引言:
在前后端交互的过程中,数据的传输可以说是交互的核心,这篇博客是对前端向后端传输图片的介绍。后端使用的是SpringMvc框架,前端使用的是Vue.2x结合ElementUi组件库实现交互。
MultipartFile的使用
MultipartFile为org.springframework.web.mutipart包下的一个类,MultipartFile翻译成中文来讲就是“多组件的文档”,一般来讲使用MultipartFile这个类主要是来实现以表单的形式进行文件上传功能。具体使用可以去看看他的源码哈哈哈话不多说直接演示。
1. 在pom.xml中引入jar包
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
2.配置springMvc的xml文件
<!-- 配置文件上传解析器,id 是固定的 multipartResolver -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置上传大小,单位字节 -->
<property name="maxUploadSize" value="10485760"/>
</bean>
注意哈value是字节,我设置的的最大10M
3.配置好了之后就可以写接口了
我是把传输文件封装了一个类,具体代码如下
package com.xu.utils;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
public class imgUtil {
public static String savaImg(MultipartFile img, HttpServletRequest request,String imgPath) throws IOException {
//获取图片名
String imgName=img.getOriginalFilename();
//获取图片扩展名
String extendName=imgName.substring(imgName.lastIndexOf(".")+1,imgName.length());
//使用UUID给图片产生没有重复的名字
String uuid= UUID.randomUUID().toString();
//图片新的名字
String newImgName=uuid+"."+extendName;
//获取文件路径
