总结:
Array.map可以理解为根据条件重新映射原数组,并得到新数组
而Array.filter则可以理解为根据条件过滤原数组,并得到新数组
也就是说,如果你想对每个原数组的元素进行修改,那么请使用map,如果你想对每个原数组的元素根据某些规则删除(该删除去掉某些元素,也就是过滤),请使用filter
它们都不会改变原生数组!
Array.map
JavaScript Array map() 方法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
很简单,看实例:
var numbers = [4, 9, 16, 25];
function plusOne(num) {
return num+1
}
numbers = numbers.map(plusOne)
console.log('numbers: ', numbers); //[5, 10, 17, 26]
妙用map:修改对象数组里的对象属性名
看懂了上面的map,其实并不难理解,其实就是重新映射而已
参考资料:https://blog.csdn.net/Wybbcc/article/details/107037225

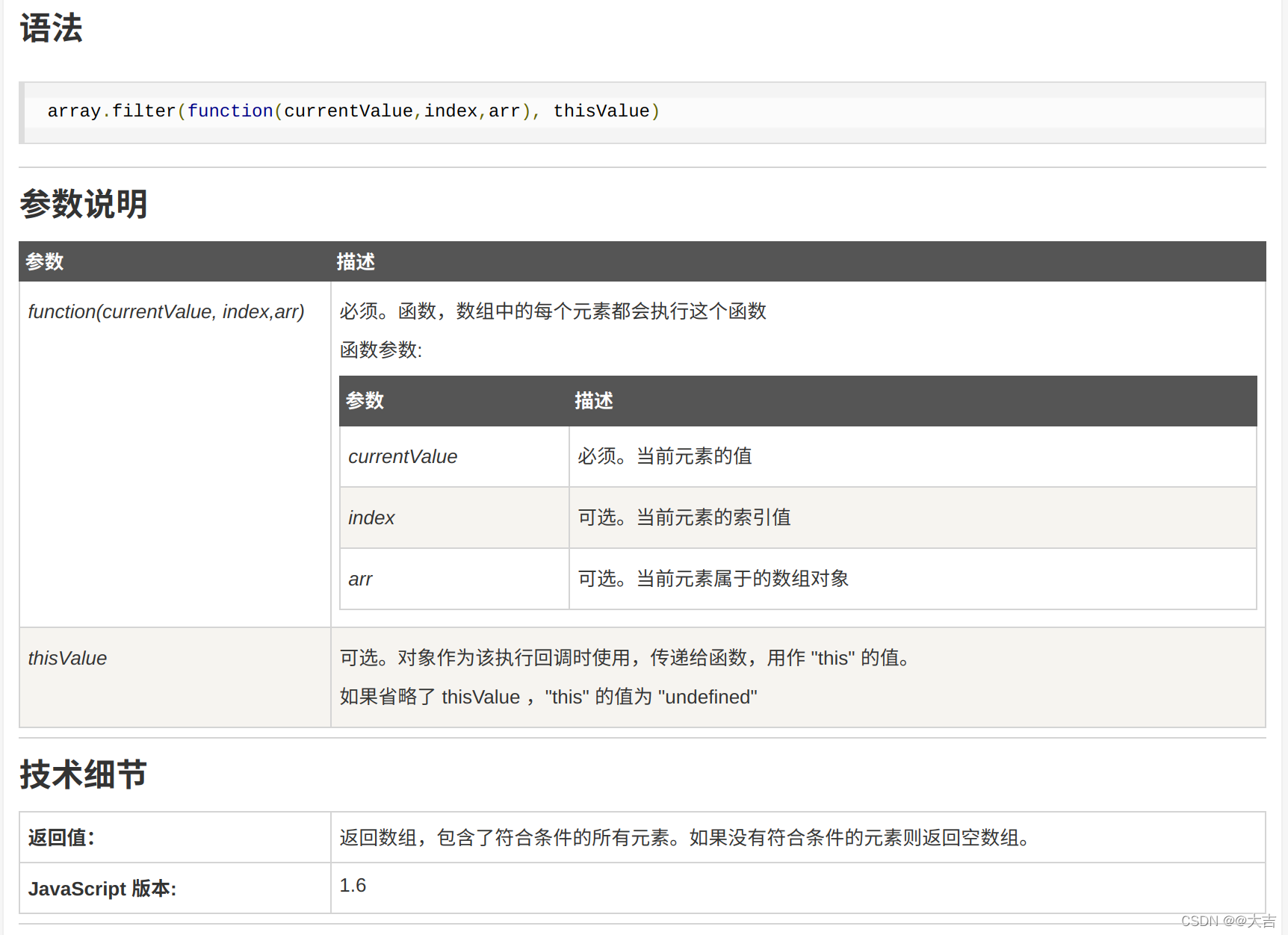
filter(过滤)
其返回值是经过过滤后的数组


实例:
<script>
debugger
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= 18;
}
//调用checkAdult时,肯定是对数组的每个元素进行比较,
//所以形参传入的肯定是每一个age
let afterFilter = ages.filter(checkAdult);
console.log(afterFilter) //[32, 33, 40]
</script>
使用箭头函数重写上例:
<script>
debugger
var ages = [32, 33, 12, 40];
let afterFilter = ages.filter((age) => {
return age >= 18;
});
console.log("使用箭头函数:" + afterFilter) //[32, 33, 40]
</script>
参考资料
菜鸟教程,w3school
