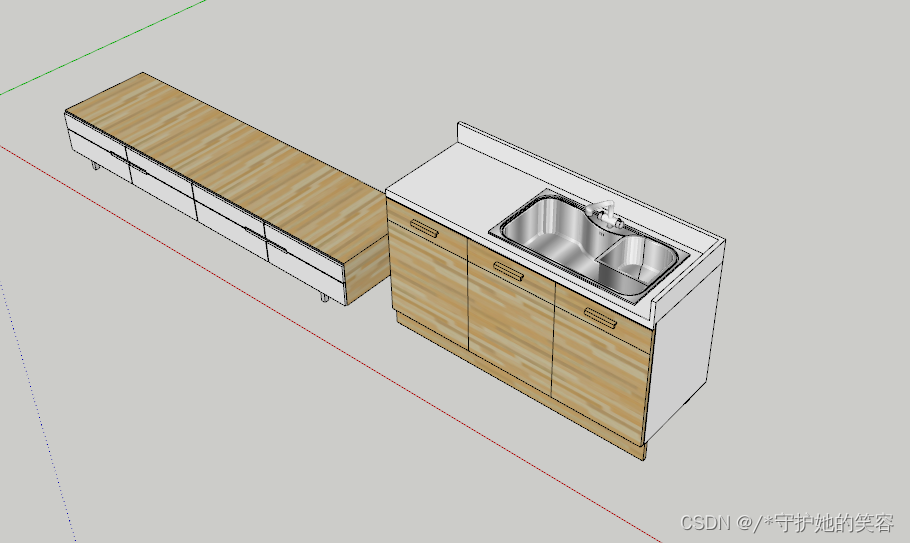
替换成功后

-
上面呢就是对吸附工具的使用说明,这个呢非常的实用,后面场景中需要用到相同贴面的,都建议用这个吸附,如果直接选择贴面的话,会有样式差别的。。。
其实我们可以用快捷键来使用的
点击 材质 工具以后,此时按住alt【此时鼠标会变成吸管工具了(一只笔的样子)】直接点击我们需要吸附的地方,然后再次点击需要被吸附的面,就可以实现快速的吸附材质了。。。。 -
如下,我用快捷键替换
选择吸附工具,按住alt点击顶面

然后点击下面需要被替换的地方,就可以了

拾色器
颜色查看
- 这个拾色器呢是材质的颜色, 有2个地方可以查看。
- 地方1

- 地方2
编辑,但这个地方要刚上色一个地方的时候才可以编辑,否则这个地方是灰色的。

- 地方1
创建颜色的4种模式说明
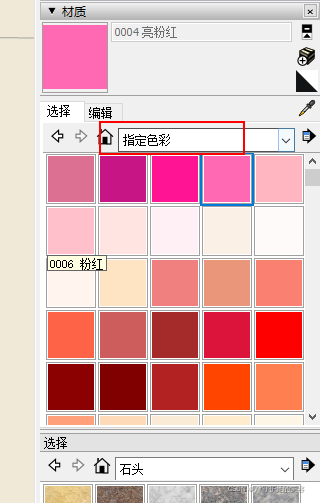
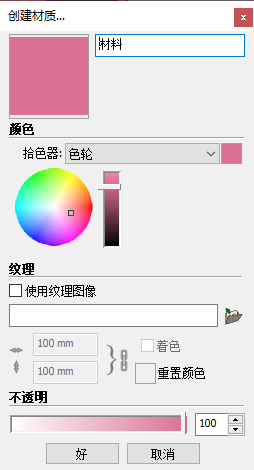
- 点击创建材质


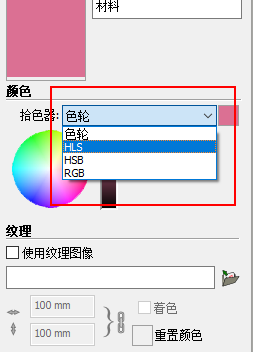
色轮里面有有如下几种模式,模式不同应用场景不同,我下面分开说明

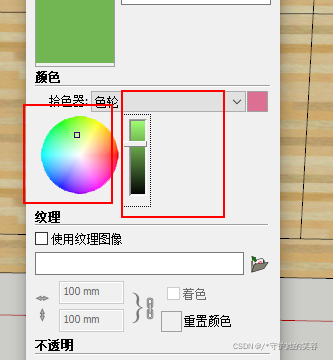
色轮
这种选纯色颜色很方便的,左边呢是选择颜色的,右边呢是选择深浅的【上拉是浅,下拉是深】

