【Vue3】完善vue-image-crop-upload的使用
前言
在GitHub上找适配vue3的图片裁剪,看到了vue-image-crop-upload这个项目,就直接拿来用了。
问题1:文件名不可自定义
用了一晚上,发现有个非常难受的点——图片上传的文件名不可以自定义,默认使用field字段,但是我用springboot写的后端的注解是@RequestPart("file"),这就导致了field必须得为file字符串才可以上传成功…
第二天起来开始改源码,成功解决就分享一下!
1、找到文件
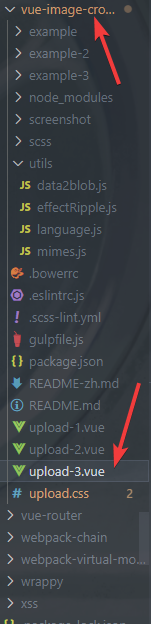
首先在项目中找到这个库的位置,打开upload-3.vue

2、找到upload()方法
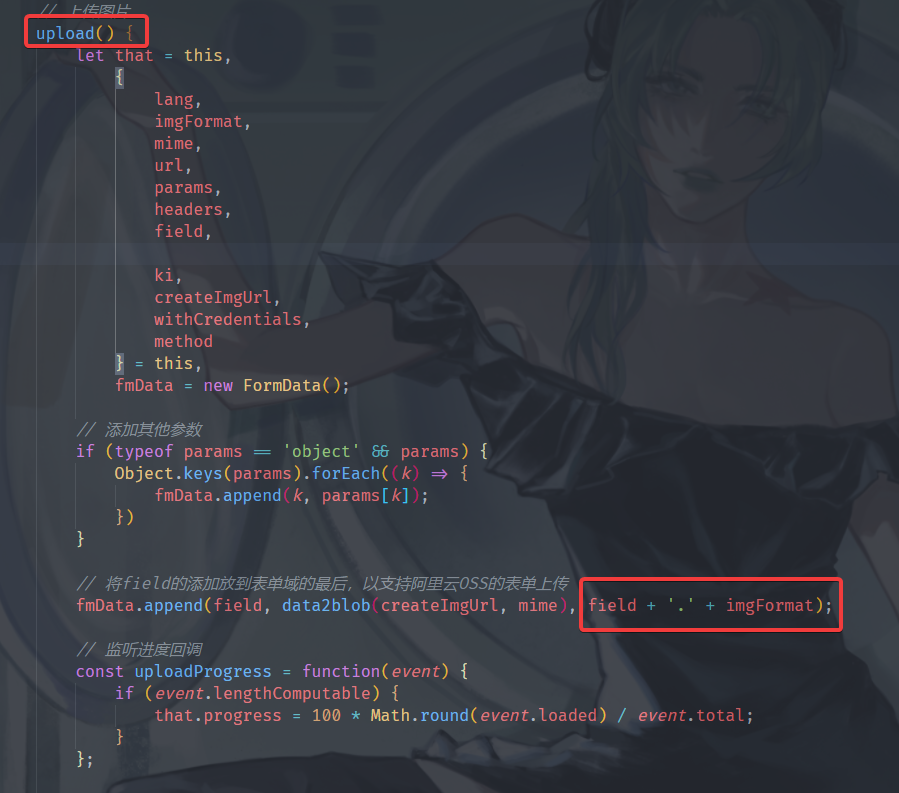
有一个upload()方法,拿出来分析一下:

可以看到它的逻辑就是,给一个FormData()对象的field传入图片二进制和图片名称。
因为field === 'file',imgFormat === 'png',所以这里的图片名称直接是file.png
3、自定义一个imageName的prop
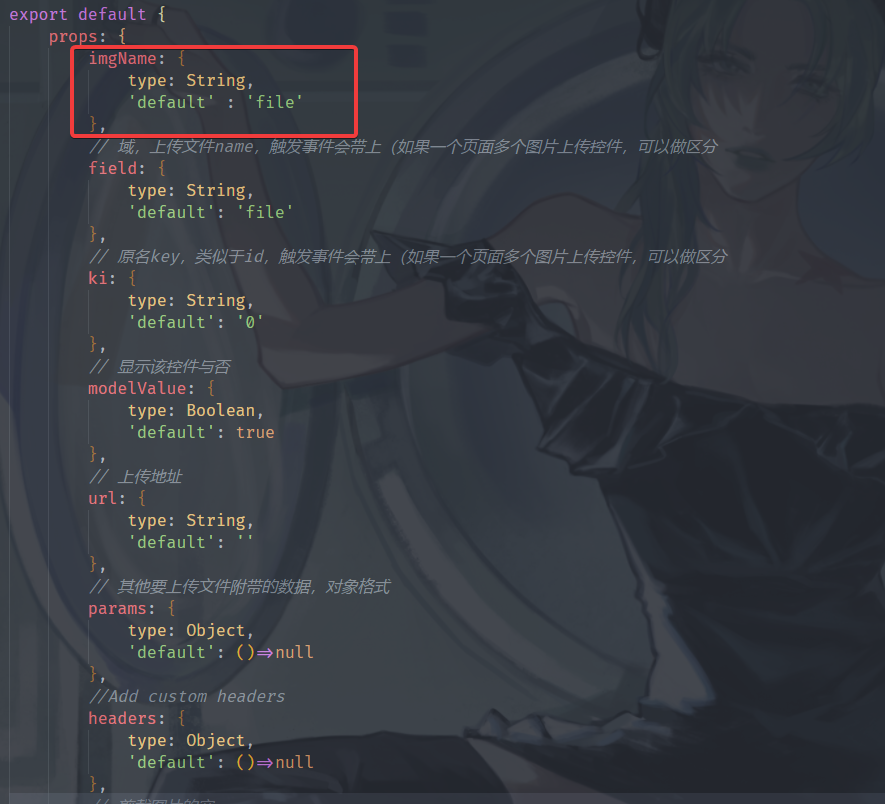
那么如何自定义文件名呢?给这个组件的prop加入一个imageName的属性

然后在upload()方法这里传入这个imgName

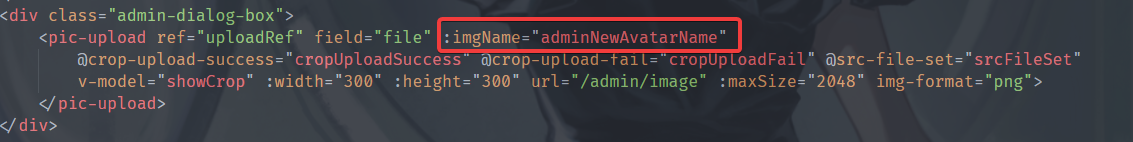
使用方法就是双向绑定这个imgName

至于如何获取文件名,这个组件有一个@src-file-set="srcFileSet"方法,可以获取上传文件的大小、类型、文件名。我们在这个方法中截取一下文件名然后给imgName绑定一下就可以了
// 选取图片之后的钩子
srcFileSet(fileName, fileType, fileSize) {
if (fileName.indexOf(".") === -1 || fileName.charAt(fileName.length - 1) === '.') {
showMessage("上传图片名不合法!", 'error')
this.showCrop = false
return
}
if (fileType !== 'image/jpeg' && fileType !== 'image/png' && fileType !== 'image/gif') {
showMessage("请使用正确的图片格式!", 'error')
this.showCrop = false
return
}
if (fileSize / 1024 / 1024 > 2) {
showMessage("图片必须小于2MB!", 'error')
this.showCrop = false
return
}
this.adminNewAvatarName = fileName.split(".")[0]
},
问题2:关闭事件错误
这种情况有时候会出现,就是我们点击关闭按钮但是无法关闭,这个解决方法也很简单!
我们给组件一个ref,我这里是uploadRef
<pic-upload ref="uploadRef" field="file" :imgName="adminNewAvatarName"
@crop-upload-success="cropUploadSuccess" @crop-upload-fail="cropUploadFail" @src-file-set="srcFileSet"
v-model="showCrop" :width="300" :height="300" url="/admin/image" :maxSize="2048" img-format="png">
</pic-upload>
然后,在上传成功或者失败的钩子函数里,清空一下ref就可以啦,使用this.$refs.uploadRef.off()即可,我的代码如下
// 上传成功
cropUploadSuccess(jsonData, field) {
if (jsonData.code === SUCCESS) {
this.adminNewAvatarUrl = this.$backendUrl + "/portal/image/" + jsonData.data.id
this.userInfo.avatar = this.adminNewAvatarUrl
this.showCrop = false
showNotify('上传成功! 图片ID👇', jsonData.data.id)
let adminAvatar = document.getElementById('admin-avatar-img').children[0]
adminAvatar.src = this.adminNewAvatarUrl
} else {
showMessage(jsonData.message, "error")
}
this.adminNewAvatarName = ''
this.$refs.uploadRef.off()
},
// 上传失败
cropUploadFail(status, field) {
showMessage("上传图片失败!", "error")
this.adminNewAvatarName = ''
this.$refs.uploadRef.off()
},
问题3:无法上传源文件
这里的源文件指的是,并非需要裁剪,上传原本的文件到api上
发现这个库根本没考虑这个问题,但是解决起来也简单,改改源码就可以了!
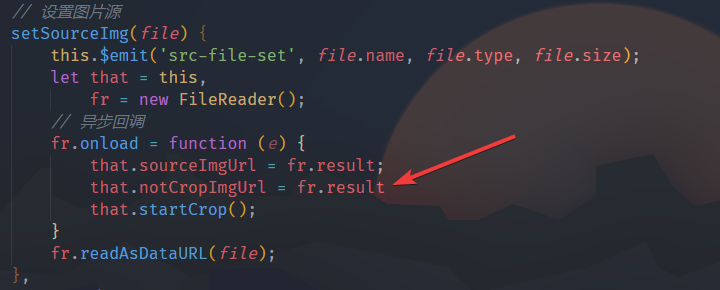
我在源码里发现了一个setSourceImg()方法,这个方法传入的参数file就是我们上传的源文件,原本的做法是直接读取这个file成为base64,将sourceImgUrl赋值为图片的base64

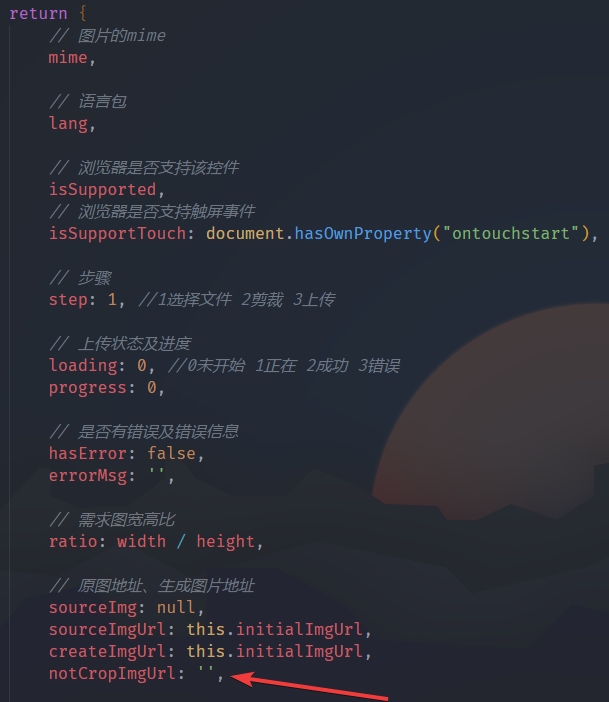
但是我在这里加上了一个that.notCropImgUrl = fr.result,这里的notCropImgUrl是我在data()中自己加上去的

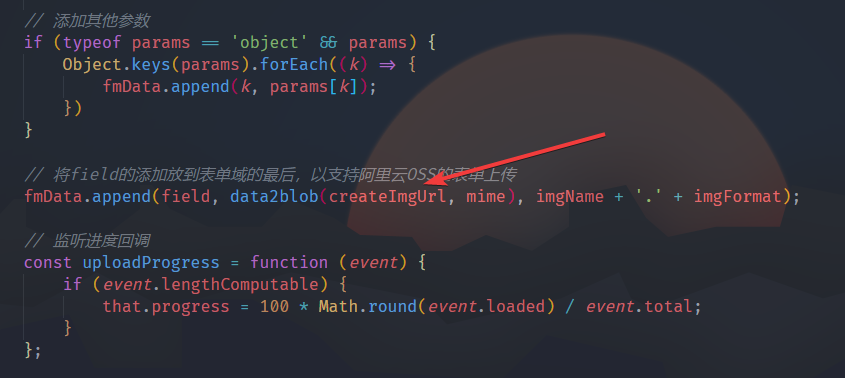
往下走,我们发现upload()方法中,上传的那个formData()表单使用的数据是createImgUrl

