思路
测试有两种思路:
-
不改变物体的缩放,改变物体中的材质的Tiling值即缩放值。
-
根据材质中的图片的宽高比调整物体的缩放从而达到Tiling值在一比一的情况下,物体的宽高比能够和图片的宽高比一致的情况。
思路2
思路1 就没有去尝试了,这里只给出思路2的方案。
思路2的想法是收缩物体本身的长或者宽,来达到尺寸与图片原始尺寸对应的情况。
-
图片宽高比比物体小,设想物体是个正方形。图片是个高比宽大的长方形,这时如果要收缩物体到宽高比与图片一致,则物体的宽度需要收缩,这个收缩后的尺寸是物体当前的高度乘以图片的宽高比。
-
图片宽高比比物体大,设想物体是个正方形。图片是个宽比高大的长方形,这时如果要收缩物体到宽高比与图片一致,则物体的高度需要收缩,这个收缩后的尺寸是物体当前的宽度除以图片的宽高比。
AABB
MeshRenderer的bounds的extents是物体在3D世界中的AABB的大小,它是物体本身的网格大小和物体的缩放一起计算的结果。
注意bounds是AABB,Unity官网已经声明, AABB的定义相对于OBB。

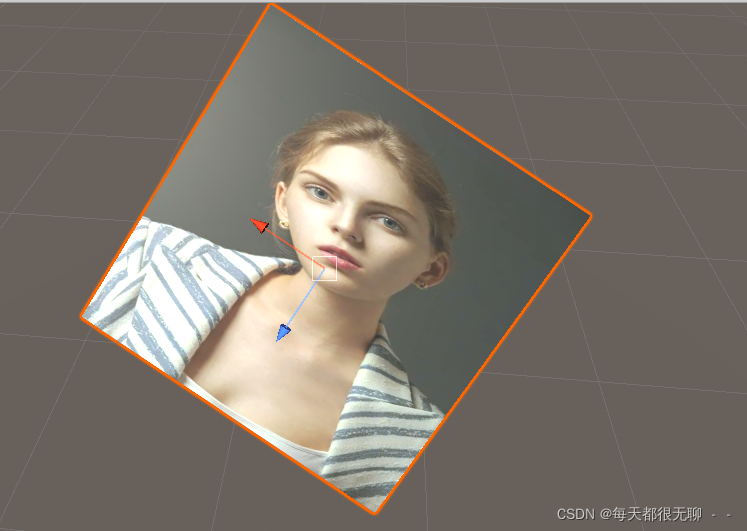
所以如下图所示,z分量是物体在世界坐标的z方向的bounds的一半大小,x分量是物体在世界坐标的x方向的bounds的大小。

在物体的三个轴与世界坐标系的三个轴对齐的情况,可以用这种方式获得。
但是物体如果三个轴没有对齐,那么获取图片的宽和高就会出现问题。
OBB
Unity中默认面片Plane的坐标轴和图片赋值情况如上所示,这里的脚本是基于这个条件的。
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TextureStretchObjectScale : MonoBehaviour
{
private Texture _texture;
[SerializeField]
private Material _material;
[SerializeField]
private MeshRenderer meshRenderer;
[SerializeField]
private GenerateOBB _generateObb;
private void Awake()
{
_texture = _material.mainTexture;
}
private void Start()
{
_generateObb.Generate();
CorrectStretch();
}
/// <summary>
/// 这个方法要求本方法执行前meshRenderer所在的物体的scale是1向量
/// </summary>
public void CorrectStretch()
{
float texWidth = _texture.width;
float texHeight = _texture.height;
//在Unity原始平面物体中
//图片的宽,对应物体的x轴方向的长度
//图片的高,对应物体的z轴方向的长度
//所以得到比值的除数和被除数也要对应
float textureWidthHeightRatio = texWidth / texHeight;
float objectXSize = _generateObb.Length;
float objectZSize = _generateObb.Width;
float objectWidthHeightRatio = objectXSize / objectZSize;
float currentObjectScaleToImageWidth = meshRenderer.transform.localScale.x;
float currentObjectScaleToImageHeight = meshRenderer.transform.localScale.z;
if (textureWidthHeightRatio < objectWidthHeightRatio)
{
float respectObjectScaleToImageWidth = currentObjectScaleToImageWidth * textureWidthHeightRatio;
meshRenderer.transform.localScale = new Vector3(respectObjectScaleToImageWidth,
meshRenderer.transform.localScale.y, currentObjectScaleToImageHeight);
}else
if (textureWidthHeightRatio > objectWidthHeightRatio)
{
float respectObjectScaleToImageHeight = currentObjectScaleToImageHeight / textureWidthHeightRatio;
meshRenderer.transform.localScale = new Vector3(currentObjectScaleToImageWidth,
meshRenderer.transform.localScale.y, respectObjectScaleToImageHeight);
}
}
}