多维数组遍历(javascript)
首先先搞懂什么是二维的数组,二维数组就是在数组当中里在嵌套一个数组,这就是二维数组,然后这二位的基础上做嵌套数组,变成三维数组,往复循环。多维数组~
var arr = [1,2,3,4,5]
//大家都知道这是一维数组
然后我在一维数组里,在添加数组
var arr = [1,2,3,4,[1,2,3,4]]
这就是二维数组,在原有的一维数组中在嵌套数组,就是二维数组。
当一个二维数组的基础上在增加一位数组,就变成了三维数组
var arr = [1,2,3,[4,5,6,[1,2,3,4] ] ]
这就??是三维数组。
以此内推,就会变为多维的数组,
然而我们怎么遍历多维数组呢?
首先我们要知道怎么遍历一维数组,我们可以用for循环语句来进行遍历数组。
<script>
// 遍历数组
var arr = [1,2,3,4]
for(var i = 0; i < arr.length; i++)
{
console.log(arr[i]);
}
</script>
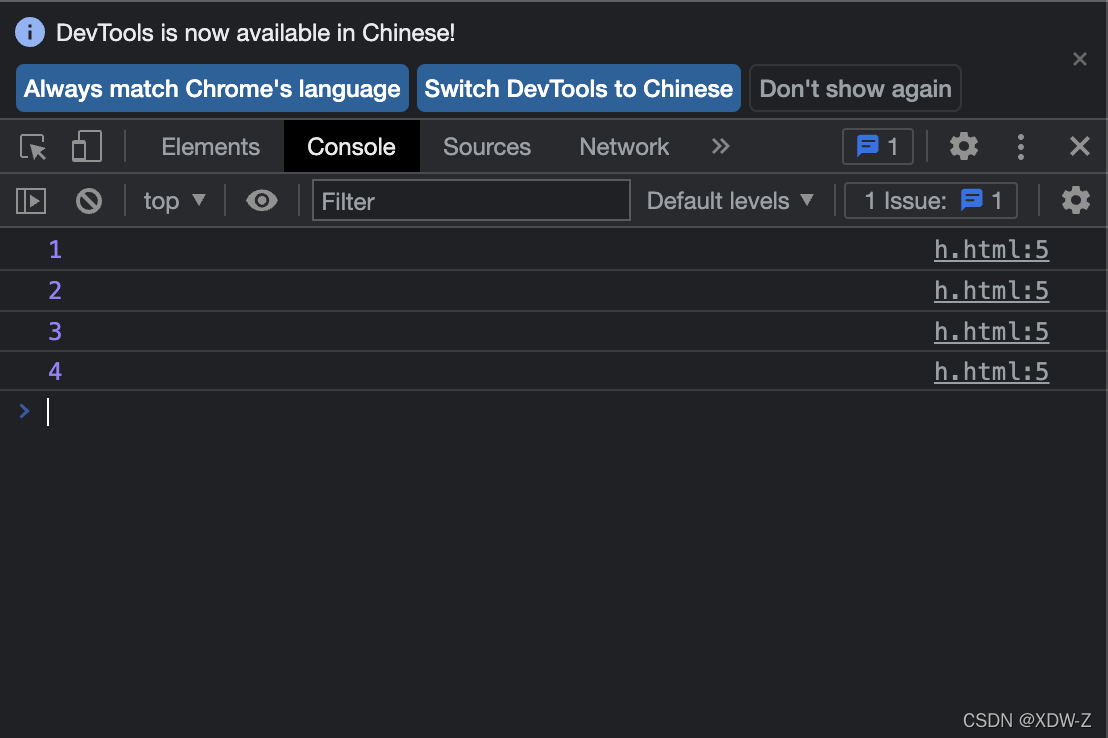
可以这网页的控制台进行观看

接下来我们要遍历二维数组,我们要做一维数组的循环里添加一个判断,
判断它是否是一个数组,如果是就把它显示出来。
接下来我们要用到判断它是否是一个数组的属性
Array.isArray
如果不知道的小伙伴可以访问这个链接进行了解
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/isArray
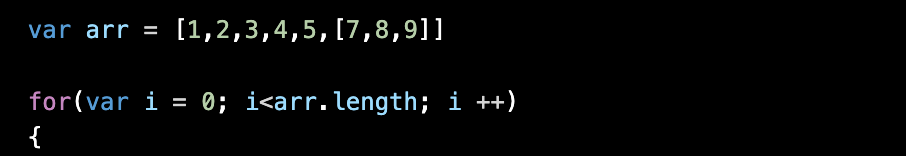
for(var i = 0; i<arr.length; i ++)
{
if(Array.isArray(arr[i]))
{
console.log(arr[i]);
}
}
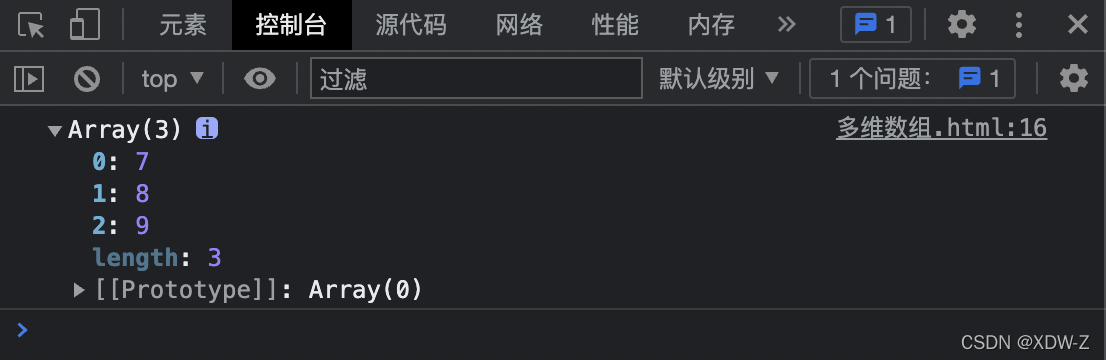
让我们看看打印的结果是什么?
图下

??应该会出现那数组中的数组
在让我们确认一下是不是这数组

我们在用循环的方式依次显示里面的二维数组
for(var i = 0; i<arr.length; i ++)
{
if(Array.isArray(arr[i]))
{
for(j = 0; j < arr[i].length; j++) {
console.log(arr[i][j]);
}
}
}

这样我们的二维数组遍历就完成了!
如果要想在次遍历三维数组就以此内推
参考如下
<script>
var arr = [1,2,3,4,5,[7,8,9,[10,11,12]]]
for(var i = 0; i<arr.length; i ++)
{
if(Array.isArray(arr[i]))
{
for(j = 0; j < arr[i].length; j++) {
if(Array.isArray(arr[i][j]))
{
console.log(arr[i][j]);
}
}
}
}
</script>
多维数组就说数组中嵌套数组
多位数组的应用 比如地理位置 地图的坐标 [12.323.76,23],[34.122.3]
多位数组嵌套的层数,一般工作中,二维数组居多
