最近发现公司的小程序代码中有一些很陌生的代码safe-area-inset-bottom,本以为是什么高级用法,查阅资料才发现是我孤陋寡闻了,原来是css的属性。
先来说一下用法及作用:
IOS全面屏底部有小黑线,位于底部的元素会被黑线阻挡,可以使用以下样式:
.model{
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
}
获取高度时,可用:
.model{
height: calc(100% - constant(safe-area-inset-bottom));
height: calc(100% - env(safe-area-inset-bottom));
}
tips:先使用constant 再使用 env
知识点扫盲
下面把相关知识点整理如下:
env() 与 constant() 设置安全区域,是css里IOS11新增的属性,webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
- safe-area-inset-left: 安全区域距离左边界的距离
- safe-area-inset-right: 安全区域距离右边界的距离
- safe-area-inset-top: 安全区域距离顶部边界的距离
- safe-area-inset-bottom: 安全区域距离底部边界的距离
需要的注意一点:H5网页设置 viewport-fit=cover的时候才会生效,小程序里的viewport-fit默认是 cover。
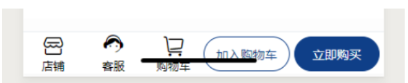
为了更好的理解上文意思,我们来看一下未适配的底部效果:


适配后的效果:

