①. Stream.sorted字段排序
-
①. sorted() 默认使用自然序排序, 其中的元素必须实现Comparable接口
-
②. sorted(Comparator<? super T> comparator) :我们可以使用lambada来创建一个Comparator实例。可以按照升序或着降序来排序元素
-
③. 常用方法展示:
// 默认升序
list.stream().sorted()
// 自然序逆序元素,使用Comparator 提供的reverseOrder() 方法 降序
list.stream().sorted(Comparator.reverseOrder())
// 使用Comparator 来排序一个list
list.stream().sorted(Comparator.comparing(Student::getAge))
// 颠倒使用Comparator 来排序一个list的顺序,使用Comparator 提供的reverseOrder() 方法
list.stream().sorted(Comparator.comparing(Student::getAge).reversed())
- ④. 测试代码
// User[id; age; name; Info[salary]]
List<User> lists = Lists.newArrayList();
lists.add(new User(1, 24, "张三", new Info("7000")));
lists.add(new User(2, 22, "李四", new Info("8500")));
lists.add(new User(3, 24, "王五", new Info("9000")));
// 整形集合
List<Integer> numbers = Arrays.asList(1, 2, 3, 4, 5);
// 按年龄升序
List<User> userList = lists.stream()
.sorted(Comparator.comparing(User::getAge))
.collect(Collectors.toList());
List<Integer> numberList = numbers.stream()
.sorted(Comparator.comparing(Integer::intValue))
.collect(Collectors.toList());
// 按年龄降序
List<User> userList = lists.stream()
.sorted(Comparator.comparing(User::getAge).reversed())
.collect(Collectors.toList());
List<Integer> numberList = numbers.stream()
.sorted(Comparator.comparing(Integer::intValue).reversed())
.collect(Collectors.toList());
②. thenComparing多字段排序
-
①. 通过Comparator.thenComparing(Comparator<? super T> other) 实现
-
②. 先以年龄升序,当年龄相同时,以薪资升序
// 关键字thenComparing
// 1.先以年龄升序 2.当年龄相同时,在以薪资升序
List<User> userList = lists.stream()
.sorted(Comparator.comparing(User::getAge).thenComparing(User::getSalary))
.collect(Collectors.toList());
- ③. 多字段即升序又降序排序
// 关键 thenComparing、Comparator.reverseOrder()
// 1.先以年龄升序 2.当年龄相同时,在以薪资降序
List<User> userList = lists.stream()
.sorted(Comparator.comparing(User::getAge).thenComparing(User::getSalary,Comparator.reverseOrder()))
.collect(Collectors.toList());
③. 三级分类树状展示
-
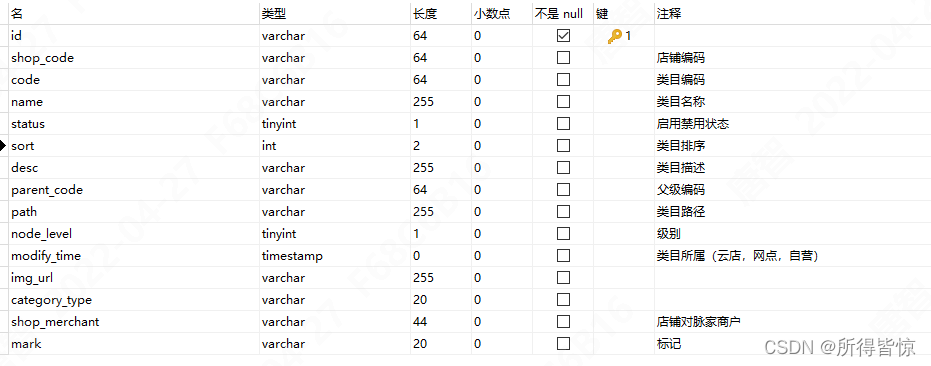
①. 表结构如下

-
②. 按照如下的json格式展示,并且要求按照parent_code(升序),sort(升序),modify_time DESC(降序)
[
{
"categoryType": "LIBRARY",
"childList": [
{
"categoryType": "LIBRARY",
"code": "200200",
"id": "5f1a559e3a36990001bf24e1",
"modifyTime": 1598593435000,
"name": "清热解毒",
"nodeLevel": 1,
"parentCode": "100017",
"shopCode": "YD-5e79a51c28a3200001d9e719",
"shopMerchant": "5e79a51c28a3200001d9e719",
"sort": 0,
"status": true
},
{
"categoryType": "LIBRARY",
"code": "200197",
"id": "5f1a559e3a36990001bf24e2",
"imgUrl": "",
