加载图标和文字标注
let data = [
{
id: '1',
name: '摄像头1',
coordinate: [116.5237896183484, 40.23425089061218, 1]
},
{
id: '2',
name: '摄像头2',
coordinate: [116.52442547004496, 40.234225534772044, 1]
},
{
id: '3',
name: '摄像头3',
coordinate: [116.52386941878123, 40.233503276564576, 1]
}
];
addPoints(data) {
if (data && data.length > 0) {
let datasource = map_common_addDatasouce("point");
datasource.entities.removeAll();
data.forEach(item => {
datasource.entities.add({
position: Cesium.Cartesian3.fromDegrees(item.coordinate[0], item.coordinate[1], item.coordinate[2]),//图标位置
billboard: {
image: `/images/marker.png`,//图标地址
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
pixelOffset: new Cesium.Cartesian2(-6, 6),
scale: 0.8,
},
label: {
scale: 1,
font: "bolder 16px sans-serif",
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
text: item.name,//图标名称
fillColor: Cesium.Color.fromCssColorString("#ffffff"),
pixelOffset: new Cesium.Cartesian2(0, -60)
},
properties: new Cesium.PropertyBag({
type: "point",
details: item
})
});
})
}
}
加载报警点动画效果
let data = [
{
id: '1',
name: '报警点1',
coordinate: [116.52329742014058, 40.234779669561995, 1]
},
{
id: '2',
name: '报警点2',
coordinate: [116.5237795168529, 40.23282475084235, 1]
}
];
addWarnings(data) {
if (data && data.length > 0) {
let datasource = map_common_addDatasouce("warning");
datasource.entities.removeAll();
//let x = 1;
//let flog = true;
data.forEach(item => {
datasource.entities.add({
position: Cesium.Cartesian3.fromDegrees(item.coordinate[0], item.coordinate[1], item.coordinate[2]),
/* ellipse: {
height: 35,//高度
semiMinorAxis: 10,//长半轴
semiMajorAxis: 10,//短半轴
//超图动画效果
material: new Cesium.CircleWaveMaterialProperty({
duration: 1000,//速度
gradient: 0.5,//渐变
color: Cesium.Color.fromCssColorString("#f71a1a").withAlpha(0.2),
count: 2 //数量
}),
},*/
//通过动态改变缩放大小实现闪烁动画
billboard: {
image: `/images/marker.png`,
pixelOffset: new Cesium.Cartesian2(0, -50),
scale: new Cesium.CallbackProperty(function () {
if (flog) {
x = x - 0.03;
if (x <= 0.2) {
flog = false;
}
} else {
x = x + 0.03;
if (x >= 0.8) {
flog = true;
}
}
return x;
}, false)
}
properties: new Cesium.PropertyBag({
type: "warning",
details: item
})
});
})
}
}
动画1

动画2

加载线
let data = {
id: '1',
name: '高丽营边界',
rangerArr: [[116.52320712206836, 40.23406811024757, 5], [116.52321177601786, 40.23347668875855, 5], [116.52452838827061, 40.23347827970169, 5], [116.52453120516144, 40.23515431118559, 5], [116.52321855758989, 40.23407917327679, 5], [116.52320712206836, 40.23406811024757, 5]]
};
addLine(data) {
if (data && data.rangerArr && data.rangerArr.length > 0) {
let datasource = map_common_addDatasouce("line");
datasource.entities.removeAll();
let positions = Array.prototype.concat.apply(
[],
data.rangerArr
);
datasource.entities.add(
new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(positions),
width: 5.0,
//纯色
/* material: Cesium.Color.fromCssColorString("#73f9f0").withAlpha(
1.0
),*/
//发光效果
material: new Cesium.PolylineGlowMaterialProperty({
color: Cesium.Color.fromCssColorString("#fff"),
glowPower: 0.1
})
},
properties: new Cesium.PropertyBag({
type: "line",
details: data
})
})
);
}
}

加载面
let data = {
id: '1',
name: '高丽营范围',
rangerArr: [[116.52320712206836, 40.23406811024757, 5], [116.52321177601786, 40.23347668875855, 5], [116.52452838827061, 40.23347827970169, 5], [116.52453120516144, 40.23515431118559, 5], [116.52321855758989, 40.23407917327679, 5], [116.52320712206836, 40.23406811024757, 5]]
};
addPoly(data) {
if (data && data.rangerArr && data.rangerArr.length > 0) {
let datasource = map_common_addDatasouce("poly");
datasource.entities.removeAll();
let positions = Array.prototype.concat.apply(
[],
data.rangerArr
);
let x = 1;
let flog = true
datasource.entities.add(
new Cesium.Entity({
polygon: {
height: 2000,
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights(positions),
//纯色
/*material: Cesium.Color.fromCssColorString('73f9f0').withAlpha(1),*/
//图片
/*material: new Cesium.ImageMaterialProperty({
image: "/images/home/北京市.png",
}),*/
//通过动态改变透明度实现闪烁动画
material: new Cesium.ColorMaterialProperty(
new Cesium.CallbackProperty(function () {
if (flog) {
x = x - 0.03;
if (x <= 0.2) {
flog = false;
}
} else {
x = x + 0.03;
if (x >= 0.8) {
flog = true;
}
}
return Cesium.Color.RED.withAlpha(x);
}, false)),
clampToS3M: true, //面贴3dTiles模型,若为gltf模型,该参数不生效,则结合extrudedHeight和height属性拉成体
outline: true,
outlineColor: Cesium.Color.fromCssColorString("#a2ffba"),
outlineWidth: 1.0,//范围面数据设置outline为true时,宽度只能显示1px
//控制显隐高度范围
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(
100000,
1000000.0
),
},
properties: new Cesium.PropertyBag({
type: "poly",
details: data
})
})
);
}
}

加载背景图
loadCircle() {
let datasource = map_common_addDatasouce("circleImage");
datasource.entities.add({
position: Cesium.Cartesian3.fromDegrees(
93.97039653185051, 29.950970087104018, 4000
),
ellipse: {
height: 3000,
semiMajorAxis: 220000,
semiMinorAxis: 220000,
material: new Cesium.ImageMaterialProperty({
image: "/images/map/circle.png",
transparent: true,
color: new Cesium.Color(0.4, 0.4, 0.4, 0.8),
}),
stRotation: 0 //旋转角度
},
});
}

加载围栏
/**
* 颜色渐变
*/
getColorRamp(elevationRamp, isVertical = true) {
let ramp = document.createElement('canvas');
ramp.width = isVertical ? 1 : 100;
ramp.height = isVertical ? 100 : 1;
let ctx = ramp.getContext('2d');
let values = elevationRamp;
let grd = isVertical ? ctx.createLinearGradient(0, 0, 0, 100) : ctx.createLinearGradient(0, 0, 100, 0);
grd.addColorStop(values[0], 'rgba(22,35,64,1)');
grd.addColorStop(values[1], 'rgba(49,67,71,1)');
grd.addColorStop(values[2], 'rgba(22,35,64,1)');
grd.addColorStop(values[3], 'rgba(49,67,71,1)');
grd.addColorStop(values[4], 'rgba(22,35,64,1)');
grd.addColorStop(values[5], 'rgba(49,67,71,1)');
ctx.globalAlpha = 0.3;
ctx.fillStyle = grd;
if (isVertical)
ctx.fillRect(0, 0, 1, 100);
else
ctx.fillRect(0, 0, 100, 1);
return ramp;
}
let data = {
id: '1',
name: '高丽营电子围栏',
rangerArr: [[116.52320712206836, 40.23406811024757, 20], [116.52321177601786, 40.23347668875855, 20], [116.52452838827061, 40.23347827970169, 20], [116.52453120516144, 40.23515431118559, 20], [116.52321855758989, 40.23407917327679, 20], [116.52320712206836, 40.23406811024757, 20]]
};
addWall(data) {
if (data && data.rangerArr && data.rangerArr.length > 0) {
let datasource = map_common_addDatasouce("wall");
datasource.entities.removeAll();
let positions = Array.prototype.concat.apply(
[],
data.rangerArr
);
datasource.entities.add(
new Cesium.Entity({
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(positions),
material: new Cesium.ImageMaterialProperty({
//自定义
image: getColorRamp([0.0, 0.2, 0.4, 0.6, 0.8, 1.0], true,"county_border_line"),
//纯色
/*color: Cesium.Color.fromCssColorString('#faff12').withAlpha(0.3)*/
//图片
/*image: "/imgs/home/组.png",
repeat: new Cesium.Cartesian2(1.0, 1),
transparent: true*/
}),
outline: false,
},
properties: new Cesium.PropertyBag({
type: "wall",
details: data
})
})
);
}
}

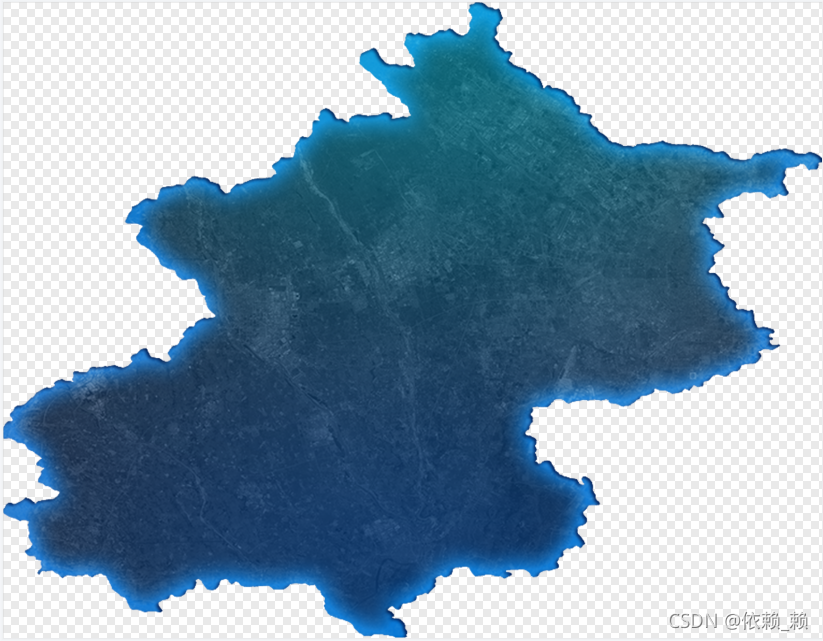
加载面+围栏实现立体分层效果
/**
* 加载北京市区域
*/
function mapView_BeiJing() {
jsonParse("/json/home/北京市.json").then((val) => {
if (val && val.length > 0) {
let datasource = map_common_addDatasouce(datasourceName.BEIJING_DATASOURCE);
val.forEach((el) => {
let positions = Array.prototype.concat.apply(
[],
el.geometry.coordinates[0]
);
datasource.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(positions),
height: 4000,
material: new Cesium.ImageMaterialProperty({
image: "/imgs/home/北京市.png",
}),
outline: false
}
});
let positions2 = el.geometry.coordinates[0].map(item => {
item.push(initHeight);
return item
})
let positions3 = Array.prototype.concat.apply(
[],
positions2
);
datasource.entities.add({
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(positions3),
material: new Cesium.ImageMaterialProperty({
image: "/imgs/home/组.png",
repeat: new Cesium.Cartesian2(1.0, 1),
transparent: true,
}),
outline: false
},
});
});
}
});
}
图片:


效果:

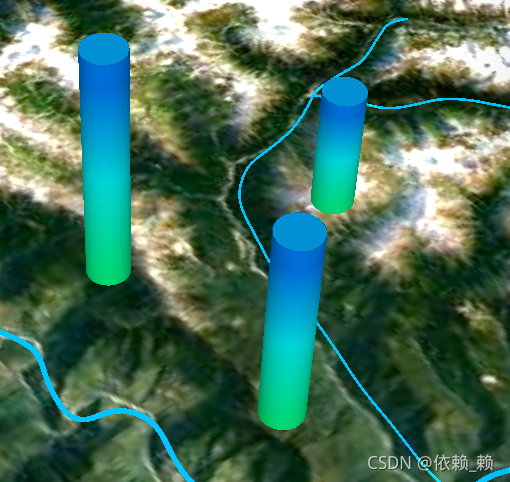
加载渐变色圆柱
/**
* 颜色渐变
*/
getColorRamp(elevationRamp, isVertical = true) {
let ramp = document.createElement('canvas');
ramp.width = isVertical ? 1 : 100;
ramp.height = isVertical ? 100 : 1;
let ctx = ramp.getContext('2d');
let values = elevationRamp;
let grd = isVertical ? ctx.createLinearGradient(0, 0, 0, 100) : ctx.createLinearGradient(0, 0, 100, 0);
grd.addColorStop(values[0], '#0084FF');
grd.addColorStop(values[1], '#00FCFF');
grd.addColorStop(values[2], '#00FF7E');
ctx.globalAlpha = 0.3;
ctx.fillStyle = grd;
if (isVertical)
ctx.fillRect(0, 0, 1, 100);
else
ctx.fillRect(0, 0, 100, 1);
return ramp;
}
let data = [
{
id: '1',
name: '雨量柱1',
coordinate: [116.5237896183484, 40.23425089061218],
rainValue: 14000
},
{
id: '2',
name: '雨量柱2',
coordinate: [116.52442547004496, 40.234225534772044],
rainValue: 11000
},
{
id: '3',
name: '雨量柱3',
coordinate: [116.52386941878123, 40.233503276564576],
rainValue: 8000
}
];
addCylinder(data) {
if (data && data.length > 0) {
let datasource = map_common_addDatasouce("point");
datasource.entities.removeAll();
data.forEach(item => {
let center = item.coordinates;
let radius = 1;//半径
let options = {steps: 64, units: 'kilometers', properties: {foo: 'bar'}};
//引入turf构建范围面
//import circle from '@turf/circle';
let circleData = circle(center, radius, options);
let height = item.rainValue;//高度
let wallPositions = circleData.geometry.coordinates[0].map(item => {
return [...item, height]
});
let positions = Array.prototype.concat.apply(
[],
wallPositions
);
//通过围墙实现渐变填充
datasource.entities.add({
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(positions),
material: new Cesium.ImageMaterialProperty({
image: getColorRamp([0.1, 0.5, 1.0], true, "county_border_line"),
repeat: new Cesium.Cartesian2(1.0, 1),
transparent: false,
}),
minimumHeights: wallPositions.map(() => 10500),
outline: false,
}
});
//填充纯色围墙
datasource.entities.add({
position: Cesium.Cartesian3.fromDegrees(item.coordinates[0], item.coordinates[1], 10500),
cylinder: {
length: height - 10500,
heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND,
topRadius: 990,
bottomRadius: 990,
material: Cesium.Color.fromCssColorString('#0077AF'),
outline: false
}
})
})
}
}

加载扇形图
/**
* 加载扇形
*/
export function drawBasePoint(viewer, data) {
let datasource = map_common_addDatasouce(viewer, "point");
datasource.entities.removeAll();
data.forEach(item => {
let color = "";
if (item.color === 1) {
color = "#00BFFF";
} else {
if (item.type == "4G") {
color = "#008000";
} else if (item.type == "5G") {
color = "#000099";
}
}
datasource.entities.add({
name : '扇形',
position : Cesium.Cartesian3.fromDegrees(item.lng, item.lat, 0),
orientation : Cesium.Transforms.headingPitchRollQuaternion(
Cesium.Cartesian3.fromDegrees(item.lng, item.lat, 0),
//Cesium.Math.toRadians(item.aoa) item.aoa是扇形的朝向
new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(item.aoa), 0, 0.0)
),
ellipsoid : {
radii : new Cesium.Cartesian3(50.0, 50.0, 50.0), // 扇形半径
innerRadii : new Cesium.Cartesian3(1.0, 1.0, 1.0), // 内半径
minimumClock : Cesium.Math.toRadians(-40), // 左右偏角
maximumClock : Cesium.Math.toRadians(10),
minimumCone : Cesium.Math.toRadians(75),// 上下偏角 可以都设置为90
maximumCone : Cesium.Math.toRadians(90),
material : Cesium.Color.fromCssColorString(color).withAlpha(0.2),
outline : true,
outlineColor: Cesium.Color.fromCssColorString(color)
}
});
})
}
数据:
list = [
{
aoa: 50,
cell_id: undefined,
cell_name: undefined,
color: null,
lat: 30.62841,
lng: 104.06939,
name: "D-ZRH-1",
type: "5G"
},
{
aoa: 130,
cell_id: undefined,
cell_name: undefined,
color: null,
lat: 30.62841,
lng: 104.06939,
name: "D-ZRH-2",
type: "5G",
},
{
aoa: 270,
cell_id: undefined,
cell_name: undefined,
color: null,
lat: 30.62841,
lng: 104.06939,
name: "D-ZRH-3",
type: "5G"
}
]
效果:

