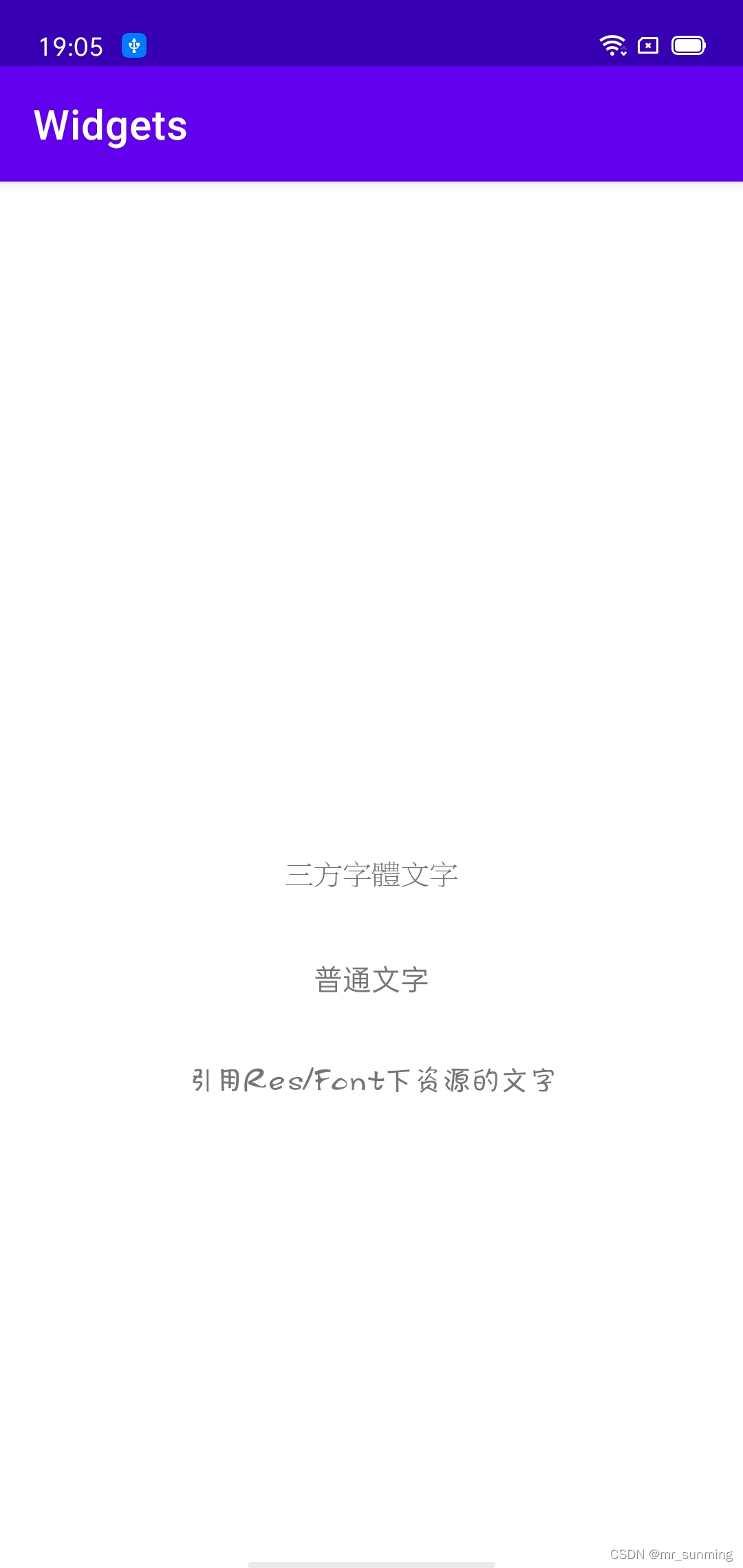
先看下图

一.全局替换方式
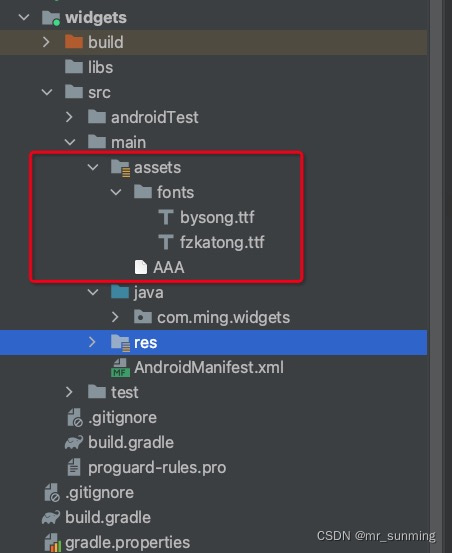
1.新建assets引入资源

?2.? 自定义application,将第三方的字体,替换当前系统默认字体
class App : Application() {
override fun onCreate() {
super.onCreate()
initTypeface()
}
private fun initTypeface() {
val typefaceBysong = Typeface.createFromAsset(assets, "fonts/bysong.ttf")
val monospace = Typeface::class.java.getDeclaredField("MONOSPACE")
monospace.isAccessible = true
monospace.set(null, typefaceBysong)
}
}?3.定义app的style(主要是<item name="android:typeface">monospace</item>)
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Study" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.NoActionBar" parent="Theme.Study">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:typeface">monospace</item>
</style>
</resources>4.设置在manifests文件中设置application,替换theme="@style/AppTheme.NoActionBar"
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ming.widgets">
<application
android:name=".App"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme.NoActionBar">
<activity
android:name=".FontActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>?这样全部都替换成第三方字体,对于字体因为太大而导致的问题,可以将字体的扩展名改成zip或者jpg就会解决。
二.单个TextView替换
1.对每个TextView调用 setTypeface(@Nullable Typeface tf)方法
