综合应用云数据库,云函数和云存储制作一款图片分享社区小程序。用户可以上传图片到云存储空间中,也可以查看其它用户上传的图片列表,并进行图片分享,下载和全屏预览。
创建云模板项目
首先需要创建一个云开发项目,在任意盘符下创建一个空白文件夹(cloudPhoto)
找到app.json文件,打开并删除其中的页面引用,只保留第一个index
删除image文件夹中的所有图片
删除style文件夹,此时项目清理完毕
部署云数据库
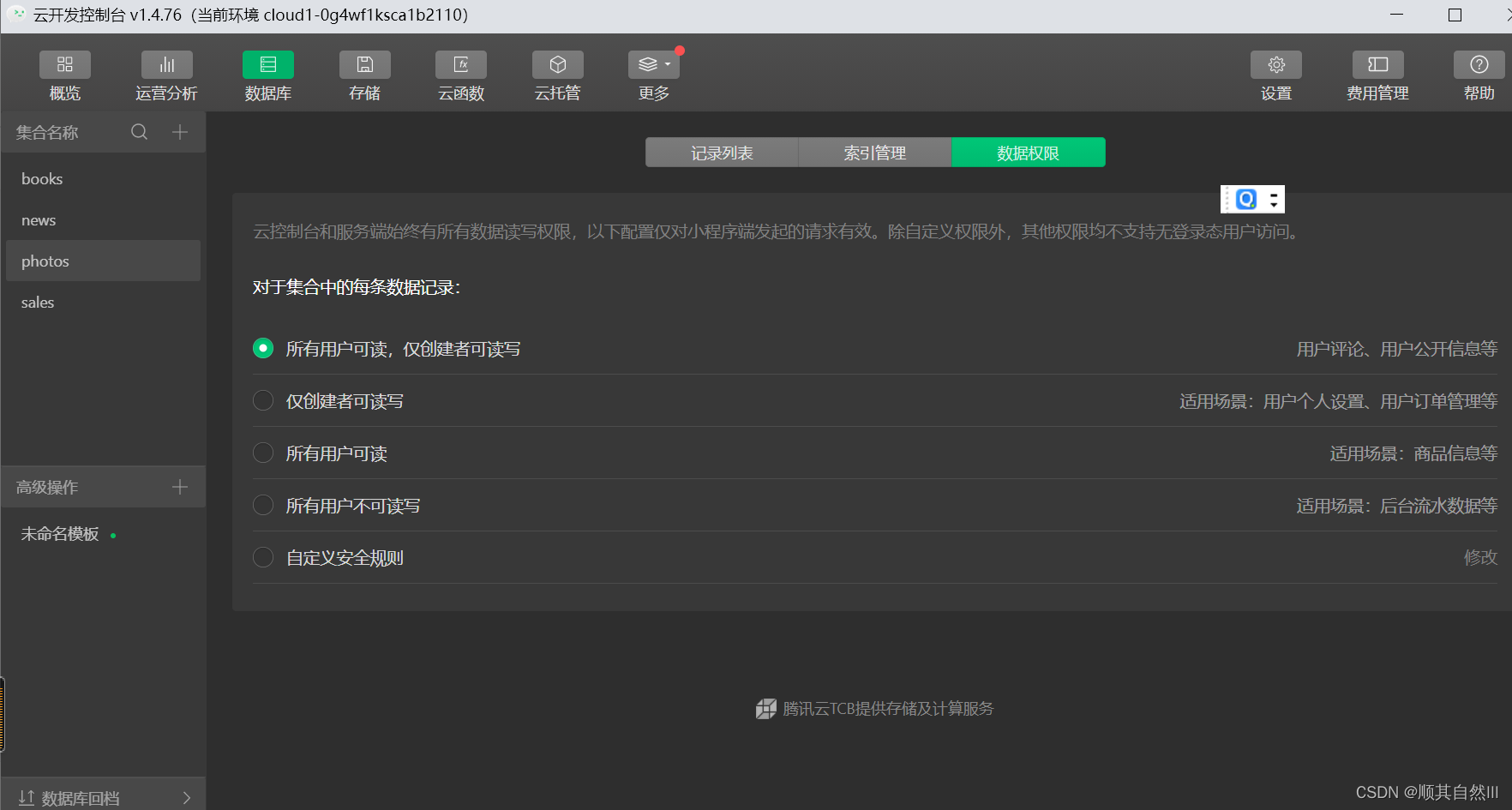
打开云开发控制台,创建一个新的数据集,例如:photos
检查photos数据集的权限,确认是“所有用户可读,仅创建者及管理员可写”


创建页面文件
4个页面文件,分别是index(首要),homepage(个人主页),detail(图片展示页),add(上传图片页)
打开app.json文件,在page属性追加除index之外其他页面的路径描述
视图设计
导航栏设计
"window": {
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "图片分享社区",
"navigationBarTextStyle": "black"
}
页面设计?
首页设计
首页主要是图片展示区域,用于展示多名作者上传的图片作品,每张图片都以卡片的形式出现,卡片包括页眉,主体和页脚部分。除此之外还需要在右上角放置一个浮动按钮,点击此按钮可以上传图片到云存储空间
注意:头像图片必须为方形
页面设计组件:
整体容器,整体卡片,卡片页眉,主体和页脚,作者头像图标和上传的图片,作者昵称,所在地以及图中上传时间,浮动按钮
<!--index.wxml-->
<view class="container">
<!-- 卡片 -->
<view class="card">
<!-- 卡片页眉 -->
<view class="card-head">
<image class="avatar" src="/images/avatar.jpg" mode="widthFix"></image>
<view class="title">
<text class="nickName">小新</text>
<text class="address">Guilin,China</text>
</view>
</view>
<!-- 卡片主体 -->
<view class="card-body">
<image src="/images/p1.png" mode="widthFix"></image>
</view>
<!-- 卡片页脚 -->
<view class="card-foot">
<text>2022-04-20</text>
</view>
</view>
<!-- “上传图片”按钮 -->
<view class="floatBtn">
<button size="mini" type="primary">上传图片</button>
</view>
由于整体容器,样式也会在其他页面上使用
app.wxss
/**app.wxss**/
/* 整体容器样式 */
.container{
display: flex;
flex-direction: column;
align-items: center;
background-color: whitesmoke;
min-height: 100vh;
}
/* 卡片区域整体样式 */
.card{
width: 710rpx;
border-radius: 20rpx;
background-color: white;
margin:20rpx 0;
}
/* 卡片页眉 */
.card-head{
display: flex;
flex-direction: row;
align-items: center;
}
/* 头像图片 */
.avatar{
width: 150rpx;
border-radius: 50%;
margin: 0 20rpx;
}
/* 文字信息 */
.title{
display: flex;
flex-direction: column;
}
/* 昵称 */
.nickName{
font-size: 35rpx;
margin: 0 10rpx;
}
/* 所在地区 */
.address{
font-size: 30rpx;
color: gray;
margin: 0 10rpx;
}
/* 卡片主体 */
.card-body image{
width: 100%;
}
/* 卡片页脚 */
.card-foot{
font-size: 35rpx;
text-align: right;
margin: 20rpx;
}
?浮动按钮是首页特有的。因此将相关的样式代码写到首页对应的index.wxss文件中即可
index.wxss
/**index.wxss**/
/* 浮动按钮样式 */
.floatBtn{
position: fixed;
top:50rpx;
right: 50rpx;
}上述代码表示无论首页如何下拉滚动,浮动按钮都永远固定在距离顶端和右边50rpx的位置上不变
这里所展示的头像,昵称,所在地,图片和上传日期都是为了演示效果临时填写。后续会换成实际录入的信息,并形成卡片列表效果。
个人主页设计
个人主页除了顶部显示当前作者的头像,昵称外,下方仍然是和首页一样的布局图片展示区域,仅限于展示当前作者上传的图片作品。
homepage.wxml
<!--pages/homepage/homepage.wxml-->
<view class="container">
<!--头像和昵称 -->
<view class="avatarBox">
<image src="/images/avatar.jpg"></image>
<text>小新个人主页</text>
</view>
<!-- 卡片 -->
<view class="card">
<!-- 卡片页眉 -->
<view class="card-head">
<image class="avatar" src="/images/avatar.jpg" mode="widthFix"></image>
<view class="title">
<text class="nickName"> 小新 </text>
<text class="address">Guilty</text>
</view>
</view>
<!-- 卡片主体 -->
<view class="card-body">
<image src="/images/p1.png" mode="widthFix"></image>
</view>
<!-- 卡片页脚 -->
<view class="card-foot">
<text>2022-04-20</text>
</view>
</view>
</view>整体容器和卡片的样式代码与首页相同,可以自动继承于公共样式表app.wxss,无须重复声明,而顶部头像和昵称的相关样式写到对应的homepage.wxss中
/* pages/homepage/homepage.wxss */
/* 头像区域 */
.avatarBox{
display: flex;
flex-direction: column;
align-items: center;
padding-top: 100rpx;
}
/* 头像区域中的头像图片 */
.avatarBox image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