String realPath=request.getSession().getServletContext().getRealPath(imgPath);
//根据日期存放图片
String dataPath=new SimpleDateFormat("yyyy-MM-dd").format(new Date());
File folder=new File(realPath+"/"+dataPath);
//如果不存在就创建文件夹
if(!folder.exists()){
folder.mkdirs();
}
//存放图片
img.transferTo(new File(folder,newImgName));
return dataPath+"/"+newImgName;
}
}
我的思路是把图片存在Tomcat服务器的upload文件夹下在利用当日的时间生成一个文件夹,把图片存放在这个文件夹下,然后返回当日时间的文件夹和图片全名组成的一个字符串。例如:2022-04-15/1000000.jpg这样的一个字符串(使用UUID就可以保证名字不会重复)。
接口代码:
package com.xu.controller;
import com.xu.service.UserService;
import com.xu.utils.imgUtil;
import com.xu.utils.jsonUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping(produces = "application/json")
public class FormDataController {
@Autowired
@Qualifier("userServiceImpl")
private UserService userService;
@RequestMapping("/demo/upload")
public String upload(@RequestParam("file") MultipartFile uploadFile, HttpServletRequest request) throws IOException {
String baseUrl="http://localhost:8080/upload/";
Map<String, String> map=new HashMap<>();
map.put("dialogImageUrl",baseUrl+imgUtil.savaImg(uploadFile,request,"upload"));