class FontActivity : AppCompatActivity() {
private lateinit var mBinding: ActivityFontBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mBinding = ActivityFontBinding.inflate(LayoutInflater.from(this))
setContentView(mBinding.root)
//得到AssetManager
val typefaceBysong = Typeface.createFromAsset(assets, "fonts/bysong.ttf")
//设置字体
mBinding.textViewThird.typeface = typefaceBysong
}
}<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FontActivity">
<TextView
android:id="@+id/textViewThird"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:text="三方字体文字"/>
<TextView
android:id="@+id/textViewNormal"
android:layout_marginTop="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:text="普通文字"/>
</androidx.constraintlayout.widget.ConstraintLayout>? 但是这样未免有些麻烦,需要对每个TextView调用 setTypeface(@Nullable Typeface tf)方法,于是还可以这样
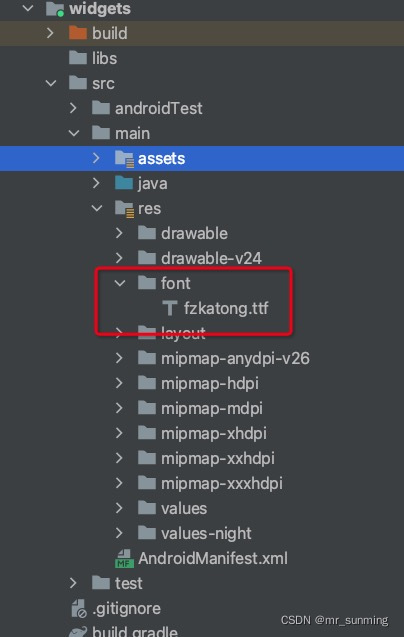
2在res资源文件夹下新建font文件夹,将三方字体资源文件导入

?对TextView添加android:fontFamily="@font/fzkatong"标签即可
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FontActivity">
<TextView
android:id="@+id/textViewResFont"
android:layout_marginTop="200dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:fontFamily="@font/fzkatong"
android:text="引用Res/Font下资源的文字"/>
</androidx.constraintlayout.widget.ConstraintLayout>