Unity 世界坐标、屏幕坐标、UGUI 坐标 相互转换
坐标转换是游戏开发过程中必不可少的环节
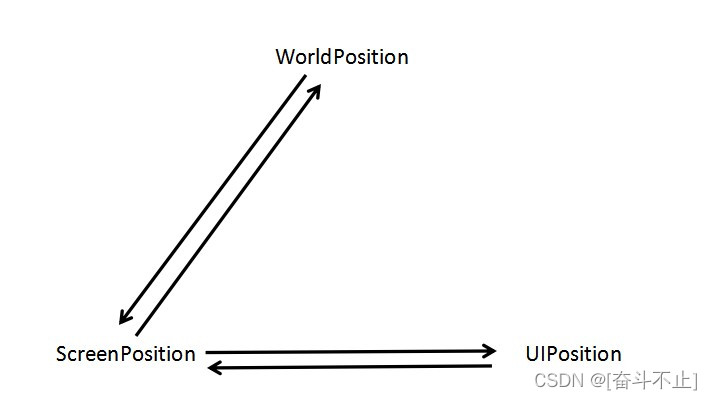
看下图 世界坐标、屏幕坐标、UI 坐标 三种坐标系的转换过程,此文章中的 UI 坐标特指 UGUI 坐标

从上图可以看到,世界坐标 和 UI 坐标 需要通过 屏幕坐标作为中间转换媒介
世界坐标 -> 屏幕坐标 -> UI 坐标
UI 坐标 -> 屏幕坐标 -> 世界坐标
屏幕坐标为 从屏幕左下角开始 坐标为 Vector2 (0, 0),
右上角结束坐标为 Vector2(Screen.width, Screen.height)
关于屏幕的坐标还有一个视口坐标 (Viewport)
视口坐标为 从屏幕左下角开始 坐标为 Vector2 (0, 0),
右上角结束坐标为 Vector2(1, 1)
本篇省略 视口坐标的转换
代码如下
首先提供一个获取 UI 摄像机的方法
UGUI 中 Canvas 的 renderMode 分为
RenderMode.ScreenSpaceOverlay、
RenderMode.ScreenSpaceCamera、
RenderMode.WorldSpace
其中 RenderMode.ScreenSpaceOverlay 不需要摄像机,其他两种需要摄像机,所以 UIManager 类需要根据 renderMode 类型处理 UICamera 的获取
public class UIManager : MonoBehaviour
{
public static UIManager Instance;
public Camera UICamera;
// Start is called before the first frame update
void Start()
{
Instance = this;
Canvas canvas = GameObject.Find("Canvas").GetComponent<Canvas>();
if ( canvas.renderMode == RenderMode.ScreenSpaceCamera
|| canvas.renderMode == RenderMode.WorldSpace)
{
UICamera = canvas.worldCamera;
}
else if (canvas.renderMode == RenderMode.ScreenSpaceOverlay)
{
UICamera = null;
}
}
public static UIManager GetInstance()
{
return Instance;
}
}
using UnityEngine;
public class PositionConvert
{
/// <summary>
/// 世界坐标转换为屏幕坐标
/// </summary>
/// <param name="worldPoint">屏幕坐标</param>
/// <returns></returns>
public static Vector2 WorldPointToScreenPoint(Vector3 worldPoint)
{
// Camera.main 世界摄像机
Vector2 screenPoint = Camera.main.WorldToScreenPoint(worldPoint);
return screenPoint;
}
/// <summary>
/// 屏幕坐标转换为世界坐标
/// </summary>
/// <param name="screenPoint">屏幕坐标</param>
/// <param name="planeZ">距离摄像机 Z 平面的距离</param>
/// <returns></returns>
public static Vector3 ScreenPointToWorldPoint(Vector2 screenPoint, float planeZ)
{
// Camera.main 世界摄像机
Vector3 position = new Vector3(screenPoint.x, screenPoint.y, planeZ);
Vector3 worldPoint = Camera.main.ScreenToWorldPoint(position);
return worldPoint;
}
/
// RectTransformUtility.WorldToScreenPoint
// RectTransformUtility.ScreenPointToWorldPointInRectangle
// RectTransformUtility.ScreenPointToLocalPointInRectangle
// 上面三个坐标转换的方法使用 Camera 的地方
// 当 Canvas renderMode 为 RenderMode.ScreenSpaceCamera、RenderMode.WorldSpace 时 传递参数 canvas.worldCamera
// 当 Canvas renderMode 为 RenderMode.ScreenSpaceOverlay 时 传递参数 null
// UI 坐标转换为屏幕坐标
public static Vector2 UIPointToScreenPoint(Vector3 worldPoint)
{
// RectTransform:target
// worldPoint = target.position;
Camera uiCamera = UIManager.GetInstance().UICamera;
Vector2 screenPoint = RectTransformUtility.WorldToScreenPoint(uiCamera, worldPoint);
return screenPoint;
}
// 屏幕坐标转换为 UGUI 坐标
public static Vector3 ScreenPointToUIPoint(RectTransform rt, Vector2 screenPoint)
{
Vector3 globalMousePos;
//UI屏幕坐标转换为世界坐标
Camera uiCamera = UIManager.GetInstance().UICamera;
// 当 Canvas renderMode 为 RenderMode.ScreenSpaceCamera、RenderMode.WorldSpace 时 uiCamera 不能为空
// 当 Canvas renderMode 为 RenderMode.ScreenSpaceOverlay 时 uiCamera 可以为空
RectTransformUtility.ScreenPointToWorldPointInRectangle(rt, screenPoint, uiCamera, out globalMousePos);
// 转换后的 globalMousePos 使用下面方法赋值
// target 为需要使用的 UI RectTransform
// rt 可以是 target.GetComponent<RectTransform>(), 也可以是 target.parent.GetComponent<RectTransform>()
// target.transform.position = globalMousePos;
return globalMousePos;
}
// 屏幕坐标转换为 UGUI RectTransform 的 anchoredPosition
public static Vector2 ScreenPointToUILocalPoint(RectTransform parentRT, Vector2 screenPoint)
{
Vector2 localPos;
Camera uiCamera = UIManager.GetInstance().UICamera;
RectTransformUtility.ScreenPointToLocalPointInRectangle(parentRT, screenPoint, uiCamera, out localPos);
// 转换后的 localPos 使用下面方法赋值
// target 为需要使用的 UI RectTransform
// parentRT 是 target.parent.GetComponent<RectTransform>()
// 最后赋值 target.anchoredPosition = localPos;
return localPos;
}
}
使用方法如下
世界坐标 -> 屏幕坐标
GameObject go = GameObject.Find("GO");
Vector2 screenPoint = PositionConvert.WorldPointToScreenPoint(go.transform.position);
屏幕坐标-> 世界坐标
Vector2 screenPoint = new Vector2(100, 100);
// 距离摄像机 Z 轴方向距离为 10
float planeZ = 10;
Vector3 worldPoint = PositionConvert.ScreenPointToWorldPoint(screenPoint, planeZ);
UI 坐标 -> 屏幕坐标
// 获取 UGUI 组件 transform
Transform dst = GameObject.Find("Canvas/Panel/Image").transform;
// 将 UI transform.position 坐标转换为屏幕坐标
Vector2 screenPoint = PositionConvert.UIPointToScreenPoint(dst.position);
屏幕坐标 -> UI 坐标 方法一
GameObject target = GameObject.Find("Canvas/Panel1/target");
RectTransform rt = target.GetComponent<RectTransform>();
// 将屏幕坐标转换为 UI transform.position
Vector3 uiPoint = PositionConvert.ScreenPointToUIPoint(rt, screenPoint);
target.transform.position = uiPoint;
屏幕坐标 -> UI 坐标 方法二
GameObject target = GameObject.Find("Canvas/Panel1/target");
RectTransform targetRt = target.GetComponent<RectTransform>();
// target Parent
Transform parent = target.transform.parent;
RectTransform parentRt = parent.GetComponent<RectTransform>();
// 将屏幕坐标转换为 UI transform.position
Vector3 uiPoint = PositionConvert.ScreenPointToUILocalPoint(parentRt, screenPoint);
targetRt.anchoredPosition = uiPoint;
代码中注释比较详细,就不细说了,使用上面方法,无论 Canvas 的 renderMode 使用哪种类型,代码执行结果都是正确的