return jsonUtils.getJson(map);
}
}
通过baseUrl和楼上的工具类就完整得返回了一个图片地址,最后通过Map返回给前端,jsonUtils是我写的一个小工具类,这里怎么做都可以转成json就可以。
我把jsonUtils代码贴出来哈哈
jsonUtils
package com.xu.utils;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.SerializationFeature;
import java.text.SimpleDateFormat;
public class jsonUtils {
public static String getJson(Object object) throws JsonProcessingException {
return getJson(object,"yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object object,String dataFormat) throws JsonProcessingException {
ObjectMapper mapper=new ObjectMapper();
//不使用时间戳方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
//自定义时间格式
SimpleDateFormat sdf=new SimpleDateFormat(dataFormat);
mapper.setDateFormat(sdf);
return mapper.writeValueAsString(object);
}
}
对应的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.11.3</version>
</dependency>
1. 前端代码
<template>
<div>
<el-upload
action="/api3/demo/upload"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
accept=".jpg,.jpeg,.png"
:before-upload="beforeupload"
:limit="7"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
</div>
</template>
<script>
export default {
name: "ProductsPage",
data() {
return {
dialogImageUrl: "",
dialogVisible: false,
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePictureCardPreview(file) {
console.log(file + "777");
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
beforeupload(file, fileList) {
let types = ["image/jpeg", "image/jpg", "image/png"];
const isImage = types.includes(file.type);
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isImage) {
this.$message.error("上传图片格式错误,格式只能为 png,jpg,jpeg!!");
return false;
}
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
return false;
}
return true;
},
},
};
</script>
<style></style>
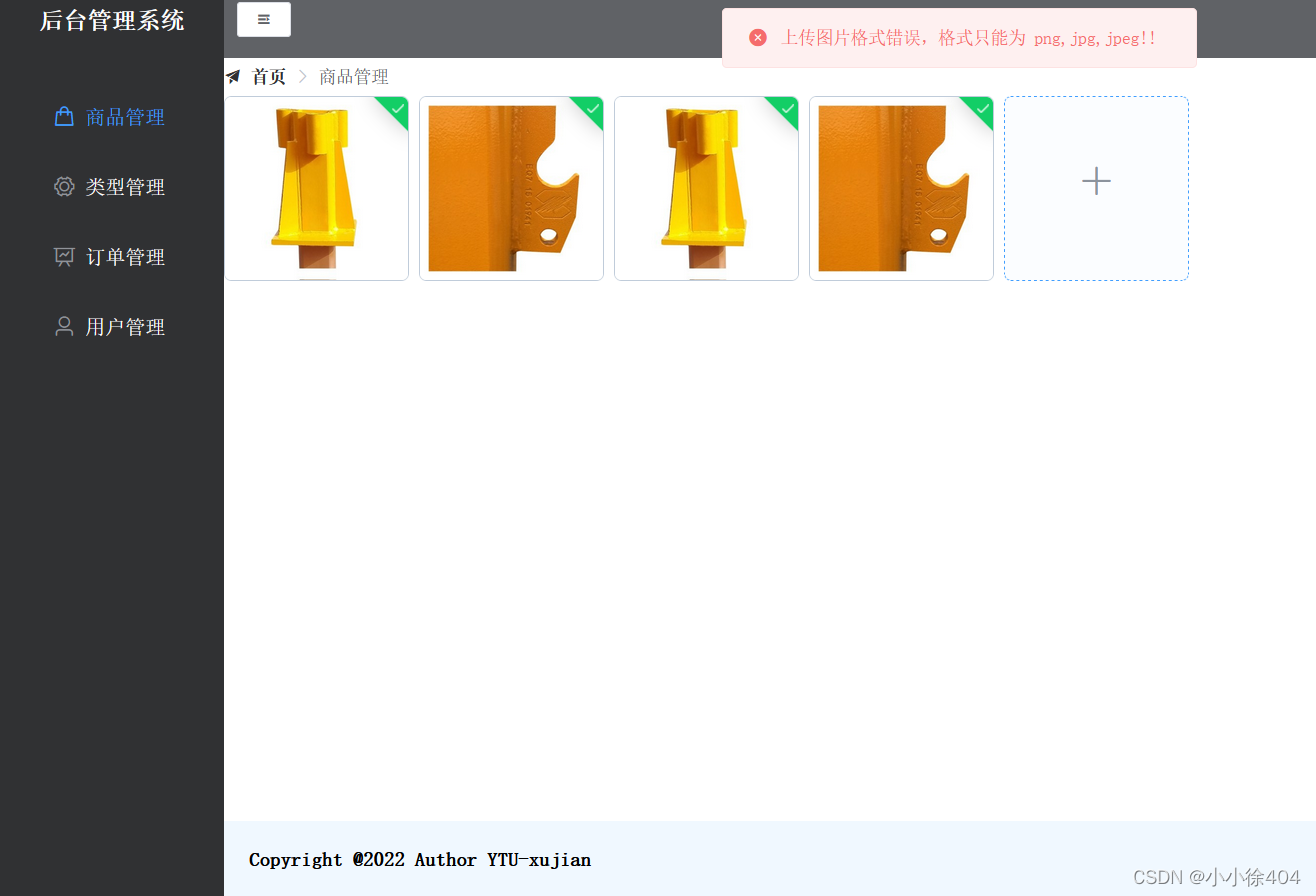
action就是刚才我们写的接口地址,beforeupload可以对上传的格式做验证
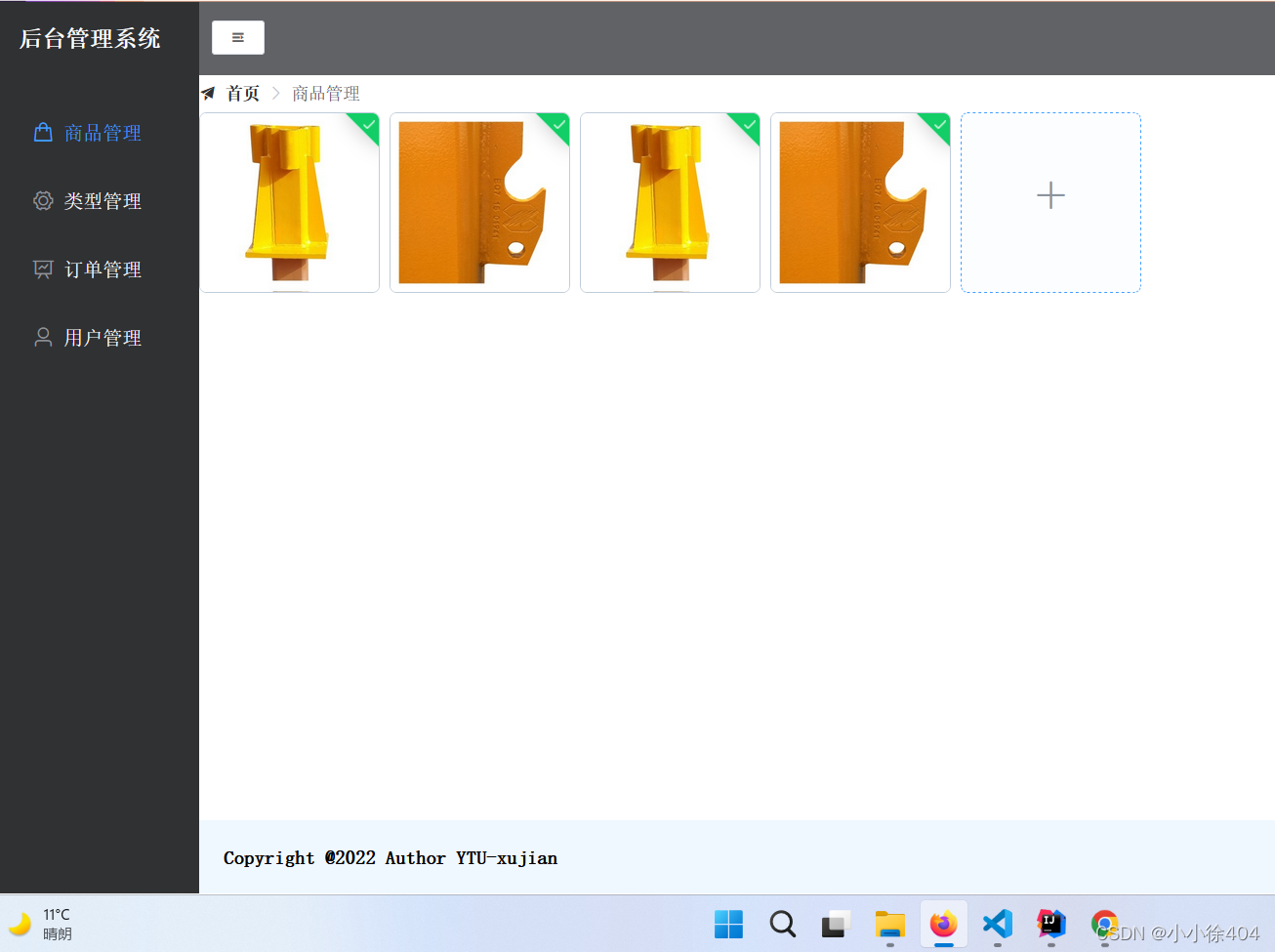
效果图

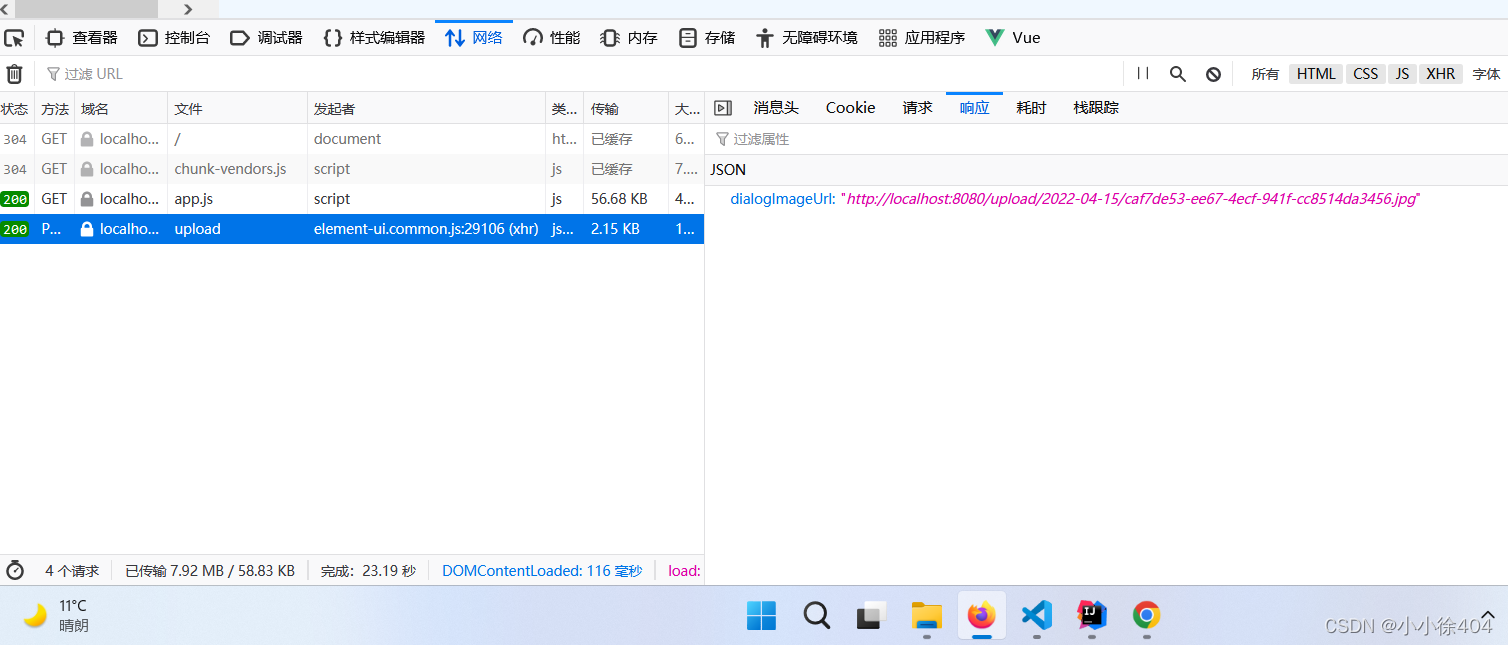
 接口返回值
接口返回值
 这样的话比如添加商品信息,只需将其他数据连同这个图片地址一起存入数据库即可。
这样的话比如添加商品信息,只需将其他数据连同这个图片地址一起存入数据库即可。
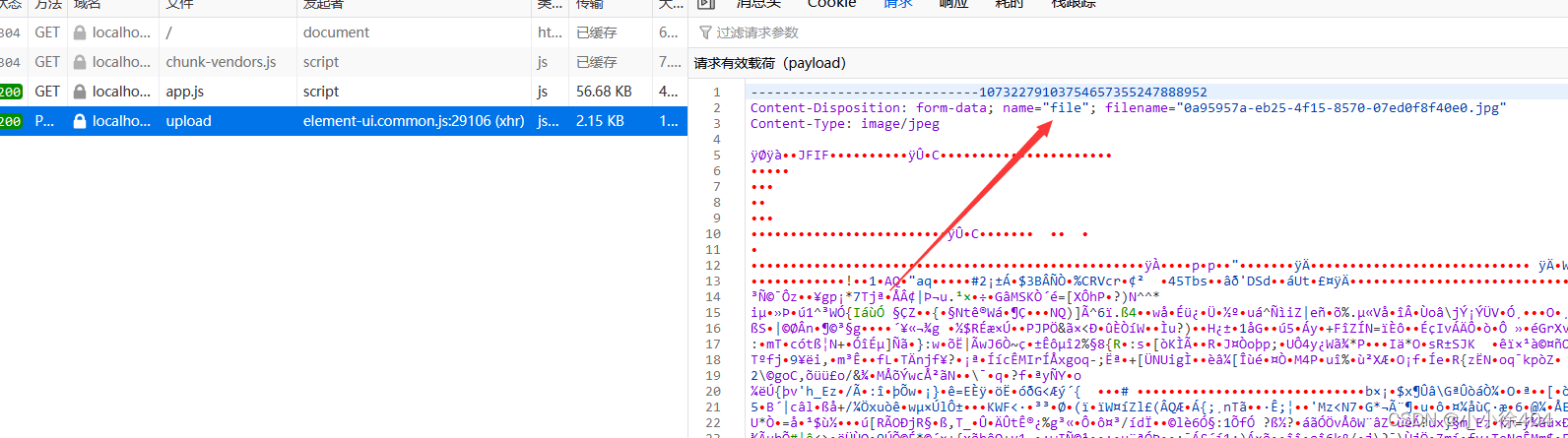
一个小坑:


注意这个name是file需要后端也是这样,要不就会报空指针
下一篇讲不使用elementui的action使用axios自定义发送请求