/* 头像区域中的昵称文本 */
.avatarBox text{
margin:30rpx 0;
}图片展示页设计
当用户点击卡片主体中的图片时会跳转到图片展示页查看完整图片效果,该页面主要包含完整图片和3个按钮,按钮分别用于下载图片,分享给好友以及全屏预览图片。
detail.wxml
<!--pages/detail/detail.wxml-->
<!-- 顶端图片展示 -->
<image src="/images/p1.png" mode="widthFix"></image>
<!-- 按钮区域 -->
<view>
<button type="primary" plain>下载到本地</button>
<button type="primary" plain>分享给好友</button>
<button type="primary" plain>全屏预览</button>
</view>detail.wxss
/* pages/detail/detail.wxss */
/* 顶端展示图片样式 */
image{
width: 750rpx;
}
/* 按钮外层view */
view{
padding:0 50rpx;
}
/* 按钮样式 */
button{
margin: 10rpx;
}
这里的图片路径是为了演示效果临时填写的,后续会换成实际需要展示的图片。
上传图片页设计
点击首页的“上传图片”按钮可以跳转到上传图片页,该页面主要包含按钮,标题和九宫格图片。
add.wxml
<!--pages/add/add.wxml-->
<view class="container">
<!-- 点击此处上传图片“按钮” -->
<button type="warn">点击此处上传图片</button>
<!-- 已上传图片区域 -->
<view class="photoBox">
<!-- 标题 -->
<text>已上传图片历史记录</text>
<!-- 图片集 -->
<view>
<image src="/images/p1.png"></image>
<image src="/images/p1.png"></image>
<image src="/images/p1.png"></image>
<image src="/images/p1.png"></image>
<image src="/images/p1.png"></image>
<image src="/images/p1.png"></image>
</view>
</view>
</view>整体容器的样式代码大部分与首页相同,可以自动继承于公共样式表app.wxss,无须重复声明。
add.wxss
/* pages/add/add.wxss */
/* 已上传图片区域 */
.photoBox{
margin-top: 50rpx;
display: flex;
flex-direction: column;
}
/* 已上传图片区域 */
.photoBox{
margin-top: 50rpx;
display: flex;
flex-direction: column;
}
/* 标题样式 */
.photoBox text{
margin-bottom: 30rpx;
text-align: center;
}
/* 图片样式 */
.photoBox image{
float: left;
width: 250rpx;
height: 250rpx;
}为了体现多张图片设计效果,这里重复了6次<image>组件的相关代码。仅作为临时参考。后续将读取用户真实上传的图片数量,展示历史记录。
逻辑实现
用户个人信息获取逻辑
在首页中点击“上传图片”按钮时需要实现两个功能,一是获取当前用户个人信息(包括基础信息和openid);二是能够跳转到上传图片页。
获取用户基础信息
用户基础信息主要包括用户的微信昵称,头像,性别,所在地等内容,为按钮组件(<button>)添加open-type属性就可以用来获取这些信息
修改index.wxml文件中浮动按钮的代码,为其添加点击后获取1用户个人信息的功能
<!-- “上传图片”按钮 -->
<view class="floatBtn">
<button size="mini" type="primary" open-type="getUserInfo" bindgetuserinfo='getUserInfo'>上传图片</button>
</view>其中open-type的属性值为固定写法,用于表示按钮的特殊用法类型;bindgetuserinfo的属性值为自定义函数,用于获取到用户信息后的进一步处理。
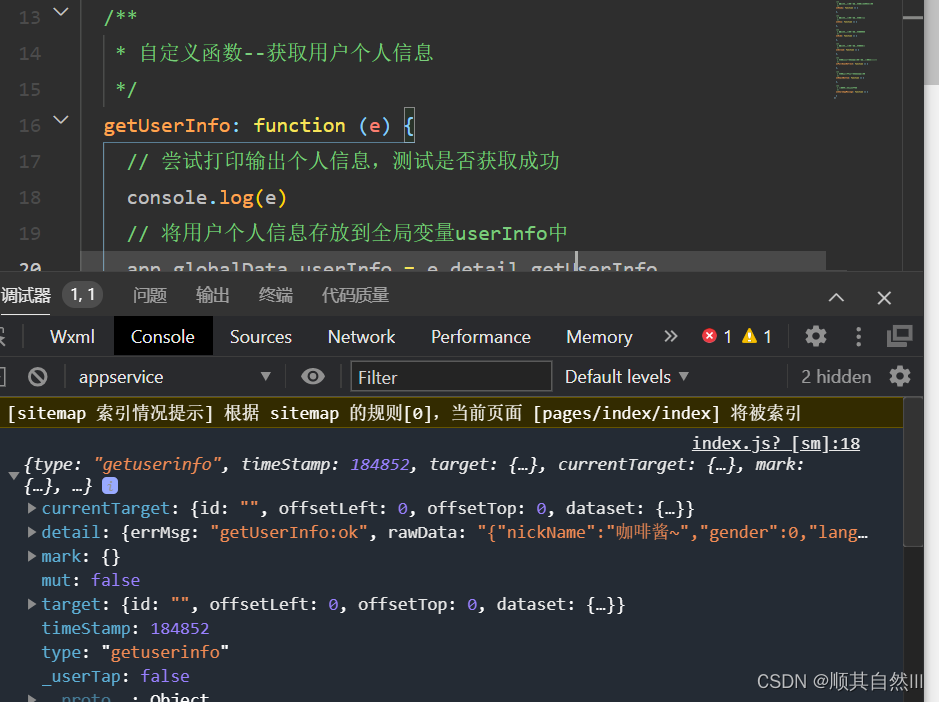
在JS文件中添加自定义函数getUserInfo
index.js
/**
* 自定义函数--获取用户个人信息
*/
getUserInfo: function (e) {
// 尝试打印输出个人信息,测试是否获取成功
console.log(e.detail.userInfo)
// 将用户个人信息存放到全局变量userInfo中
app.globalData.userInfo = e.detail.userInfo
},点击右上角的按钮触发获取用户信息事件

Page({
/**
* 页面的初始数据
*/
data: {
hasUserInfo:false,
userInfo:{}
},
/**
* 自定义函数--获取用户个人信息
*/
getUserProfile:function(){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res.userInfo);
this.setData({
hasUserInfo:true,
userInfo:res.userInfo
})
}
})
}, 点击按钮后用户信息就可以打印出来了
获取用户信息openid信息
实际上每个用户还有一个专属用户编号,称为openid,该编号信息是不会改变的,通过openid的值来确定用户身份。
可以通过自定义云函数实现用户openid信息的获取。对项目中的cloudfunctions右击,选择“新建Node.js云函数”,然后自定义云函数名称,例如getOpenid.