"modifyTime": 1598593435000,
"name": "感冒药",
"nodeLevel": 1,
"parentCode": "100017",
"shopCode": "YD-5e79a51c28a3200001d9e719",
"shopMerchant": "5e79a51c28a3200001d9e719",
"sort": 1,
"status": true
},
{
"categoryType": "LIBRARY",
"code": "200291",
"id": "5f1a559e3a36990001bf24e3",
"modifyTime": 1598593435000,
"name": "其他",
"nodeLevel": 1,
"parentCode": "100017",
"shopCode": "YD-5e79a51c28a3200001d9e719",
"shopMerchant": "5e79a51c28a3200001d9e719",
"sort": 2,
"status": true
},
{
"categoryType": "LIBRARY",
"code": "200199",
"id": "5f1a559e3a36990001bf24e5",
"modifyTime": 1598593436000,
"name": "消炎药",
"nodeLevel": 1,
"parentCode": "100017",
"shopCode": "YD-5e79a51c28a3200001d9e719",
"shopMerchant": "5e79a51c28a3200001d9e719",
"sort": 4,
"status": true
}
],
"code": "100017",
"id": "5f1a559e3a36990001bf24e6",
"imgUrl": "",
"modifyTime": 1650966344000,
"name": "常备用药",
"nodeLevel": 0,
"shopCode": "YD-5e79a51c28a3200001d9e719",
"shopMerchant": "5e79a51c28a3200001d9e719",
"sort": 0,
"status": true
}
]
public List<GoodsCategory> getGoodsCategoryList(......) {
// .....前面步骤就省略了,parentCategorieList获取到的是表中的所有数据
List<GoodsCategory> parentCategorieList = collect.stream().filter((entity) -> {
return entity.getParentCode() == null;
}).map((item) -> {
item.setChildList(getChilder(item, collect));
return item;
//order by parent_code,sort,modify_time DESC
})
//(1). 对parentCode进行升序
.sorted((menu1,menu2)->{
return menu1.getParentCode()==null?0:menu1.getParentCode().length()-(menu2.getParentCode()==null?0:menu2.getParentCode().length());
})
// .sorted((menu1,menu2)->{
// return menu1.getSort()==null?0:menu1.getSort()-(menu2.getSort()==null?0:menu2.getSort());
// })
//(2). 在sort相同的情况下,对modifyTime进行降序排列
.sorted(Comparator.comparingInt(GoodsCategory::getSort).thenComparing(GoodsCategory::getModifyTime,Comparator.reverseOrder()))
//.sorted(Comparator.comparing(GoodsCategory::getModifyTime).reversed())
.collect(Collectors.toList());
return parentCategorieList;
private List<GoodsCategory> getChilder(GoodsCategory root, List<GoodsCategory> goodsCategoryList) {
List<GoodsCategory> collect = goodsCategoryList.stream()
.filter(entity -> {
return root.getCode().equals(entity.getParentCode());
}).map((item) -> {
if(!CollectionUtils.isEmpty(getChilder(item, goodsCategoryList))){
item.setChildList(getChilder(item, goodsCategoryList));
}
return item;
})
.sorted((menu1,menu2)->{
return menu1.getParentCode()==null?0:menu1.getParentCode().length()-(menu2.getParentCode()==null?0:menu2.getParentCode().length());
