DSPACE仿真平台的使用
我们使用DSPACE仿真平台软件来模拟小汽车的自动驾驶。
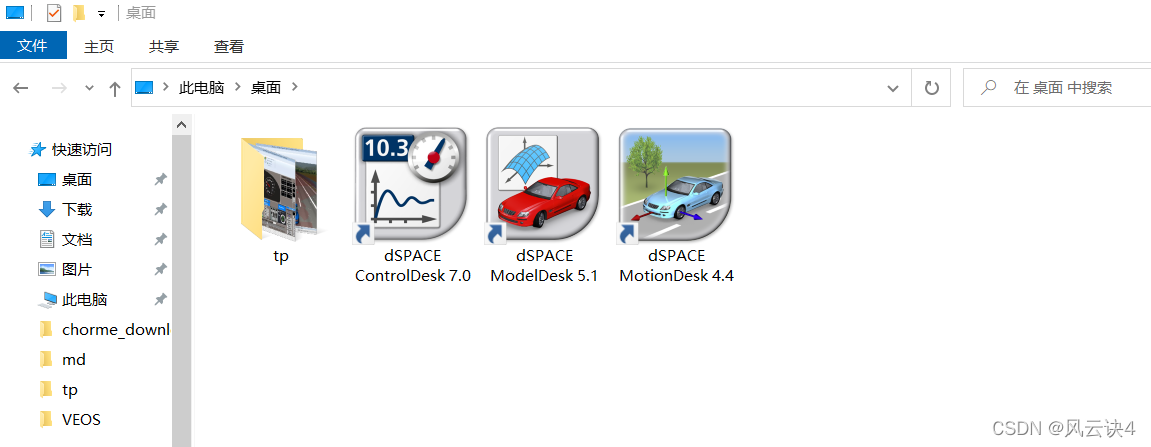
总共需要用到DSPACE大类下的三个软件:ModelDesk、ControlDesk、MotionDesk。

1.ModelDesk新建项目
在桌面上点击ModelDesk图标,打开DSPACE—ModelDesk

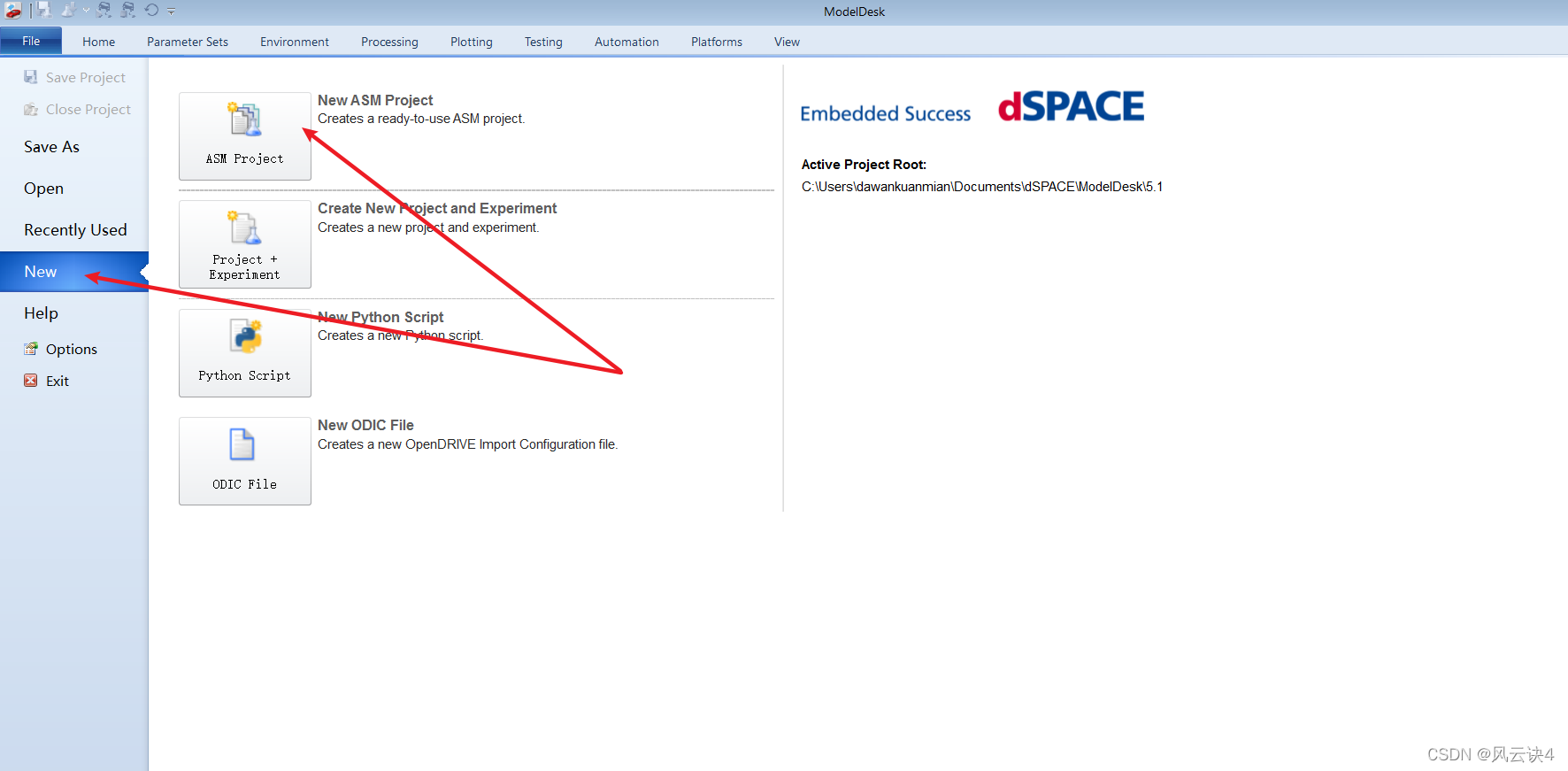
选择 File 标签,侧边栏选择 New,点击 New ASM Project。

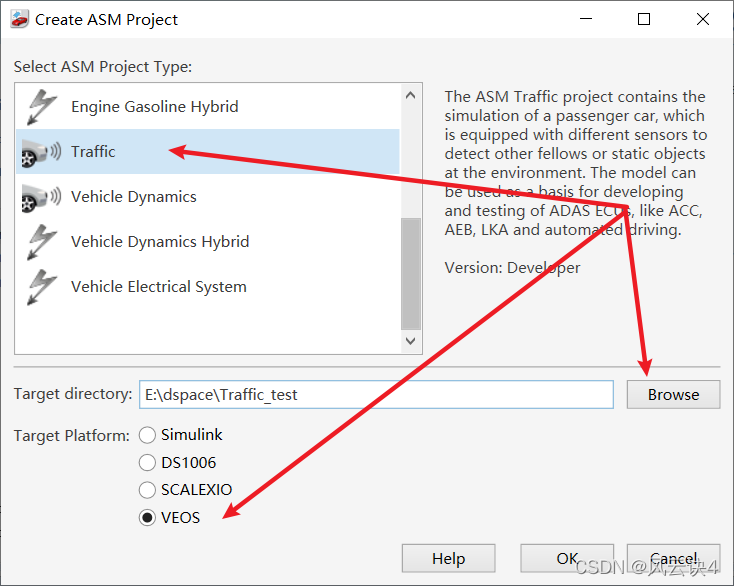
项目类型(ASM Project Type)选择 Traffic。目标路径(Target directory)自定义为自己想要的路径,并且记住这个路径,下一步有用。目标平台(Target Platform)选择VEOS。

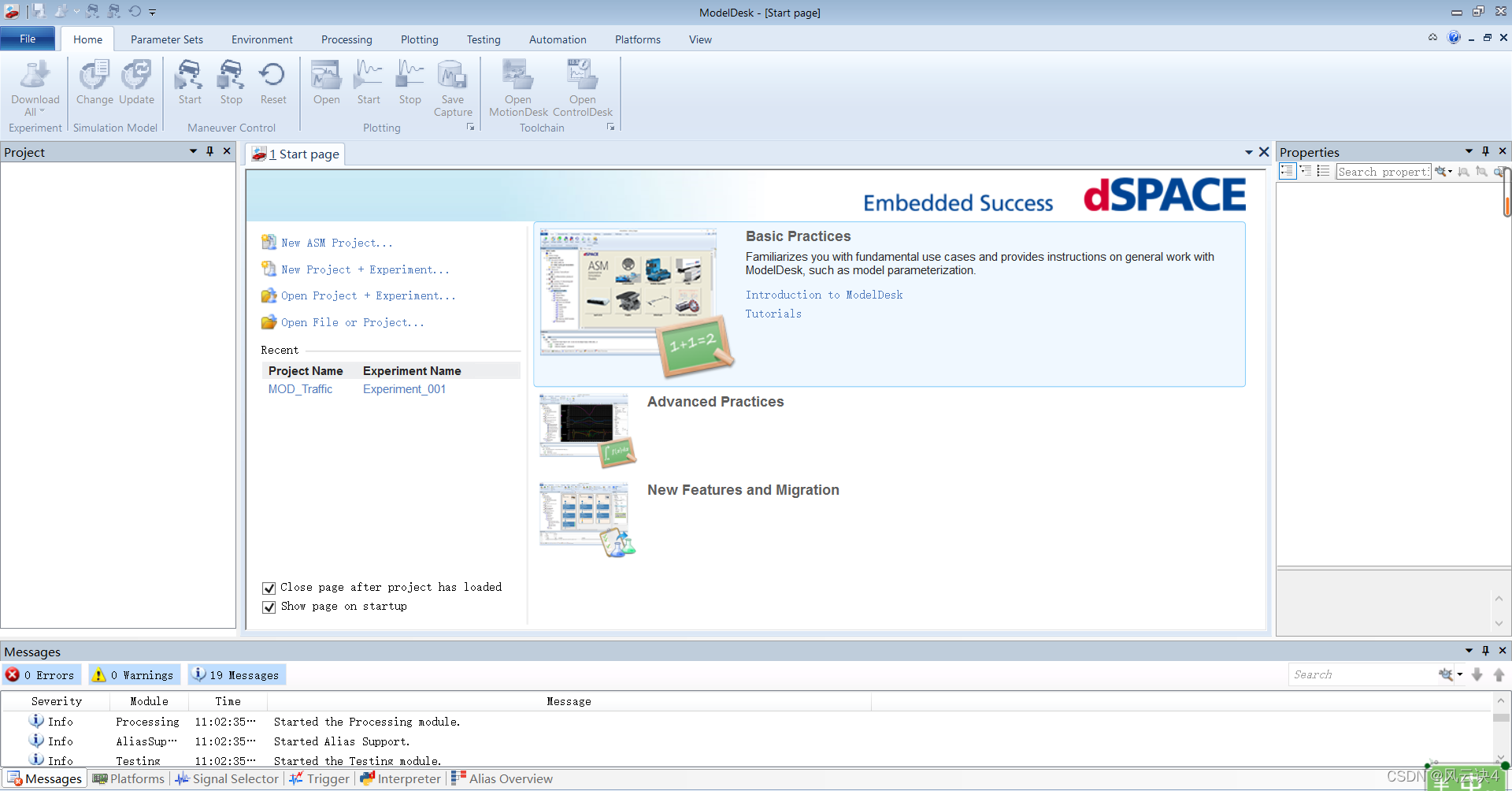
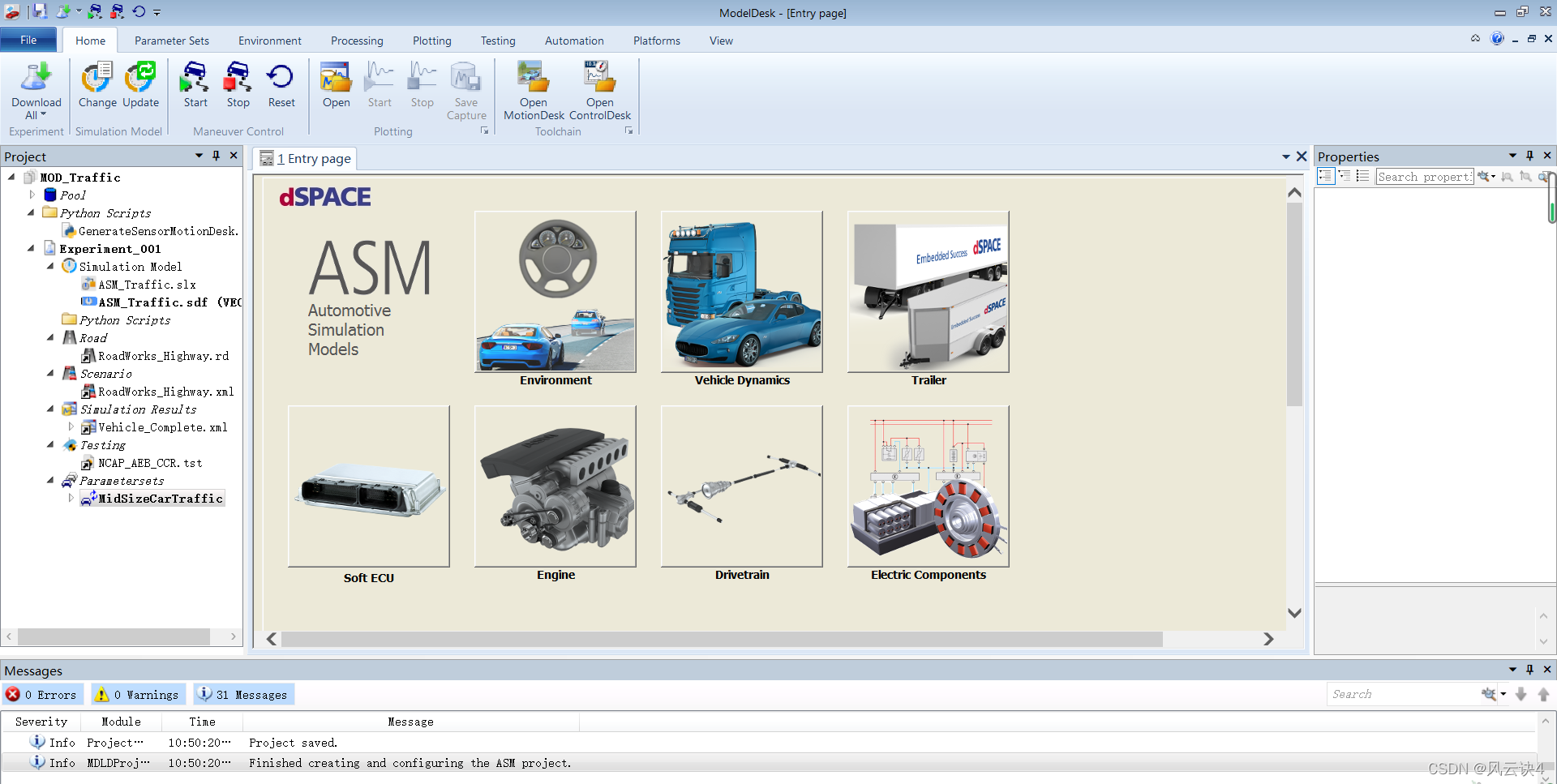
耐心等待半分钟,项目建立成功之后如下。

2.MotionDesk引入项目
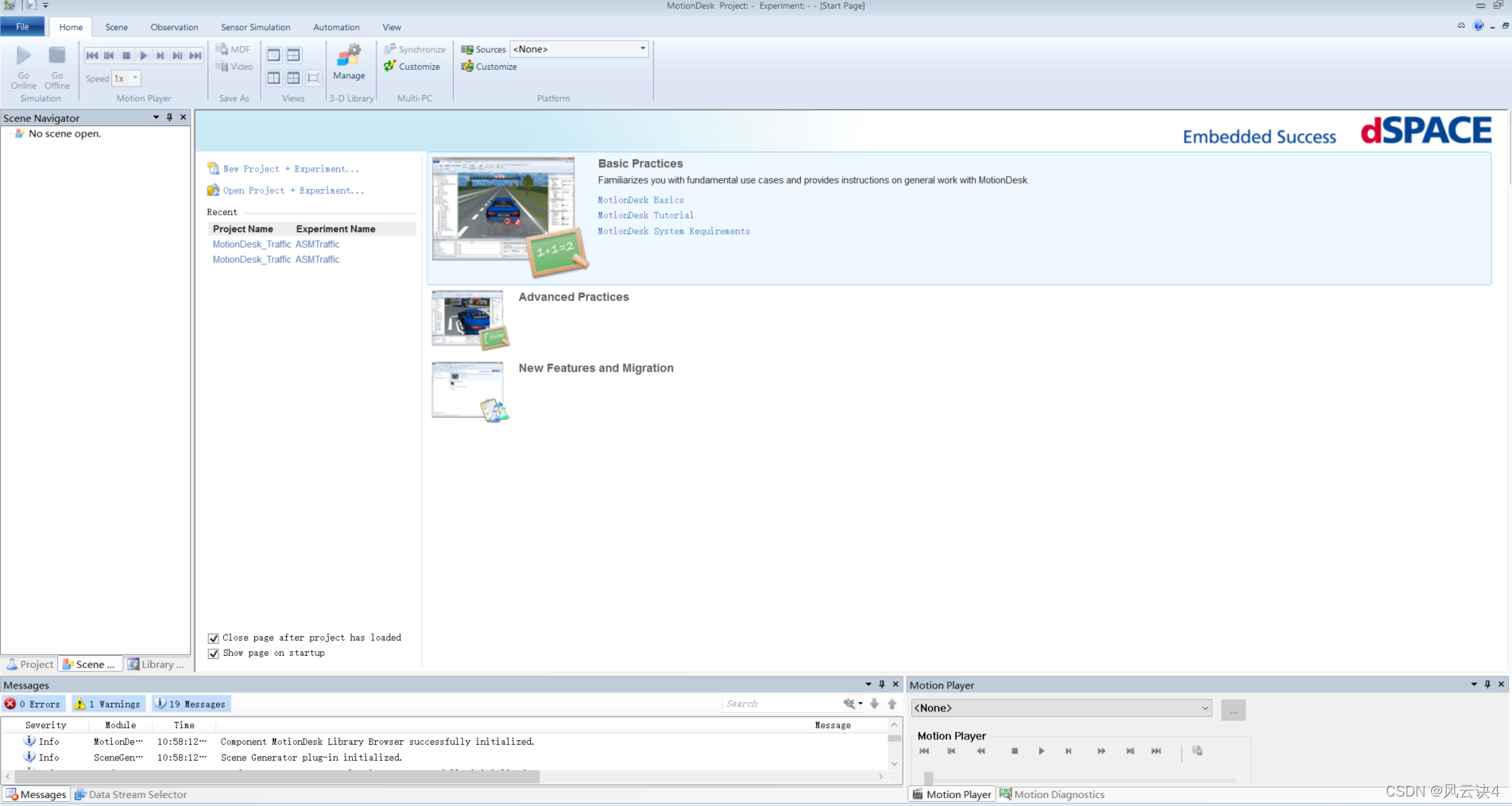
点击MotionDesk图标,打开DSPACE—MotionDesk。

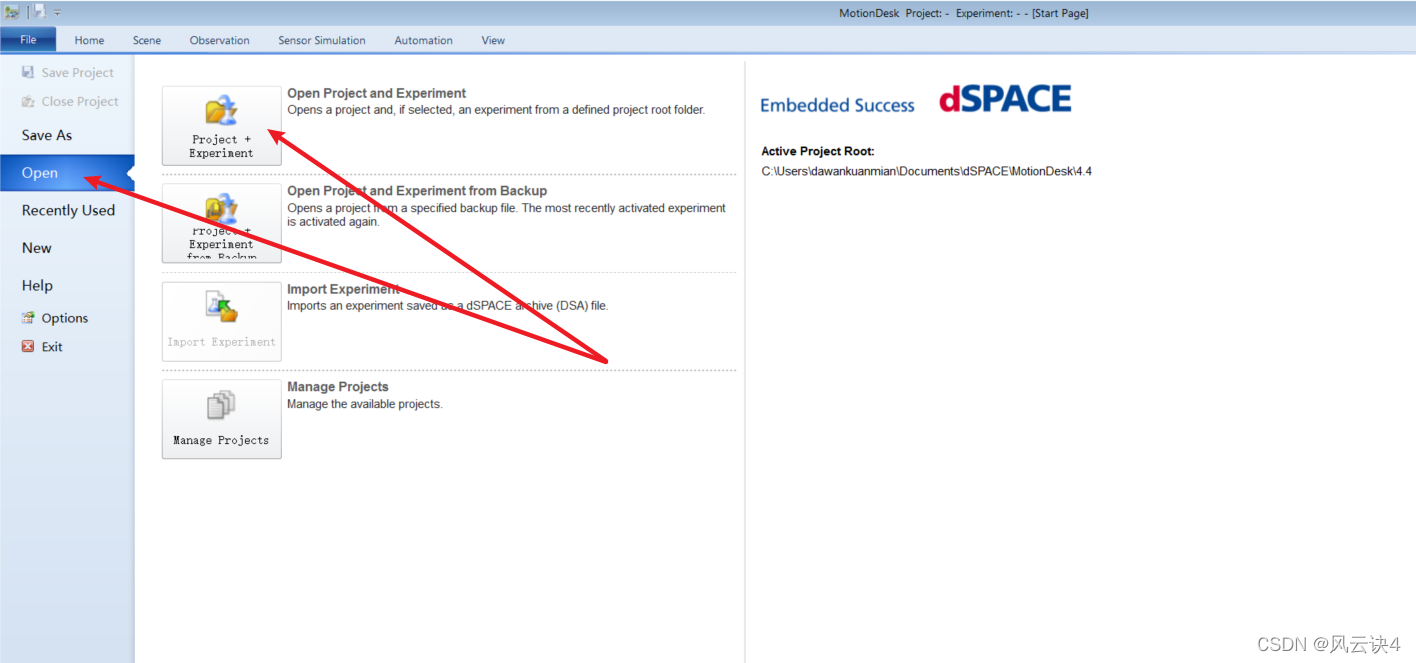
选择 File 标签,侧边栏选择 Open,点击Open Project and Experiment

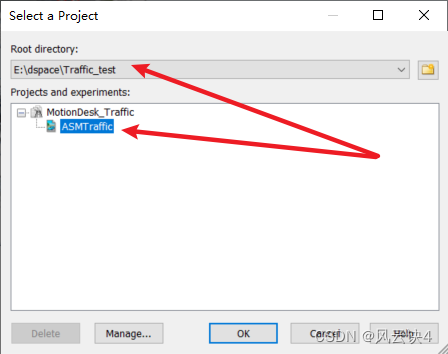
选择上一步创建的项目的路径,例如我的是E:\dspace\Traffic_test。在下方栏目中点击加号进行展开,选择ASMTraffic。

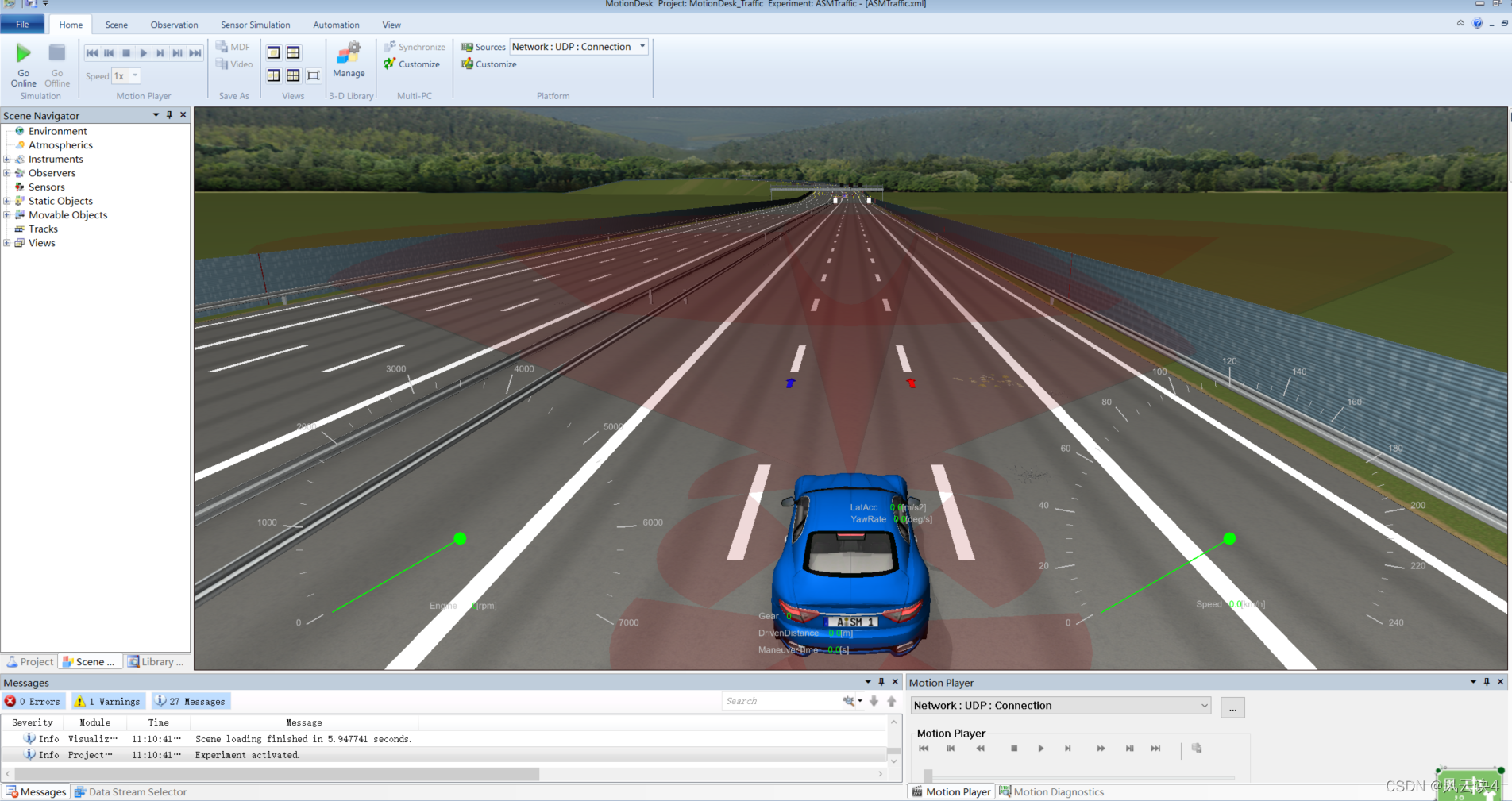
耐心等待半分钟,项目引入成功之后可以看到一个小汽车在路面上。

3.ControlDesk引入项目
ControlDesk的引入和MotionDesk完全一样,但是它引入之后比MotionDesk要多两步配置。
同样地,我们打开DSPACE—ControlDesk。

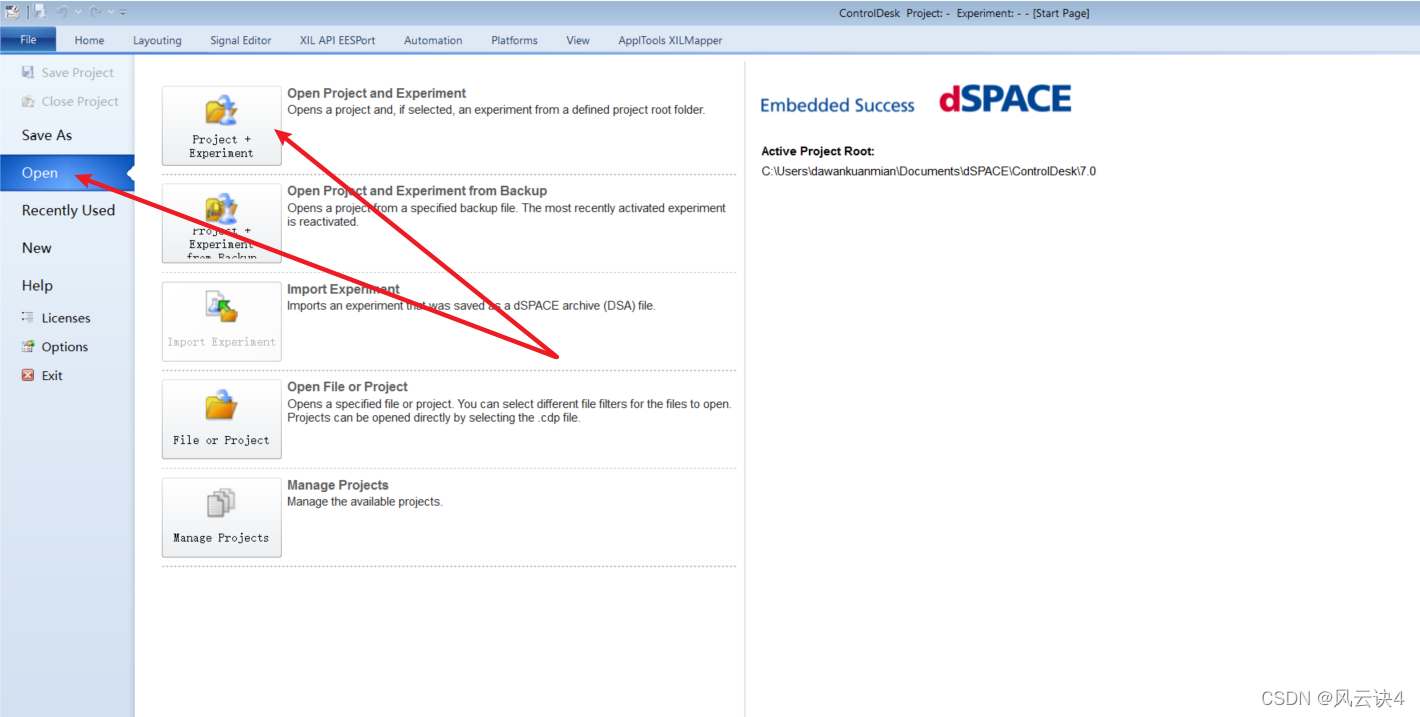
选择 File 标签,侧边栏选择 Open,点击Open Project and Experiment

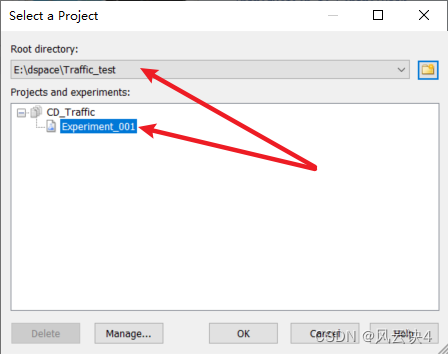
还是选择那个项目路径,下方栏目选择Experiment_001。

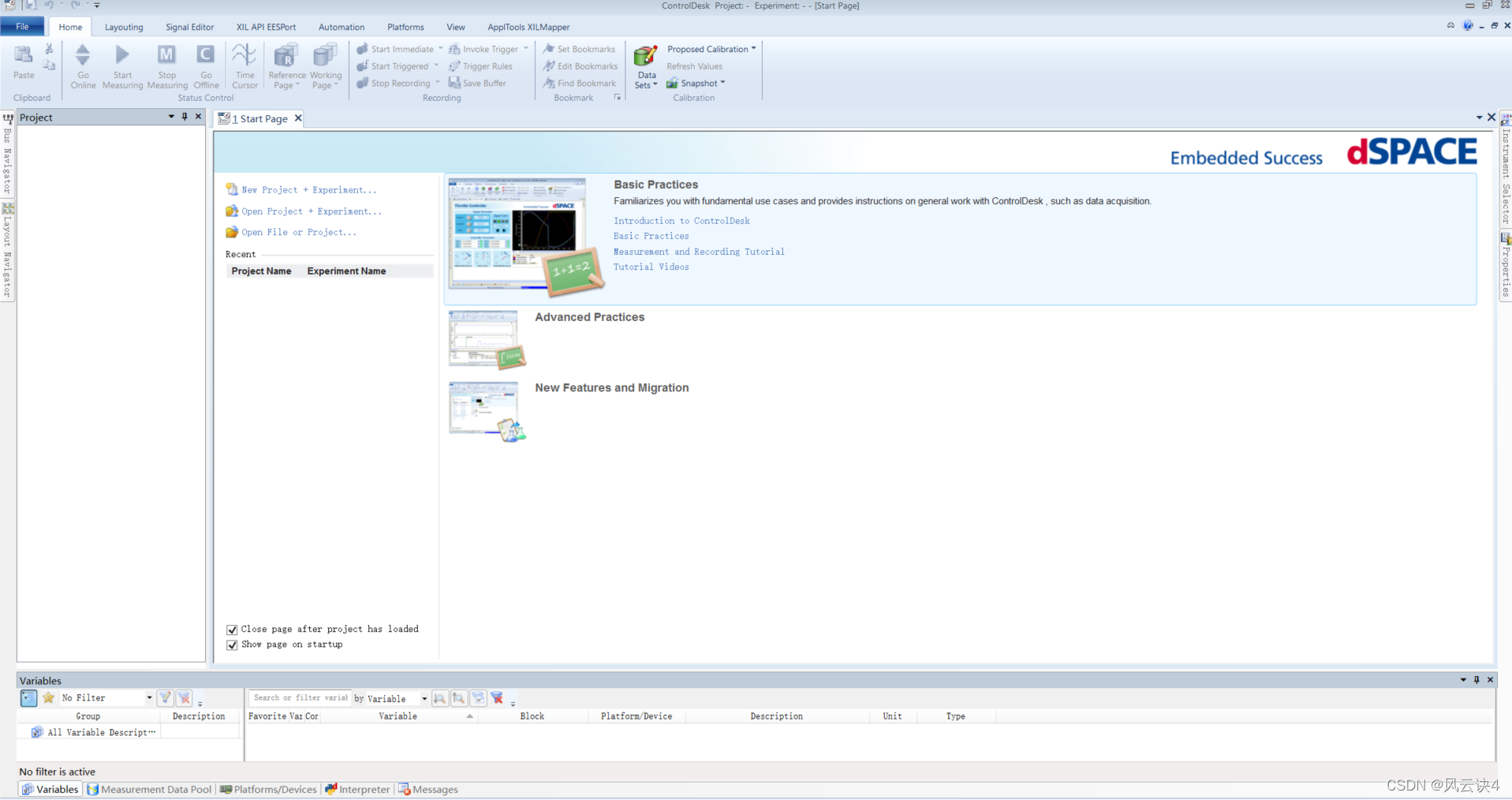
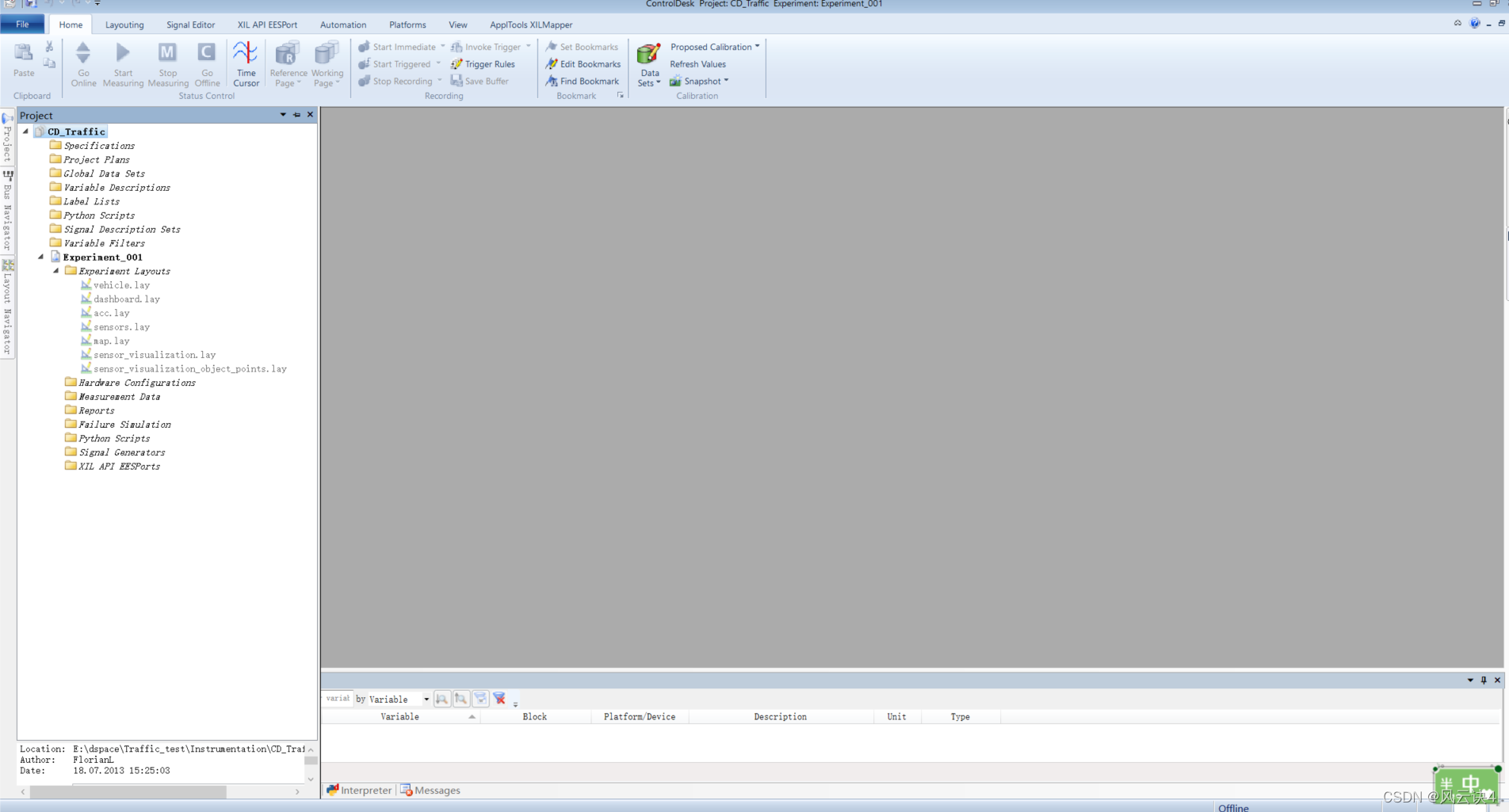
项目引入成功之后如下。

从这里开始要比MotionDesk多两步配置。
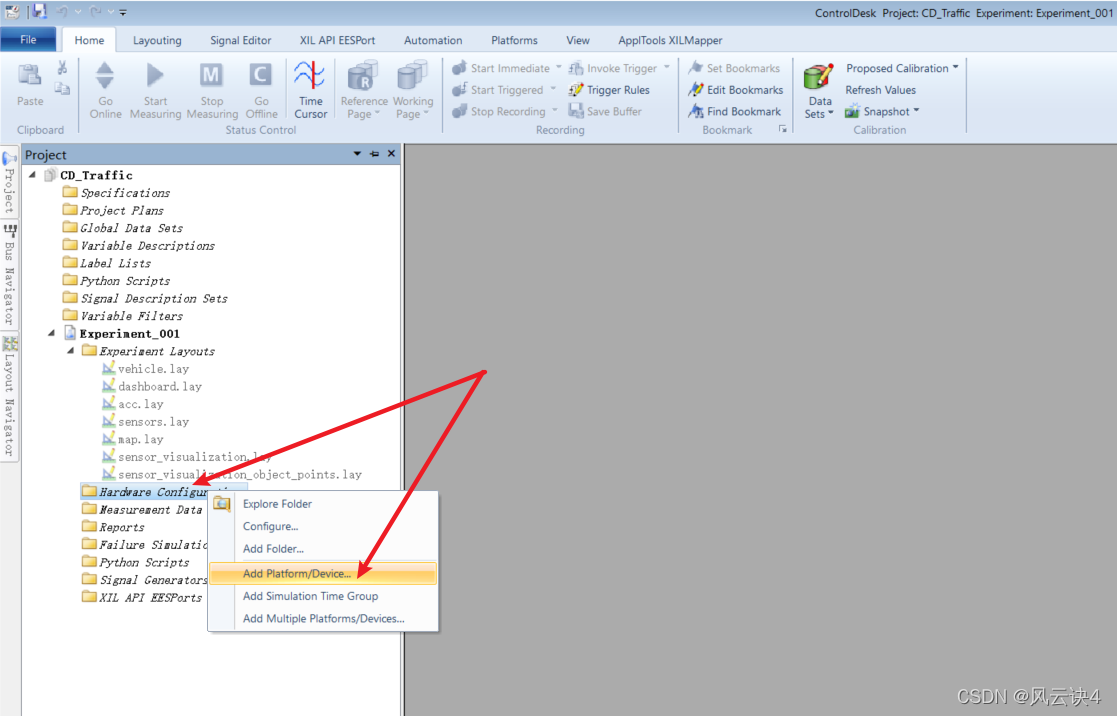
第一步,我们在左侧的Project选项卡中选中Hardware Configuration。点击鼠标右键,选择Add Platform/Device 。

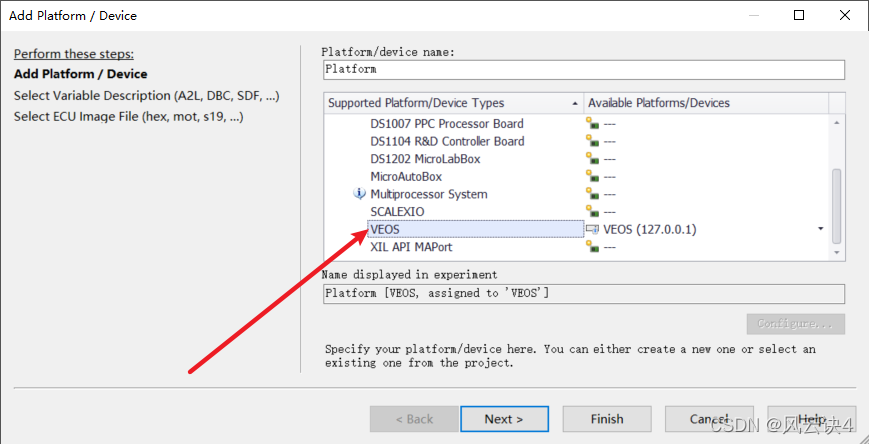
Platform Type 选择 VEOS,点击next。

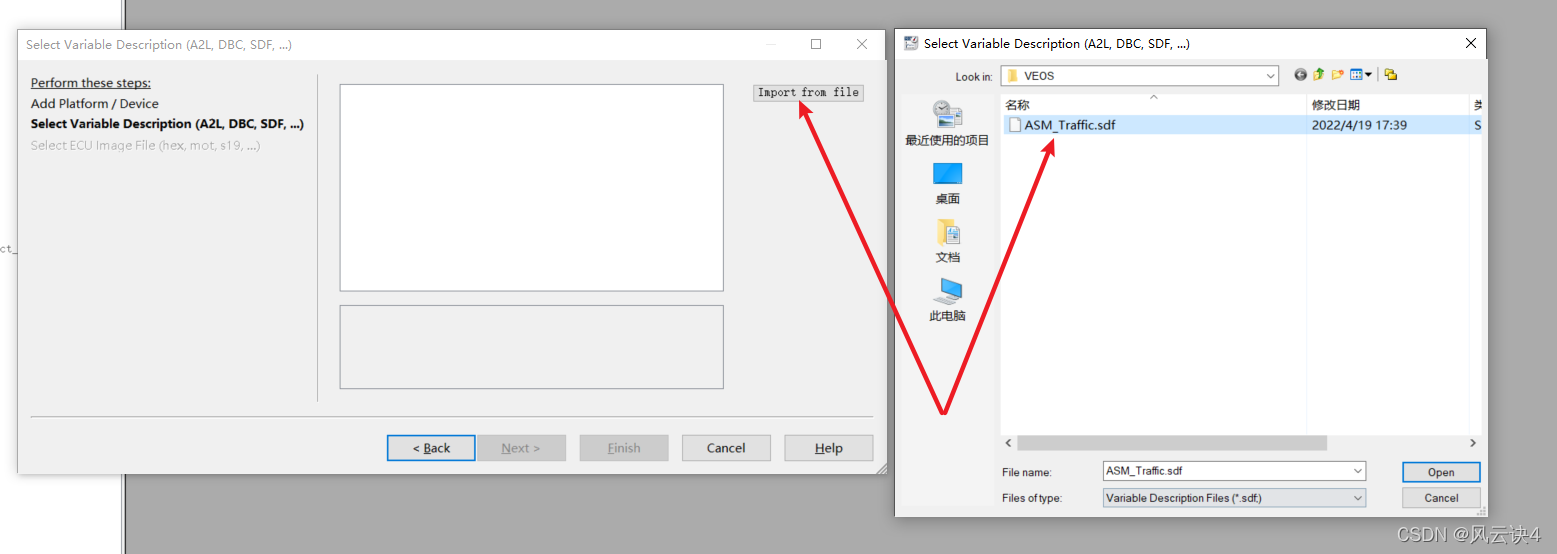
点击Import from file,在弹出窗口中直接选择 ASM_Traffic.sdf。

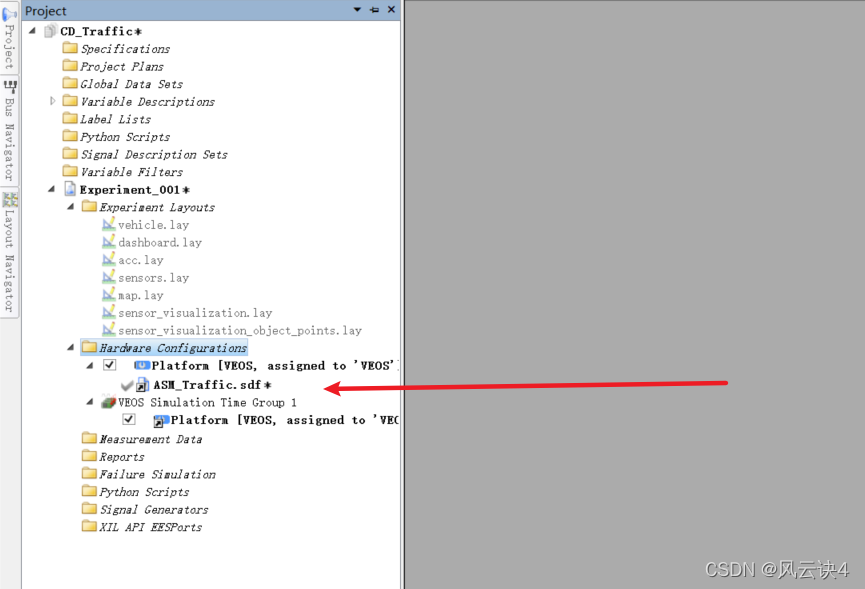
点击Finish,可以看到Hardware Configuration中出现了我们刚才导入的文件

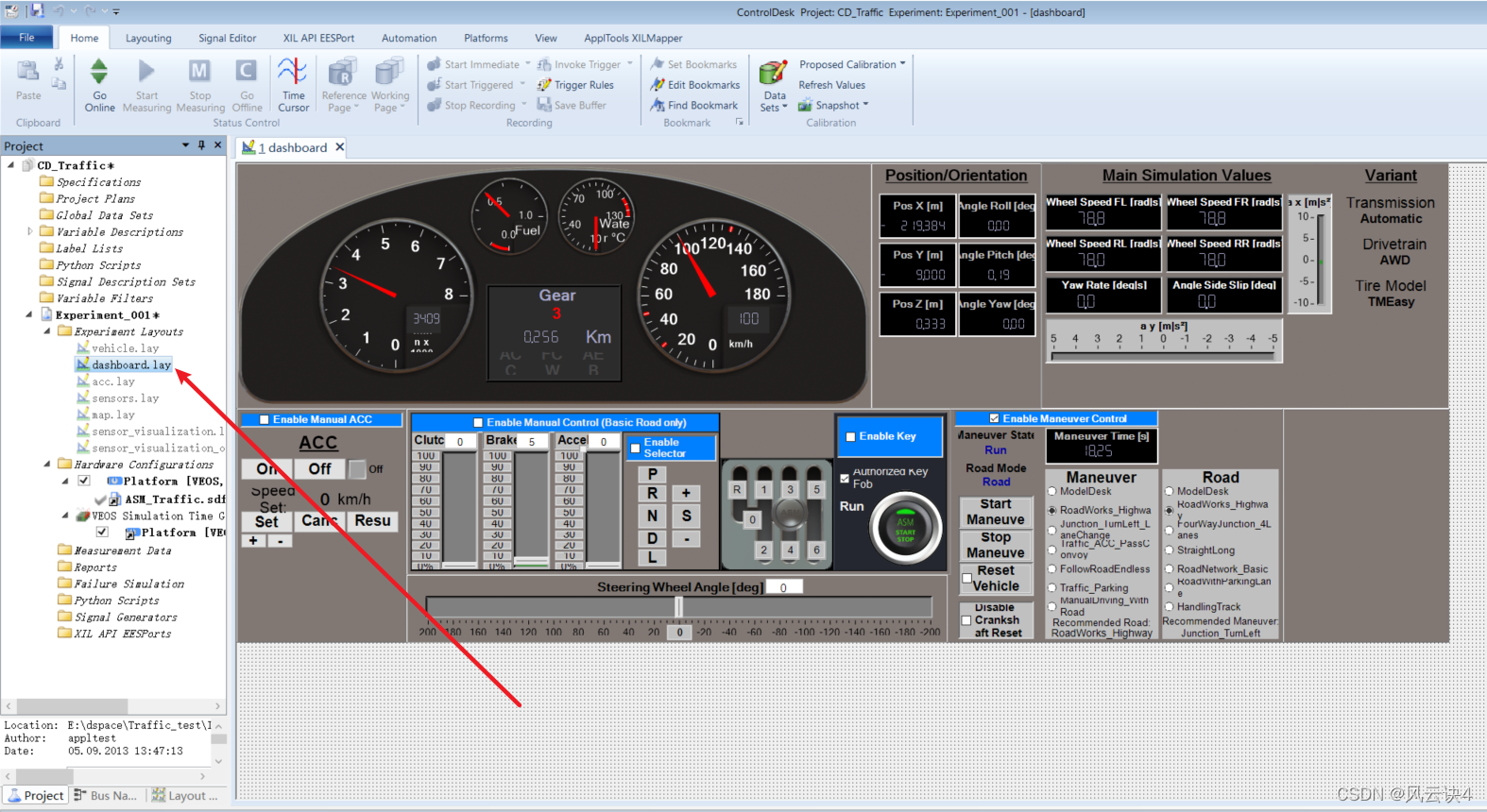
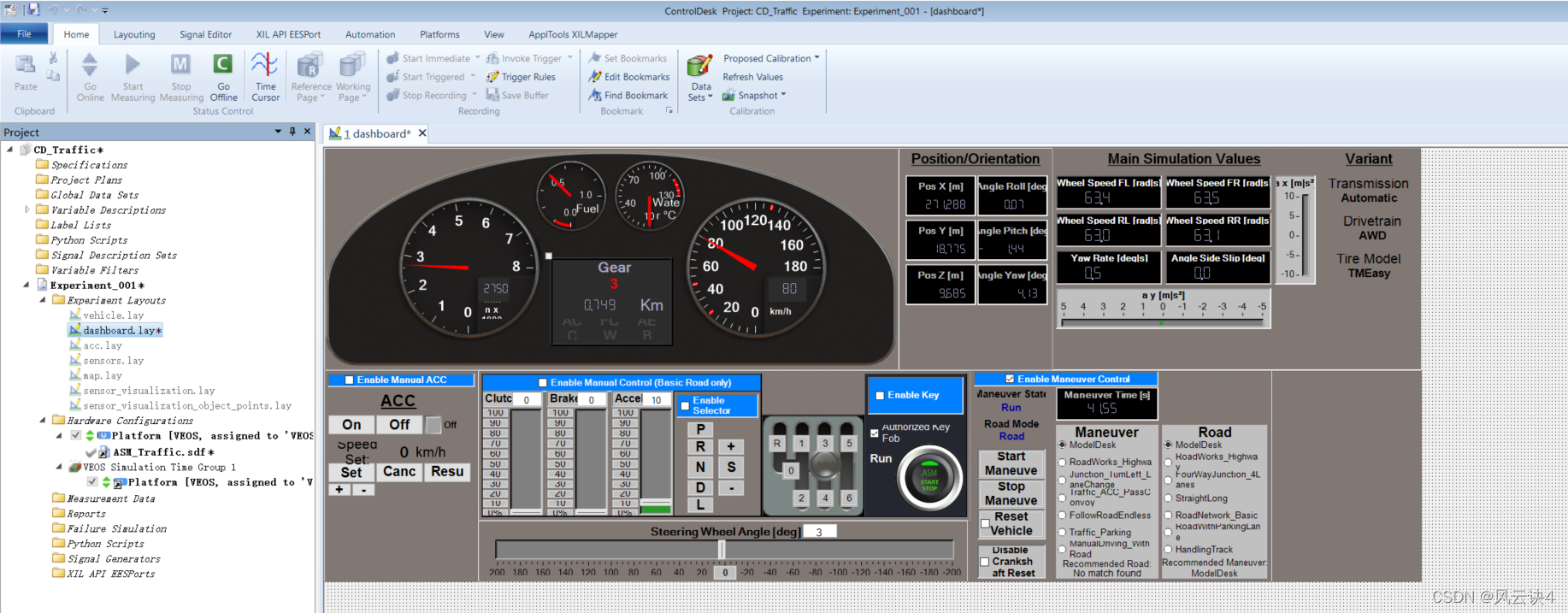
第二步,依然在左侧的Project选项卡中,双击打开 dashboard.lay 文件,右侧会出现一个汽车仪表盘。

4.项目整合运行
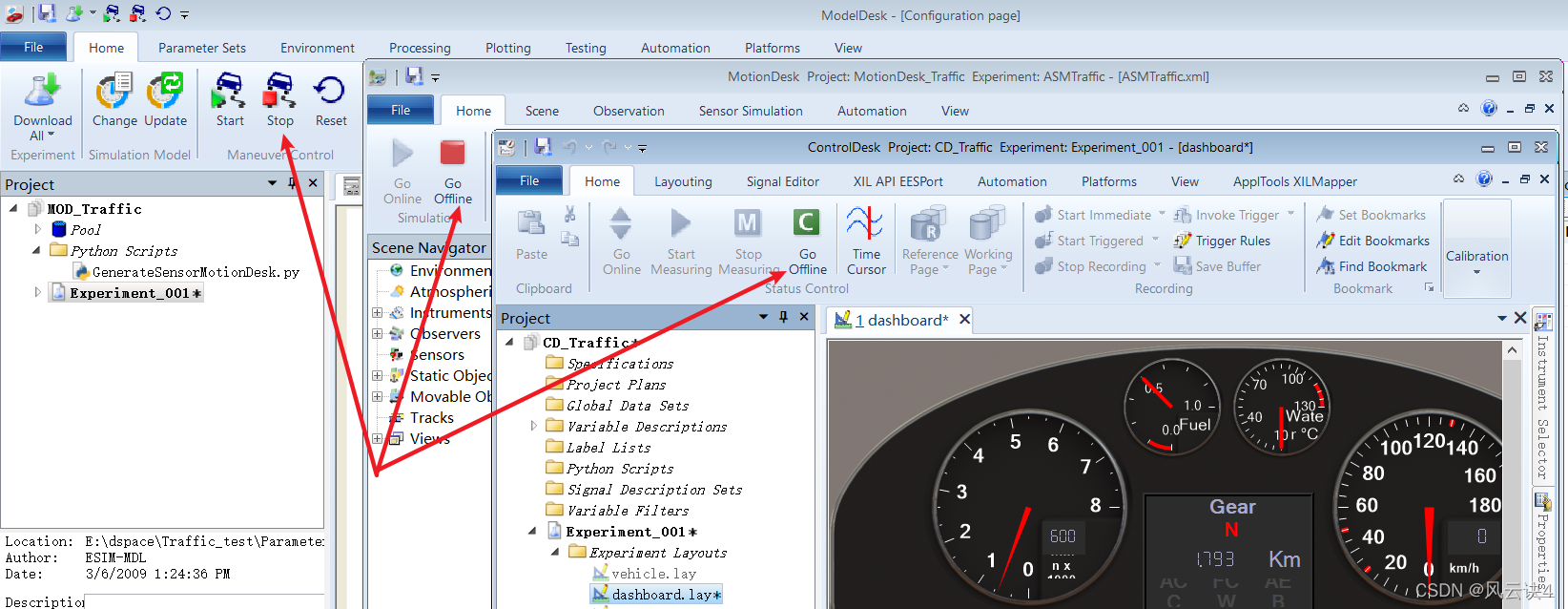
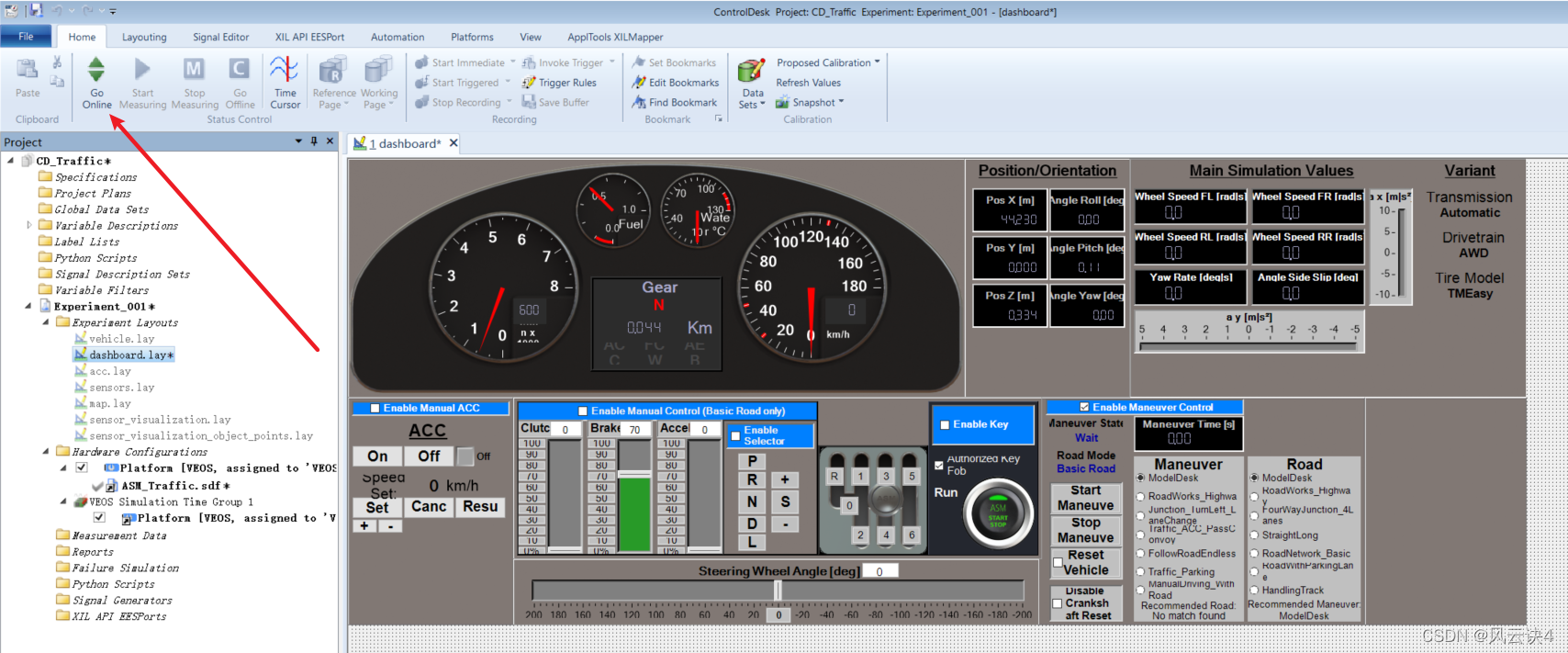
我们在ControlDesk的菜单栏中,点击 Go online。

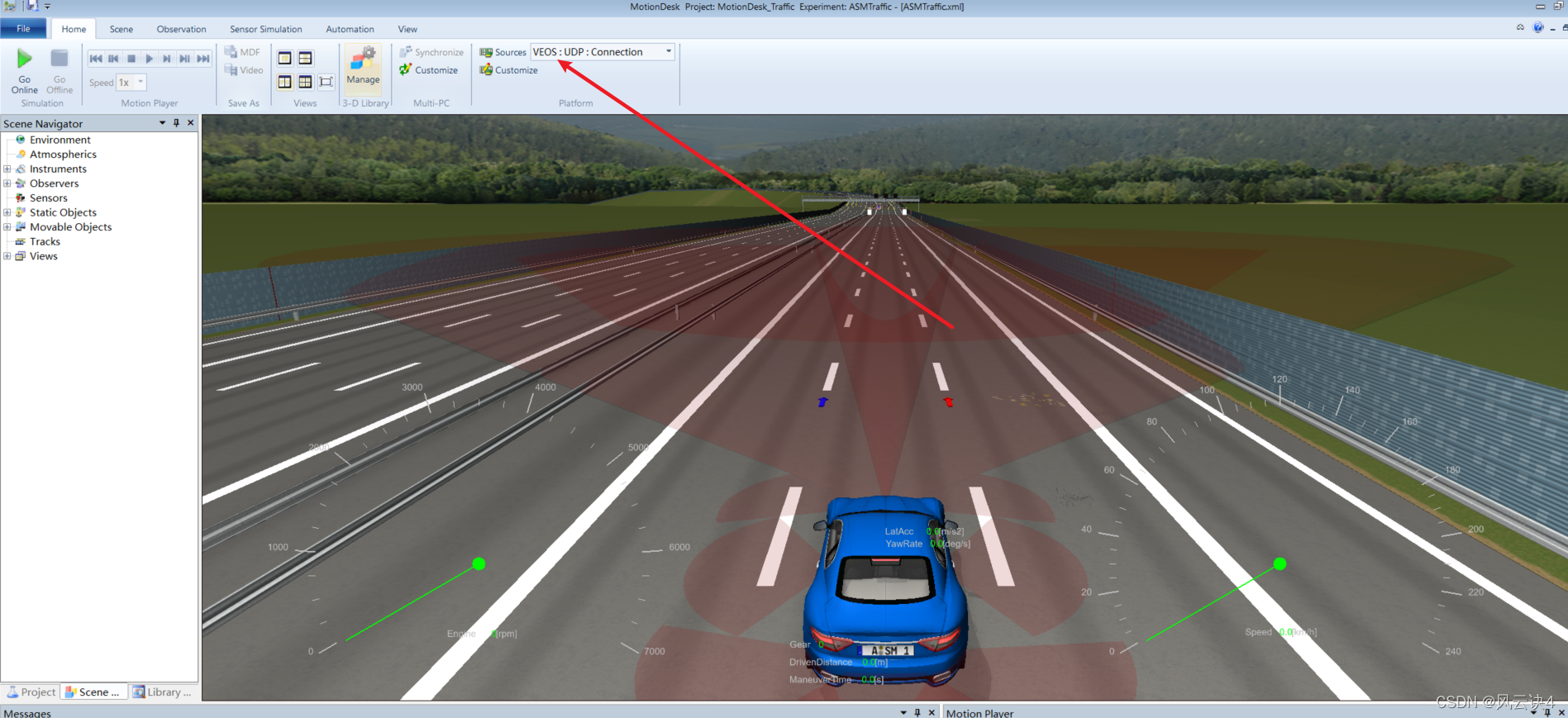
在MotionDesk中,Home菜单栏中的Sources默认是Network:UDP:Connection,我们将它选择为VEOS:UDP:Connection。然后点击 Go online。

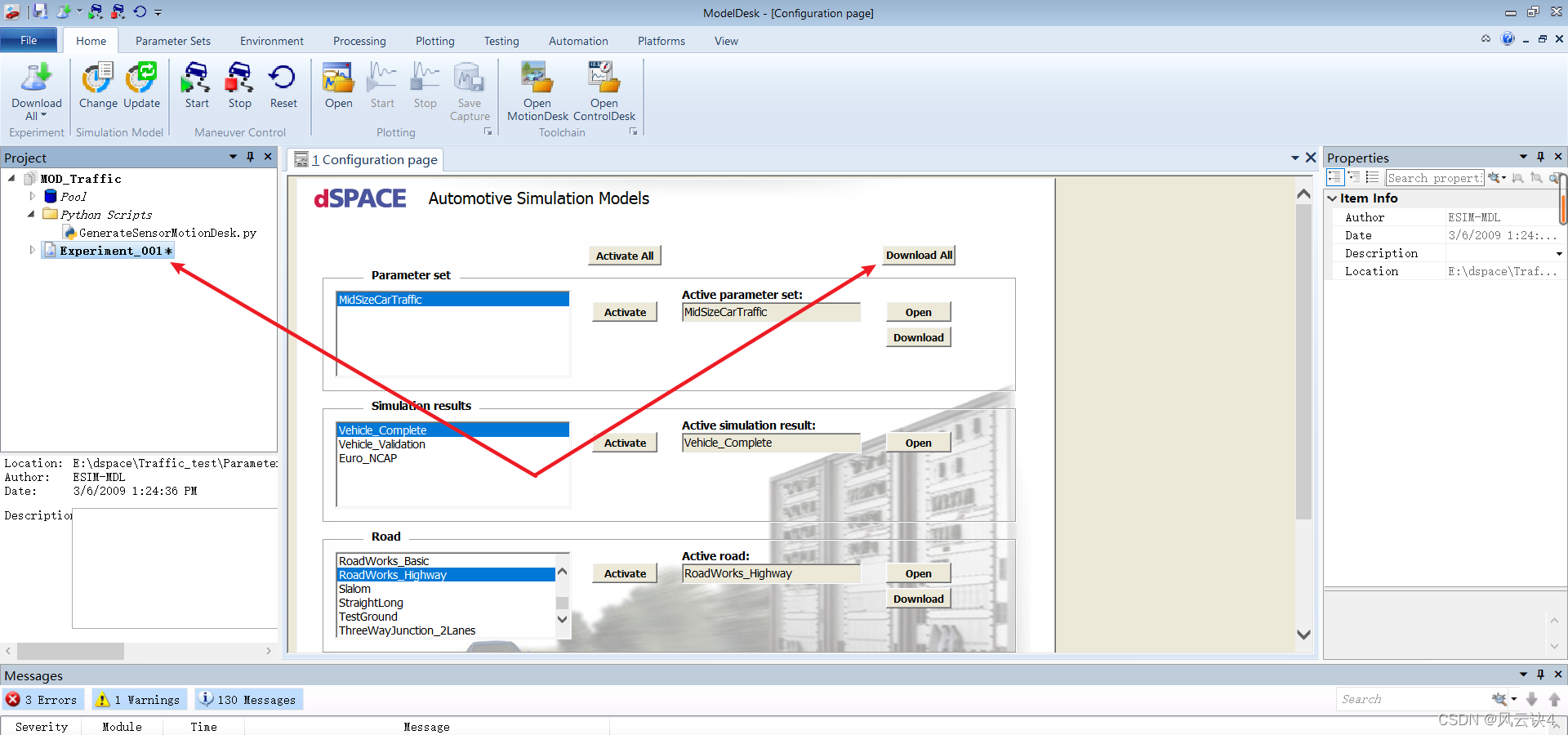
我们回到ModelDesk中,在左侧的Project选项卡中,双击打开Experiment_001,在中间会看到一个配置页面 Configuration Page,然后点击右边的 Download All 按钮。
这一步的作用是将ModelDesk中设置的参数全部传递到MotionDesk和ControlDesk中,三者才能协同运行。

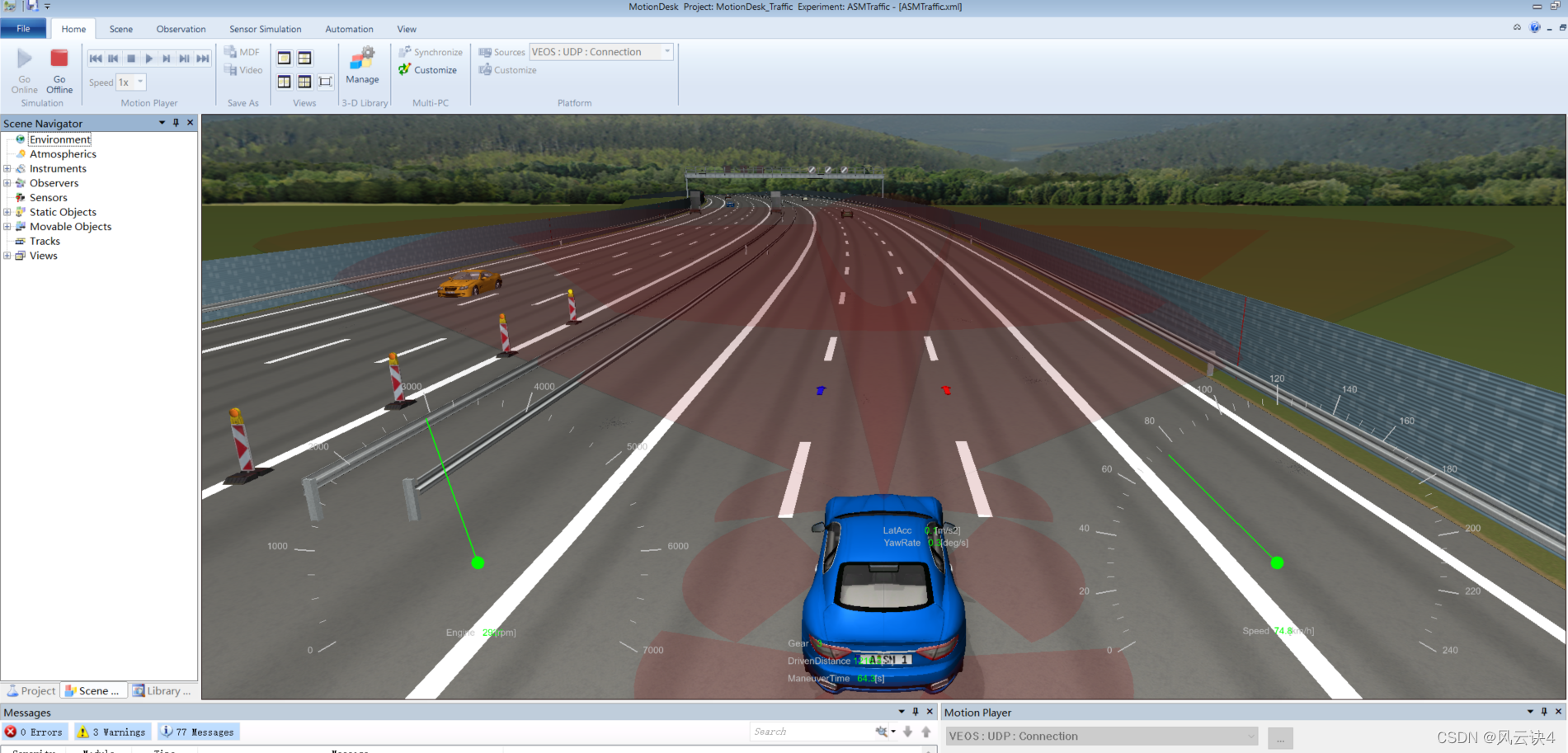
最后,我们在ModelDesk的Home菜单栏下,点击Start,一个简单的 DSPACE 项目就开始运行啦。
我们可以在MotionDesk中看到仪表盘上的速度开始提升,ControlDesk中的小汽车开始移动。


如果要结束项目运行,在ModelDesk中点击 Stop ,在MotionDesk、ControlDesk中点击 Go offline 即可。