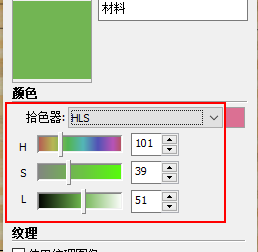
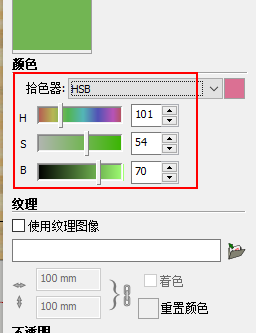
HLS
- HLS呢有3种基本色
- H:表示的是色相,也就是我们显示生活中的 红黄蓝率 这些【H后面呢也有颜色预选可以看到的】
- S:表示饱和度高或者饱和度低【左是浅,右是深】
- L:表示的是亮度【右是亮,左是暗】

HSB
- HLS呢有3种基本色
- H:表示的是色相,也就是我们显示生活中的 红黄蓝率 这些【H后面呢也有颜色预选可以看到的】
- S:表示饱和度高或者饱和度低【左是浅,右是深】
- B:表示的是明度【右是明,左是暗】
- 这个模式主要是用于调节非饱和的颜色
假如我们场景中有一个颜色的饱和度不是很高,我们就可以用这个来调

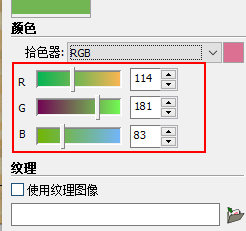
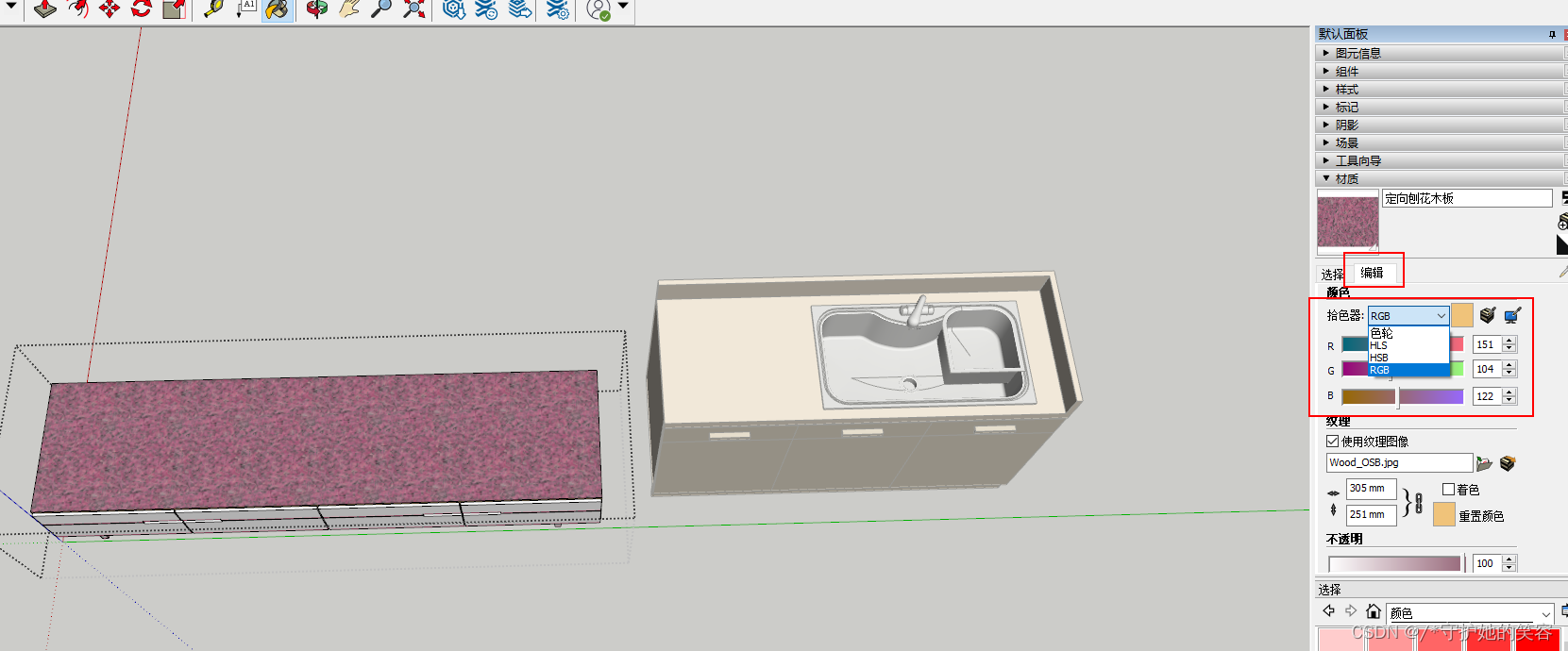
RGB
-
这个模式呢用的可能就比较多了,脑补取色的话,如,我们弄个皮肤色,我们可以先用色轮选个大概的皮肤黄色,然后再切换到RGB微调嘛
下面有RGB三种颜色- R:表示的是红色
- G:表示的是绿色
- B:表示的是蓝色

-
这种呢,我们调整任意一种颜色数值,另外2个会跟着变化,但一般用RGB的话,都是固定数值的多,这数值咋来呢?看下面示例
示例:别处获取RGB颜色并添加【纯色】
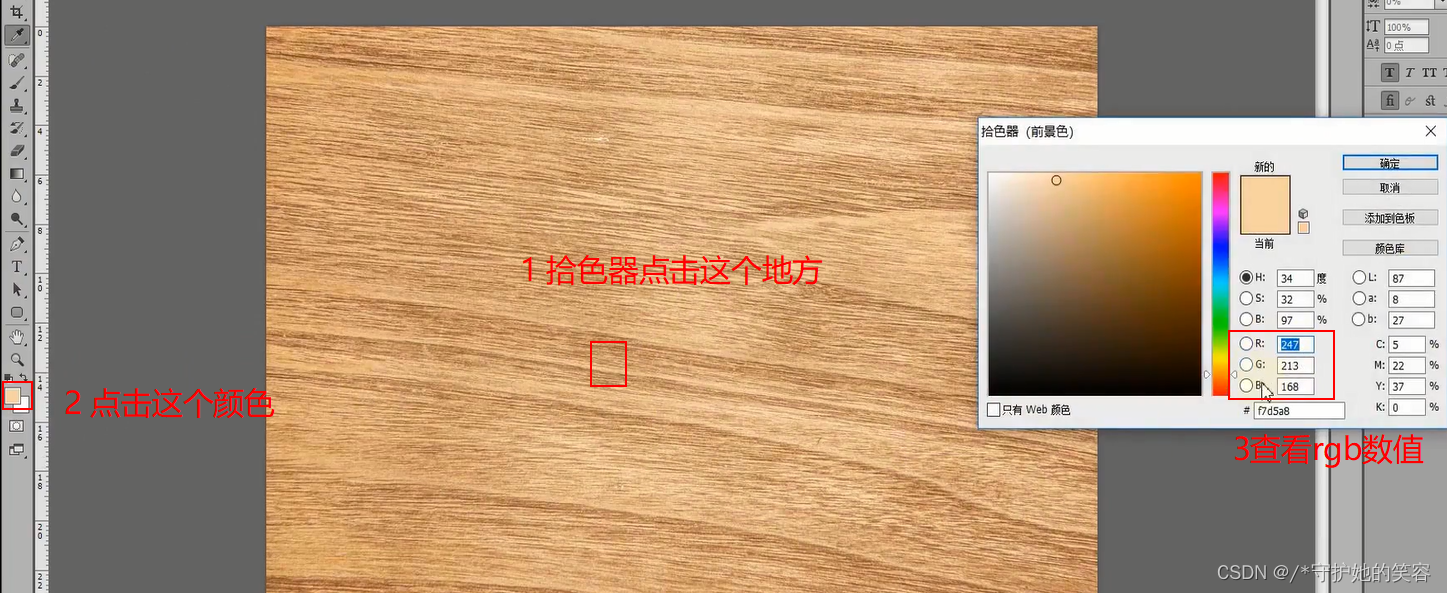
假如我们有下面这个图,我们需要其颜色,但不需要其纹理,我们可以导入到ps种,用ps中的拾色器获取这个颜色,然后点击这个颜色,就可以看到RGB的数值了【这只是一个方法而已,真使用起来的话下面颜色匹配更方便哈】

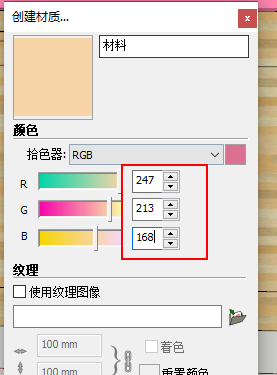
然后回到草图大师中,输入这些数值就可以了

然后点击好,就赋予颜色了

颜色编辑
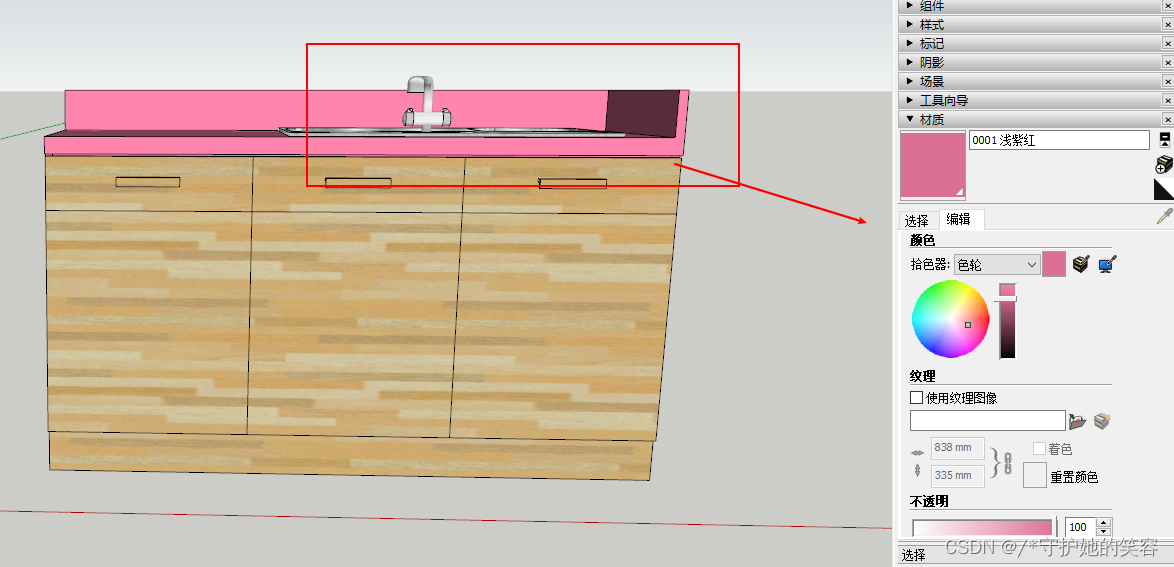
- 如,我们先给一个物体上色

- 然后编辑这个颜色
材质中的编辑即可【编辑颜色的方式呢可以用上面我们说明的4种方法,按需灵活使用嘛】
如下,我就随便修改了下数值。。。

颜色匹配
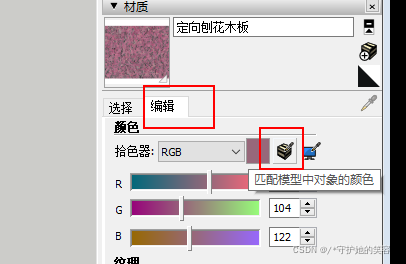
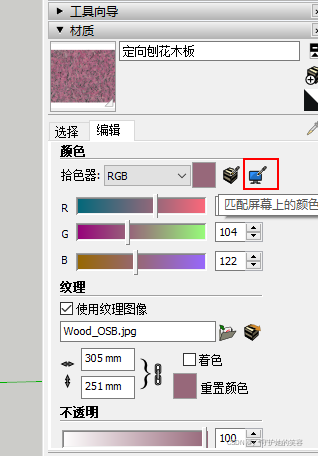
- 颜色匹配呢,就是我们给a上了一个色,但我们不满意这个颜色,我们想让a的颜色变成屏幕上的其他颜色【如场景内人物的颜色,也可以是软件外但屏幕内的颜色】,有2个图标
- 1、匹配模型中 的颜色,这个就只能取模型中的颜色了。