})
// .sorted((menu1,menu2)->{
// return menu1.getSort()==null?0:menu1.getSort()-(menu2.getSort()==null?0:menu2.getSort());
// })
.sorted(Comparator.comparingInt(GoodsCategory::getSort).thenComparing(GoodsCategory::getModifyTime,Comparator.reverseOrder()))
.collect(Collectors.toList());
return collect;
}
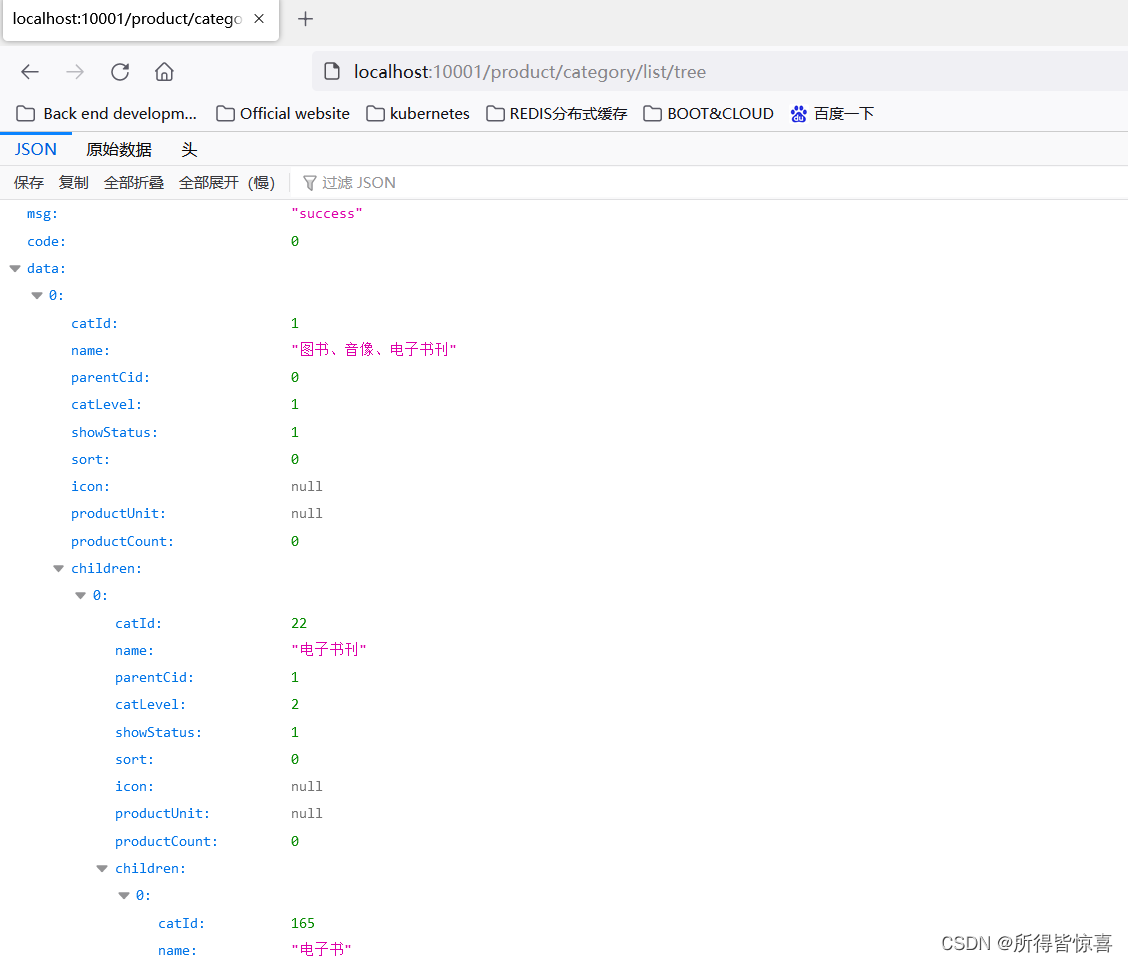
④. 三级分类树状展示2
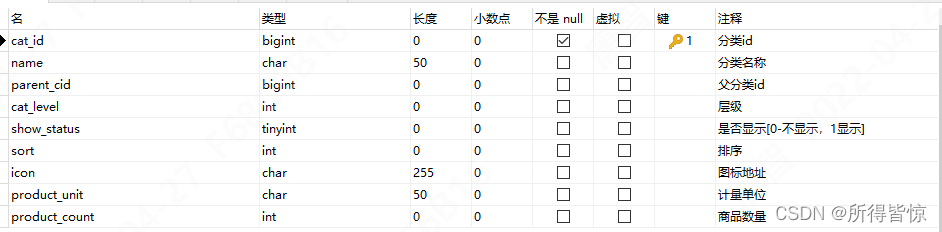
- ①. 数据库表结果如下:

- ②. 使用java8新特性查找三级联洞并封装成树形结构
@RestController
@RequestMapping("product/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
/**
* 查出所有分类、以及子分类,以树形结构组装起来
*/
@RequestMapping("/list/tree")
//@RequiresPermissions("product:category:list")
public R list(){
List<CategoryEntity> entities = categoryService.listWithTree();
return R.ok().put("data", entities);
}
}
@Override
public List<CategoryEntity> listWithTree() {
//1、查出所有分类
List<CategoryEntity> entities = baseMapper.selectList(null);
//2、组装成父子的树形结构
//2.1)、找到所有的一级分类
List<CategoryEntity> level1Menus = entities.stream().filter(categoryEntity ->
categoryEntity.getParentCid() == 0
).map((menu)->{
menu.setChildren(getChildrens(menu,entities));
return menu;
}).sorted((menu1,menu2)->{
return (menu1.getSort()==null?0:menu1.getSort()) - (menu2.getSort()==null?0:menu2.getSort());
}).collect(Collectors.toList());
return level1Menus;
}
//递归查找所有菜单的子菜单
private List<CategoryEntity> getChildrens(CategoryEntity root,List<CategoryEntity> all){
List<CategoryEntity> children = all.stream().filter(categoryEntity -> {
return categoryEntity.getParentCid() == root.getCatId();
}).map(categoryEntity -> {
//1、找到子菜单
categoryEntity.setChildren(getChildrens(categoryEntity,all));
return categoryEntity;
}).sorted((menu1,menu2)->{
//2、菜单的排序
return (menu1.getSort()==null?0:menu1.getSort()) - (menu2.getSort()==null?0:menu2.getSort());
}).collect(Collectors.toList());
return children;
}
@Data
@TableName("pms_category")
public class CategoryEntity implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 分类id
*/
@TableId
private Long catId;
/**
* 分类名称
*/
private String name;
/**
* 父分类id
*/
private Long parentCid;
/**
* 层级
*/
private Integer catLevel;
/**
* 是否显示[0-不显示,1显示]
*/
@TableLogic(value = "1",delval = "0")
private Integer showStatus;
/**
* 排序
*/
private Integer sort;
/**
* 图标地址
*/
private String icon;
/**
* 计量单位
*/
private String productUnit;
/**
* 商品数量
*/
private Integer productCount;
@TableField(exist = false)
private List<CategoryEntity>children;
}