起因
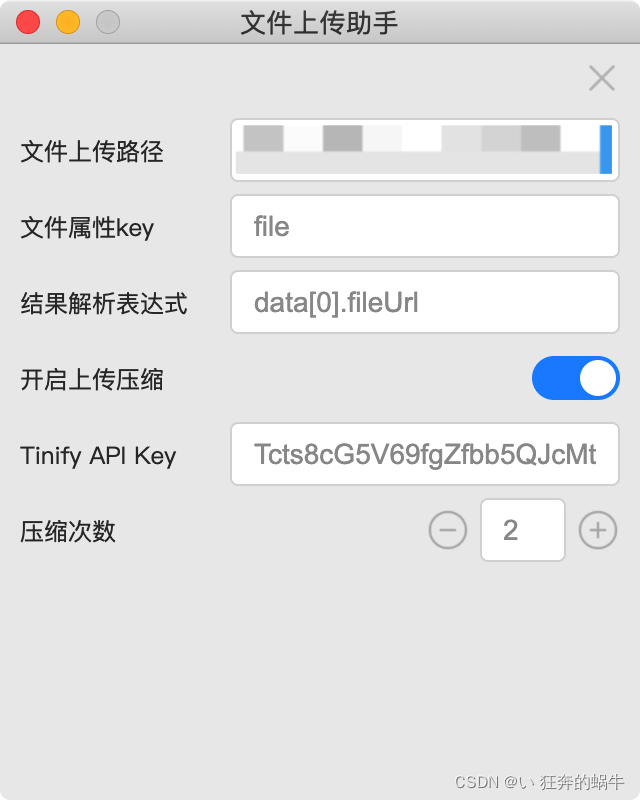
事情的起因是这样的,我在写一个上传图片到服务器然后获取图片在服务器中的地址的小工具,其中牵涉解析后端接口返回的json数据,根据平时开发直接写死获取路径的代码是完全没有问题的。如res.data[0].fileUrl,如果这句代码在js文件中写死,执行肯定能够拿到地址值,但是过于局限。为了不写死接口地址和解析方式,所以地址和解析表达式都是通过输入框输入的,那么此时如何正确解析表达式得到值呢?工具效果图如下

解决方案
拿到输入的表达式进行解析,从而正确获取值。虽然这个应用场景相对较小,但还是将其封装为一个npm包供大家使用
安装依赖
npm install parser-property
使用
const parserProperty = require("parser-property");
// 普通对象
const obj = {
message: '操作成功',
code: 0,
obj1: {
a: [
{
b: 'c',
d: {
e: [1]
}
}
]
},
data: [
{
fileType: 1,
fileName: 'M00/01/27/oYYBAGHazNyAd74OAAAA-aHMoL0330.txt',
fileGroup: 'g001',
fileUrl: '/g001/M00/01/27/oYYBAGHazNyAd74OAAAA-aHMoL0330.txt',
clientIp: '58.16.15.244',
addTime: '2022-01-09 19:54:04'
},
{
fileType: 1,
fileName: 'M00/01/27/oYYBAGHazNyAd74OAAAA-aHMoL0330.txt',
fileGroup: 'g001',
fileUrl: '/g001/M00/01/27/oYYBAGHazNyAd74OAAAA-aHMoL0330.txt',
clientIp: '58.16.15.245',
addTime: '2022-01-09 19:54:04'
}
]
};
console.log(parserProperty('message', obj)); // 操作成功
console.log(parserProperty('[message]', obj)); // 操作成功
console.log(parserProperty('["message"]', obj)); // 操作成功
console.log(parserProperty('[`message`]', obj)); // 操作成功
console.log(parserProperty('0', [123])); // 123
console.log(parserProperty('[0]', [123])); // 123
console.log(parserProperty('["0"]', [123])); // 123
console.log(parserProperty('[`0`]', [123])); // 123
console.log(parserProperty(`data[0]`, obj));
console.log(parserProperty(`data[0].fileUrl`, obj)); // /g001/M00/01/27/oYYBAGHazNyAd74OAAAA-aHMoL0330.txt
console.log(parserProperty('data[`1`].clientIp', obj)); // 58.16.15.245
console.log(parserProperty('obj1.a', obj)); // [ { b: 'c', d: { e: [Array] } } ]
console.log(parserProperty('obj1.a[0].b', obj)); // c
console.log(parserProperty('obj1.a["0"].d.e[0]', obj)); // 1
console.log(parserProperty('obj1.a["0"].d.e[1]', obj)); // undefined
console.log(parserProperty('obj1.a["0"].d.e[`0`].c', obj)); // undefined
// 复杂对象
const otherObj = {
a: [0, [
{
b: {
c: 2,
d: [0, {
e: {
f: 'hello',
'hello_world': 'hello_world'
}
}
]
}
}]]
};
console.log(parserProperty('a[1][0].b.d[1].e["hello_world"]', otherObj)); // hello_worrld
console.log(parserProperty('a[1][`0`].b.d["1"].e["f"]', otherObj)); // hello
console.log(parserProperty('a[1][`0`].b.d["0"]', otherObj)); // 0
如果对你有帮助,还请点点小心心哦~
