从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:上节课案例+break,continue以及while和do while — 今天你学习了吗?(JS:Day5)
文章目录
前言
清明节过去了…
第六节课:数据类型转换、运算符、点击输出多个div、右尖括号
一、数据类型转换
通过观察,可以发现下面的1,2,3,主要的区别在于六大假值(前面有讲述,记不得的小伙伴可以看前面几篇)
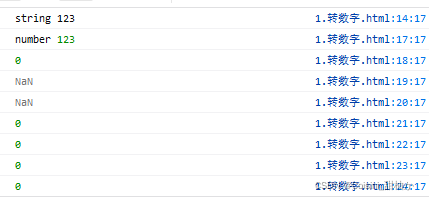
1.转数字:Number()
语法:
Number(Str)
在不同类型中,值进行不同的类型转换;
代码:
var str = "123"
console.log(typeof (str), str)
// 字符串转数字
var num = window.Number(str)
console.log(typeof (num), num)
console.log(Number(null))
console.log(Number(undefined))
console.log(Number(NaN))
console.log(Number([]))
console.log(Number(''))
console.log(Number(false))
效果:

2.转字符串:String()
语法:
String(Str)
代码:
console.log(String(false))
console.log(String(null))
console.log(String([]))
console.log(String({}))
console.log(String(function fn() { }))
效果:

3.转布尔值:boolean()
语法:
Boolean(Str)
代码:
console.log(999)
console.log(Boolean(''))
console.log(Boolean(false))
console.log(Boolean(null))
console.log(Boolean(0))
console.log(Boolean(undefined))
console.log(Boolean(NaN))
效果:

4.parseInt,parseFloat
parseInt:取整数,把小数部分砍掉
如果说非数字的话,输出为NaN,因为Number会把这些东西全部转换为数字。
parseFloat:用来取一个浮点数的(能取到小数部分)
只认识第一个小数点,这时候第二个小数点后面的内容都会被舍弃。
语法:
parseInt(Str)
parseFloat(Str)
代码:
// parseInt
var num = 1100.521
console.log(parseInt(num))
console.log(typeof (parseInt(num)))
var str = '1100.251'
// 可以发现,parseInt还可以进行强制类型转换
console.log(parseInt(str))
console.log(typeof (parseInt(str)))
console.log(parseInt('100.2.100'))
// Number与parseInt
// Number 不会进行强制类型转换,不能识别后面不是数字类型的字符,所以为NaN
console.log(Number('100px'))
// parseInt会进行强制类型转换,并且可以直接去掉后面的不是数字的字符
console.log(parseInt('100px'))
// parseFloat
// 强制类型转换 转变字符串为数字类型
console.log(parseFloat('1100.251'))
// 只能识别第一个“.”所以第二个点之后就舍弃了
console.log(parseFloat('100.2.10'))
// 强制类型转换,识别100,舍弃之后的px
console.log(parseFloat('100px'))
// 强制类型转换,识别10,无法识别后面的英文字符,所以之后的被舍弃
console.log(parseFloat('10px142px'))
效果:

二、运算符
优先级:
&& > || > !
- 逻辑与(&&):&&遇到true就通过,false则停止;
"||"两边会转为布尔值,如果转为布尔值以后是false,就通过; - 逻辑或( || ):false通过,遇到true就停止。
"||"两边会转为布尔值,如果转为布尔值以后是false,就通过; - !:只有两种状态才可以去翻,只有正反对应两种状态。
在JS中,只有两种类型才只有一种状态,布尔值;
true的相对值为false;
// 算术运算符: + - * / %
// 当+号的两边有其中一边字符串时就是字符串拼接
// 要是数学加法运算符,必须两边都是数字
// 赋值运算符: =
// 比较运算符: > < >= <= == != !== ===
// 括号运算符: () 提升优先级的时候使用
// 逗号运算符: , 函数的运算时使用
// 逻辑运算符: && || !
例子:
// && :与
// 两个均为真值时,输出后面的真值999
console.log(666 && 999)
// 遇到第一个假值就停止,所以下面输出0 和null
console.log(0 && 999)
console.log(null && 0)
// ||:或
// 遇到第一个真值就停止,所以下面输出666 和999
console.log(666 || 999)
console.log(0 || 999)
// 两个均为假值时,输出为后面的假值
console.log(null || 0)
// !:非
console.log(!false)
console.log(!0)
console.log(![].length)
console.log(!{})
console.log(!666)
效果:

三、与或非练习
- 输出为123 ,遇真输出
123||!''||undefined||1
- 输出为123,&&>||,
'123'&&123||!""||true&&undefined||1
第一次 123||!""||undefined||1
第二次 遇真输出123
- 输出为null
NaN&&666||""||function(){}&&null&&typeof(false)
第一次:NaN||""||null
第二次:遇真输出,无真输出最后的一个假null
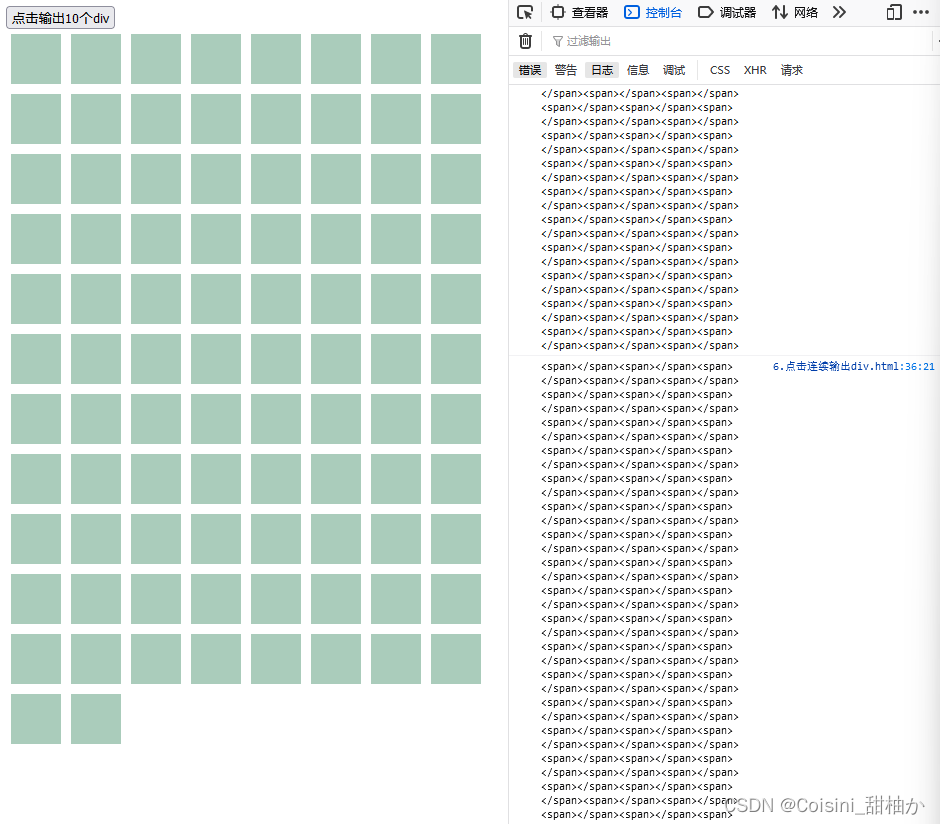
四、点击连续输出div
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div span {
float: left;
width: 50px;
height: 50px;
background-color: #acb;
margin: 5px;
}
</style>
</head>
<body>
<button>
点击输出10个div
</button>
<div>
</div>
<script>
const btn = document.getElementsByTagName('button')[0]
const div = document.getElementsByTagName('div')[0]
var str = ''
btn.onclick = function () {
for (var i = 0; i < 10; i++) {
str += '<span></span>'
}
console.log(str)
div.innerHTML = str
}
</script>
</body>
</html>
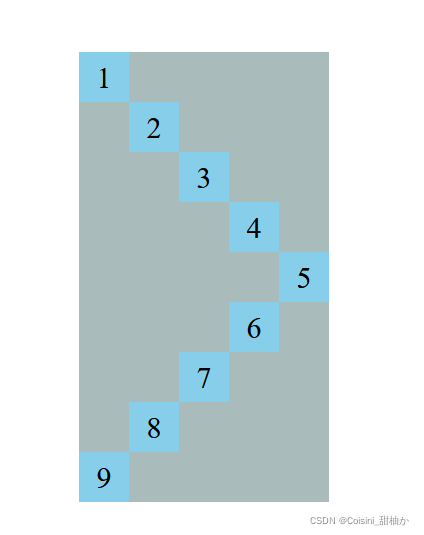
五、生成左右尖括号
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
margin: 100px auto;
width: 250px;
height: 450px;
background-color: #abb;
position: relative;
}
div>span {
position: absolute;
display: block;
background-color: skyblue;
height: 50px;
width: 50px;
font-size: 30px;
line-height: 50px;
text-align: center;
}
</style>
</head>
<body>
<div>
<!-- <span></span> -->
</div>
<script>
const mydiv = document.getElementsByTagName('div')[0]
var num = 9
var mid = (num - 1) / 2
var str = ""
for (var i = 0; i < num; i++) {
if (i < mid) {
str += "<span style='top:" + i * 50 + "px;left:" + i * 50 + "px;'>" + (i + 1) + "</span>"
} else {
str += "<span style='top:" + i * 50 + "px;left:" + (num - i - 1) * 50 + "px;'>" + (i + 1) + "</span>"
}
}
console.log(str)
mydiv.innerHTML = str
</script>
</body>
</html>
预习:乘法表和全选全不选