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID
}
}?修改完成后右击该函数,选择“云部署增量上传;更新文件”等待上传到云开发控制台。

现在可以在小程序中调用该云函数获取当前用户的openid信息了。
修改index.js中的自定义函数getUserProfile
/**
* 自定义函数--获取用户个人信息
*/
getUserProfile:function(e){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res.userInfo);
this.setData({
hasUserInfo:true,
//将用户个人信息存放在全局变量userInfo中
userInfo:res.userInfo
})
}
})
app.globalData.userInfo = e.datail.userInfo
//检测是否已经获取过用户openid信息
if(app.globalData.openid == null){
//如果是第一次登录则使用云函数获取成功
wx.cloud.callFunction({
name:'getOpenid',
complete:res =>{
//尝试打印出输出个人信息,测试是否获取成功
console.log(res.result.openid)
//将用户openid信息存放到全局变量openid中
app.globalData.openid = res.result.openid
}
})
}
},
?点击右上角的按钮触发获取用户信息事件,此时Console控制台会出现相应信息
首页跳转上传图片页
首页中的”上传图片“按钮点击后除了能够获取用户个人信息以外,还需要跳转到上传图片页,以便进行本地图片的上传。
修改index.wxml文件中浮动按钮的代码,为其添加自定义点击事件goToAdd.
getUserProfile:function(e){
......
......
wx.navigateTo({
url: '../add/add',
})
},
为了测试跳转后新页面是否也可以读取到用户个人信息数据,可以临时在add.js文件的onLoad函数中添加console.log()语句尝试打印输出用户的基础信息和openid
// pages/add/add.js
var app = getApp()
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 尝试输出用户基础信息
console.log(app.globalData.userInfo)
// 尝试输出用户openid
console.log(app.globalData.openid)
},
点击按钮跳转上传图片页后的图片素材,可以先将用户基础信息和openid都打印出来,说明该功能有效。此时可以去掉或者注释掉两个console.log()语句
上传图片页逻辑
图片上传
图片上传成功后需要用到云数据库中的photos数据集记录图片基础信息,例如图片地址,添加日期,上传者信息等。因此首先在add.js文件顶端声明对photos数据集的引用
index.js
// index.js
//const app = getApp()
const db = wx.cloud.database()
const photos = db.collection('photos')
var app = getApp()
Page({
...const photos是自定义名称
上传图片成功后还需要记录上传日期,因此在add.js文件的顶端自定义函数formatDate,用于格式化显示当天的日期。
index.js
// index.js
//const app = getApp()
//格式化当前日期
wx.cloud.init()
function formatDate(){
var now = new Date()
var year = now.getFullYear()
var month = now.getMonth()+1
var day = now.getDate()
if(month<10) month = '0'+month
if(day<10) day = '0' +day
return year+'-'+month+'-'+day
}
const db = wx.cloud.database()
const photos = db.collection('photos')
var app = getApp()
修改add.wxml中按钮的代码,为其添加自定义点击事件upload,用于上传图片
<!-- 点击此处上传图片“按钮” -->
<button type="warn" bindtap="upload">点击此处上传图片</button>在add.js中添加自定义函数upload,相关的add.js
// 自定义函数--上传图片
upload:function(){
//选择图片
wx.chooseImage({
count: 1,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
//loading提示框表示正在上传图片
wx.showLoading({
title: '上传中',
})
//获取图片临时地址
const filePath = res.tempFilePaths[0]
//自定义云端的图片名称
const cloudPath = Math.floor(Math.random()*1000000)+filePath.match(/.[^.]+?$/)[0]
//上传图片到云存储空间中
wx.cloud.uploadFile({
cloudPath,
filePath,
success:res => {
// 提示上传图片
wx.showToast({
title:'上传成功',
duration:3000
})
//获取用户个人基础信息
let userInfo = app.globalData.userInfo
//获取当天日期
let today = formatDate()
//往云数据集添加一条记录
photos.add({
data:{
photoUrl:res.fileID,
avatarUrl:userInfo.avatarUrl,
country:userInfo.country,
province:userInfo.province,
nickName:userInfo.nickName,
addDate:today
},
success:res=>{
console.log(res)
},
fial:e =>{
console.log(e)
},
})
},
fail:e=>{
//提示上传失败
wx.showToast({
icon:'none',
title:'上传失败',
})
}
})
},
file:e=>{
console.error(e)
},
complete:()=>{
//上传完成后关闭loading提示框
wx.hideLoading()
}
})
},
在自定义云端图片名称时用了随机数Math.floor(Math.random()*1000000),表示图片名称为随机生成的0~1000000的向下取整的数
展示图片历史记录
在往云数据库中添加记录时,会自动登录当前用户的openid并记录成"_openid"字段,因此只要筛选出openid属性值与当前用户匹配的所有数据即可展示图片历史记录
在add.js文件中添加自定义函数getHistoryPhotos,用于获取当前用户已经上传过的图片数据。
//获取已上传图片历史记录
getHistoryPhotos:function(){
//获取当前用户的openid
let openid = app.globalData.openid
//从云数据集查找当前用户的上传记录
photos.where({
_openid:openid
}).get({
success:res=>{
this.setData({historyPhotos:res.data})
}
})
},上述代码表示从云数据集photos中查找当前用户上传的图片记录,并将获取到的记录集存到变量historyPhotos中,该名称可以由开发者定义
修改add.wxml文件中显示图片历史记录的代码,使用wx:for循环来展示实际图片
<!-- 图片集 -->
<view>
