事件处理
事件的基本使用:
1,使用v-on:xxx或@xxx绑定事件,其中xxx是事件名;
2,事件的回调需要配置在methods对象中,最终会在vm上;(没有代理)
3,methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4,methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
5.@click="demo”和@click="demo($ event)”效果一级,但后者可以传参;
元素绑定事件
@ (v-on:event=“method”)
event 事件
event.target 触发事件的目标
无参
<button @click="noParaMethod">无参事件处理</button>
有参,事件用 $event 占位
<button @click="paraMethod($event,'有参事件处理')">有参事件处理</button>
实例:
<body>
<div id="root">
<button @click="noParaMethod">无参事件处理</button>
<button @click="paraMethod($event,'有参事件处理')">有参事件处理</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
methods: {
noParaMethod() {
console.log('我是无参构造函数');
},
paraMethod(e, para) {
console.log(e.target, ', para:', para)
}
}
})
</script>
</body>
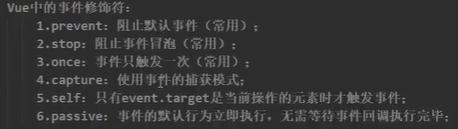
事件修饰符(6个)
修饰符连用:
@event…修饰符1.修饰符2

.prevent
阻止默认行为
.stop
阻止冒泡
<body>
<!-- 容器 -->
<div id="root">
<div @click="hello">
<button @click.stop="hello">hello</button>
</div>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data() {
return {
}
},
methods: {
hello() {
alert('hello')
}
}
})
</script>
</body>
.once
事件只触发一次
捕获时触发事件
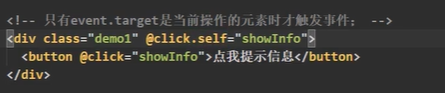
.self

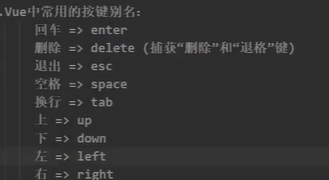
键盘事件
修饰符连用:
@event.按键1.按键2
九个常用按键别名,与keyup、keydown配合使用

<body>
<!-- 容器 -->
<div id="root">
<label for="name">你的名字: </label>
<input type="text" name="name" id="name" @keydown.enter="showInfo">
</div>
<script>
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成的生产提示
new Vue({
el: '#root',
data() {
return {
}
},
methods: {
showInfo(e) {
console.log('按键编码:', e.keyCode)
console.log('按键名字:', e.key)
console.log('按键内容:', e.target.value)
}
}
})
</script>
</body>
下一节:前端之vue计算属性与监视属性
