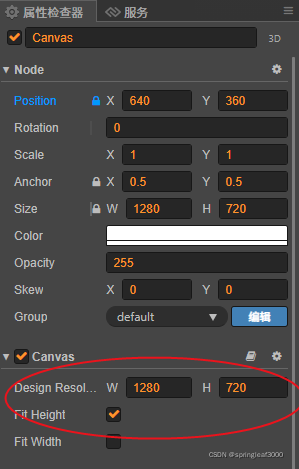
1:设置canvas默认分辨率为1280*720, 缩放模式为FitHeight

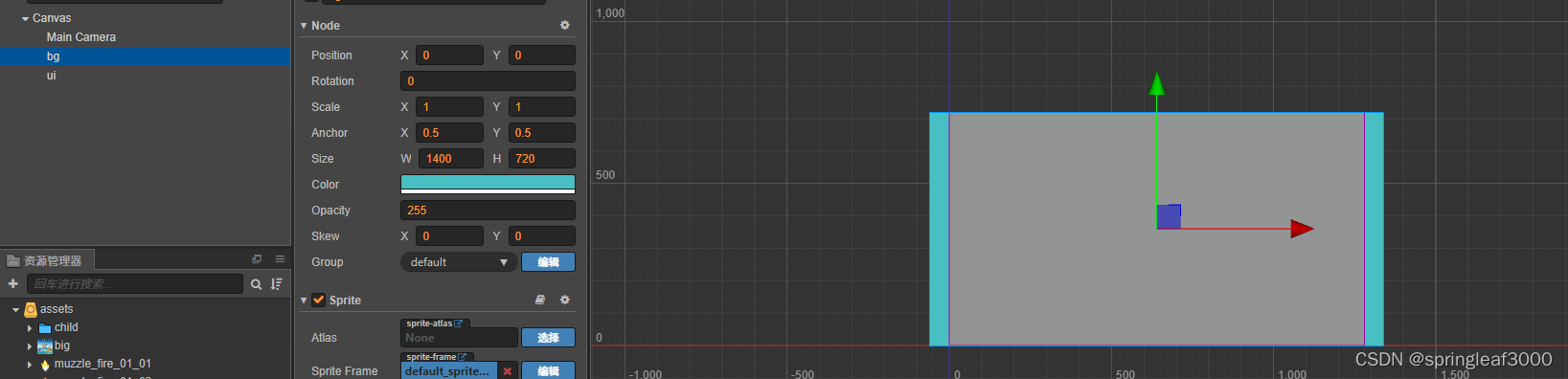
2:这里创建两个sprite单色的控件,背景控件bg和ui的控件,bg大小为1400*720, ui大小为1280*720

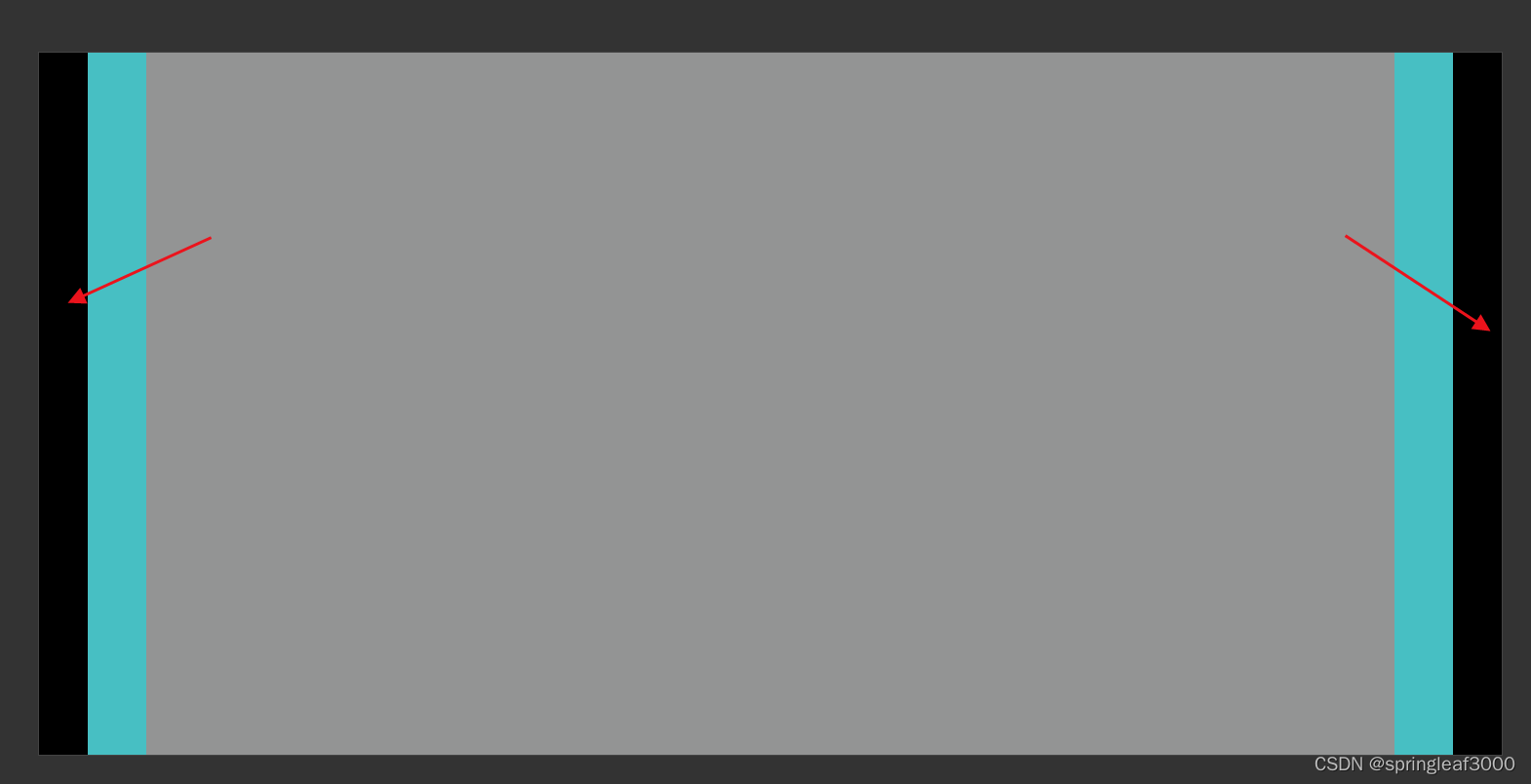
3:打开浏览器,调成1500*720的分辨率, 如果没有这个分辨率,可以在修改boot.js的文件进行新增, 参考路径D:\creator2.4.7\resources\static\preview-templates.boot.js

这里我们发现会两边留有黑边,其实,一般的手机宽高比为1.7到2.2之间,我们可以让美术出背景图为1500*720,这样背景图也就适配了大部分市面的手机了
4:如果宽高比大于1500/720时,还是会有黑边的,这时可以通过添加widget控件进行宽度的拉伸,去适配一些特殊宽高比的手机,代码如下
let bg = cc.find('bg', this.node)
let sprite = bg.getComponent(cc.Sprite)
let spWidth = sprite.spriteFrame.getTexture().width
let screen_width = cc.winSize.width
if(screen_width > spWidth) {
let widget = bg.addComponent(cc.Widget)
widget.isAlignTop = true
widget.isAlignBottom = true
widget.isAlignLeft = true
widget.isAlignRight = true
widget.top = 0
widget.bottom = 0
widget.left = 0
widget.right = 0
}5:这里的cc.winSize的宽高会根据Canvas的FitHeight与FitWidth适配方案变化的,具体的求值为:
(1)canvas FitHeight缩放模式时 winSize
width求值公式为 frameSize.width / ? = ?frameSize.height / disignSize.height
height = disignSize.height
(2)canvas FitWidth缩放模式时 winSize
width = disignSize.width
height求值公式为 frameSize.width / disignSize.width = ?frameSize.height / ?
(3)canvas FitHeight与FitWidth模式同时设置时 winSize = 设计分辨率
其中的
frameSize = cc.view.getFrameSize(), 是指手机的分辨率
disignSize = cc.view.getDesignResolutionSize(), 是指设计分辨率,Canva属性里有对应的配置