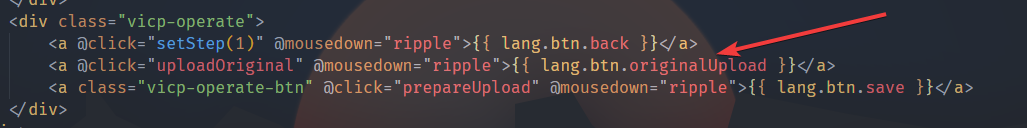
到这里就简单了,我们在裁剪的页面添加一个按钮,然后点击这个按钮触发一个方法,作用是将createImgUrl = notCropImgUrl ,最后调用upload()方法,这样上传的就是我们的原图片啦!
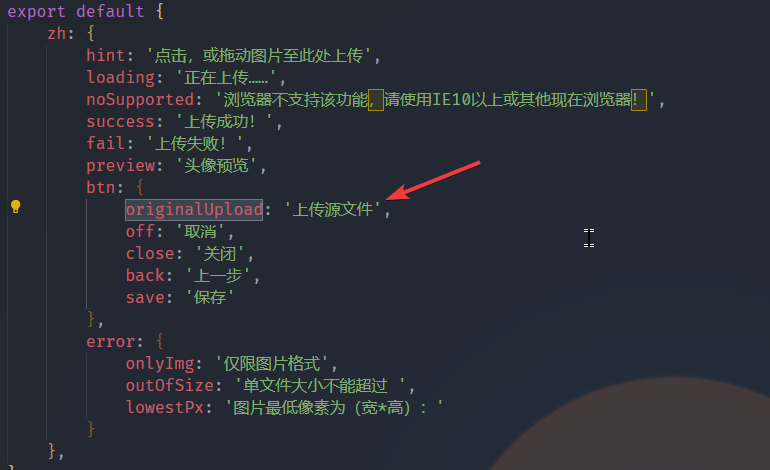
在样式上加一个按钮!因为这里使用了国际化,所以去相应的js配置中加上一个中文描述


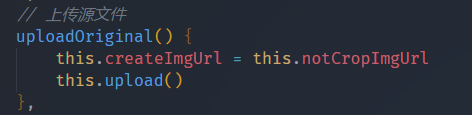
最后再写一个调用方法就可以啦!

最后看看效果(一定要重启vite,vite还不能热更新我们编辑后的组件)
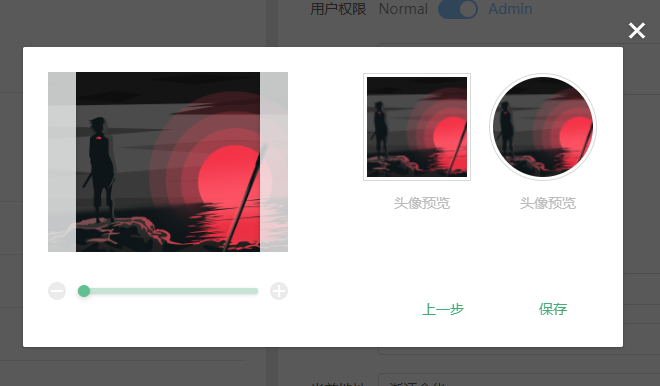
修改前:

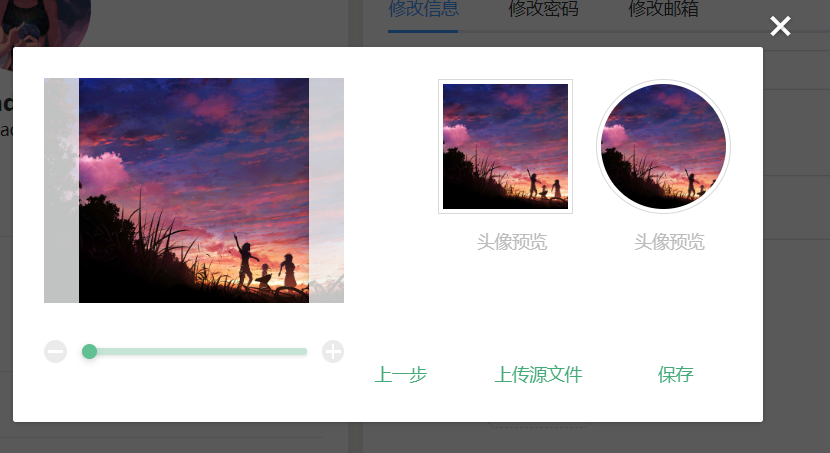
修改后:

后话
虽然这个vue-image-crop-upload库非常cool,但是这个项目已经很久没有更新了,issue里大多都是上述两个问题,不多说了,去GitHub上帮忙解答啦!
