最近准备考驾照,扣分规则太难记了,然后想着做个图标对比下,觉得应该会容易记些。
实际图表效果一般般,手动狗头。
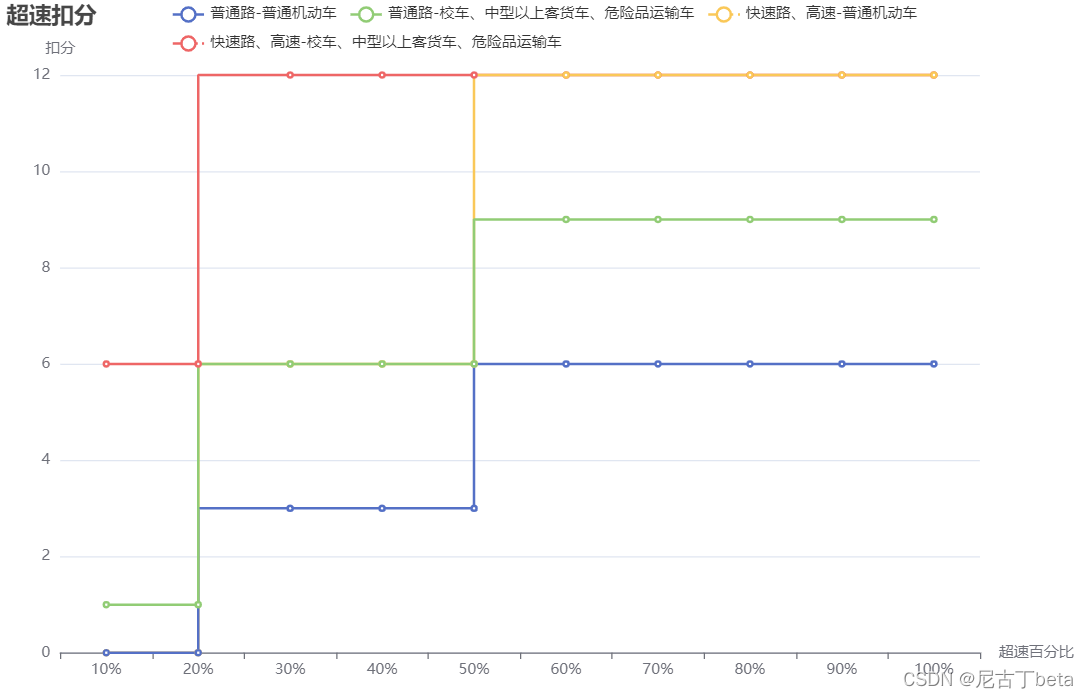
大概效果如下:

?其实不是自己做的表的话,旁人看起来估计也不算轻松,从这张下载下来的图片效果来看,图中黄线在 20% - 50% 部分不知道是跟绿线还是蓝线重合,其实黄线有隐隐约约处于绿线下方的感觉,然而实际的 html 代码打开后,黄线是在 20% - 50% 部分显示在最上层,且 Y 轴值为 6。
大概代码如下:
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
option = {
title: {
text: '超速扣分'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: [{"name": "普通路-普通机动车"},
{"name": "普通路-校车、中型以上客货车、危险品运输车"},
{"name": "快速路、高速-普通机动车"},
{"name": "快速路、高速-校车、中型以上客货车、危险品运输车"}]
},
grid: {
left: '3%',
right: '7%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
name: '超速百分比',
type: 'category',
data: ['10%', '20%', '30%', '40%', '50%', '60%', '70%', '80%', '90%', '100%']
},
yAxis: {
name: '扣分',
type: 'value'
},
series: [
{
name: '普通路-普通机动车',
type: 'line',
step: 'start',
data: [0, 0, 3, 3, 3, 6, 6, 6, 6, 6]
},
{
name: '普通路-校车、中型以上客货车、危险品运输车',
type: 'line',
step: 'start',
data: [1, 1, 6, 6, 6, 9, 9, 9, 9, 9]
},
{
name: '快速路、高速-普通机动车',
type: 'line',
step: 'start',
data: [0, 0, 6, 6, 6, 12, 12, 12, 12, 12]
},
{
name: '快速路、高速-校车、中型以上客货车、危险品运输车',
type: 'line',
step: 'start',
data: [6, 6, 12, 12, 12, 12, 12, 12, 12, 12]
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
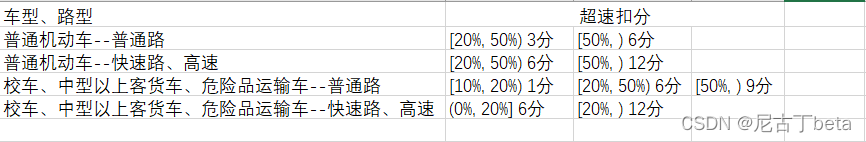
}最后发现,通过表格好像更容易记一点:

?
