前言
2D的游戏背景基本是一张图,前后可以无缝拼接的那种,无限的背景滚动的效果,可以通过多张的图拼接起来,随着相机移动动态的创建/移位背景图可以实现,不过,本文介绍的方法是使用单张Sprite实现,具体实现就是通过脚本设置贴图的Offset来实现。
效果

实现
搭建节点
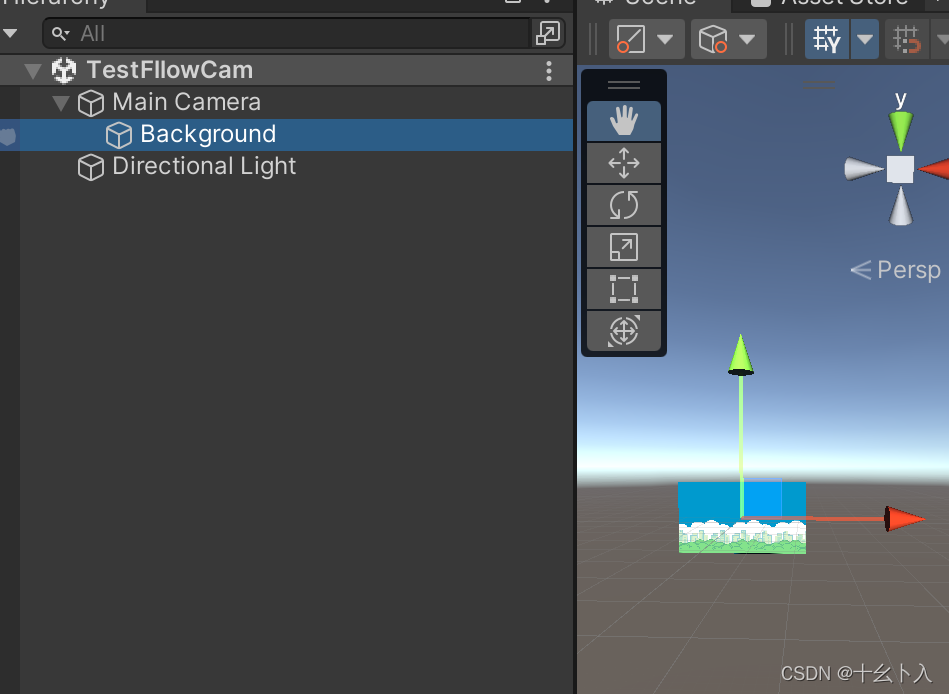
场景如图:

只有单个背景图(Sprite Renderer)。需要放到相机节点下。
贴图修改
选中贴图BG,在Inspector窗口修改 Type 和Wrap Mode:

Repeat重复的话,就可以实现无限移动的效果。
制作材质
在Assets窗口右键 Create 》 Material。
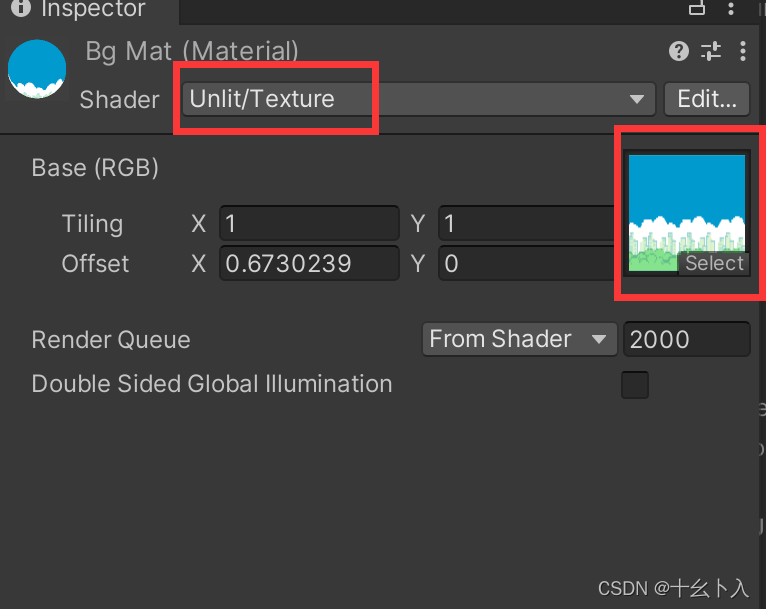
创建有重命名一下,再将着色器选为Unlit/Texture,如果是透明通道的贴图,选择Unlit/Transparent。
最后将贴图关联一下即可:

关联节点
最后在Sprite Renderer上关联 贴图和材质。

编码
编写代码:
using UnityEngine;
public class SrollWithCam : MonoBehaviour
{
public Transform camTran;
public Material mat;
public float OffsetRat = 0.01f;
void Start()
{
if (camTran == null)
camTran = transform.parent;
}
private void FixedUpdate()
{
if (camTran != null) {
mat.SetTextureOffset("_MainTex", new Vector2(camTran.transform.position.x * OffsetRat, 0));
}
}
}
根据相机的位置修改材质的偏移值即可。
上下移动问题
我在实际的开发中发现按之前的处理,当摄像头上下移动的时候背景因为是子节点,也会跟着上下移动。这种情况完全看不出来上下移动,而且也不符合实际情况。如图:

我这边的解决方法是将背景调出了,不作为相机的子节点了,相机横向移动时同步位置x,其余不变。

并编写同步脚本:
using UnityEngine;
public class SyncPosCtrl : MonoBehaviour
{
[Header("同步位置的目标节点")]
public Transform SyncNode;
[Header("同步坐标")]
public bool SyncPosX, SyncPosY, SyncPosZ;
Vector3 InitPos;
private void Start()
{
InitPos = transform.position;
}
private void Update()
{
if(SyncNode != null)
transform.position = new Vector3(SyncPosX ? SyncNode.position.x:InitPos.x,
SyncPosY ? SyncNode.position.y : InitPos.y,
SyncPosZ ? SyncNode.position.z : InitPos.z) ;
}
}
将脚本挂到背景上,并设置:

相机横向移动的效果是不变的:

相机纵向移动的效果也可以的:

