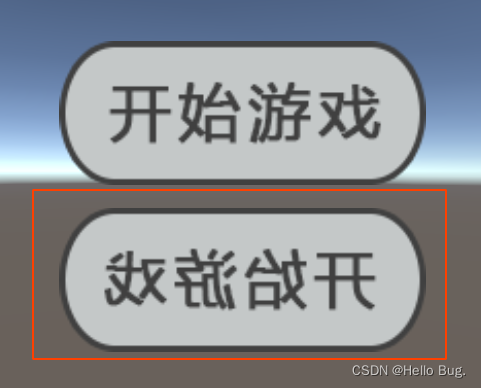
一:效果演示

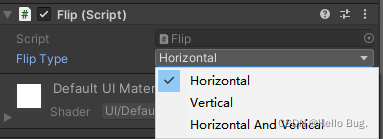
二:使用

FlipType:翻转类型(水平翻转、竖直翻转、水平竖直翻转)
三:为什么尽量避免使用将Scale设置为-1
将Scale的x、y设置为-1也可以实现翻转的效果,但是这样还会影响到子物体以及animation,所以最佳的方法是修改图片网格的绘制,我们可以继承UGUI提供的网格效果基类BaseMeshEffect修改网格顶点去实现翻转效果
UGUI源码解析——BaseMeshEffect
四:代码实现
using UnityEngine;
using UnityEngine.UI;
using System.Collections.Generic;
/// <summary>
/// 翻转
/// </summary>
[DisallowMultipleComponent]
[RequireComponent(typeof(RectTransform))]
[AddComponentMenu("LFramework/UI/Effects/Flip", 3)]
public class Flip : BaseMeshEffect
{
/// <summary>
/// 翻转类型
/// </summary>
public enum EFlipType
{
Horizontal,
Vertical,
HorizontalAndVertical,
}
//翻转类型
[SerializeField]
EFlipType m_FlipType;
public EFlipType FlipType
{
get
{
return m_FlipType;
}
set
{
m_FlipType = value;
graphic.SetVerticesDirty();
}
}
//顶点缓存
List<UIVertex> vertexCache = new List<UIVertex>();
public override void ModifyMesh(VertexHelper vh)
{
if (!IsActive())
{
return;
}
vh.GetUIVertexStream(vertexCache);
ApplyFlip(vertexCache, graphic.rectTransform.rect.center);
vh.Clear();
vh.AddUIVertexTriangleStream(vertexCache);
vertexCache.Clear();
}
void ApplyFlip(List<UIVertex> vertexCache, Vector2 pivot)
{
int vertexCount = vertexCache.Count;
for (int i = 0; i < vertexCount; i++)
{
UIVertex veretx = vertexCache[i];
if (m_FlipType == EFlipType.HorizontalAndVertical)
{
veretx.position.x = 2 * pivot.x - veretx.position.x;
veretx.position.y = 2 * pivot.y - veretx.position.y;
}
else if (m_FlipType == EFlipType.Horizontal)
{
veretx.position.x = 2 * pivot.x - veretx.position.x;
}
else if (m_FlipType == EFlipType.Vertical)
{
veretx.position.y = 2 * pivot.y - veretx.position.y;
}
vertexCache[i] = veretx;
}
}
}