功能
- 用户行为数据分析、埋点
- 设置用户ID、个人信息画像
- 计数统计
- 计时统计
- 自动埋点,参考文档https://developer.mixpanel.com/docs/android-quickstart#2-initialize-mixpanel
- 普通业务统计
- 漏斗模型分析
接入步骤
如不了解原生插件接入步骤的同学请参考:
https://www.jianshu.com/p/830ccc503e29
或 https://blog.csdn.net/wenrisheng/article/details/124057700
组件
var mixpanel = uni.requireNativePlugin("wrs-mixpanel");
快速接入
- Mixpanel官网注册账号创建应用https://mixpanel.com/


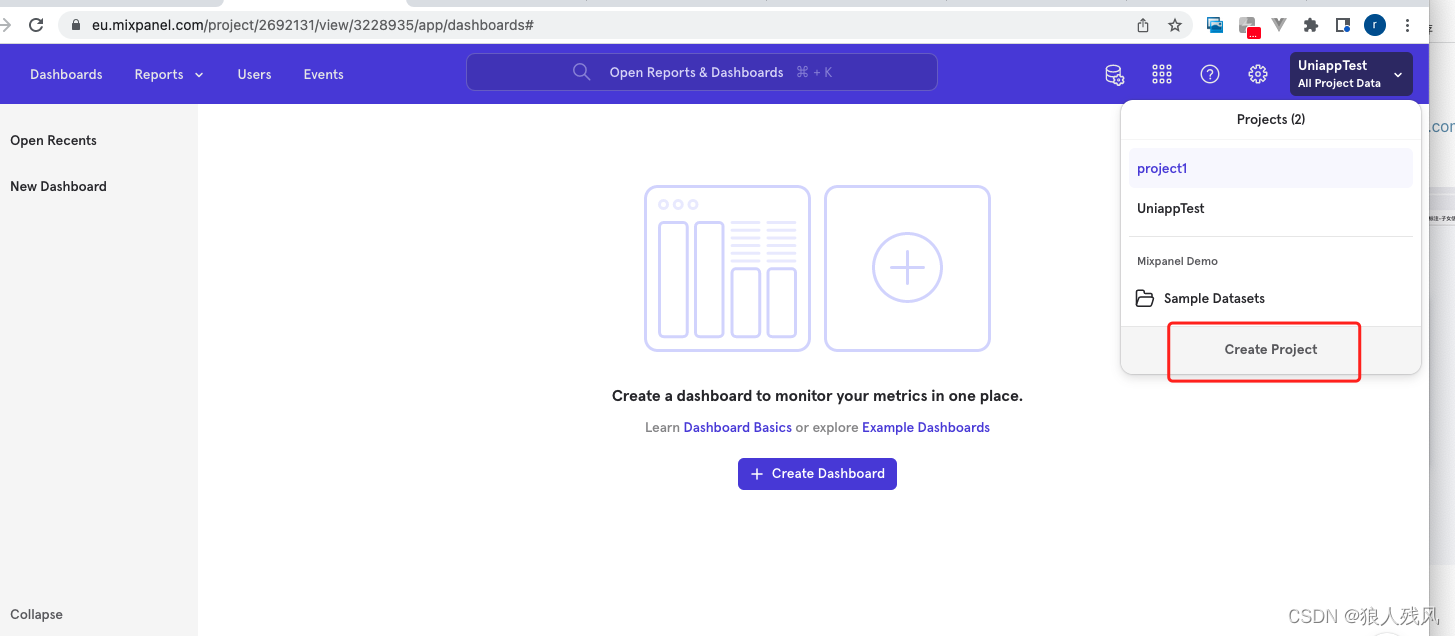
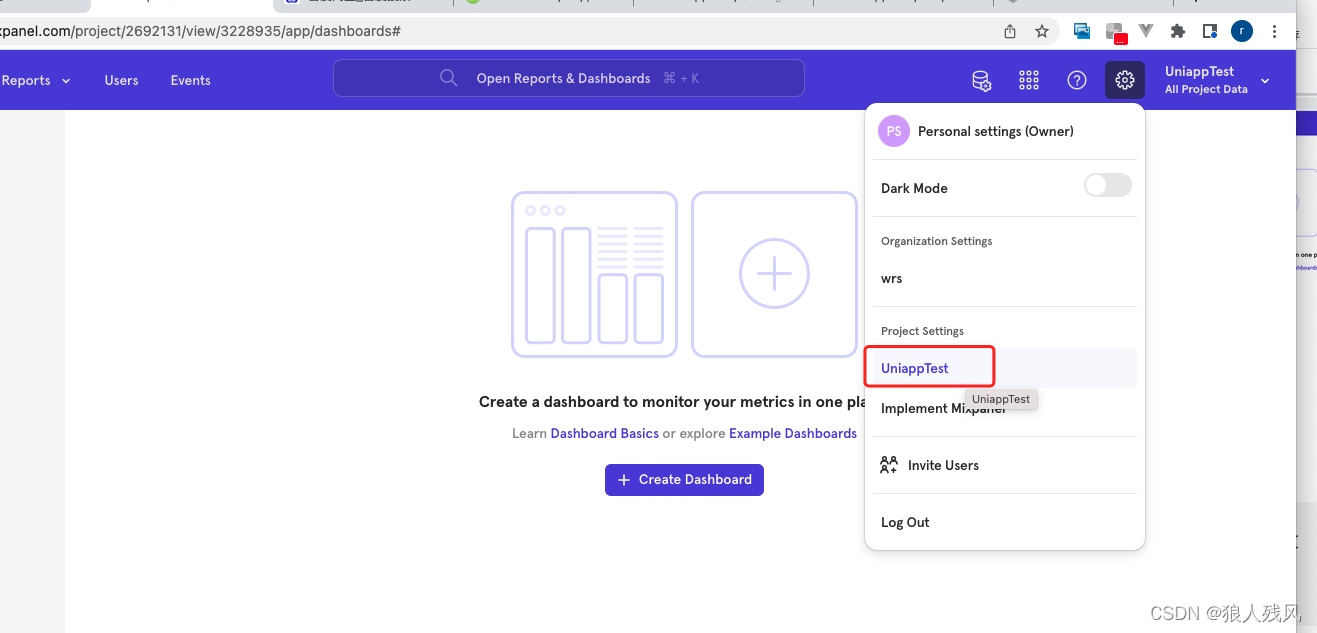
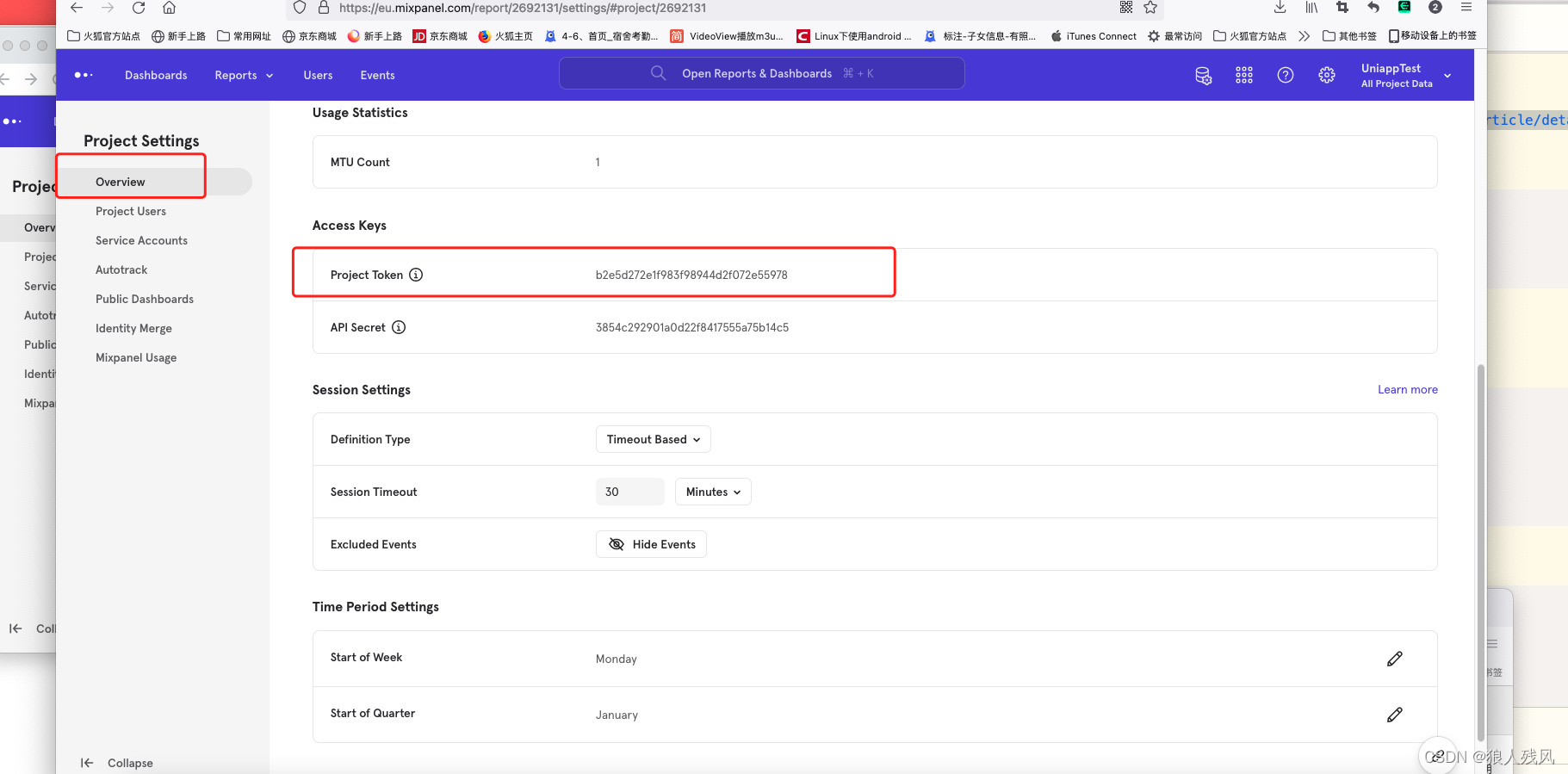
2. 切换到项目,获取初始化token

 3. app启动时初始化SDK
3. app启动时初始化SDK
<script>
var mixpanel = uni.requireNativePlugin("wrs-mixpanel");
export default {
onLaunch: function() {
mixpanel.initMixpanel({
token: "b2e5d272e1f983f98944d2f072e55978"
});
方法
- initMixpanel 初始化Mixpanel,一般放到App.vue的onLaunch方法里
<script>
var mixpanel = uni.requireNativePlugin("wrs-mixpanel");
export default {
onLaunch: function() {
mixpanel.initMixpanel({
token: "b2e5d272e1f983f98944d2f072e55978"
});
- track 添加普通统计事件
var params = {};
params.event = "userLogin"; // 事件名称
params.properties = { // 事件属性,非必填
account: "123456",
password: "abc"
};
params.flush = true; // 是否实时刷新上传,非必填
mixpanel.track(params);
- flush 刷新上传事件数据,mixpanel为了性能考虑,默认是60秒同步一次数据,调用这个接口可以马上上传同步
mixpanel.flush();
- flushInterval 设置刷新上传数据时间,仅支持iOS
mixpanel.flushInterval({
flushInterval: 10
});
- enableLogging 是否开启日志
mixpanel.enableLogging({
enableLogging: true
});
- optOutTracking 停止统计
mixpanel.optOutTracking();
- optInTracking 继续统计
mixpanel.optInTracking();
- hasOptedOutTracking 是否开始统计
var resp = mixpanel.hasOptedOutTracking();
if(isString(resp)) {
resp = JSON.parse(resp)
}
var flag = resp.hasOptedOutTracking;
- timeEvent 添加计时事件
// 计时事件,如:图片上传
// 开始上传,2个event需要一样
mixpanel.timeEvent({
event: "ImageUpload",
flush: true
});
setTimeout(function() {
// 上传完成
mixpanel.track({
event: "ImageUpload"
});
}, 3000);
- incrementBy 添加计数事件
// 计数事件,在用户画像里查看,如:用户点赞数加1
var params = {};
params.property = "favourCount";
params.amount = 1;
mixpanel.incrementBy(params);
- increment 添加计数事件
// 计数事件,在用户画像里查看,如:用户点赞数加1
var params = {};
params.property = "favourCount";
params.property = {
amount: 1
};
mixpanel.increment(params);
- registerSuperProperties 注册所有事件的共同属性
var params = {};
params.superProperties = {
platform: "ios"
};
mixpanel.registerSuperProperties(params);
- registerSuperPropertiesOnce 注册一次所有事件的共同属性
var params = {};
params.superProperties = {
platform: "ios"
};
mixpanel.registerSuperPropertiesOnce(params);
- setProfile 设置个人信息画像
var params = {};
params.profile = {
account: "123456",
password: "abc"
};
mixpanel.setProfile(params);
- identify 设置用户标识,一般设备登录用户的ID
var params = {};
params.identify = "12121";
mixpanel.identify(params);
- trackCharge 追踪支付金额
// 统计支付收益,如在某个时间支付了20
mixpanel.trackChargeWithProperties(
{
"amount":20,
"properties": {
time: "2010-01-01 08:05:01",
userId: "xxxxx",
orderId: "aaaaa"
}
}
);
支持定制,联系方式 QQ:252797991
