我软件中的需求是,鼠标点击二维界面的位置要生成两个点,然后要在两个点直接连线。因此,我在我函数中传入两个GameObject(需要连线的两个点),然后返回出线的长度和需要旋转的方向。(PS:我的线是挂在第一点下的子物体,用image直接形成的,线的尺寸如下图)

画线代码如下:
public void drawLine(GameObject ICO1, GameObject ICO2, out double length, out double angel)
{
Vector2 position1 = ICO1.transform.localPosition;
Vector2 position2 = ICO2.transform.localPosition;
float xValue = 0, yValue = 0;
if ((position1.x > 0 && position2.x > 0) || (position1.x < 0 && position2.x < 0))
xValue = Mathf.Abs(position1.x - position2.x);
else
xValue = Mathf.Abs(position1.x) + Mathf.Abs(position2.x);
if ((position1.y > 0 && position2.y > 0) || (position1.y < 0 && position2.y < 0))
yValue = Mathf.Abs(position1.y - position2.y);
else
yValue = Mathf.Abs(position1.y) + Mathf.Abs(position2.y);
length = Mathf.Sqrt(xValue * xValue + yValue * yValue);
if (position1.x <= position2.x && position1.y <= position2.y)
angel = -90 + Mathf.Atan(yValue / xValue) / Mathf.PI * 180;
else if (position1.x >= position2.x && position1.y <= position2.y)
angel = 90 - Mathf.Atan(yValue / xValue) / Mathf.PI * 180;
else if(position1.x >= position2.x && position1.y >= position2.y)
angel = 90 + Mathf.Atan(yValue / xValue) / Mathf.PI * 180;
else
angel = -90 - Mathf.Atan(yValue / xValue) / Mathf.PI * 180;
}
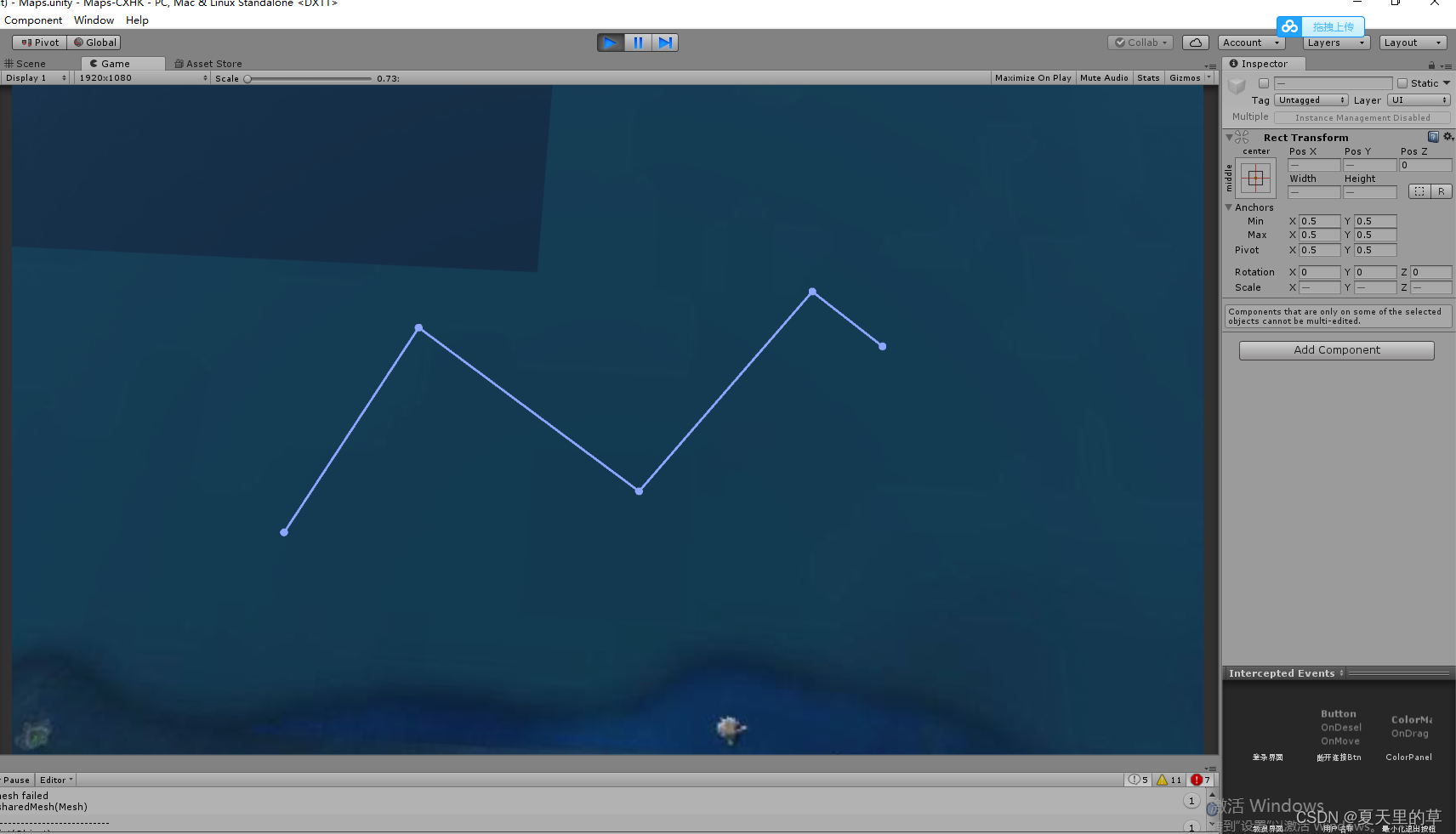
最后画出图的效果如下: