在虚幻引擎5中构建你的首款游戏 - 05 - 岩石和植物
前言介绍:
原版地址: << [功能亮点]在虚幻引擎5中构建你的首款游戏(官方字幕)_哔哩哔哩_bilibili >>
<< https://www.bilibili.com/video/BV1M34y1x7tc >>
官网地址: << Your First Game In Unreal Engine 5 | Tutorial (epicgames.com) >>
<< https://dev.epicgames.com/community/learning/tutorials/e2V/your-first-game-in-unreal-engine-5 >>
所处时间段:
[00:20:40]~[00:25:51];[00:25:51]~[00:27:19]主要内容: 岩石和植物
1.导入岩石
使用
CTRL+B可快速定位窗口中选择的资产.
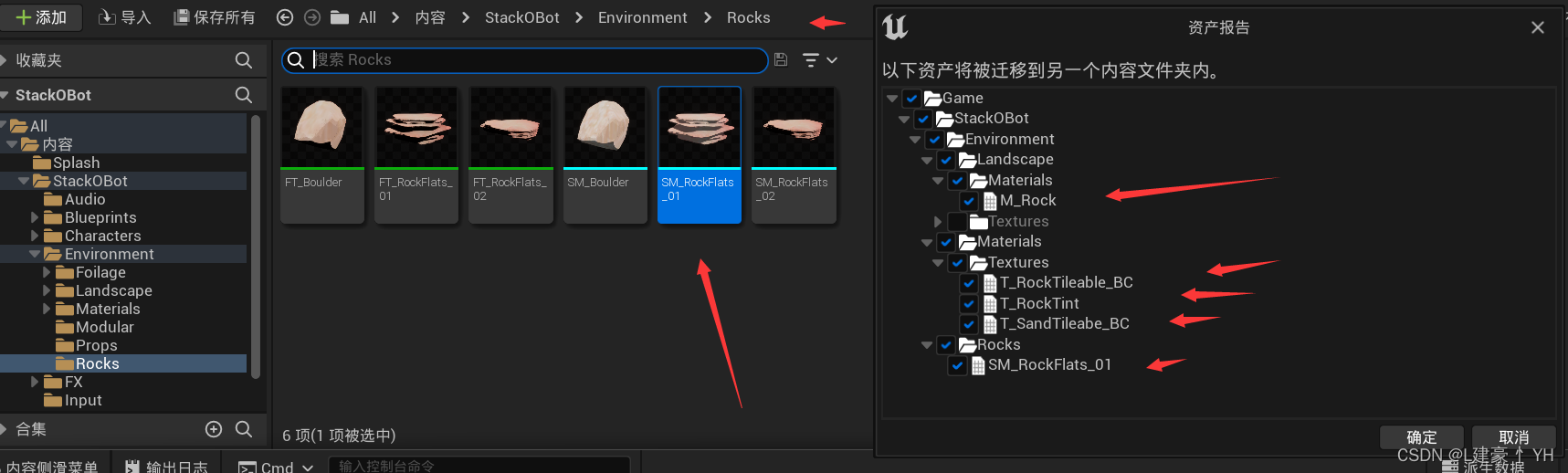
- 使用资产迁移,将资源包的文件导到工程内.关联的文件有2个不需要的,可以在迁移时取消勾选,或是迁移后一起删了更加方便.(下图选多了一个材质)
- 最后效果如图,只需要4个文件即可,1个模型,1个材质,2个纹理.将材质内容清空.
2.岩石材质
- 导入2个纹理,还是采用绝对世界坐标位置
WorldPosition和ComponentMask,这次还多采用了一个VertexNormal.这样一来岩石的侧面和正面的纹理就不一样了.
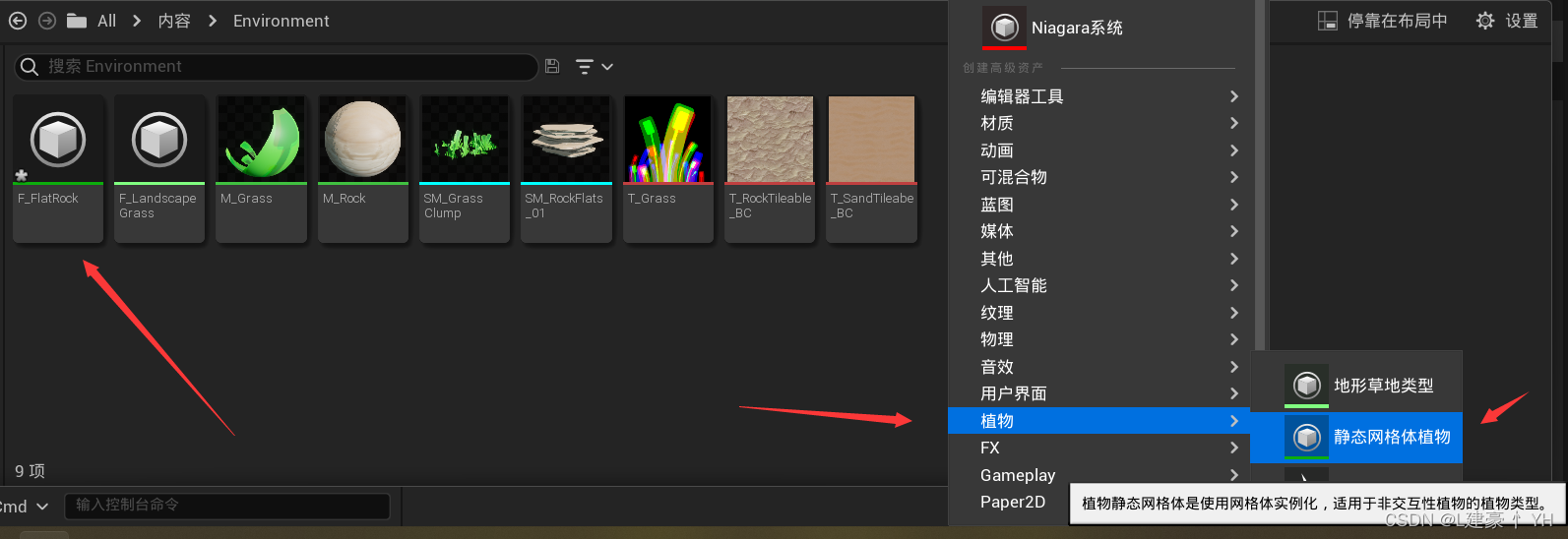
3.植物网格体
- 完成岩石的模型后,为其创建静态网格体植物,上一课为草地创建了地形草地类型.前者属于一个个放置,后者属于自动画上去.命名为
F_FlatRock.
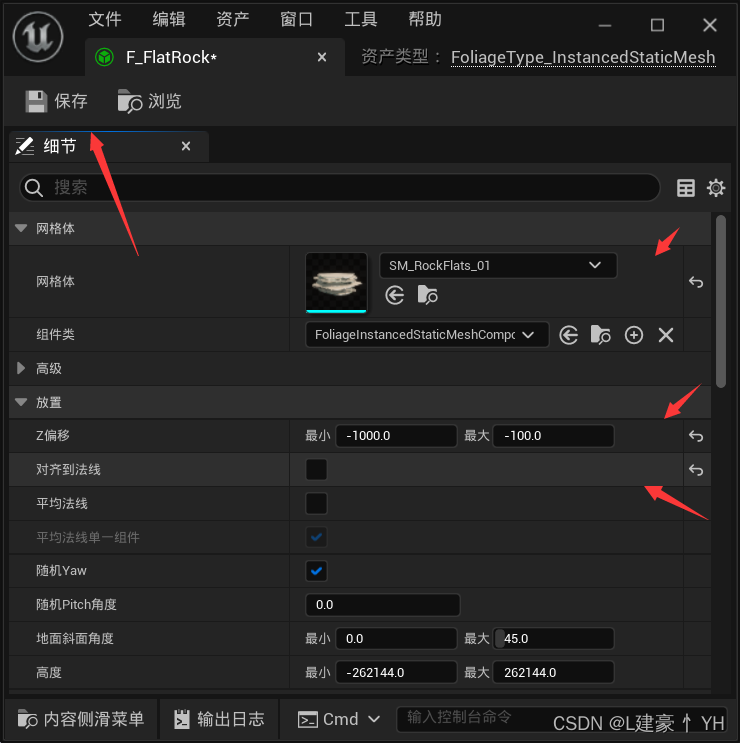
- 创建好后双击打开,添加模型,并设置参数.可以通过窗口右边的返回图标,判断哪些值被修改了.
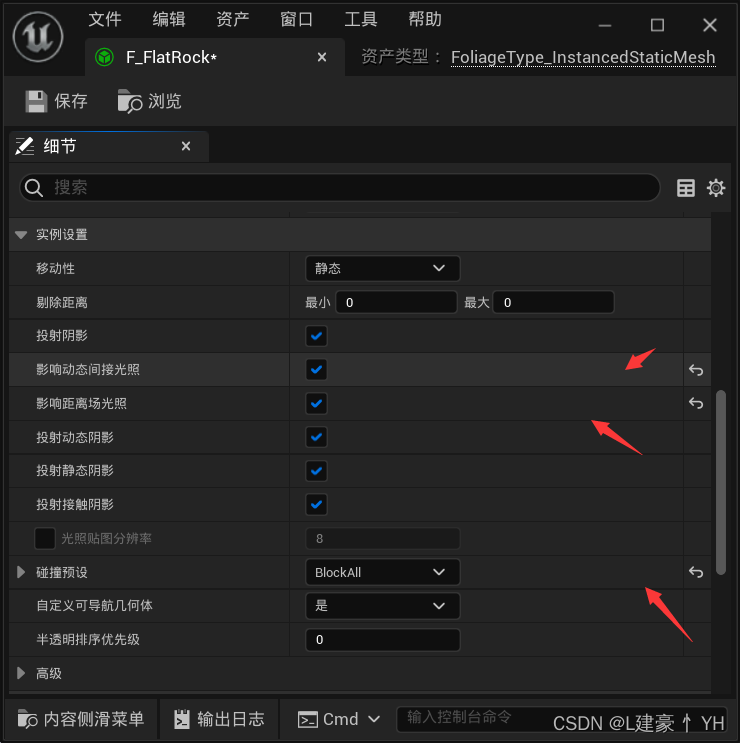
- 添加岩石的碰撞和光影效果.
4.放置岩石
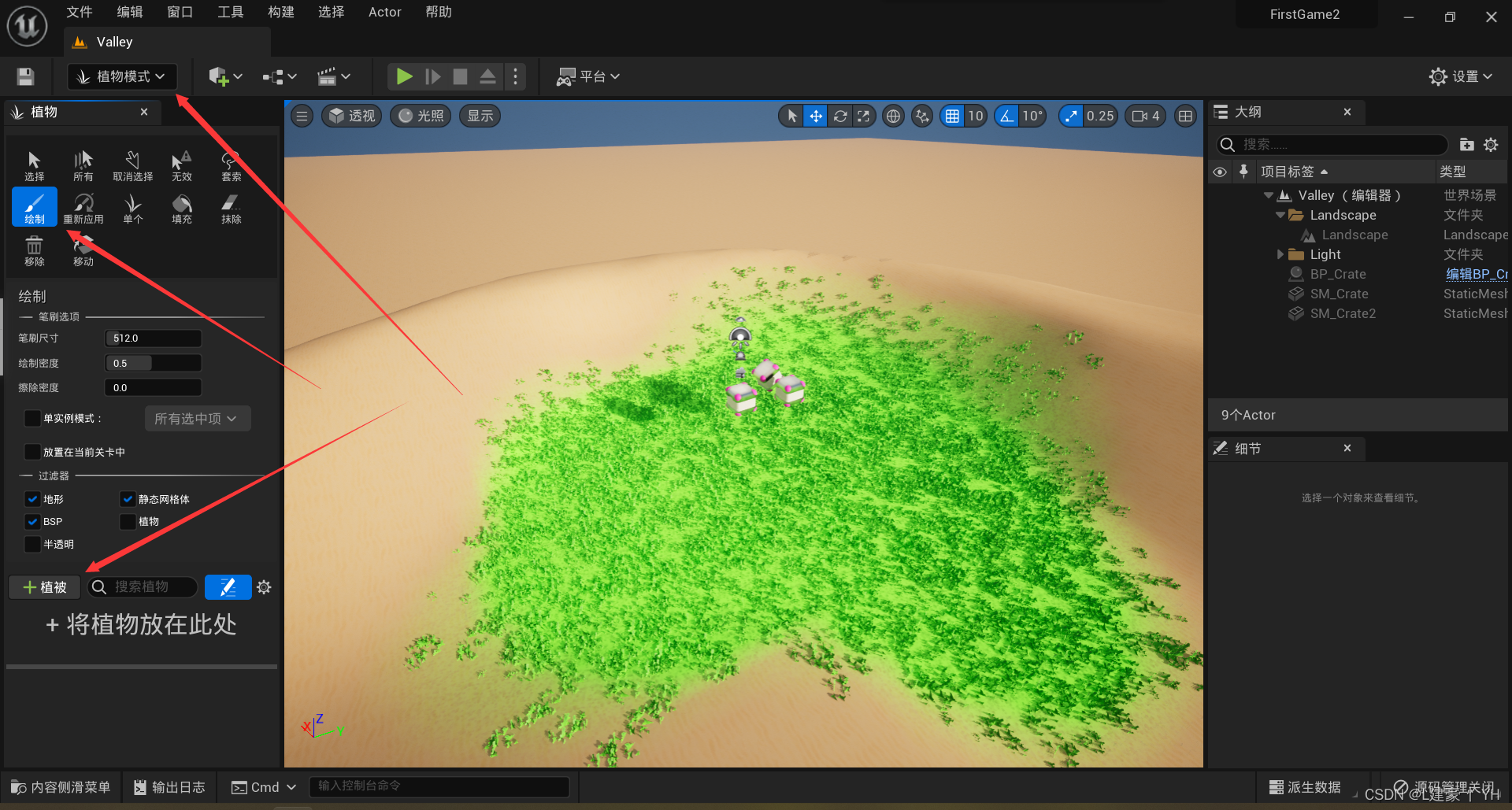
- 切换好植物模式,然后在左下方添加刚刚的静态网格体植物文件.
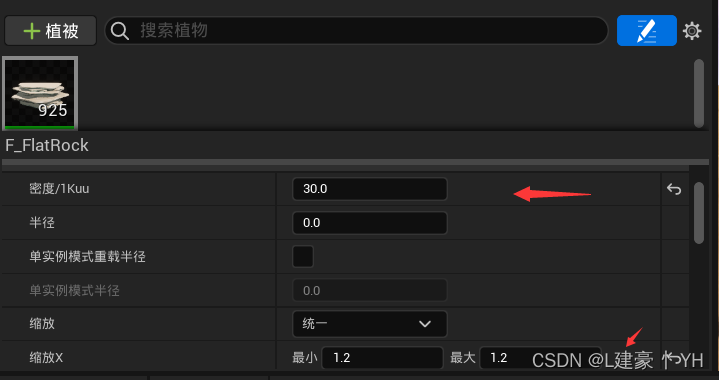
- 然后在选中岩石的情况下,下方会出现设置菜单,设置几个参数,减小密度和增加大小.
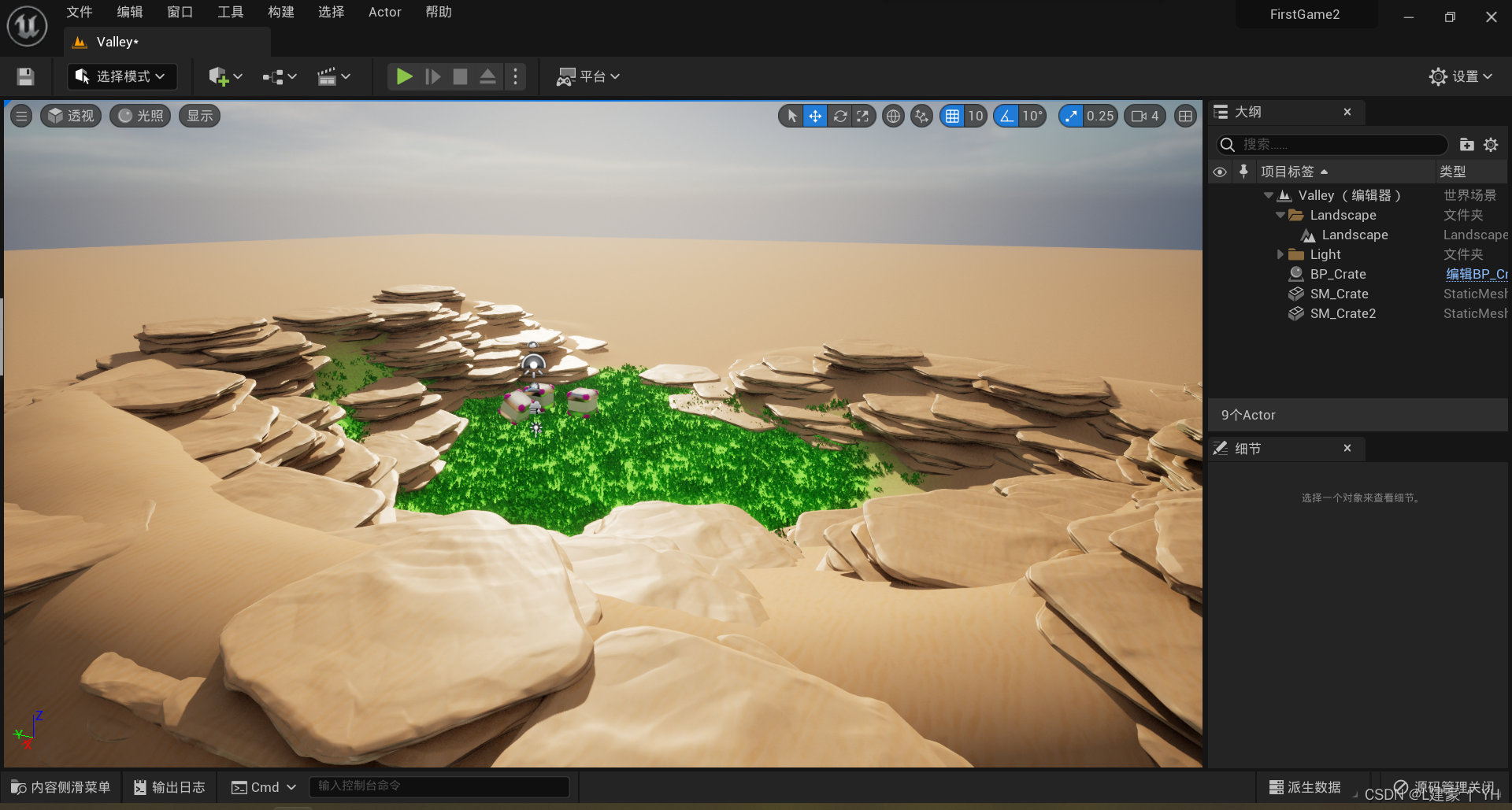
- 最后效果图如下.
5.Nanite
- 如果你是采用
FBX格式导入,会有一个是否转为Nanite的功能,可以在渲染模型时减少消耗,只渲染必要的三角形.(因为资源包里的模型已经转为了,所以迁移出来的文件也是已经转了)
- 可以通过左上角的设置显示看出效果.对比没有转为的盒子在这个显示模式下就不显示.
- 最后我们把盒子也转变为
Nanite,为了减少开支.只需要在模型页面勾选即可.
- 最后效果如下.都采用三角形渲染.
6.添加植物
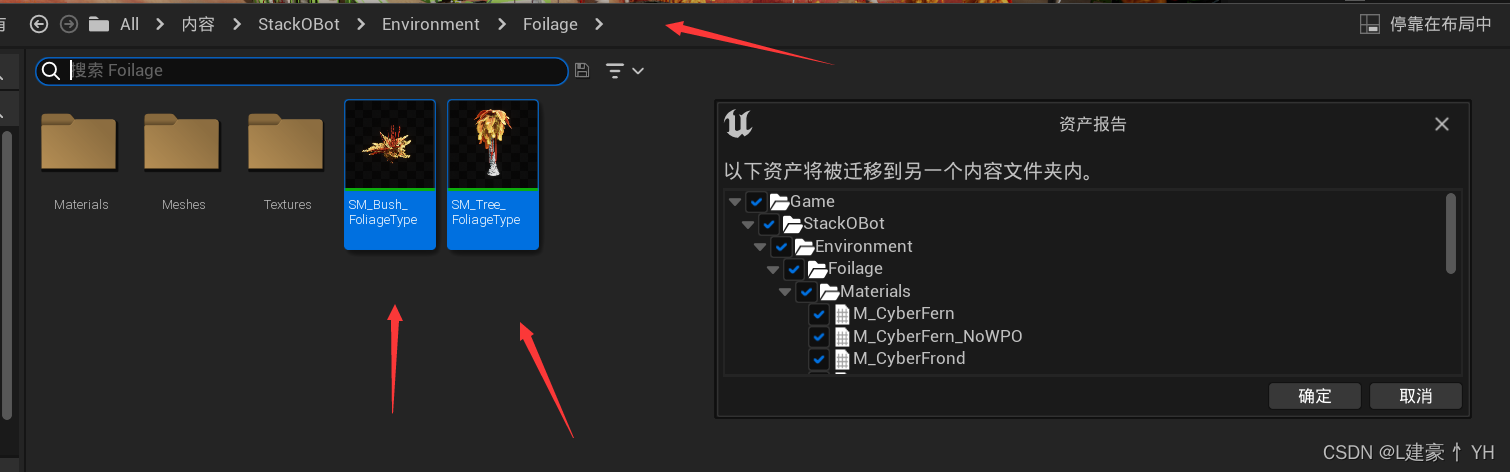
- 最后再来添加点植物,先在资源包内迁移出模型,选中2个植物,然后使用资产迁移功能.所有关联都选择,不对其做改更.
- 导到工程中后,使用同样的方法,放置植物.记得取消勾选岩石,被勾选的对象会高亮.
- 最后效果如下.
7.总结
- 场景的搭建就差不多到这了.
- 接下来就是一些游戏模式,机制的设置了.
- 会有点乱,耐心,不能弃坑.