在虚幻引擎5中构建你的首款游戏 - 03 - 模型和材质&蓝图
前言介绍:
原版地址: << [功能亮点]在虚幻引擎5中构建你的首款游戏(官方字幕)_哔哩哔哩_bilibili >>
<< https://www.bilibili.com/video/BV1M34y1x7tc >>
官网地址: << Your First Game In Unreal Engine 5 | Tutorial (epicgames.com) >>
<< https://dev.epicgames.com/community/learning/tutorials/e2V/your-first-game-in-unreal-engine-5 >>
所处时间段:
[00:03:37]~[00:09:58];[00:09:58]~[00:12:04]主要内容: 导入模型和新建材质 & 资产蓝图
1. 导入模型
- 在文件根目录创建新文件
Props(翻译:资产);用于存放一般杂物的网格体,材质,纹理.网格体就可以简单理解成是一个模型,材质就是模型的皮肤,纹理就是制作材质时需要用到的数据信息,使材质显得更加完美.
因为教程里用到了
StackOBot包的内容,所以到epic商城中免费购买并下载打开.第一次打开需要相当长的渲染时间,可能因电脑而异,请耐心等待.
1.1.资产导出FBX
- 教程里直接有素材的
FBX文件,可以导入模型网格体和材质.下载的StackOBot包里并没有打包好的FBX文件,需要我们自己打包导出.然后才能进行和视频教程里进行一样的操作. - 这个模型的路径在工程的:
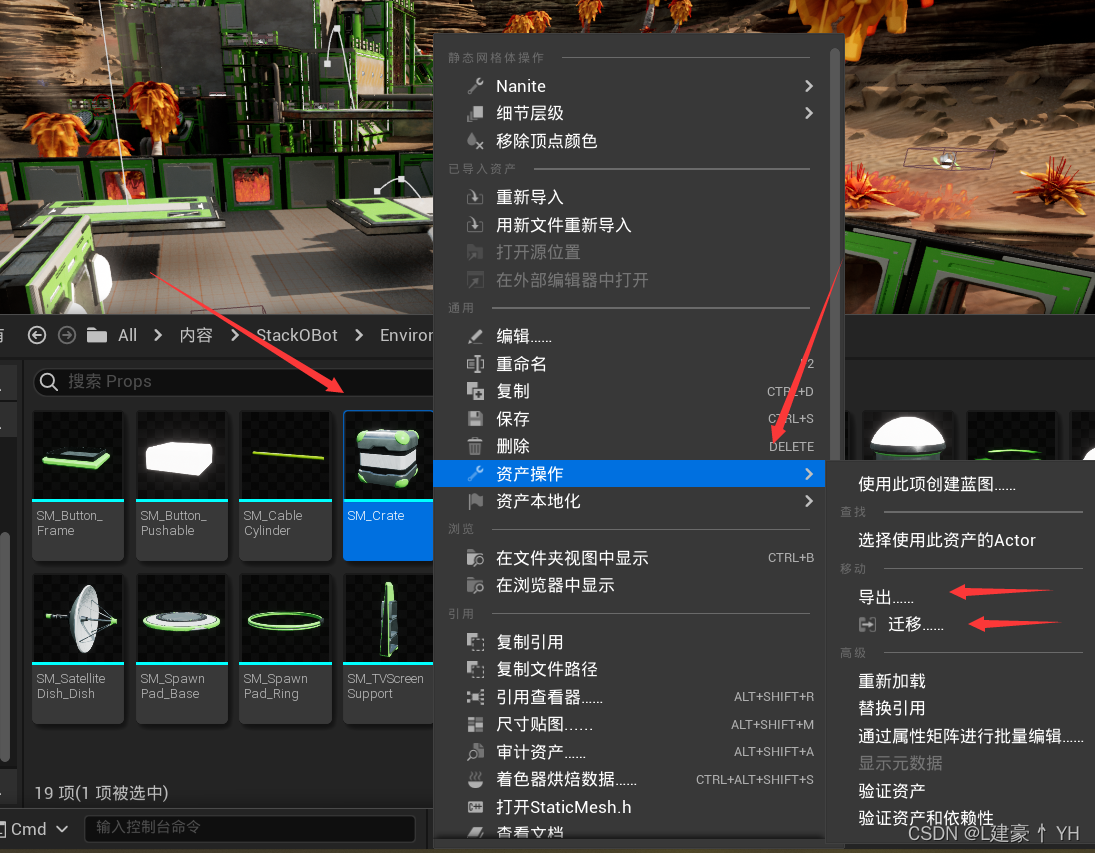
ALL>内容>StackOBot>Environment>Props中,找到SM_Create文件,然后右键,找到资产操作-导出.
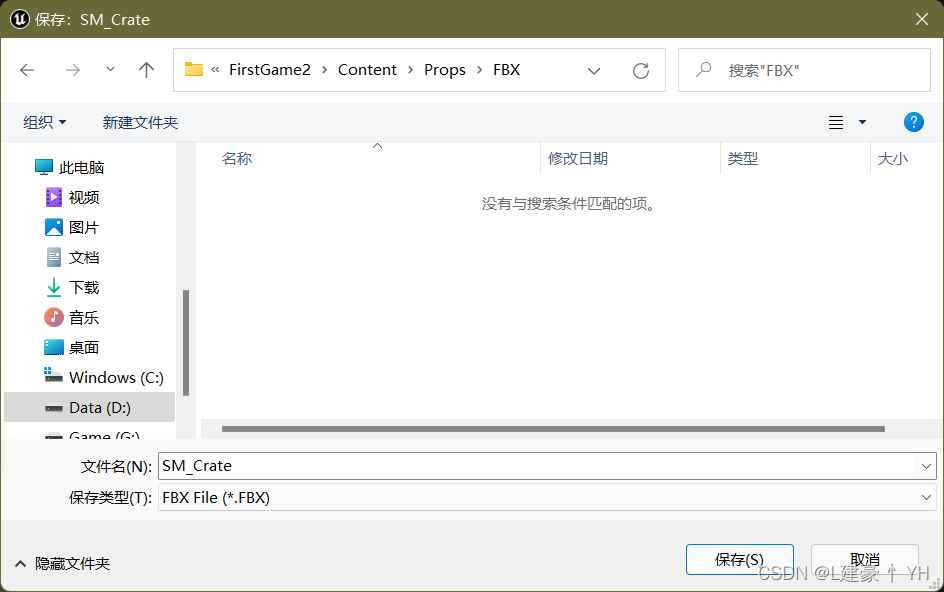
- 然后选择导出路径,我直接丢到了目标工程的路径下.在
Props下创建个文件夹专门放fbx文件.名字就取FBX.
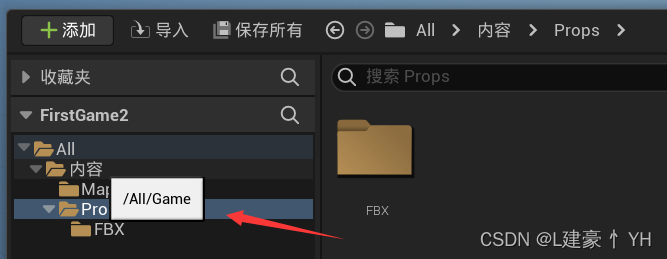
- 注意!!!在本地浏览器中,其实
**/工程名/Content其实就是软件里看到的All/内容,虽然鼠标放上去显示的英文是All/Game,但如果是英文版,其实显示的是Content.因此对Content文件夹进行修改,会直接同步到ue5编辑器的文件浏览器中.
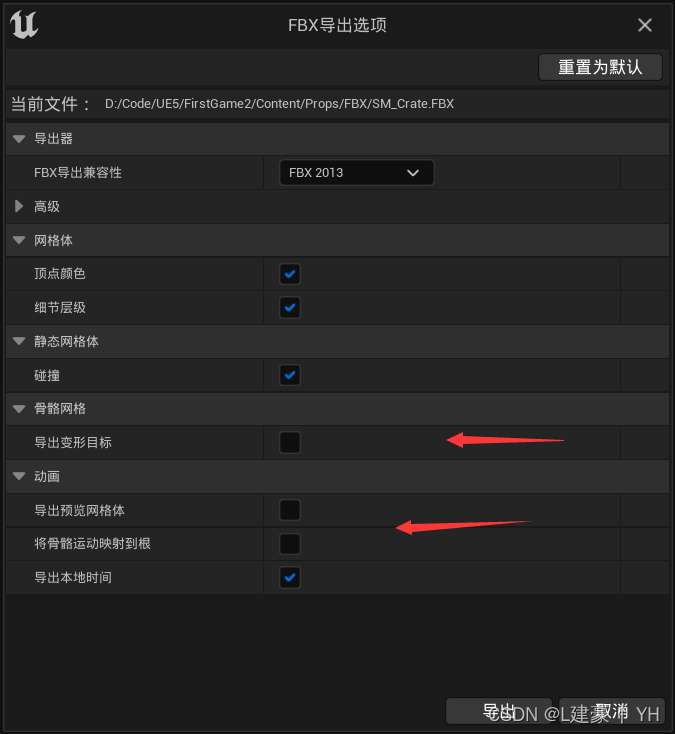
- 然后设置导出规则,这个没有骨骼和动画,取消勾选吧,好像不取消也没影响.
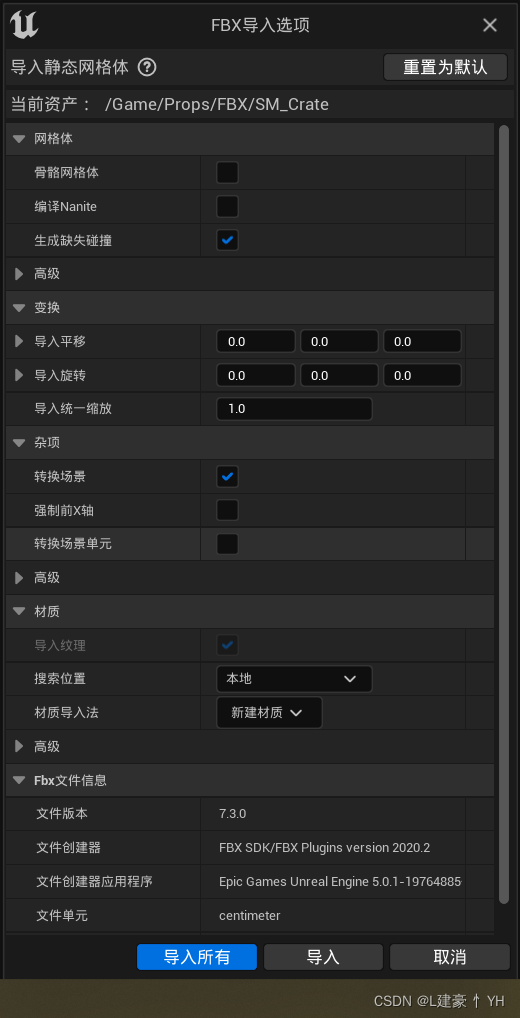
- 然后工程就会实时检测到工程目录内多了一个可以导入的文件,并询问是否导入.
- 所有设置都默认,不需要修改.
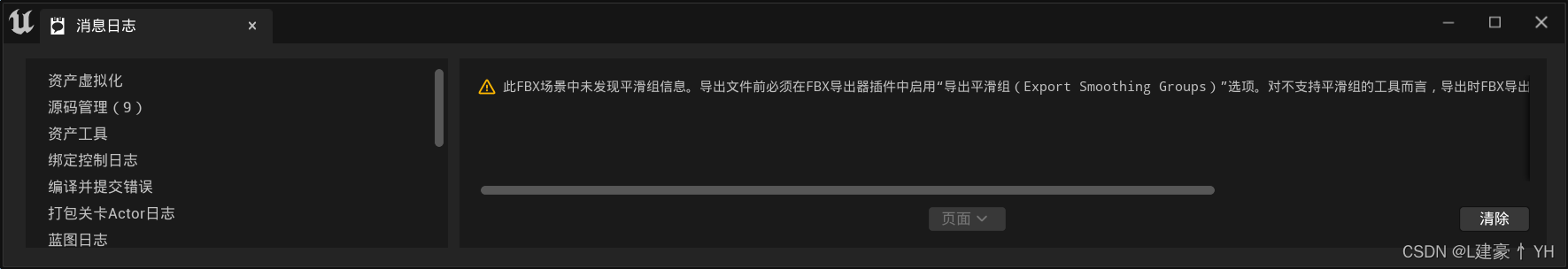
- 然后会自动弹窗信息窗口,显示日志,有个警告,没有影响.(
虽然我想解决,但是还不会,先放一放)
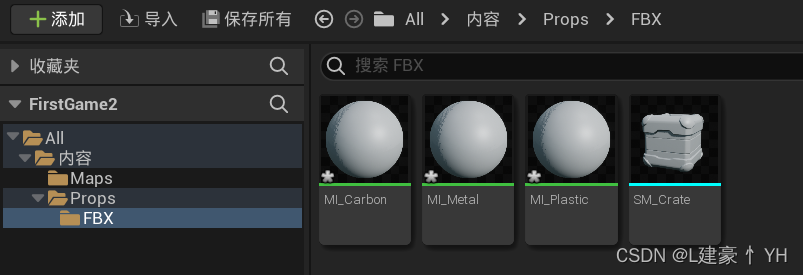
- 导入成功,3个空材质和1个网格体.(默认位置是fbx文件同路径)将4个文件都放到
Props.现在和视频教程里的一样了.
1.2.资产迁移
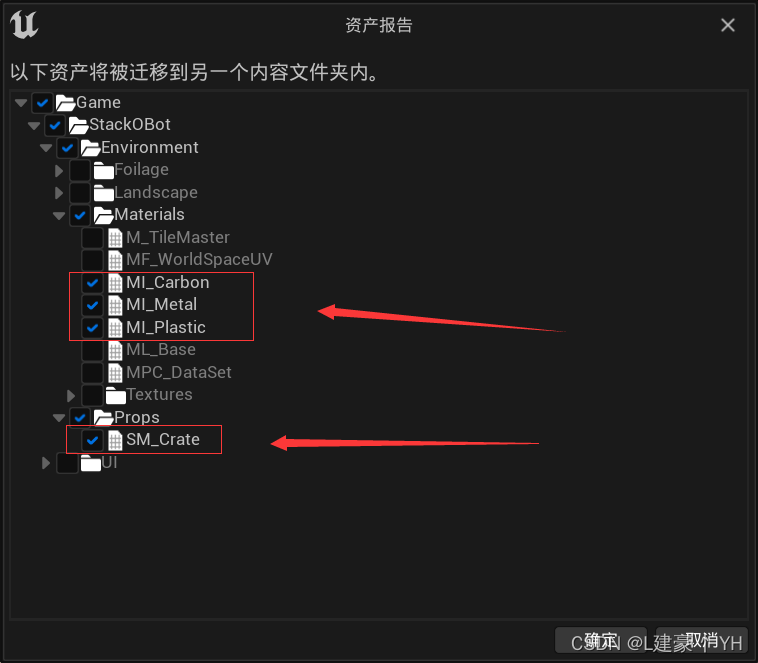
- 在上面的截图中,你也注意到我预先标红的
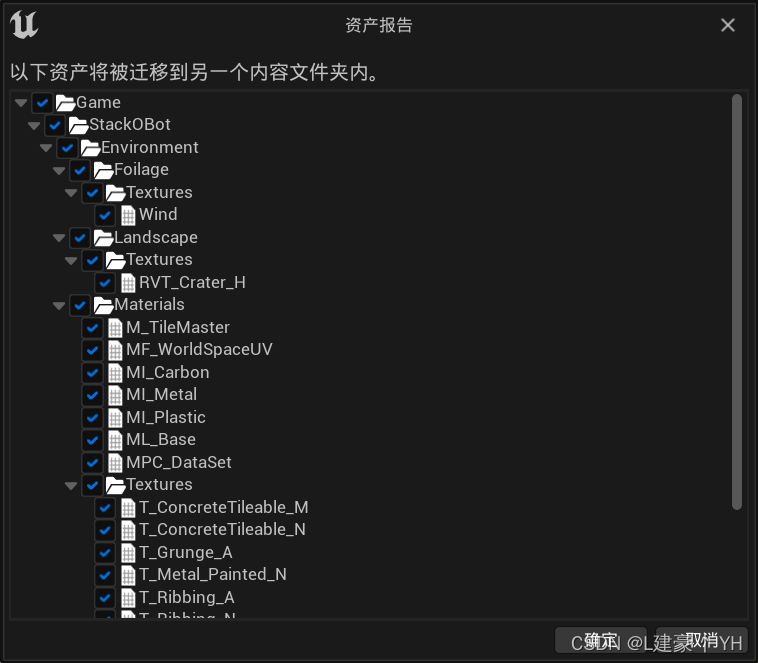
迁移功能了.这个和导出不同,它不是单独导出模型本身,而是和模型相关的所有文件都会被涉及导出.
- 不过这个是可选,也就是说你还是可以取消勾选,那些关联的都取消勾选,只剩下需要的模型和材质.
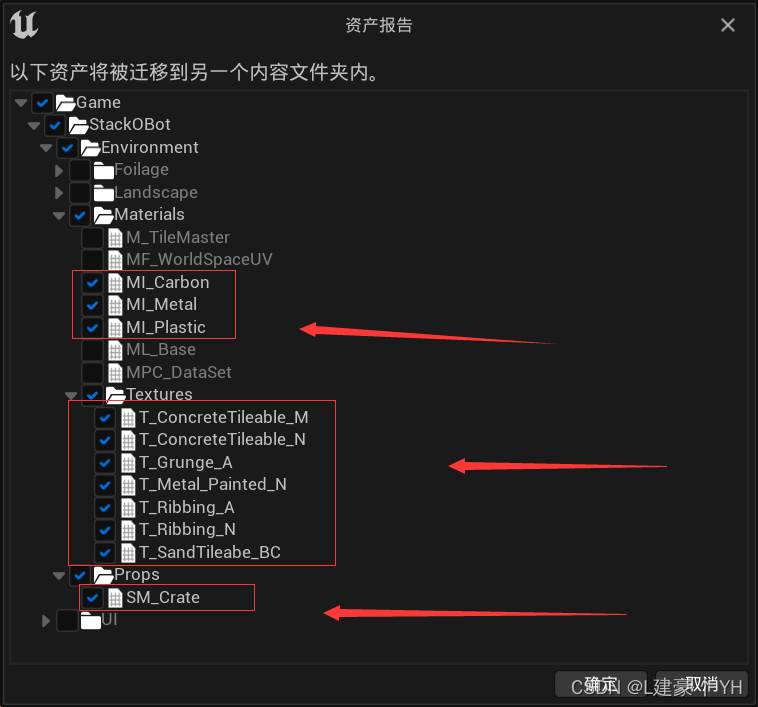
- 不过还有一个问题,就是这个材质里还会用到一些纹理,这些纹理也要选择,不然这些材质会报错.
- 不过本来这节就是要教怎么从零开始新建材质,所以报错也没关系,全是删了.但是还是要选择纹理迁移,因为就算自己新建还是要用到这些纹理.
需要注意的是这个
StackOBot包的文件命名和视频教程里的有些不太一样,不过没关系了,将就用,只是学习方法.
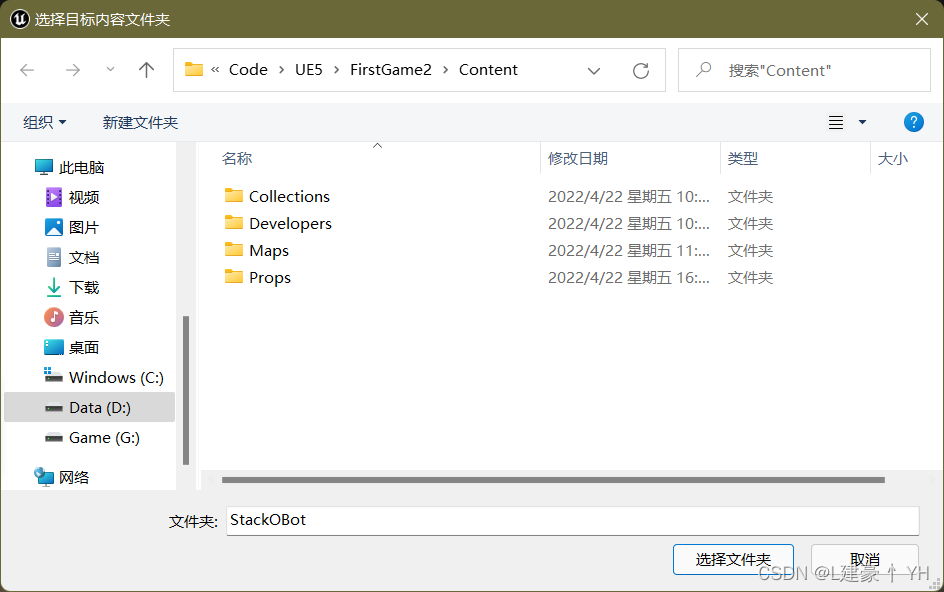
- 这个迁移的方式有点像之前将素材包的导入,导入路径一般选择工程的根目录,也就是
Content文件内.
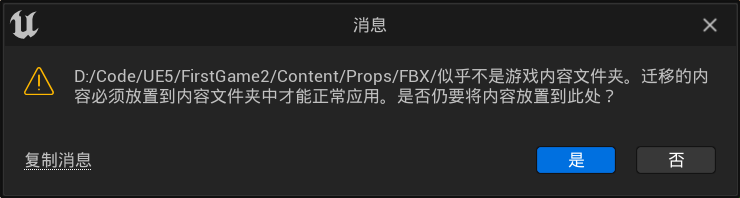
- 如果你的选择的路径不是工程的根目录,会有一个警告提示.不过没关系,结果是一样的.只是ue设定上希望能规范一点,从别的工程导入的素材统一管理.
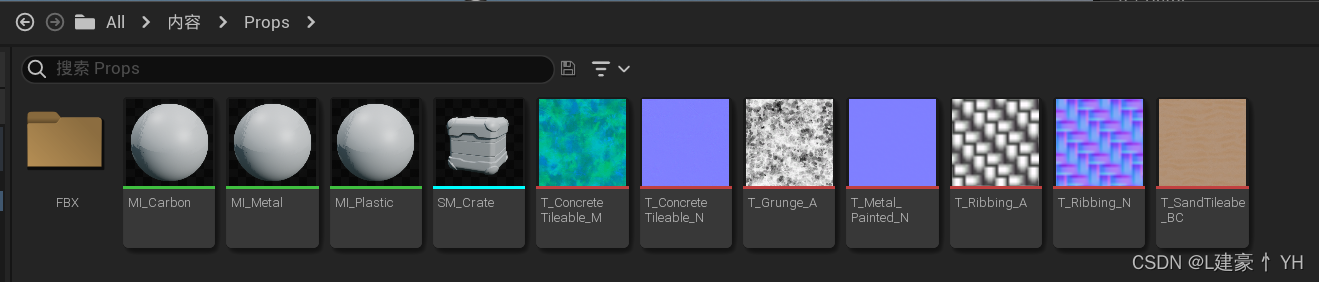
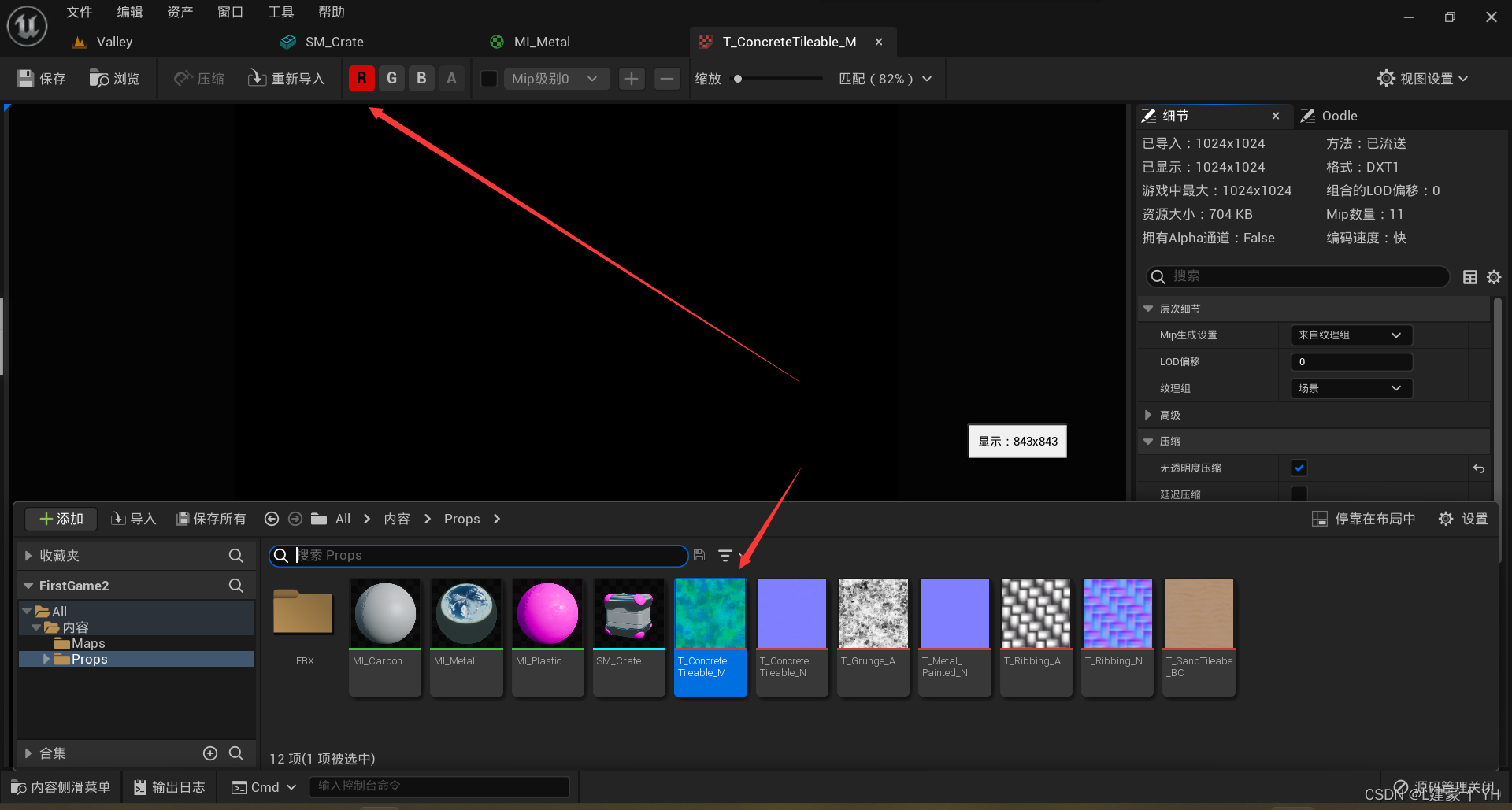
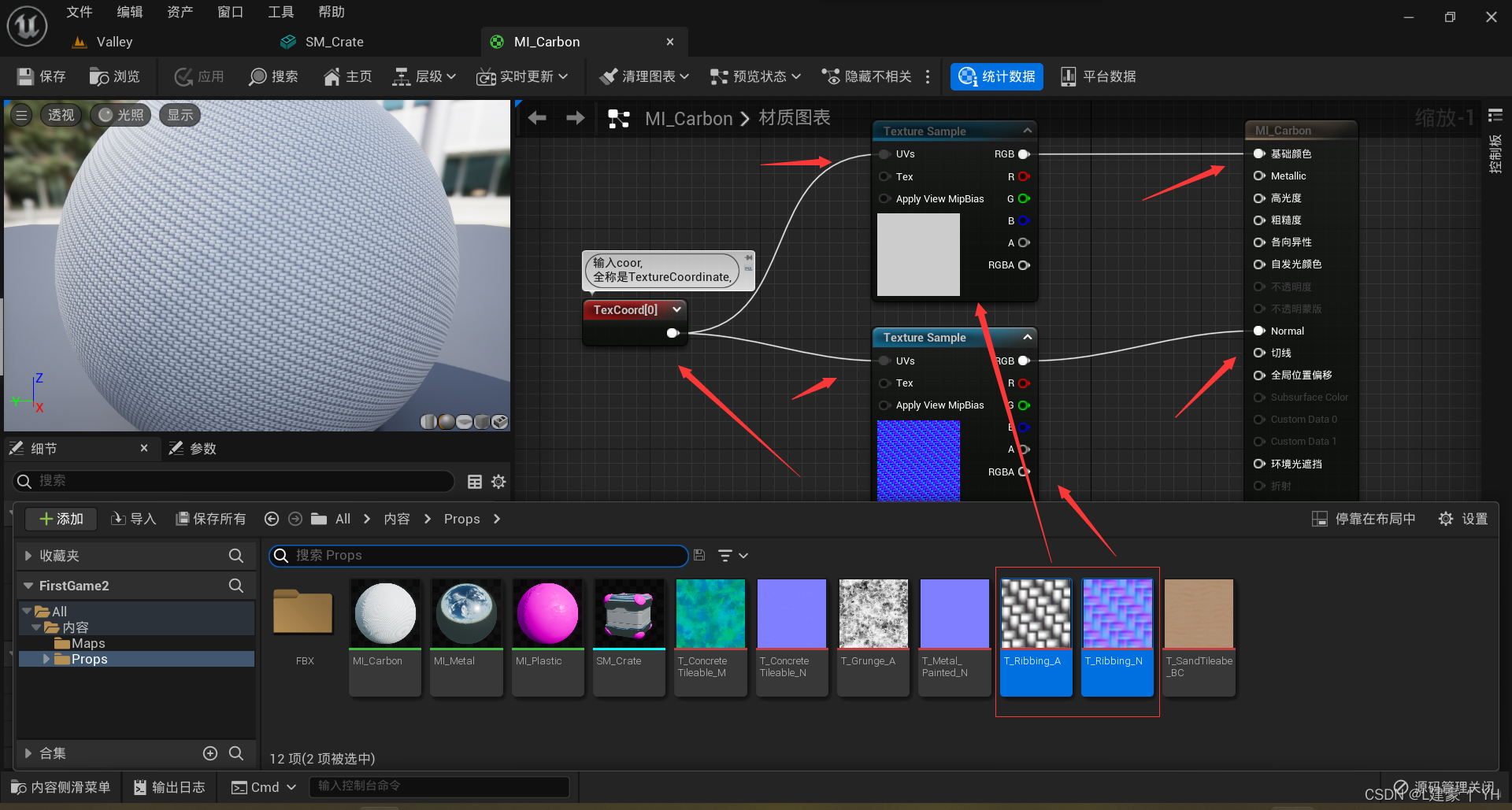
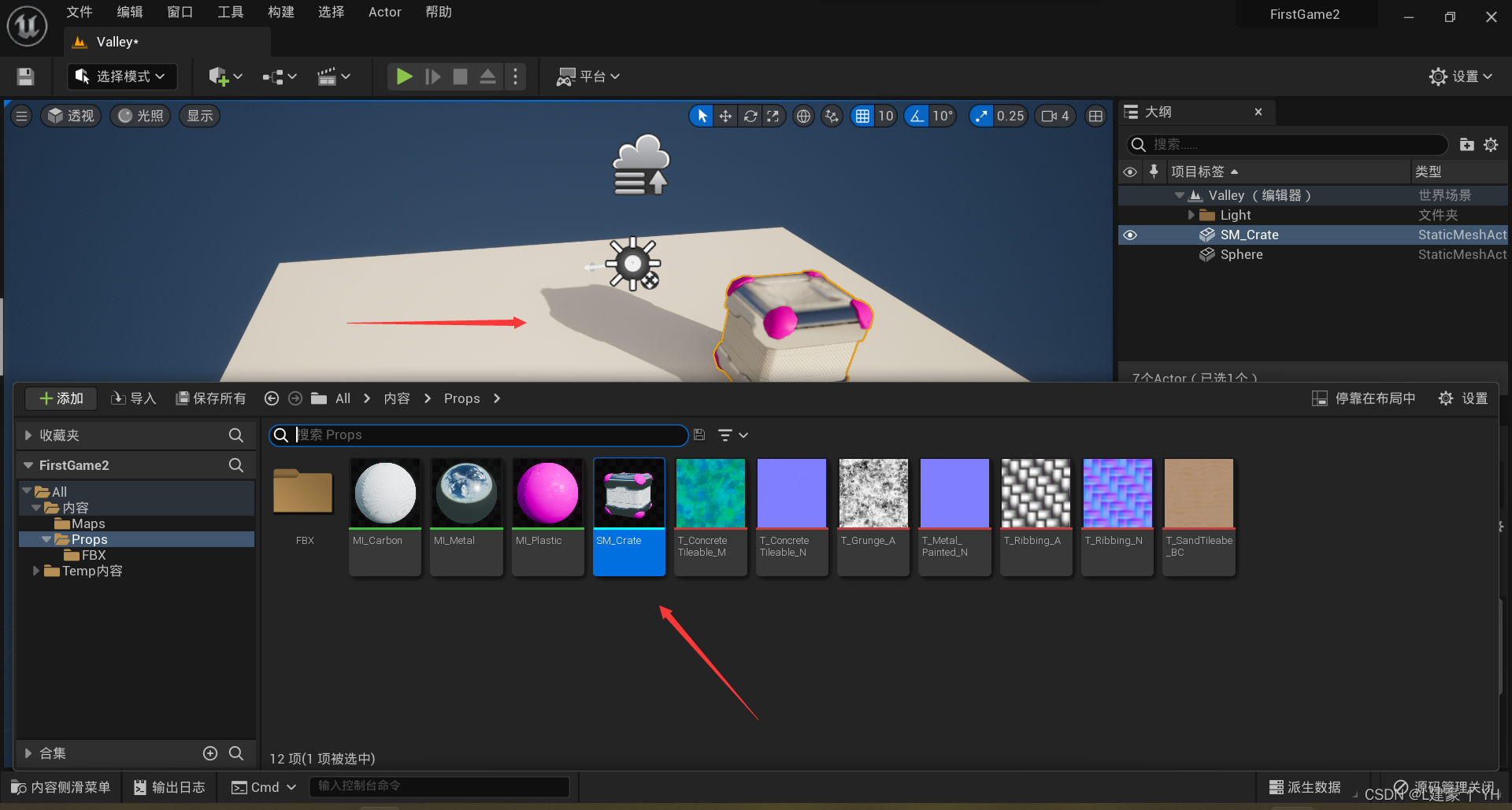
- 最后迁移成功了.这里我只需要纹理,把迁移的材质和模型都删了.因为材质要自己重新做一边,学习过程方法.最后效果就如下图.左边4个是
fbx文件导入的,右边7个是迁移导入的.这些文件会在本篇教学中用到.
1.3.直接复制粘贴
-
注意!!!迁移方式,其实就是将文件复制粘贴,你直接在文件浏览器里找到需要的文件然后拷贝,这样可能更加快.
-
经过上面2步后,其实你就已经知道文件在哪里和文件名字了.那直接将所需要的网格体和纹理拷贝到工程里就可以了.不花里胡哨,导来导去.
-
这个就不截图了,效果一样.
复制粘贴的模型貌似会丢失部分信息,不过最后显示时效果没变.
2.新建材质
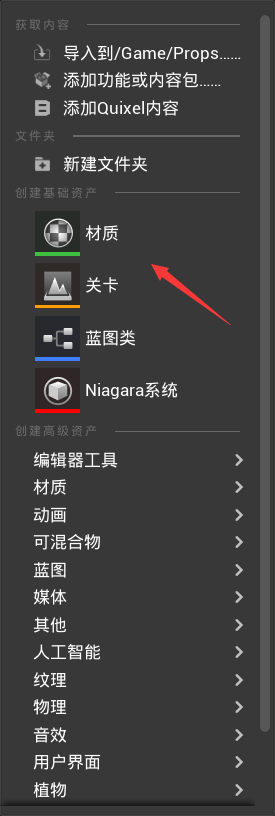
- 在文件浏览器里直接右键选择材质即可.然后拖拽到网格体里应用.上面导入时已经有空的命名好的材质了,一样的.
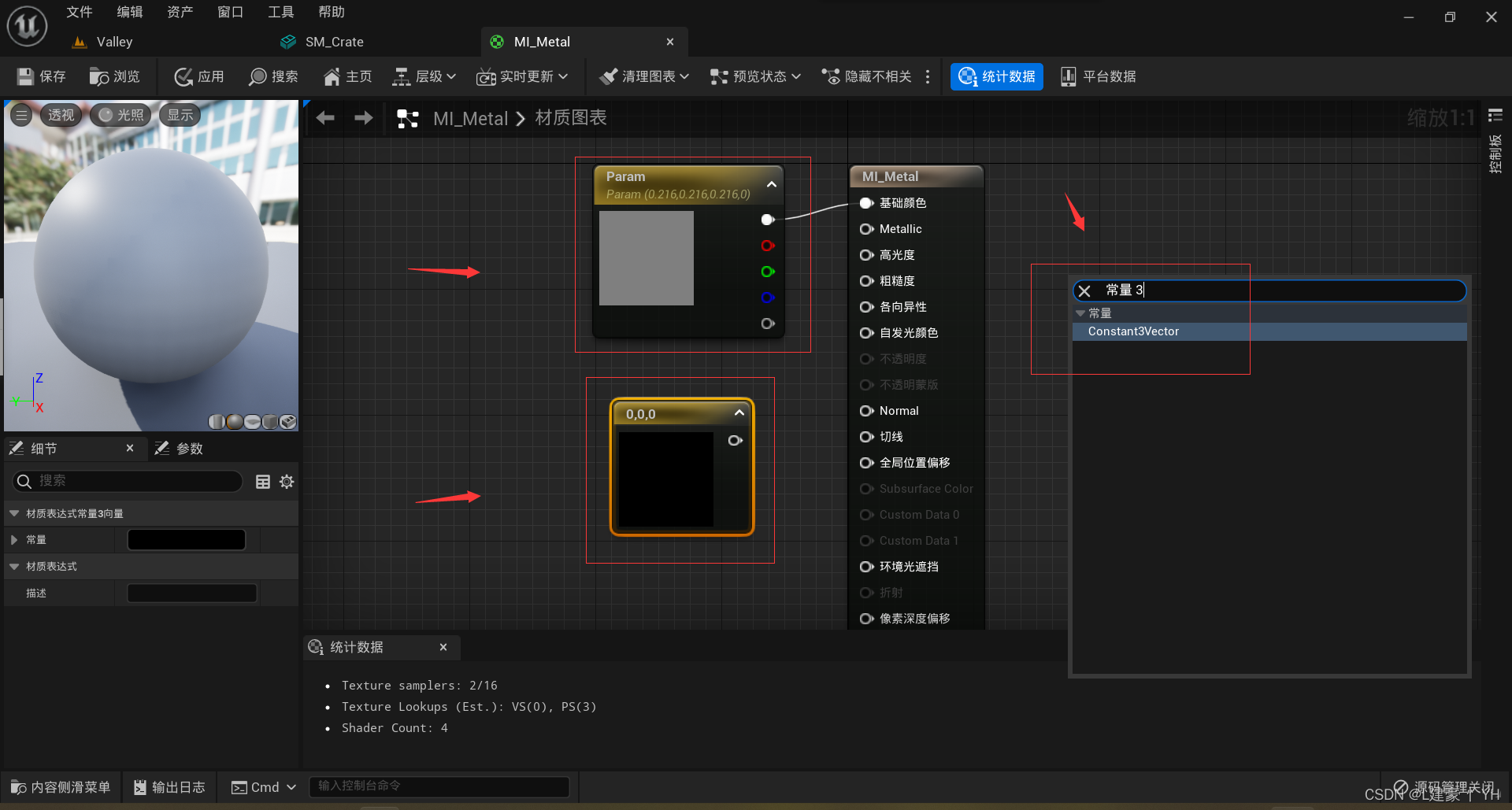
- 然后双击材质打开编辑页面.导入的空材质会带有一个颜色RGB输入.其实这个就是3维常量,右键输入
常量 3(注意有空格).就可以找到,或者按着字母键上面的数字键3,再按左键,也可以快捷创建三维常量.一二维同理.
我一开始学时被这个坑了,一直不知道是个什么东西,怎么创建.后来才知道是三维常量.所以特别说明一下.
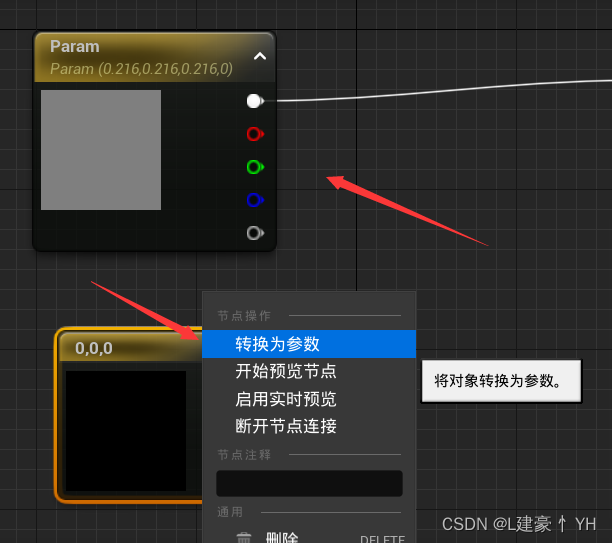
- 它带有个名字
Param,是因为被转变为参数(变量)了.如果是常量的话只有一个节点,只能输出一个数组(或代表一个颜色).如果是参数的话会多四个节点,代表不同通道.
3.编辑材质
使用蓝图的形式编辑材质,之前学unity时是类似方法使用插件编辑.ue5是自带的功能.
- 开始编辑材质,跟着教程,先编辑
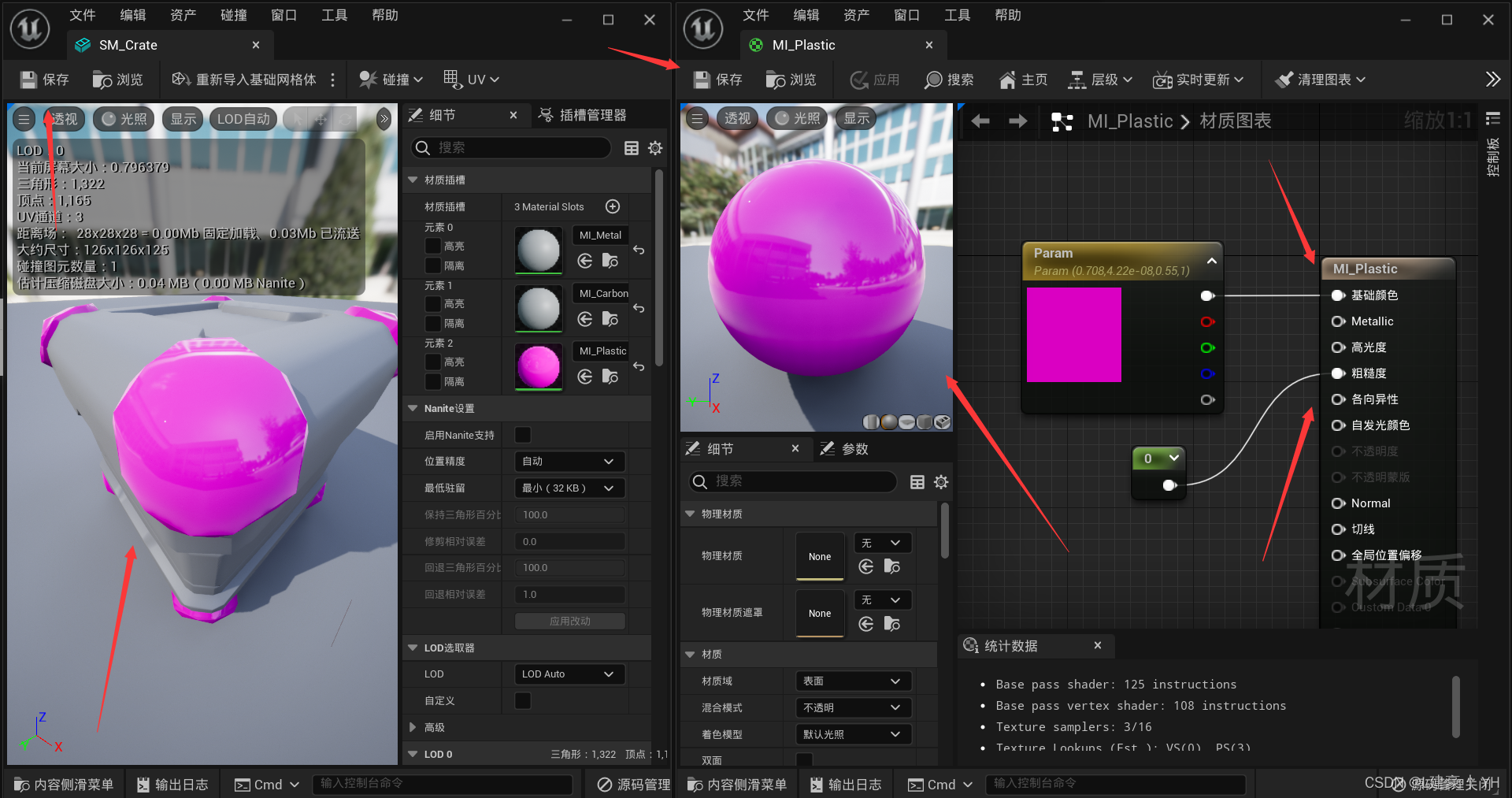
MI_Plastic材质,也就是箱子八个角的材质.选一个颜色,作为基础颜色,粗糙度输入一个一维变量0(按着数字键1点击左键可以快捷创建).这样就有反光效果.记得材质和模型都保存,避免不生效(这也是个大坑).
保存需要消耗点时间,如果只是看效果,可以点应用,比较快的查看效果.最终还是一定要保存!!!
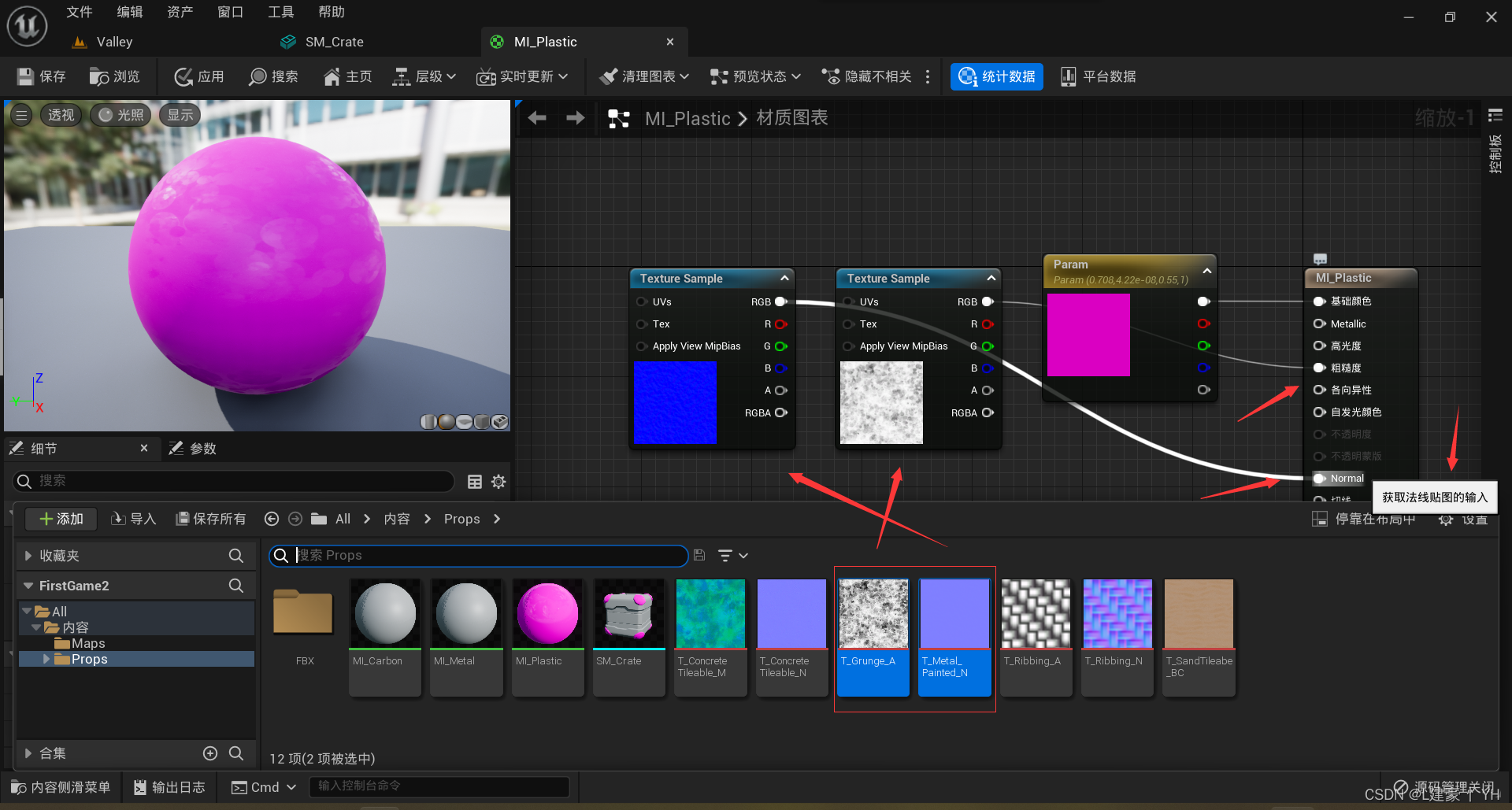
- 然后将法线贴图纹理和粗糙度纹理文件拖拽进去,连接到对应的接口.法线贴图接口显示没有翻译,不过将鼠标放上去又显示有翻译(迷).这2个纹理都是为了模拟出塑料效果,如左边所示,这样就算做好了一个材质了.
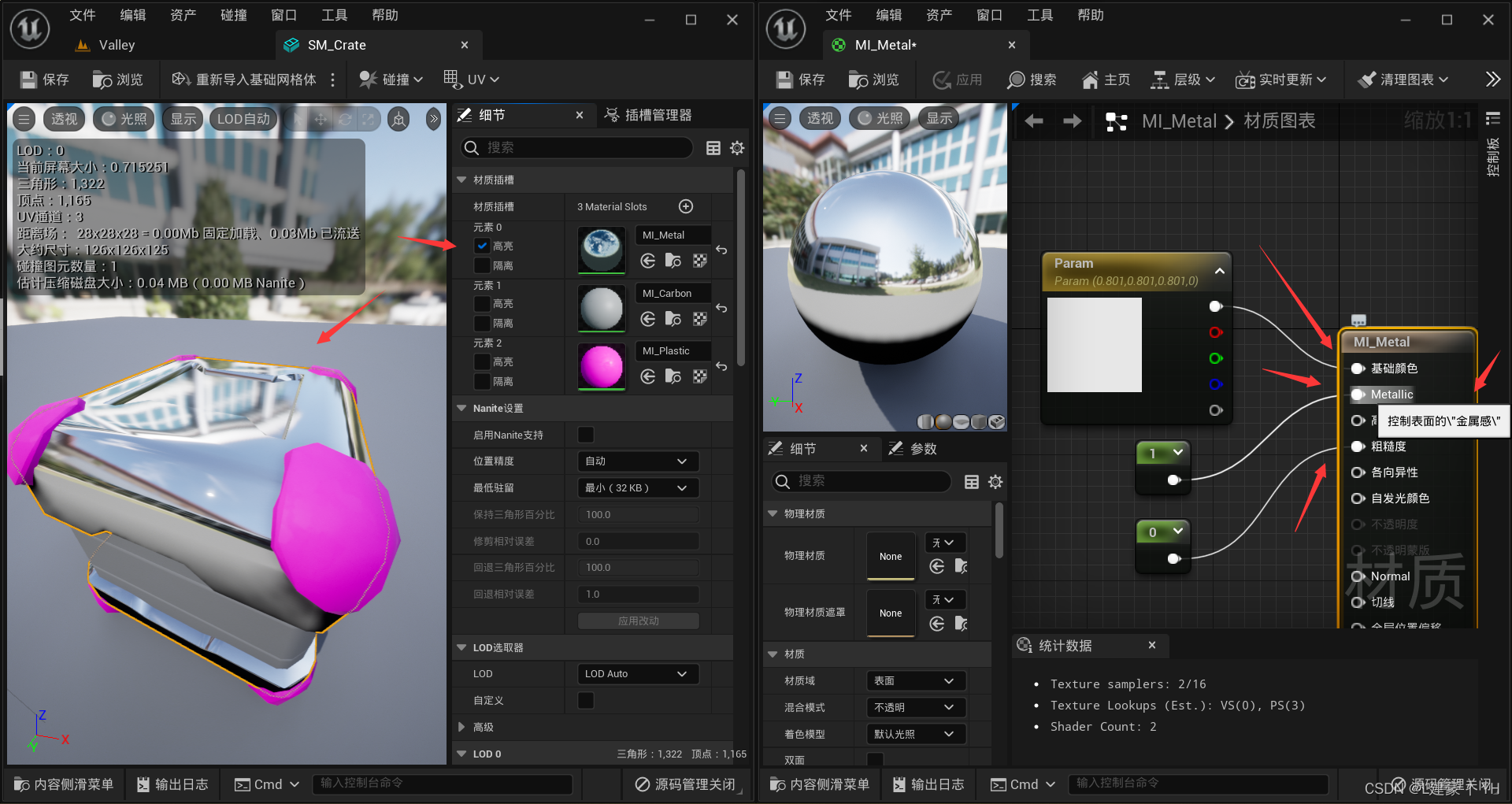
- 接着编辑金属材质,也就是盒子的上下两面.如果不知道哪个材质是对应哪一个部分,一点击材质左边的高亮按钮(如果你是复制粘贴的网格体,可能无效).材质里修改颜色浅灰白,添加金属感1,粗糙感0,这样就有金属的效果了.
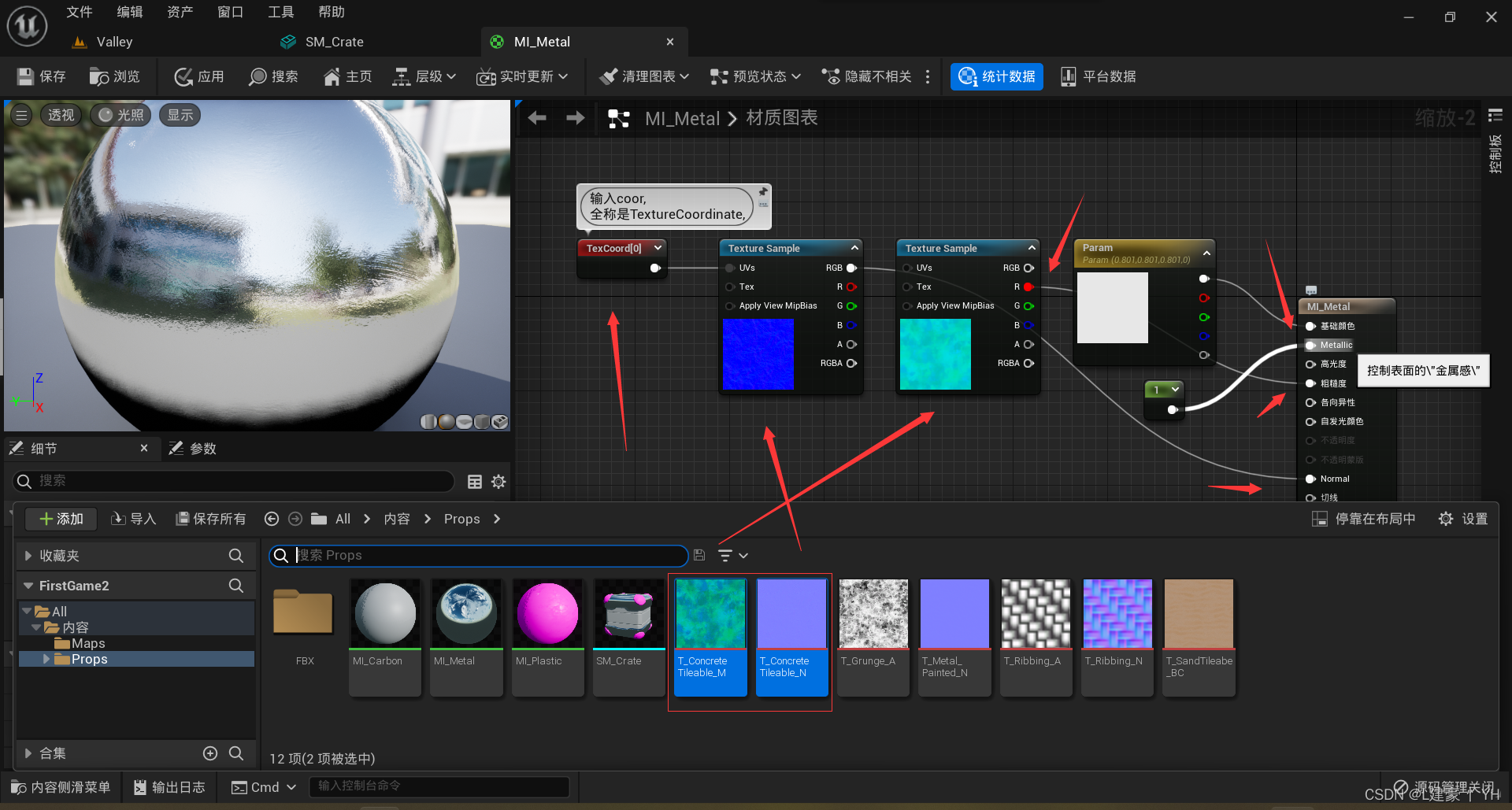
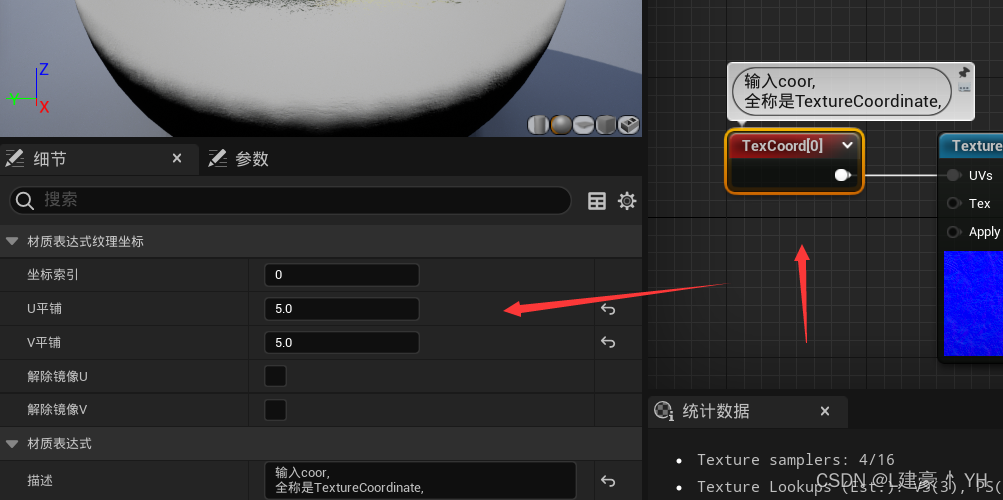
- 然后添加金属的纹理,和上一个操作差不多,唯一的不同就是对法线贴图使用了平铺.
- 右键输入
coor默认选中的就是,保险一点可以输入全称,如图的气泡(注释)所示.创建后点击选中,左边细节栏目下能设置参数,2个参数都输入5.0.这个节点的作用就类似与平铺放大,XY两轴都放大5北.使这个金属表面显得没那么凹凸不平.
- 还需要注意到,粗糙度使用的纹理输入是只有R通道.这是因为一个图片能储存4个通道消息,如果一组信息只有一维,那可以将4组信息组合在一起变成一张图片,用时再分别提取.这种方法很常见.不过这里这个纹理的R通道是空的,没有数据,就相当于输入0.和之前输入一维常量0没区别.视频教程大概只是想展示一下这种用用法.之后也会用到.
这一点是小破站弹幕提醒的,感谢这个匿名的弹幕,
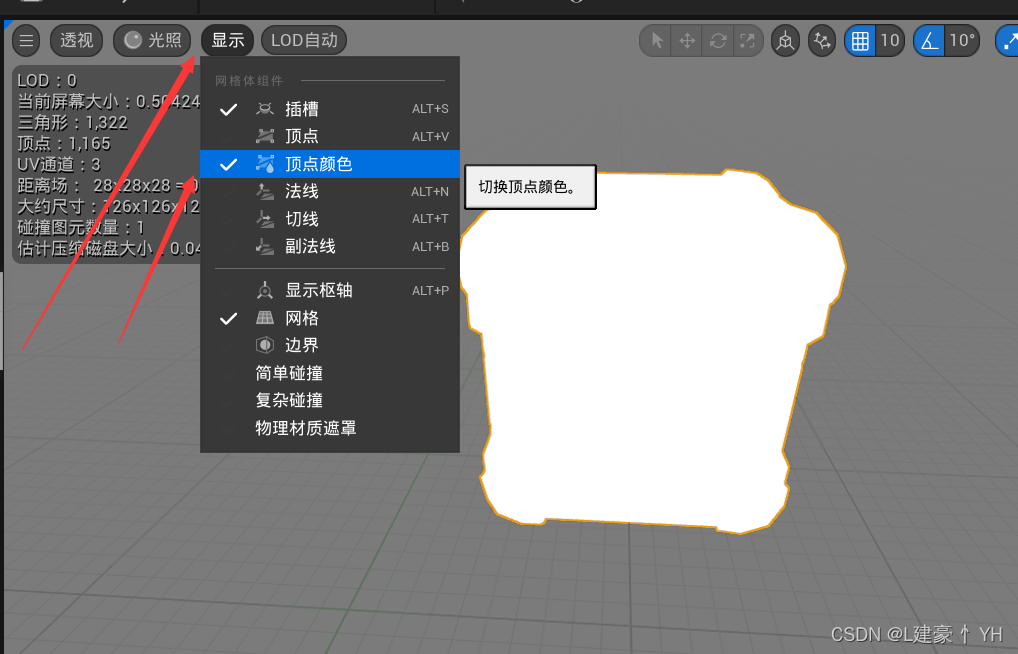
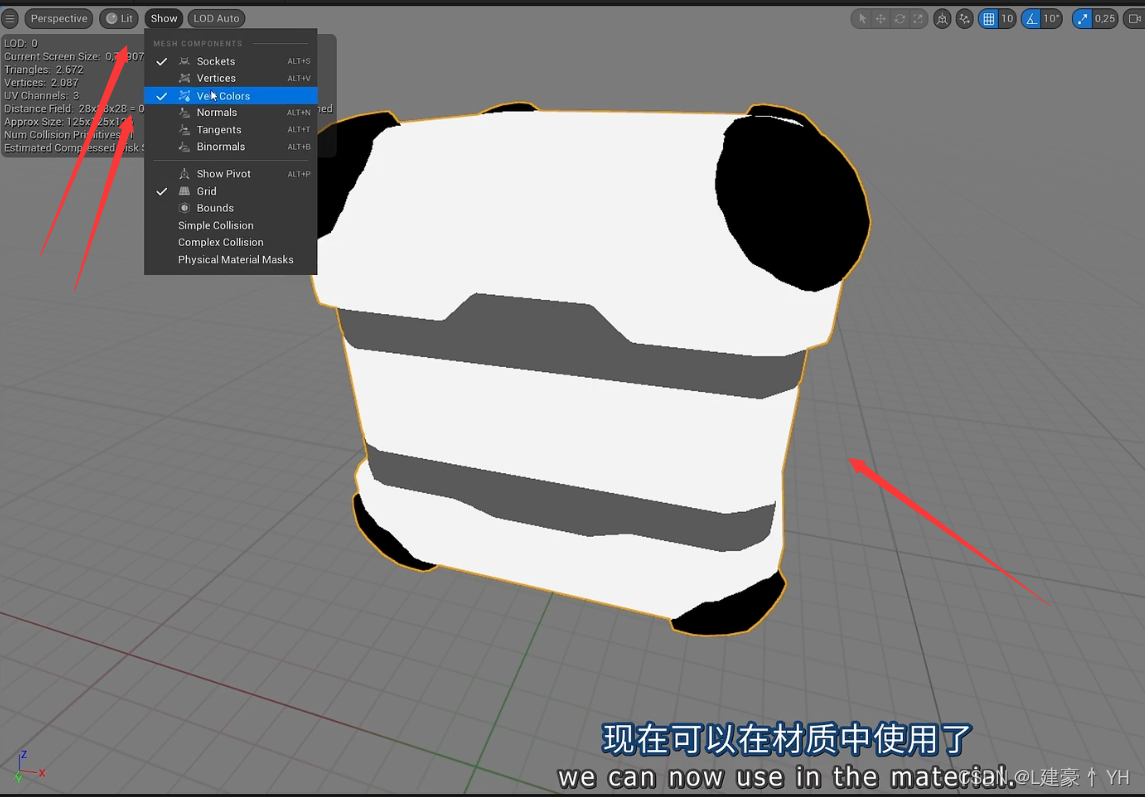
- 视频教程里,还有一步,能通过左上角设置显示
顶点颜色.而显示出分段.但是我的没有显示.大概是导入的fbx没有这部分信息?但是能正常使用分层的效果.不影响.
- 接下来开始设置最后一个材质.同样导入2个纹理,一个是法线贴图,一个是基础颜色.对2者都使用放大平铺.这次设置的参数是
50.(我就不另外截图了).左边看到很不错的效果.
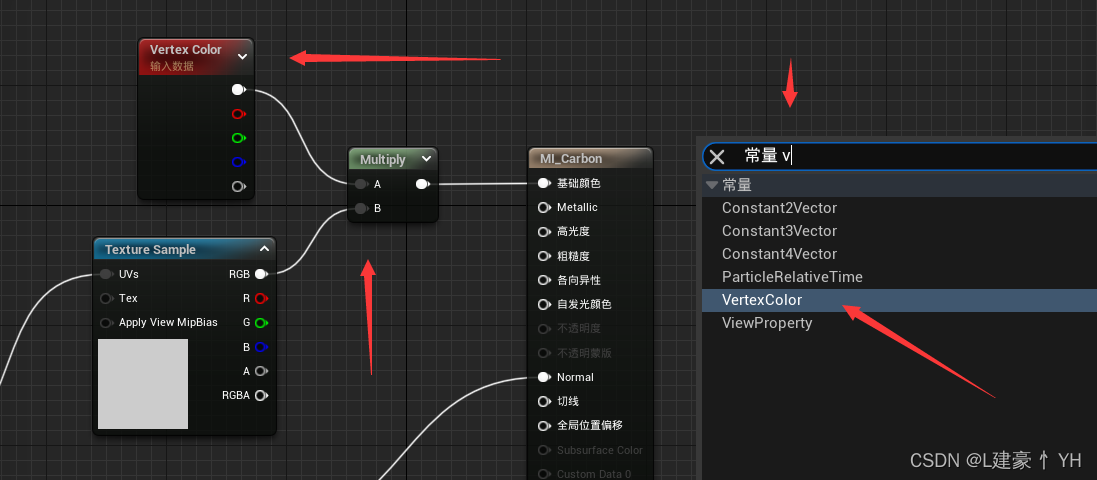
- 最后要使用教程中展示的
顶点颜色.先创建一个VertexColor(翻译: 顶点颜色),也可以输入中文常量 v,也能找到.再连接一个乘法Multiply节点(可以输入小键盘上的*符号,也能快速找到,加减乘除都可以用这种快捷方法),后再到基础颜色.
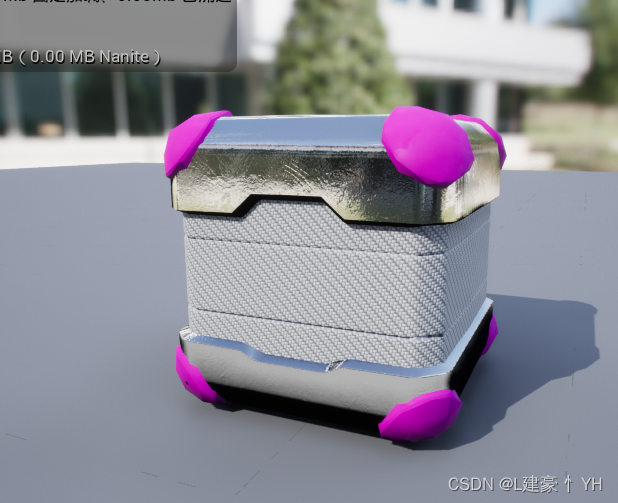
- 这里我翻车了…前几次试时还可以的,后面再试就失败了…不知道是不是卡bug了.或许前面不能显示顶点颜色不仅仅是显示问题.
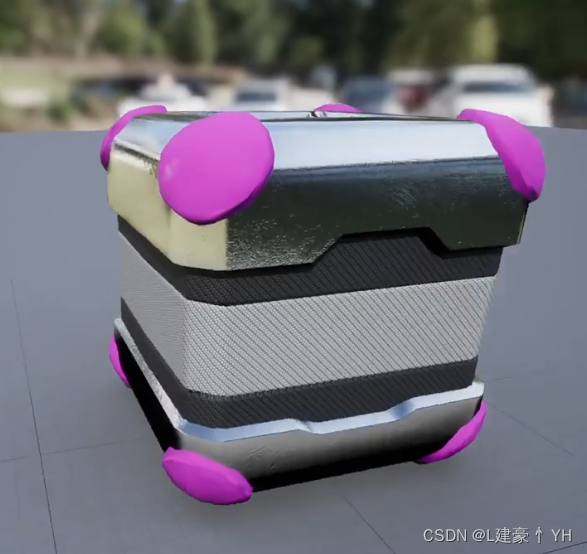
- 总之最终效果应该如下,和视频教程里的一样.
4.放置模型
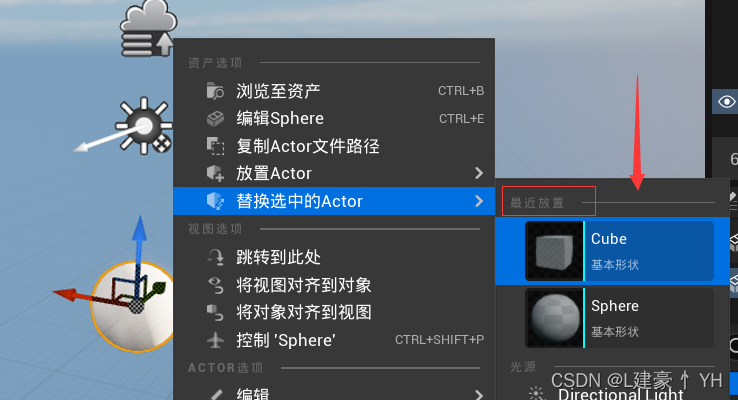
- 最后在关卡场景中放置这个盒子.先弄个地板放盒子,刚好之前球体可以右键选择替换.这个操作的前提是最近有使用过长方体.如果没有这里会没有得选,还是乖乖的左上角新建一个长方体作为地板吧.
- 然后使用拉伸工具改变大小.再从文件浏览器将模型直接拖拽到窗口内.
- 最后你可以看看光影在材质上的效果.UE5自带是不是就很棒?
5. 蓝图
-
现在来为这个资产(模型)添加点逻辑,使用蓝图的方法.
-
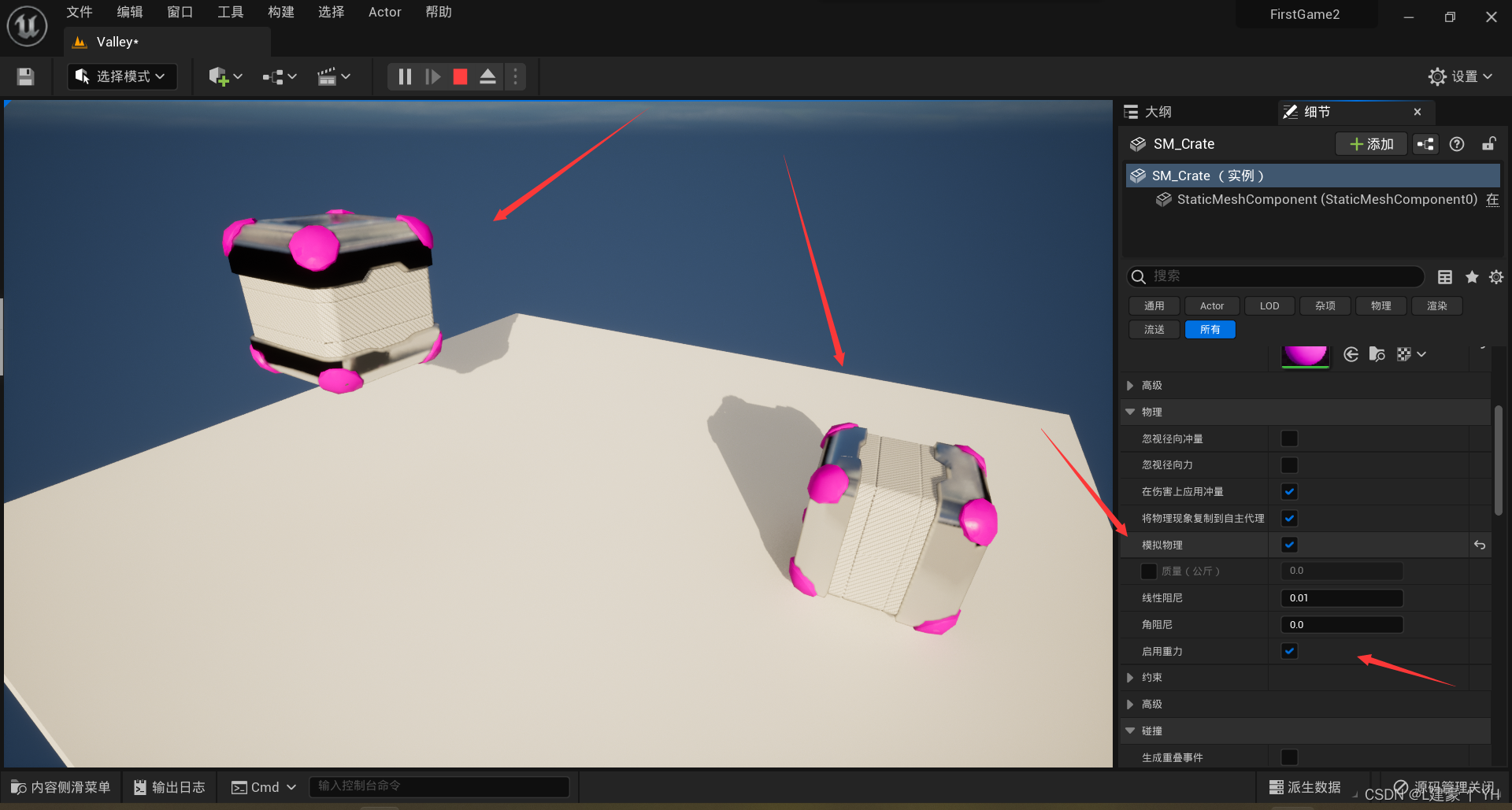
为盒子添加
模拟物理,然后点击运行时就会掉下来.注意不是下方的启用重力.重力是默认勾选的,要勾选的是模拟物理.然后点击运行就能看到盒子掉到平面上了.如果再放另一个没有设置的盒子,就不会下落.
- 为此需要有一个统一的模板,添加一些必要规则.新建一个文件夹
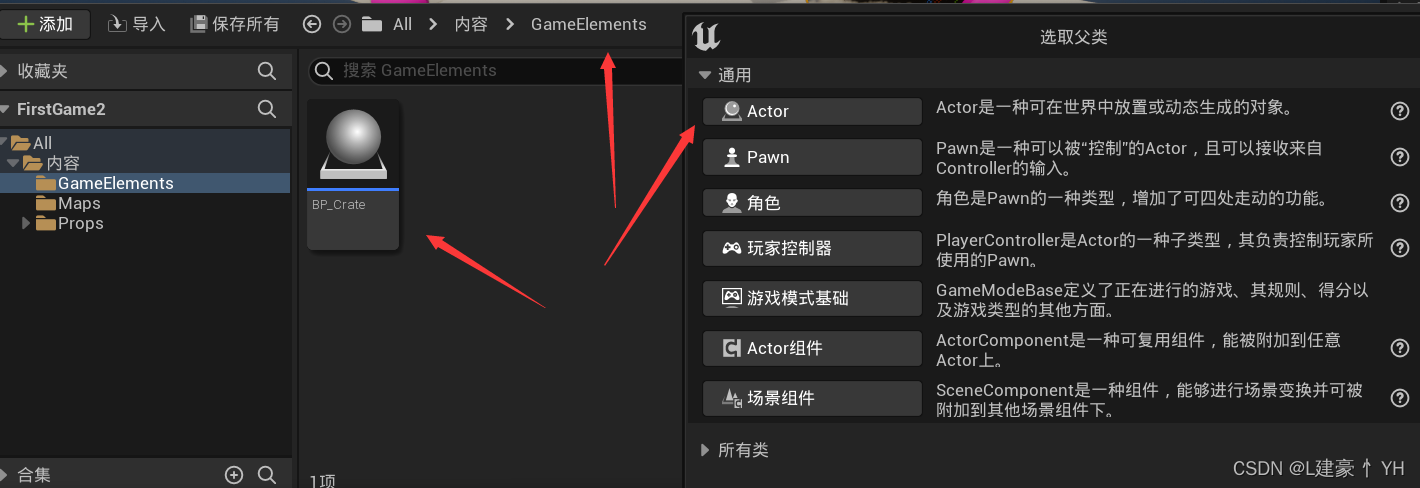
GameElements用于储存资产的蓝图.同样的在文件浏览器右键选择蓝图就可以了,在弹窗中选择第一个就是资产蓝图(暂且这么称呼,大概不专业).创建后命名为BP_Crate.
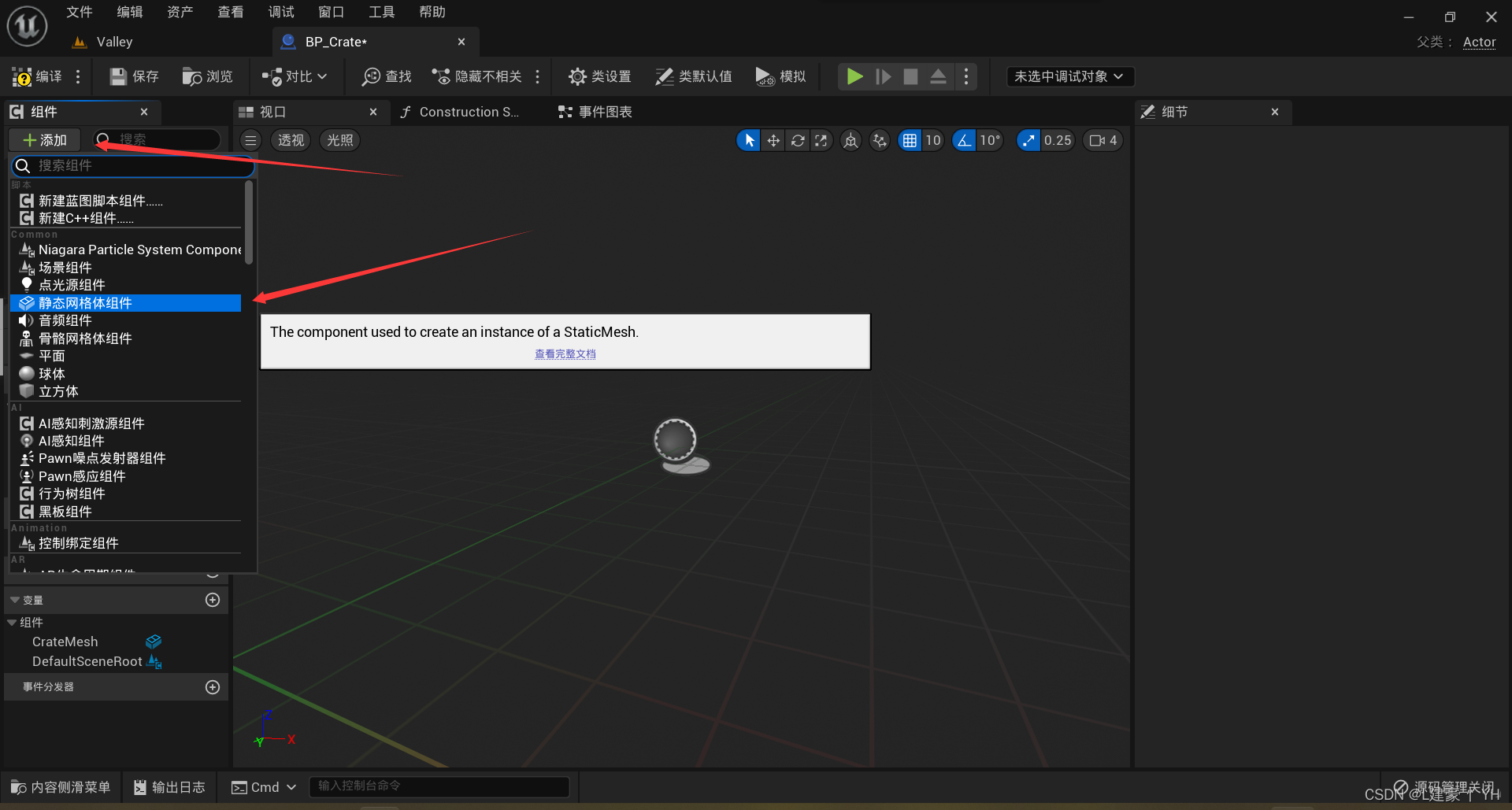
- 创建后双击打开编辑器,然后左上角点击
添加,选择静态网格体组件,然后命名为CrateMesh.
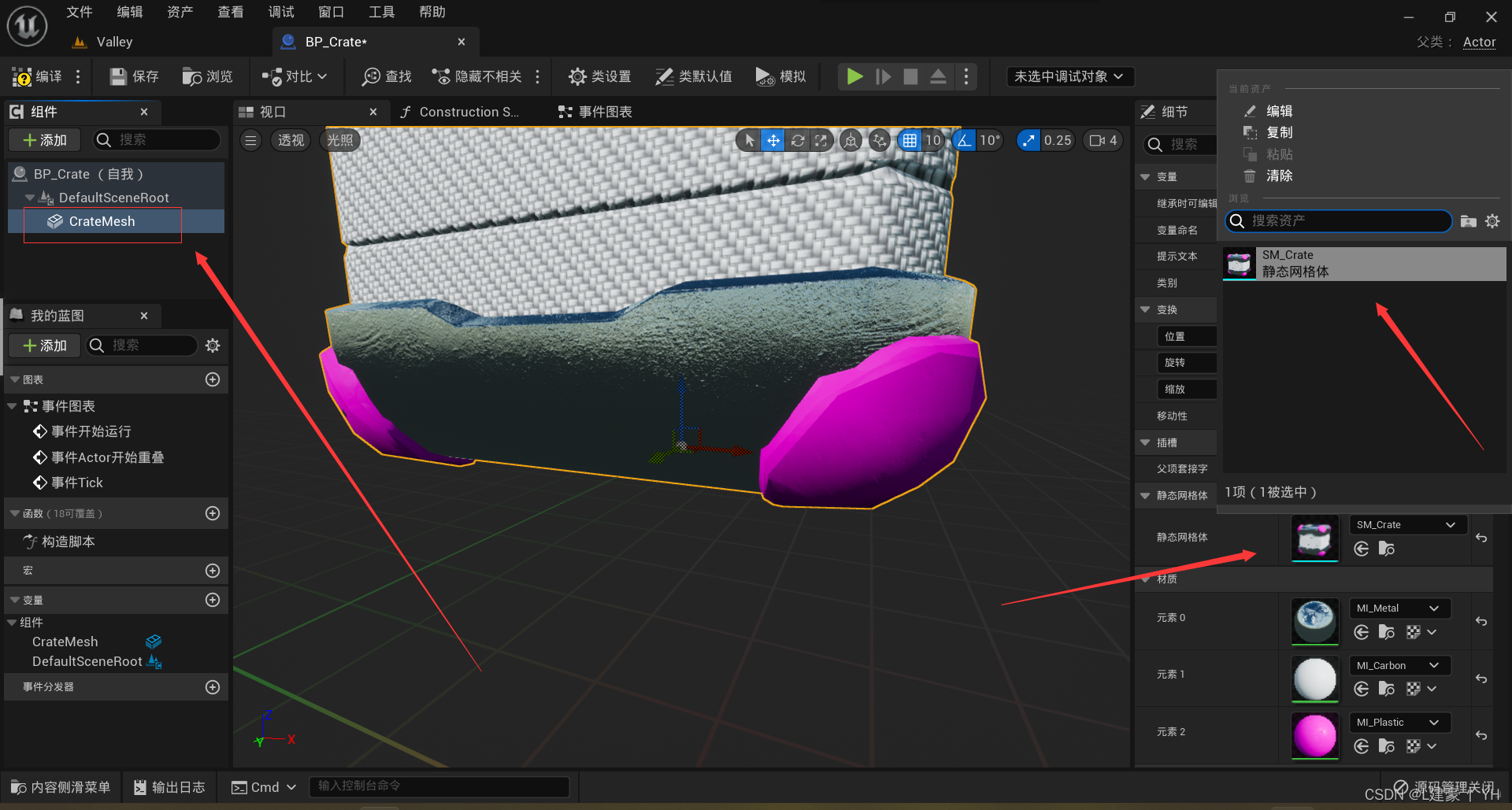
- 创建好后选择,并添加资产.
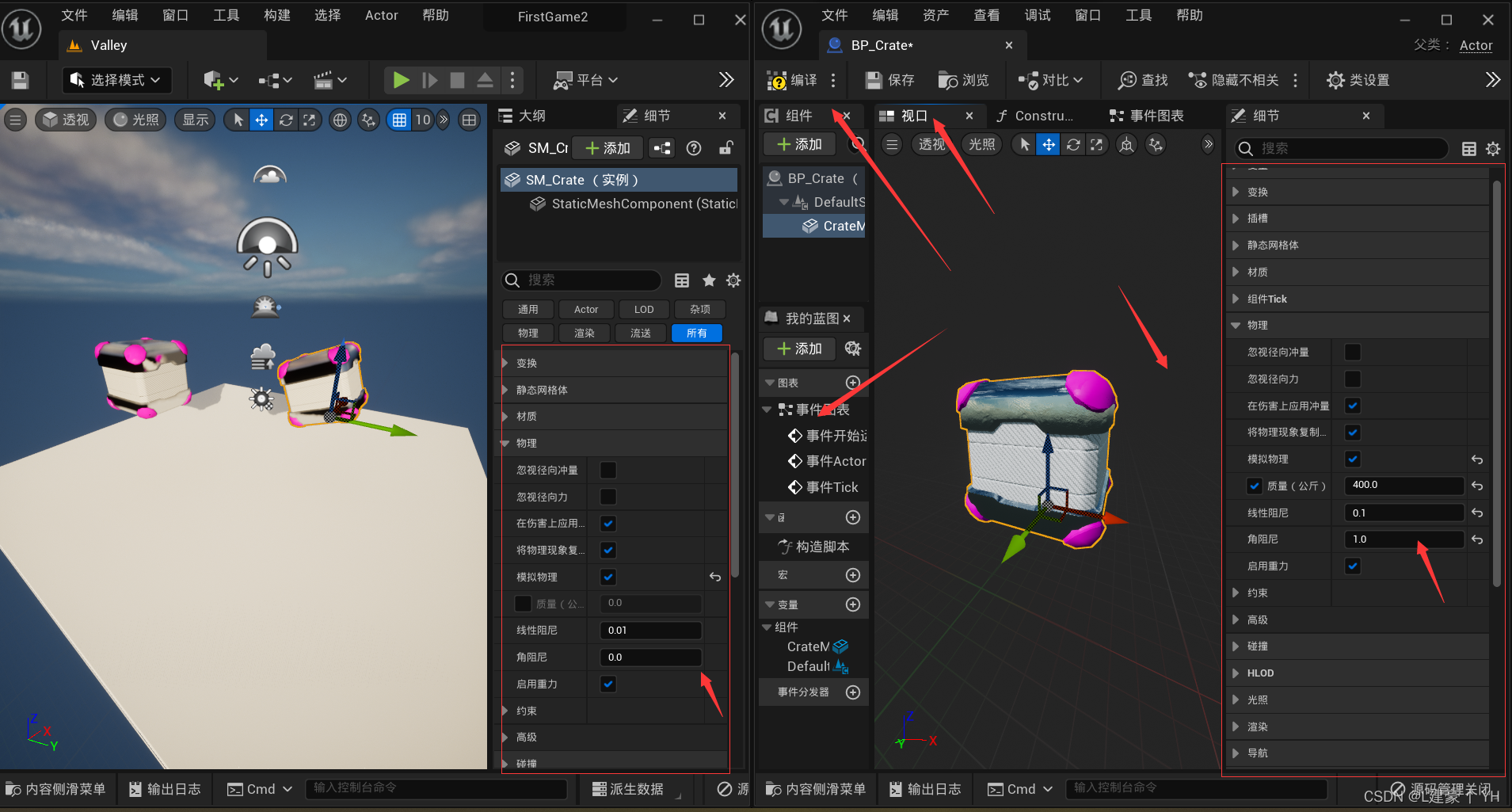
- 添加完后就能得到一个资产脚本了.这时和刚刚一样,可以做修改属性,比如启用
模拟物理,质量,阻力等.设置完后别忘记编译和保存.
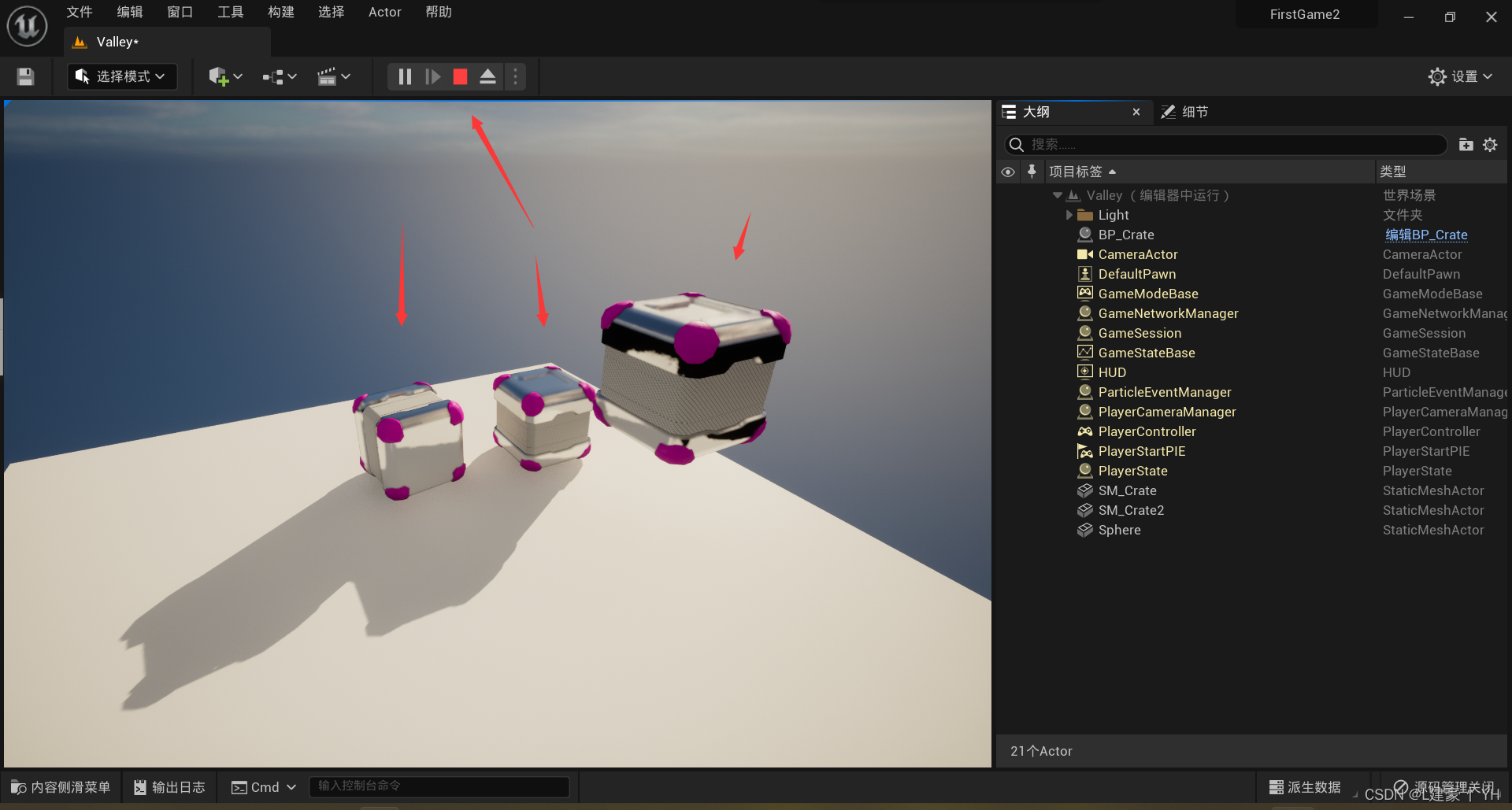
- 这样就算完成了,然后添加到场景里看看效果,运行起来后,3个方块都会有不同的情况.
6.总结
- 下一篇讲地形的绘制.