总页数小于5页

总页数大于5页,且当前页小于3

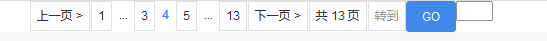
总页数大于5页,且当前页大于3

引入js文件
<script type="text/javascript" src="/public/front/js/paging.js"></script>
使用
//PageDom:挂载的dom
//memberListTotalPage:总页数
//memberPageNo:当前页
paging(PageDom, memberListTotalPage, memberPageNo)
function paging (PageDom, totalPage, pageNo) {
PageDom.empty()
/* 上一页 */
if (pageNo == totalPage && totalPage > 1 || pageNo > 1) {
var prevPage = `
<a class="page_turn_a" οnclick="prev(this)">上一页 ></a>
`
}
PageDom.append(prevPage)
/* 总页数大于5 ,不全部展示 1,2 , ..., 当前页, ... , 页尾 */
if (totalPage > 5) {
/* 当前页下雨3时展示123 ... 13 */
if (pageNo < 3) {
for (var i = 1; i < 4; i++) {
if (i < 4) {
if (i == pageNo) {
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
} else {
var pageHtml = `
<a class="page_turn_a pageNum" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
}
} else if (i < totalPage + 1 && i > totalPage - 1) {
var pageHtml = `
<a class="page_turn_a pageNum" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
}
PageDom.append(pageHtml);
}
var pageHtml = `
<a >...</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a class="page_turn_a pageNum" page ="${totalPage}" οnclick="pageJump(this)">${totalPage}</a>
`
PageDom.append(pageHtml);
}
if (pageNo >= 3) {
/* 最开始部分 */
for (var i = 1; i < 2; i++) {
if (i < 4) {
if (i == pageNo) {
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
} else {
var pageHtml = `
<a class="page_turn_a pageNum" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
}
} else if (i < totalPage + 1 && i > totalPage - 1) {
var pageHtml = `
<a class="page_turn_a pageNum" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
}
PageDom.append(pageHtml);
}
var pageHtml = `
<a >...</a>
`
PageDom.append(pageHtml);
/* 中间部分 1 ... 567 ... 12 */
if (pageNo < totalPage - 2) {
var pageHtml = `
<a class="page_turn_a pageNum" rel="true" page ="${parseInt(pageNo) - 1}" οnclick="pageJump(this)">${parseInt(pageNo) - 1}</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${parseInt(pageNo)}" οnclick="pageJump(this)">${parseInt(pageNo)}</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a class="page_turn_a pageNum" rel="true" page ="${parseInt(pageNo) + 1}" οnclick="pageJump(this)">${parseInt(pageNo) + 1}</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a >...</a>
`
PageDom.append(pageHtml);
}
if (pageNo == totalPage - 2) {
var pageHtml = `
<a class="page_turn_a pageNum" rel="true" page ="${parseInt(pageNo) - 1}" οnclick="pageJump(this)">${parseInt(pageNo) - 1}</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${parseInt(pageNo)}" οnclick="pageJump(this)">${parseInt(pageNo)}</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a >...</a>
`
PageDom.append(pageHtml);
}
/* 高亮 */
if (pageNo == totalPage - 1) {
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${parseInt(pageNo)}" οnclick="pageJump(this)">${parseInt(pageNo) }</a>
`
PageDom.append(pageHtml);
}
/* 最后一页 */
if (pageNo == totalPage) {
var pageHtml = `
<a class="page_turn_a pageNum" rel="true" page ="${totalPage - 1}" οnclick="pageJump(this)">${totalPage - 1}</a>
`
PageDom.append(pageHtml);
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${totalPage}" οnclick="pageJump(this)">${totalPage}</a>
`
PageDom.append(pageHtml);
} else {
var pageHtml = `
<a class="page_turn_a pageNum" page ="${totalPage}" οnclick="pageJump(this)">${totalPage}</a>
`
PageDom.append(pageHtml);
}
}
} else {
/* 页数小于5页全部展示 */
for (var i = 1; i < totalPage + 1; i++) {
if (i == pageNo) {
var pageHtml = `
<a class="page_cur pageNum" rel="true" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
} else {
var pageHtml = `
<a class="page_turn_a pageNum" page ="${i}" οnclick="pageJump(this)">${i}</a>
`
}
PageDom.append(pageHtml);
}
}
/* 下一页 */
if (pageNo == totalPage ) {
} else {
var nextPage = `
<a class="page_turn_a" οnclick="next(this)">下一页 ></a>
`
}
PageDom.append(nextPage)
/* 共多少页 */
var toalShow = `
<a class="page_turn_a" rel="true">共 ${totalPage} 页</a>
`
PageDom.append(toalShow);
/* 跳转部分 */
var GoPage = `
<a class="page_text">转到</a>
<input class="page_input_1" size="2" type="text" name="custompage" οnkeydοwn="if(event.keyCode==13) { false;}" />
<a class="page_input_2 ml10" href="javascript:;" οnclick="GoPage(this)">GO</a>
`
PageDom.append(GoPage);
}
//因为我的方法根据路径判断使用,所以跳转方法等卸载使用paging.js的页面
//点击页码
function pageJump (obj) {
$(".pageNum").removeClass('page_cur')
$(".pageNum").addClass('page_turn_a')
var showEle = $(obj)
//当前页
memberPageNo = showEle.attr('page')
showEle.addClass('page_cur')
if ( pathUrl == 'skill') {
// 调用方法,重新获取数据
categoryMemberRender(classifyId, 'skill')
} else {
categoryMemberRender(classifyId, 'category')
}
}
//下一页
function next (obj) {
memberPageNo = parseInt(memberPageNo) + 1
if ( pathUrl == 'skill') {
categoryMemberRender(classifyId, 'skill')
} else {
categoryMemberRender(classifyId, 'category')
}
}
//上一页
function prev(obj) {
memberPageNo = parseInt(memberPageNo) - 1
if ( pathUrl == 'skill') {
categoryMemberRender(classifyId, 'skill')
} else {
categoryMemberRender(classifyId, 'category')
}
}
//跳转
function GoPage (obj) {
// page_input_2
memberPageNo = $(".page_input_1").val()
if (memberPageNo <= memberListTotalPage){
if ( pathUrl == 'skill') {
categoryMemberRender(classifyId, 'skill')
} else {
categoryMemberRender(classifyId, 'category')
}
}
}
