提示:此文章为前端学习flutter过程,如有歧义期望各位大大的宝贵意见
文章目录
前言
提示:想学好flutter需要先学号Dart;
一、什么是Dart?
提示:以下是本篇文章正文内容,下面案例可供参考
1.了解Dart
Dart官方文档:链接地址
Dart For Windows:下载地址
2.安装Dart(windows)mac自行安装;
1.下载下载地址 傻瓜式,一步步安装,等待
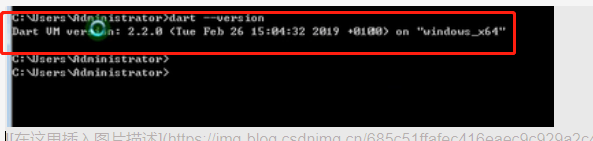
 2.检查是否安装成功在‘cmd’ 中输入
2.检查是否安装成功在‘cmd’ 中输入
dart --version
安装成功

3.开发工具 vscode 插件安装
1.下载 vscode:下载地址
2.安装vscode软件
3.给vscode安装dart插件

在开发工具中选在左箭头,在上箭头输入 dart 和 code runner

4.运行我的第一个dart文件
文件命名需要有以.dart结束;例如:index.dart
main() { // 入口文件
print('hello dart...');
}
二、Dart使用
1.声明返回值为空的入口文件
代码如下(示例):
void main() { // void 代表返回值为空
print('hello dart...');
}
2.Dart变量的声明及使用
1.使用var 定义的变量 可以自行推倒其类型;
2.使用 数据类型定义的变量不可推到,切只能为定义的类型;
代码如下(示例):
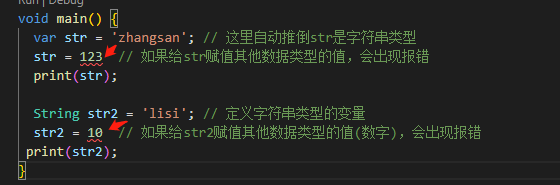
void main() {
var str = 'zhangsan'; // 这里自动推倒str是字符串类型
// str = 123 // 如果给str赋值其他数据类型的值,会出现报错
print(str);
String str2 = 'lisi'; // 定义字符串类型的变量
// str2 = 10 // 如果给str2赋值其他数据类型的值(数字),会出现报错
print(str2);
}

注意:如果变量类型确定了,再给变量赋值其他类型的值,会出现如上图的报错~
3.Dart命名规则

4.Dart 常量

void main(){
// 这里只能用final start
final a = new DateTime.now();
// const b = new DateTime.now(); // 错误写法,这里是能用final
print(a);
// 这里只能用final end
// 这种方法使用final和const结果是一样的 start
final c = 3.14159;
const d = 3.14159;
print(c);
print(d);
// 这种方法使用final和const结果是一样的 end
}
注意:常量不可修改~
5.Dart 数据类型

5.1.定义字符串String和var及字符串换行效果
var str1 = '这是一个字符串';
String str2 = '这也是一个字符串';
print(str1);
print(str2);
var str3 = '''
这是一个换行
这是一个换行
这是一个换行
''';
print(str3); // 字符串换行 单引号双引号都支持
注意:可以用String和var定义 ;‘’’ 字符串可识别到换行 ‘’’
5.2.定义数值类型int 和double
int a = 22;
a = 43; // int定义的变量赋值必须是int,否则报错;
print(a);
double b = 34.33;
b = 30; // double定义的变量赋值可以是int 也可以是double都支持赋值,整型会转化为30.0
print(b);
注意:int定义的变量赋值必须是int,否则报错;double定义的变量赋值可以是int 也可以是double都支持赋值,整型会转化为30.0
5.3.定义布尔类型bool
bool flag = true;
var flay = true;
print(flay);
print(flag);
if (flay == flag) {
print('成功了');
} else {
print('失败了。。');
}
5.4.定义List类型数值四种方式
// 第一种定义List的方式 不指定类型
var list = [1, 2, '颤三1']; // list中所有值可以为任何类型;var 可以换成List
print(list);
list.length = 0;
print(list);
// 第二种定义List的方式 指定类型
var list2 = <String>['颤三2', '李四2', '王五2']; // 指定list中的所有值必须是字符串类型;var 可以换成List
print(list2);
// 第三种定义List的方式 增加数据,通过[]创建的集合变量他的容量是可以变的,就是可以改值;
var list3 = []; // 不管这里有没有默认值,都是可以add增加的
list3.add('张三3');
list3.add('李四3');
list3.add('王五3');
print(list3);
// 第四种定义List的方式
// var lists4 = new List(); // 这种方法再最新版dart中作废了,新版不能再使用了,不建议使用;
// 创建固定长度的集合,只能为定义的,不能增不能少;
var lists5 = List.filled(2, ''); // var 可以换成List
print(lists5);
print(lists5.length);
print('list5[0] = ' + lists5[0]);
print('list5[1] = ' + lists5[1]);
lists5[0] = '颤三5';
lists5[1] = '李四5';
print(lists5);
print(lists5.length);
// lists5.add('王五'); // 这里会报错,因为长度固定无法新增;
// lists5.length = 0 ; // 这里会报错,因为长度固定无法减少;
var list6 = List<String>.filled(3, ''); // 指定长度指定数组每个值的类型;var 可以换成List
注意:跟js中的array 一样;样例中的var 可以换成List 来定义变量;
5.5.List 常用属性和方法
1.常用属性
length 长度
reversed 翻转
isEmpty 是否为空
isNotEmpty 是否不为空
List lists = [1, 10, 3, 6];
print(lists.length); // 结果4
print(lists.reversed); // (6,3,10,1)
print(lists.reversed.toList()); // [6, 3, 10, 1]
print(lists.isEmpty); // false
print(lists.isNotEmpty); // true
2.常用方法
add(值) 添加数据 添加一个
addAll(数组) 拼接数组
indexOf(值) 查找数据返回值:成功返回数组下标,失败返回-1;
remove(值) 删除 传入具体值 返回值:true或false,表示删除成功或者失败;
removeAt(下标) 删除 传入索引值 返回值:删除的值
fillRange(开始下标,结束下标,'修改的值') 修改 传入开始和结束索引值必传 和 修改值
insert(下标,值) 插入 下标和值
insertAll(下标,数组) 插入 下标和数组
join('-') 和split('-')用法与js一致
toList() 和var set = new Set() // 去掉重复数据 set.addAll([数组]);得到的是一个对象,再.toList();转化为数组;
List myList = ['香蕉', '苹果', '李子', '香蕉'];
// myList.add('橘子'); // 新增数据 增加一个
// print(myList);
// myList.addAll(['桃子', '西瓜']); // 拼接数组 增加多个
// print(myList);
// print(myList.indexOf('香蕉')); // 查找数据,成功返回数组索引值,失败返回-1;重复数据,指挥删除从左向右第一个发现的
// print(myList.remove('香1蕉')); // 删除数据,只会删除从左向右第一个发现的
// print(myList);
// print(myList.removeAt(0)); // 删除数据,只会删除从左向右第一个发现的
// print(myList);
// myList.fillRange(1, 2, '新苹果'); // 从1开始到2结束但不含下标2
// myList.insert(0, '小香蕉'); // 插入一条数据
// myList.insertAll(0, ['小苹果', '小西瓜']); // 插入多条数据
// String str = myList.join(','); // 转成字符串
// print(str);
// print(str.split(',')); // 转成数组
// set 去重复方法 及tolist方法的使用;
// var set = new Set();
// set.addAll(myList);
// print(set); // 显示的是去重复后的对象 {香蕉, 苹果, 李子}
// print(set.toList()); // 对象转数组
print(myList);
5.6.定义Maps类型
// 1.第一种定义Maps的方式
var person = {"name": "张三", "age": 12}; // 此处的var 可以换成Map 也是可以实现定义的
print(person['name']);
// 2.第一种定义Maps的方式
var person2 = new Map();
person2['name'] = '颤三2';
person2['age'] = 11;
print(person2['name']);
print(person2['age']);
注意:跟js中json对象有点一致;再dart中定义maps key 必须加引号;person[‘name’]
5.7.Maps常用属性和方法
1.常用属性
keys 获取所有的key值
values 获取所有的value值
isEmpty 是否为空
isNotEmpty 是否不为空
var person = {"name": '颤三', "age": 20};
print(person.keys.toList());
print(person.values.toList());
print(person.isEmpty);
print(person.isNotEmpty);
2.常用方法
addAll({ ...}) 合并映射 给映射内新增属性
remove(key) 删除指定key的数据
containsValue 查看映射内的值
var person = {"name": '颤三', "age": 20};
person.addAll({"weight": 150, "height": 160});
print(person);
person.remove('weight');
print(person);
print(person.containsValue('颤三')); // 返回值为true和false;
5.8.Map List 常用的循环语句 forEach map where any every 详解;
数组使用
// // forEach 把每一个都展示出来
// persons.forEach((item) {
// print(item);
// });
// // map 需要配合return生成一个字符串通过toList()转化为数组
// var newPersons = persons.map((item) {
// return item;
// });
// print(newPersons.toList());
// // where 需要配合return生成一个字符串通过toList()转化为数组
// var newPersons = persons.where((item) {
// return item == '张三';
// });
// print(newPersons.toList());
// // any 需要配合return使用,任何一个复合条件就会返回一个bool
// var newPersons = persons.any((item) {
// return item == '张三';
// });
// print(newPersons);
// // 简写
// var newPersons = persons.any((item) => item == '张三');
// print(newPersons);
// every 需要配合return使用,任何每一个符合条件就会返回一个bool,与any正好想法
// var newPersons = persons.every((item) {
// return item == '张三';
// });
// print(newPersons);
// // 简写
// var newPersons = persons.every((item) => item == '张三');
// print(newPersons);
map使用
person.forEach((key, value) {
print("$key --- $value");
});
注意:map使用遍历与list的区别就在于map有两个参数,key和value ,list只有一个参数value;
5.9.is判断Dart数据类型
var str = 'aimee';
if (str is String) { // 有的编辑器会有波浪线提示,请忽略,此处就是为了体现is的用法
print('str 是string类型');
} else if (str is int) {
print('str 是int类型');
} else {
print('其他类型');
}
6.Dart 运算符 条件判断 类型转换
6.1.Dart运算符
1.算数运算符 “ + - * % 求余 取整”
var num1 = 13;
var num2 = 5;
print(num1 + num2); // 加
print(num1 - num2); // 减
print(num1 * num2); // 乘
print(num1 / num2); // 除
print(num1 % num2); // 求余
print(num1 ~/ num2); // 取整
2.关系运算符 " == (等于) !=(不等于) >(大于) >=(大于等于) <(小于) <=(小于等于) `"
var num1 = 13;
var num2 = 5;
print(num1 > num2); // 大于
print(num1 < num2); // 小于
print(num1 >= num2); // 大于等于
print(num1 <= num2); // 小于等于
print(num1 == num2); // 等于
print(num1 != num2); // 不等于
3.逻辑运算符 “ !(取反) &&(并且) ||(或者)” 与js用法一致不详细举例了;
4.赋值运算符 “ = (等于) ??=(值为空则赋值=右侧,不为空就不赋值了)”
4.1 ‘ = ’ 赋值执行顺序是从右向左,先计算后赋值;
4.2 var b; b??=23; // 结果为23 , b为空则赋值为23
var b =10; b??=23; // 结果为10 , b不为空则取值10
5.复合赋值运算符
var a = 20;
a += 10; // 复合赋值加法 a=a+10
a -= 10; // 复合赋值减法 a=a-10
a *= 10; // 复合赋值乘法 a=a*10
// a /= 2; // 复合赋值除法 a=a/10 // 这里报了一个错误,无法理解
a %= 10; // 复合赋值求余 a=a%10
a ~/= 10; // 复合赋值取证 a=a~/10
- "
++ --" 在赋值运算中,++在后面就是先赋值再计算,++在前面就是先计算在赋值;
var a = 10;
var b = a++; // a++意思就是a = a+1; ++在后面就是先给b赋值再计算,++在前面就是先计算在赋值给b;
6.2.Dart条件判断
1.if else switch case //跟js一个用法;
2.三木运算符 //跟js一个用法;
3.??运算符 //跟上面4.2一个意思 ,为空就等有??后面的,不为空就用原来的;
6.3.Dart类型转换
toString()强制转化为字符串类型;
var num = 123;
var num1 = num.toString();
print(num1 is String);
int.parse() ;double.parse()强制转化为int和double类型;
var num = '111';
var num1 = int.parse(num);
var num2 = double.parse(num);
print(num1);
print(num2);
print(num1 is int);
print(num2 is double);
isEmpty和try catch的使用
var price = '111';
try {
var myPrice = double.parse(price);
print(myPrice);
} catch (err) {
print('0.0');
}
var a = '';
if (a.isEmpty) {
print('a 是空的');
} else {
print('a 不是空的');
}
var b = 0/0;
if(b.isNaN){
print('NaN ');
}
7.Dart 中的遍历for while 和do while break continue
与js中使用方法一毛一样;不记录了;我是个前端过来的,所以这些还是比较熟悉,你不熟悉就去自己看看;

8.Dart 中的函数,定义函数,可选参数,默认参数,命名参数,箭头函数,匿名函数,闭包等
8.1.自定义函数,自定义方法
自定义函数 在main函数外面定义就是全局函数,在哪里都能用;
在main函数内定义的函数就是main的作用域函数,只能在main函数内使用,超出作用域不可用;
自定义的函数要是有返回值必须是有return 搭配使用;
没有返回值的自定义函数可以写void 也可以什么都不写直接写函数名称;
自定义函数名称需要使用驼峰命名规则,第一个单词首字母小写,以后单词首字母大写;
void main() {
/***
* 1.定义有返回值和没有返回值的方法
*/
void sayHello() {
// 定义没有返回值的函数
print('hello world');
}
String sayString() {
// 定义有返回值的函数
return 'hello string';
}
sayHello();
print(sayString());
/***
* 2.定义局部作用域
* 在sayWord方法内还可以定义word方法,新定义的word方法只能在sayWord内使用
*/
sayWord() {
// word(); // 不能使用 得先定义后使用 Error: Can't declare 'word' because it was already used in this scope.
word() {
print('我的作用域只能在sayWord内使用,超出报错!');
}
word(); // 能使用
}
sayWord();
// word();// 报错,超出作用域了 Error: Method not found: 'word'
sayChina(); // 调用全局自定义方法;
}
/**
* 全局方法
*
*/
sayChina() {
print('你好 ,我的中国');
}
8.2.函数传参(必填参数)
8.3.函数传参可选参数[int age,String sex]
8.4.函数传参(默认参数)
8.5.定义函数
8.6.定义函数
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
