节点的基本操作
1.想要切换视图看到某个节点所呈现的效果,要注意点击此节点的最右边蓝色键(或者蓝色小眼睛),如图所示:

2.想看看到物体以透视线框的形式展现,可以点击第二个按键,或者紫色的模板,如图所示:

下图为开启模板按键后的物体效果:

3.红色的雪花按钮为锁定按钮,一旦按确定锁定了雪花按钮,那么尝试再移动或者缩放这个节点,节点也不会发生变化。如下图所示:

节点的一些基本操作
对一个物体进行移动的操作:
1.在节点面板添加transform节点–>选中transform节点最右边的按钮–>把geo节点的输出和transform节点的输入连起来–>在场景面板中利用手柄进行移动;
2.在属性面板中选择center的三个参数按住鼠标中键,然后根据需要调整不同的单位大小的位置;

同时对一个物体进行两种移动的话,可以用两个transform节点来控制一个物体转移到两个位置。
3.按黄色的i按钮则会弹出节点当前的信息。

注意:若出现234报错,可参考本篇博客来解决问题:
【Houdini】Error 234:报错节点无法显示错误详情
在copy节点中修改复制的物体的朝向:
取消勾选以下这个选项(使用模板物体的点属性改变位移)

这个节点的作用包括但不限于:查模板物体的点的矢量属性作为方向、控制复制物体的方向;
关于copy节点的调出:
copy节点不是在节点面板中直接按Tap键就可以调出来的,必须是点入所需要复制的geo节点后再按tap键才可以直接用名称检索到的。注意每个层级的节点是不一样的,因此如果存在找不到节点的情况很可能是层级没有设置好。
关于copy节点的复制控制:

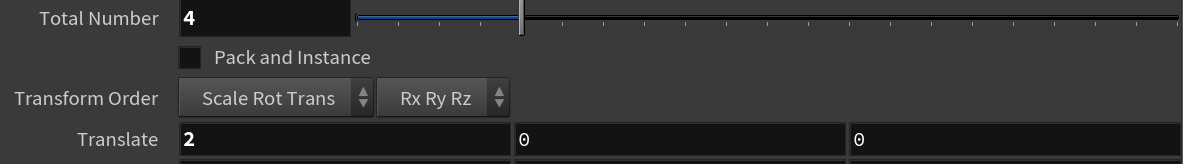
Total Number用来看复制了多少个个内容数量,通过调整下面的参数可以调整复制的内容的属性,譬如Translate就可以决定每次以怎样的一个向量来复制物体。
以下是上面这个参数所复制出来的物体的例子:
##
关于copytopoint节点
可以通过“撒点”的方式来控制物体的生成数量:
copytopoint节点通常与scatter节点一起来用,scatter节点通常用来做“撒点”的操作,然后用copytopoint来链接scatter节点,从而时间一个对点复制的操作。

如果想要scatter节点生成的点更加随机,而不是距离一定的间隔,可以将scatter节点中的这个部分取消勾选

随机生成的好帮手——attribwrangle节点
这个节点长成这个样子:

选中并连线好后,可以看到出现code窗口:

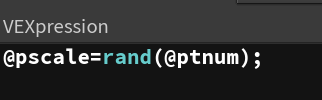
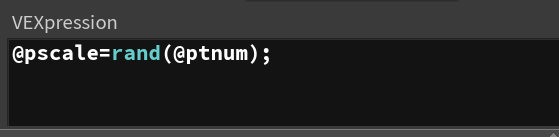
我们可以通过在Code窗口用代码来进行更好的自动化生成。教程中所给例子,是在让我们已经"撒点”生成的物体再来随机生成不同的大小,我们可以使用rand()函数,rand()函数可以把任何值(不同大小的值)传进入变成0-1的随机。因此使用它通过传进去一组非全部是一样的数来生成不同尺寸。
代码及效果如图所示:


此外,如果想要限制对象的大小范围,可以使用fit01()函数来确定范围
fit01()函数的写法fit01(0-1的数,最小值,最大值)
copytostamp节点及stamp函数
copytostamp节点可以调用多个属性

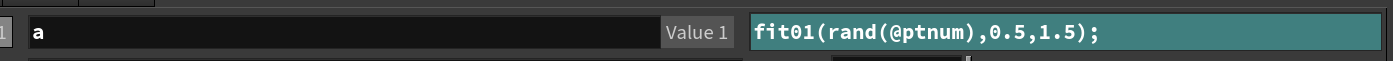
下面在节点出的输入相当于“Variable1 a=fit01(rand(@ptnum),0.5,1.5)"

然后我们会获得如下结果:

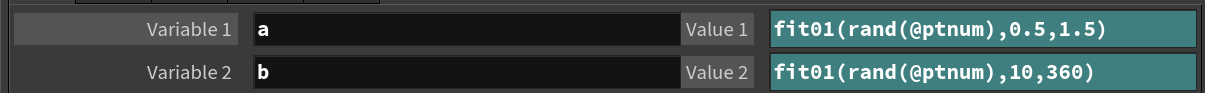
接下来我们想要该表这些小方块的方向,让这些小方块看起来更随机。而这次我们想要控制这些方块在xz面的旋转角度,所以我们在copytostamp节点增加一个属性:

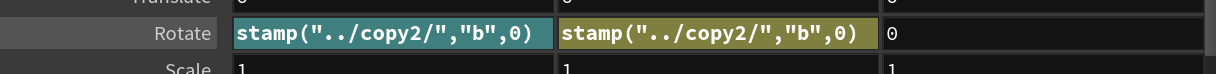
然后在transform节点引用这个随机变化的属性:

千万注意!!!!
stamp函数使用的时候千万要勾选 Stamp Input!!!

uvquickshade节点
本节点可以帮助我们在由UV的模型上面快速地进行贴图制作。
如下图所示,在Texture Map中选中我们所需要贴的贴图的路径,带UV的模型就可以自动覆盖上贴图。

bend节点
当我们想要给花瓣一些扭曲和褶皱的效果的时候,我们就需要使用bend节点来制作,它相当于Maya中的绑定的功能

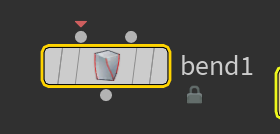
如图首先把bend节点和我们已经制作好的面片连接起来

然后在界面显示中按下回车键

我们会发现这个面片出现了这样的手柄
移动这个手柄可以发现自己这个面片以自己的中心为轴,进行了一个扭曲。

当然也可以在属性界面的bend中通过调整数值来控制面片的弯曲程度,
通过调整UV Vector Angle可以调整这个面片扭曲后的大小。

这里的Capture Direction可以调整我们扭曲的方向;
Capture Length可以调整手柄的长度;
Capture Origin可以调整我们扭曲的中心点的位置。

但是由于一个bend节点只能调整一个面片的半个方向的扭曲。因此我们复制多一个bend节点来调整另一半的扭曲程度。
鼠标点住需要复制的节点然后点击Alt就可以复制出来多一个节点:

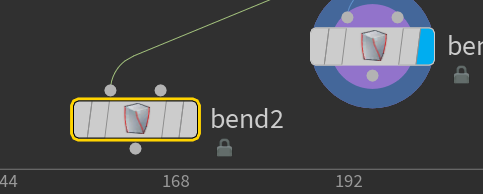
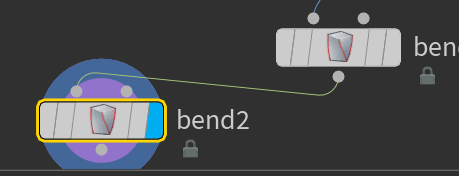
然后调整bend1和bend2的链接位置,改变bend2的Capture Direction与bend1相反,就可以得到一个两边对称扭曲的花瓣了

如下图所示:

为了再调整一下面片的x轴的扭曲程度,我们可以再复制一个bend节点,同时为了方便管理,将我们已经做好了几个节点改名字成z、z-、x。

同时调整x轴就可以看到我们的花瓣向里面扭曲啦

然后继续使用已经学习过的以及节点就可以大量复制我们的花瓣,达到如下的效果:

自动地形生成工具Mountain节点
mountain节点的原理和Unity中的自动地形生成工具Tarrian非常相似。把mountain和平面连接起来,就可以看到我们的点有了不规律的起伏:

然后在最后的节点里面观察,调整节点的一些参数,从而在画面中获得透视感:

接下来进行每个花瓣的更多属性的个性化调整,使用我们已经介绍过的节点然后使用VEX语言写代码:
输入如下代码,并点击界面进行编译:

可以看到花瓣的大小已经不是那么“整齐划一”了;

接下来我们继续使用copystamp节点来让我们的花瓣的旋转角度变得更加随机:
首先在Copysstamp中创建一个有关于角度变量,并且让这个变量等于一个0-360以内的值:

然后在我们的节点中使用stamp()函数来调用它:

接下来使用同样的方法来改变x和y的随机值:

同时可以1给@ptnum加上不同的数字让rand值更随机;
接下来我们还想要让我们的花瓣形态变得更加随机,于是我们就进一步发挥我们stamp函数的潜力,让它调整我们花瓣的卷曲程度:

然后在控制x方向卷曲的节点的bend属性中同样是使用stamp()函数引用它:

其效果图如下:

程序化生成后的手动调节
由于我们的画面是随机生成的,假如我们这时候某个地方需要增添别的内容,我们可能想要有的地方花瓣比较多,有的地方花瓣比较少。因此对于程序化生成的花瓣我们想要手动做一些最后的修饰,下面我们来演示一下如何进行删减:
首先添加一个节点,然后选中选择按钮,框选需要删减花瓣的区域,如下图所示:

然后直接按键盘的delect键删减,同时可以看到节点区域出现了节点表示对象被清除。