<block wx:for="{{historyPhotos}}" wx:key="history{{index}}">
<image src='{{item.photoUrl}}'></image>
</block>
</view>最后在add.js文件中的onLoad和upload函数中分别引用getHistoryPhotos,表示打开当前页面和上传新图片后都更新显示图片历史记录
onLoad: function (options) {
// 尝试输出用户基础信息
// console.log(app.globalData.userInfo)
// 尝试输出用户openid
// console.log(app.globalData.openid)
//更新图片历史记录
this.getHistoryPhotos()
},
在已经有上传图片的前提下打开上传图片页

?由图可知,当前页面可以成功显示云存储中的图片,此时上传图片页的逻辑全部完成
首页逻辑
图片列表展示
首先在index.js文件顶端声明对photos数据集的引用,
index.js
const db = wx.cloud.database()
const photos = db.collection('photos')在index.js文件的onShow函数中追加对云端数据库的读取代码,这样从其他页面返回首页时也可以刷新图片列表。
onShow: function () {
//获取图片列表(按照添加日期降序排列)
photos.orderBy('addDate','desc').get({
success:res=>{
this.setData({
photoList:res.data
})
}
})
},修过index.wxml文件中卡片,使用wx:for循环语句显示实际图片信息
<!--index.wxml-->
<view class="container">
<!-- 卡片 -->
<view class="card" wx:for="{{photoList}}" wx:key="photo{{index}}">
<!-- 卡片页眉 -->
<view class="card-head">
<image class="avatar" src="{{item.avatarUrl}}" mode="widthFix"></image>
<view class="title">
<text class="nickName">{{item.nickName}}</text>
<text class="address">{{item.province}},{{item.country}}</text>
</view>
</view>
<!-- 卡片主体 -->
<view class="card-body">
<image src="{{item.photoUrl}}" mode="widthFix"></image>
</view>
<!-- 卡片页脚 -->
<view class="card-foot">
<text>{{item.addDate}}</text>
</view>
</view>
</view>为了显示上传日期的区别,可以临时手动修改云数据集里面addDate字段的值。
点击头像跳转个人主页
使用<navigator>组件实现头像图片的导航功能。
<navigator url="../homepage/homepage?id={{item._openid}}"></navigator>
<image class="avatar" src="{{item.avatarUrl}}" mode="widthFix"></image>
</navigator>表示点击头像图片可以跳转到homepage页面。由于未来实际使用该小程序时有可能首页会呈现多名不同用户的头像信息,所以在<navigator>组件的url属性值中携带自定义参数id,用于记录当前被点击用户的openid.
点击图片跳转图片展示页
<!-- 卡片主体 -->
<view class="card-body">
<navigator url='../detail/detail?id={{item._id}}'>
<image src="{{item.photoUrl}}" mode="widthFix"></image>
</navigator>
</view>表示点击展示图片可以跳转到detail页面。由于首页会呈现不同图片信息,所以在<navigator>组件的url属性值中携带自定义参数id,用于记录当前被点击图片的id。
个人主页逻辑
获取被点击用户上传的图片列表
从首页跳转到个人主页时会携带被点击用户的openid值,所以可以去云数据集查找该用户上传的所有图片记录。
首先在homepage.js文件顶端声明对云数据集photos的引用,
// pages/homepage/homepage.js
const db = wx.cloud.database()
const photos = db.collection('photos')
Page({
......然后在homepage.js文件的onLoad函数中追加对云数据集photos的读取代码
homepage.js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取被点击用户的openid
let openid = options.id
//显示loading提示框
wx.showLoading({
title: '数据加载中',
})
//查找云数据集photos中该用户的图片上传记录
photos.orderBy('addDate','desc').where({
_openid:openid
}).get({
success:res =>{
//获取数据记录
this.setData({
photoList:res.data
})
//关闭loading提示框
wx.hideLoading()
}
})
},使用wx:for循环语句显示实际图片信息
<!-- 卡片 -->
<view class="card" wx:for="{{photoList}}" wx:key="photo{{index}}">
<!-- 卡片页眉 -->
<view class="card-head">
<image class="avatar" src="{{item.avatarUrl}}" mode="widthFix"></image>
<view class="title">
<text class="nickName">{{item.nickName}}</text>
<text class="address">{{item.province},{item.country}}</text>
</view>
</view>
<!-- 卡片主体 -->
<view class="card-body">
<image src="{{item.photoUrl}}" mode="widthFix"></image>
</view>
<!-- 卡片页脚 -->
<view class="card-foot">
<text>{{item.addDate}}</text>
</view>
</view>个人主页已经可以成功显示云存储中的图片,并且按照上传日期将最新的图片显示在最上面
由于尚未实现顶端用户头像和昵称更新的逻辑,所以目前是测试效果
显示顶端用户头像和昵称
在·homepage.wxml中使用photoList数据中的任意一条均可获取头像和昵称属性值
<!--pages/homepage/homepage.wxml-->
<view class="container">
<!--头像和昵称 -->
<view class="avatarBox">
<image src="{{photoList[0].avatarUrl}}"></image>
<text>{{photoList[0].nickName}}个人主页</text>
</view>点击图片跳转图片显示页
在homepage.wxml中卡片主体中使用<navigator>组件实现上传图片的导航功能。
<!-- 卡片主体 -->
<view class="card-body">
<navigator url="../detail/detail?id={{item._id}}">
<image src="{{item.photoUrl}}" mode="widthFix"></image>
</navigator>
</view>表示点击展示图片可以跳转到detail页面。
// pages/detail/detail.js
const db = wx.cloud.database()
const photos = db.collection('photos')
Page({
.../**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//根据图片id获取云数据集的图片记录
photos.doc(options.id).get({
success:res=>{
this.setData({photo:res.data})
}
})
},detail.wxml
<!--pages/detail/detail.wxml-->
<!-- 顶端图片展示 -->
<image src="{{photo.photoUrl}}" mode="widthFix"></image>
<!-- 按钮区域 -->下载图片到本地设备
在detail.wxml中为其添加点击事件downloadPhoto
<button type="primary" plain bindtap="downloadPhoto">下载到本地</button>detail.js
downloadPhoto:function(){
//从云存储中进行图片下载
wx.cloud.downloadFile({
fileID:this.data.photo.photoUrl,
success:res=>{
//保存图片到本地相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success:res=>{
wx.showToast({
title: '保存成功!',
})
},
fail:err =>{
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
},
fail:err =>{
console.log(err)
}
})
},分享图片给好友
在detail.wxml中为其添加open-type属性
<button type="primary" plain open-type="share">分享给好友</button>此时点击“分享给好友”按钮效果就等同于点击右上角的“...”,都可以进行页面分享。
如果用户需要自定义分享的内容,可以在detail.js中修改自带的onShareAppMessage函数。
detail.js
// 用户点击右上角分享
onShareAppMessage:function(){
return{
title:'给你分享一张好看的图片',
path:'pages/detail/detail?id='+this.data.photo._id
}
},当前是计算机测试运行效果,如果用手机测试还可以选择微信好友列表进行发送
全屏预览图片
在detail.wxml中添加点击事件previewPhoto
<button type="primary" plain bindtap="previewPhoto">全屏预览</button>
// 全屏预览图片
previewPhoto:function(){
// 定义图片URL地址
var urls = [this.data.photo.photoUrl]
//全屏预览图片
wx.previewImage({
urls: urls,
})
},?
完整代码:
应用文件代码?
app.json
{
"pages": [
"pages/index/index",
"pages/homepage/homepage",
"pages/detail/detail",
"pages/add/add"
],
"window": {
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "图片分享社区",
"navigationBarTextStyle": "black"
}
}app.wxss
/**app.wxss**/
/* 整体容器样式 */
.container{
display: flex;
flex-direction: column;
align-items: center;
background-color: whitesmoke;
min-height: 100vh;
}
/* 卡片区域整体样式 */
.card{
width: 710rpx;
border-radius: 20rpx;
background-color: white;
margin:20rpx 0;
}
/* 卡片页眉 */
.card-head{
display: flex;
flex-direction: row;
align-items: center;
}
/* 头像图片 */
.avatar{
width: 100rpx;
border-radius: 50%;
margin: 0 20rpx;
}
/* 文字信息 */
.title{
display: flex;
flex-direction: column;
}
/* 昵称 */
.nickName{
font-size: 30rpx;
margin: 0 10rpx;
}
/* 所在地区 */
.address{
font-size: 20rpx;
color: gray;
margin: 0 10rpx;
}
/* 卡片主体 */
.card-body image{
width: 100%;
}
/* 卡片页脚 */
.card-foot{
font-size: 25rpx;
text-align: right;
margin: 20rpx;
}
app.js
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
if(!wx.cloud){
console.error('请使用2.2.3或以上的基础库以使用云能力')
}else{
wx.cloud.init({
traceUser:true
})
}
this.globalDta={}
},
云函数文件代码
云函数getOpenid的JS文件
getOpenid/index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID
}
}页面文件代码
首页代码
pages/index/index.wxml
<!--index.wxml-->
<view class="container">
<!-- 卡片 -->
<view class="card" wx:for="{{photoList}}" wx:key="photo{{index}}">
<!-- 卡片页眉 -->
<view class="card-head">
<navigator url="../homepage/homepage?id={{item._openid}}">
<image class="avatar" src="{{item.avatarUrl}}" mode="widthFix"></image>
</navigator>
<view class="title">
<text class="nickName">{{item.nickName}}</text>
<text class="address">{{item.province}},{{item.country}}</text>
</view>
</view>
<!-- 卡片主体 -->
<view class="card-body">
<navigator url='../detail/detail?id={{item._id}}'>
<image src="{{item.photoUrl}}" mode="widthFix"></image>
</navigator>
</view>
<!-- 卡片页脚 -->
<view class="card-foot">
<text>{{item.addDate}}</text>
</view>
</view>
</view>
<!-- “上传图片”按钮 -->
<view class="floatBtn">
<button size="mini" type="primary" bindtap="goToAdd" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 上传图片</button>
</view>pages/index/index.wxss
/**index.wxss**/
/* 浮动按钮样式 */
.floatBtn{
position: fixed;
top:50rpx;
right: 50rpx;
}pages/index/index.js
// index.js
//const app = getApp()
//格式化当前日期
wx.cloud.init()
const db = wx.cloud.database()
const photos = db.collection('photos')
var app = getApp()
Page({
// 跳转上传图片页
goToAdd:function(options){
wx.navigateTo({
url: '../add/add',
})
},
/**
* 页面的初始数据
// */
data: {
hasUserInfo:false,
userInfo:{}
},
/**
* 自定义函数--获取用户个人信息
* bindgetuserinfo="getUserInfo"
* 方法1
*/
getUserInfo:function(e){
//尝试打印出输出个人信息,测试是否获取成功
//console.log(e.detail.userInfo)
//将用户个人信息存放到全局变量userInfo中
app.globalData.userInfo = e.detail.userInfo
//检测是否已经获取过用户openid信息
if(app.globalData.openid == null){
//如果是第一次登录则使用云函数获取成功
wx.cloud.callFunction({
name:'getOpenid',
complete:res =>{
//尝试打印出输出个人信息,测试是否获取成功
// console.log(res.result.openid)
//将用户openid信息存放到全局变量openid中
app.globalData.openid = res.result.openid
}
})
}
},
/**
* 自定义函数--获取用户个人信息
* <button wx:if="{{!hasUserInfo}}" bindtap="getUserProfile">获取头像昵称</button>
* 方法二
* data: {
hasUserInfo:false,
userInfo:{}
},
*/
getUserProfile:function(e){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res.userInfo);
this.setData({
hasUserInfo:true,
//将用户个人信息存放在全局变量userInfo中
userInfo:res.userInfo
})
}
})
app.globalData.userInfo = e.datail.userInfo
//检测是否已经获取过用户openid信息
if(app.globalData.openid == null){
//如果是第一次登录则使用云函数获取成功
wx.cloud.callFunction({
name:'getOpenid',
complete:res =>{
//尝试打印出输出个人信息,测试是否获取成功
// console.log(res.result.openid)
//将用户openid信息存放到全局变量openid中
app.globalData.openid = res.result.openid
}
})
}
wx.navigateTo({
url: '../add/add',
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
//获取图片列表(按照添加日期降序排列)
photos.orderBy('addDate','desc').get({
success:res=>{
this.setData({
photoList:res.data
})
}
})
},
})个人主页代码
homepage.wxml
<!--pages/homepage/homepage.wxml-->
<view class="container">
<!--头像和昵称 -->
<view class="avatarBox">
<image src="{{photoList[0].avatarUrl}}"></image>
<text>{{photoList[0].nickName}}个人主页</text>
</view>
<!-- 卡片 -->
<view class="card" wx:for="{{photoList}}" wx:key="photo{{index}}">
<!-- 卡片页眉 -->
<view class="card-head">
<navigator url="../user/user?id={{item._openid}}">
<image class="avatar" src="{{item.avatarUrl}}" mode="widthFix"></image>
</navigator>
<view class="title">
<text class="nickName">{{item.nickName}}</text>
<text class="address">{{item.province}},{{item.country}}</text>
</view>
</view>
<!-- 卡片主体 -->
<view class="card-body">
<navigator url="../detail/detail?id={{item._id}}">
<image src="{{item.photoUrl}}" mode="widthFix"></image>
</navigator>
</view>
<!-- 卡片页脚 -->
<view class="card-foot">
<text>{{item.addDate}}</text>
</view>
</view>
</view>pages/homepage/homepage.wxss
/* pages/homepage/homepage.wxss */
/* 头像区域 */
.avatarBox{
display: flex;
flex-direction: column;
align-items: center;
padding-top: 100rpx;
}
/* 头像区域中的头像图片 */
.avatarBox image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
/* 头像区域中的昵称文本 */
.avatarBox text{
margin:30rpx 0;
}pages/homepage/homepage.js
// pages/homepage/homepage.js
const db = wx.cloud.database()
const photos = db.collection('photos')
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取被点击用户的openid
let openid = options.id
//显示loading提示框
wx.showLoading({
title: '数据加载中',
})
//查找云数据集photos中该用户的图片上传记录
photos.orderBy('addDate','desc').where({
_openid:openid
}).get({
success:res =>{
//获取数据记录
this.setData({
photoList:res.data
})
//关闭loading提示框
wx.hideLoading()
}
})
}
})图片展示页
pages/detail/detail.wxml
<!--pages/detail/detail.wxml-->
<!-- 顶端图片展示 -->
<image src="{{photo.photoUrl}}" mode="widthFix"></image>
<!-- 按钮区域 -->
<view>
<button type="primary" plain bindtap="downloadPhoto">下载到本地</button>
<button type="primary" plain open-type="share">分享给好友</button>
<button type="primary" plain bindtap="previewPhoto">全屏预览</button>
</view>pages/detail/detail.wxss
/* pages/detail/detail.wxss */
/* 顶端展示图片样式 */
image{
width: 750rpx;
}
/* 按钮外层view */
view{
padding:0 50rpx;
}
/* 按钮样式 */
button{
margin: 10rpx;
}
pages/detail/detail.js
// pages/detail/detail.js
const db = wx.cloud.database()
const photos = db.collection('photos')
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//根据图片id获取云数据集的图片记录
photos.doc(options.id).get({
success:res=>{
this.setData({photo:res.data})
}
})
},
downloadPhoto:function(){
//从云存储中进行图片下载
wx.cloud.downloadFile({
fileID:this.data.photo.photoUrl,
success:res=>{
//保存图片到本地相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success:res=>{
wx.showToast({
title: '保存成功!',
})
},
fail:err =>{
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
},
fail:err =>{
console.log(err)
}
})
},
// 用户点击右上角分享
onShareAppMessage:function(){
return{
title:'给你分享一张好看的图片',
path:'pages/detail/detail?id='+this.data.photo._id
}
},
// 全屏预览图片
previewPhoto:function(){
// 定义图片URL地址
var urls = [this.data.photo.photoUrl]
//全屏预览图片
wx.previewImage({
urls: urls,
})
},
})上传图片页代码
pages/add/add.wxml
<!--pages/add/add.wxml-->
<view class="container">
<!-- 点击此处上传图片“按钮” -->
<button type="warn" bindtap="upload">点击此处上传图片</button>
<!-- 已上传图片区域 -->
<view class="photoBox">
<!-- 标题 -->
<text>已上传图片历史记录</text>
<!-- 图片集 -->
<view>
<block wx:for="{{historyPhotos}}" wx:key="history{{index}}">
<image src='{{item.photoUrl}}'></image>
</block>
</view>
</view>
</view>pages/add/add.wxss
/* pages/add/add.wxss */
/* 已上传图片区域 */
.photoBox{
margin-top: 50rpx;
display: flex;
flex-direction: column;
}
/* 已上传图片区域 */
.photoBox{
margin-top: 50rpx;
display: flex;
flex-direction: column;
}
/* 标题样式 */
.photoBox text{
margin-bottom: 30rpx;
text-align: center;
}
/* 图片样式 */
.photoBox image{
float: left;
width: 250rpx;
height: 250rpx;
}pages/add/add.js
// pages/add/add.js
wx.cloud.init()
const db = wx.cloud.database()
const photos = db.collection('photos')
var app = getApp()
//格式化当前日期
function formatDate(){
var now = new Date()
var year = now.getFullYear()
var month = now.getMonth()+1
var day = now.getDate()
if(month<10) month = '0'+month
if(day<10) day = '0'+day
return year+'-'+month+'-'+day
}
Page({
//获取已上传图片历史记录
getHistoryPhotos:function(){
//获取当前用户的openid
let openid = app.globalData.openid
//从云数据集查找当前用户的上传记录
photos.where({
_openid:openid
}).get({
success:res=>{
this.setData({historyPhotos:res.data})
}
})
},
// 自定义函数--上传图片
upload:function(){
//选择图片
wx.chooseImage({
count: 1,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
//loading提示框表示正在上传图片
wx.showLoading({
title: '上传中',
})
//获取图片临时地址
const filePath = res.tempFilePaths[0]
//自定义云端的图片名称
const cloudPath = Math.floor(Math.random()*1000000)+filePath.match(/\.[^.]+?$/)[0]
//上传图片到云存储空间中
wx.cloud.uploadFile({
cloudPath,
filePath,
success:res => {
// 提示上传图片
wx.showToast({
title:'上传成功',
duration:3000
})
//获取用户个人基础信息
let userInfo = app.globalData.userInfo
//获取当天日期
let today = formatDate()
//往云数据集添加一条记录
photos.add({
data:{
photoUrl:res.fileID,
avatarUrl:userInfo.avatarUrl,
country:userInfo.country,
province:userInfo.province,
nickName:userInfo.nickName,
addDate:today
},
success:res=>{
console.log(res)
},
fial:e =>{
console.log(e)
},
})
},
fail:e=>{
//提示上传失败
wx.showToast({
icon:'none',
title:'上传失败',
})
}
})
},
file:e=>{
console.error(e)
},
complete:()=>{
//上传完成后关闭loading提示框
wx.hideLoading()
this.getHistoryPhotos()
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 尝试输出用户基础信息
// console.log(app.globalData.userInfo)
// 尝试输出用户openid
// console.log(app.globalData.openid)
//更新图片历史记录
this.getHistoryPhotos()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
})