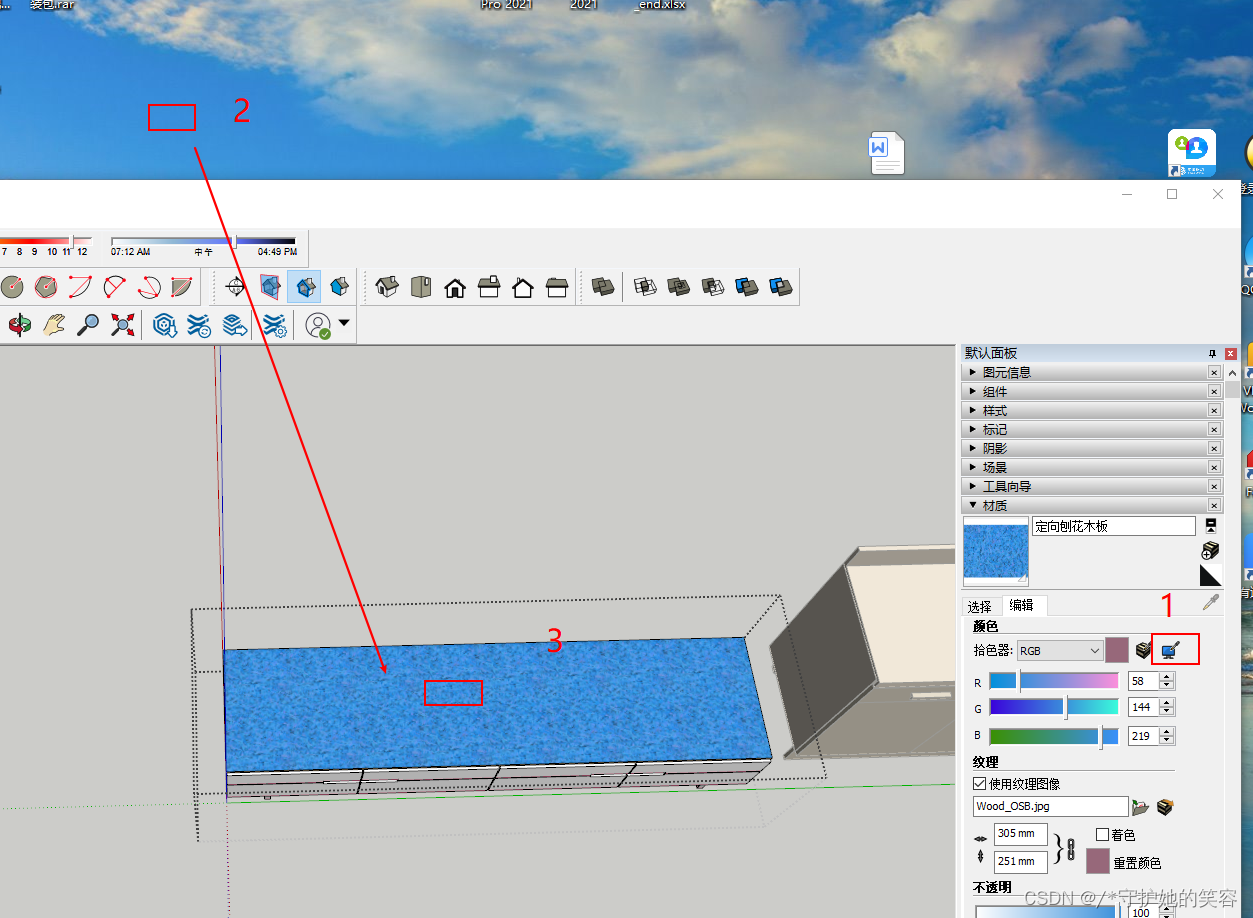
- 2、这个呢是取屏幕的颜色,可以先把当前软件缩小,然后点击这个取色,此时就可以点击软件以外的颜色了。

如,我直接取我电脑桌面的颜色

- 1、匹配模型中 的颜色,这个就只能取模型中的颜色了。
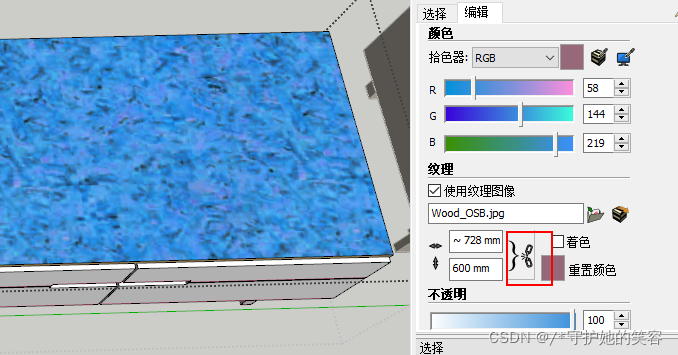
贴图比例【纹理修改】
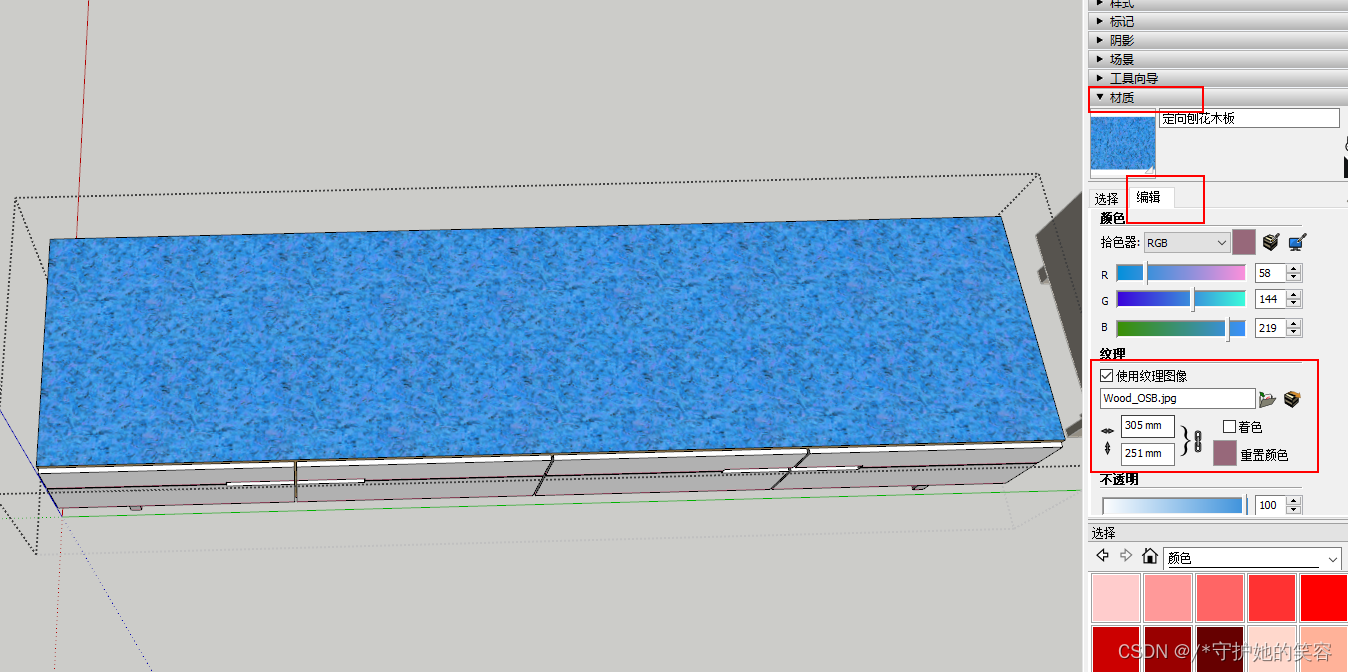
- 纹理修改
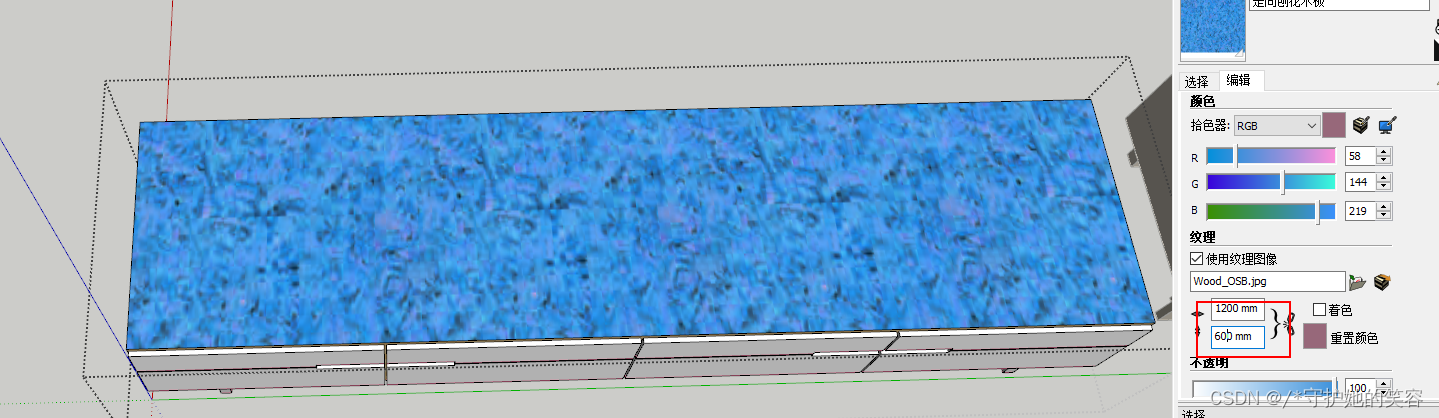
修改纹理呢和颜色那再同一个界面。。。。

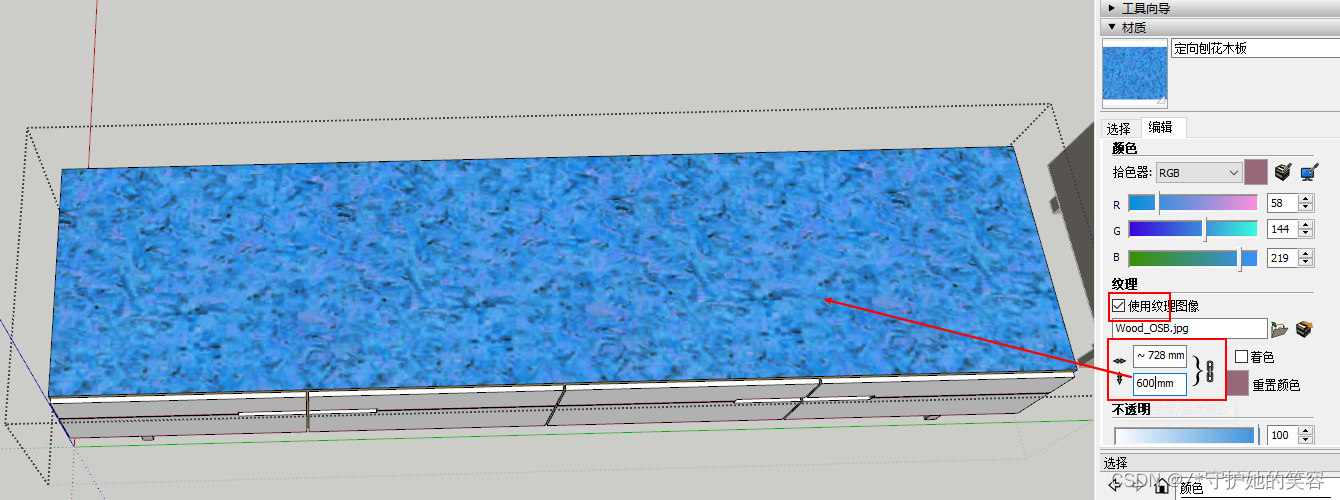
- 纹理数值调了,纹理也就变了

- 上面可以看出来,我们调整横,竖会自动跟着变化,这是因为我们锁定了这个比例,如果我们不想锁定比例,可以直接点击尺寸后面的锁。。。
断开以后就不是锁定的了

- 此时再调整一下
此时就可以自由调整了