-
动画篇
-
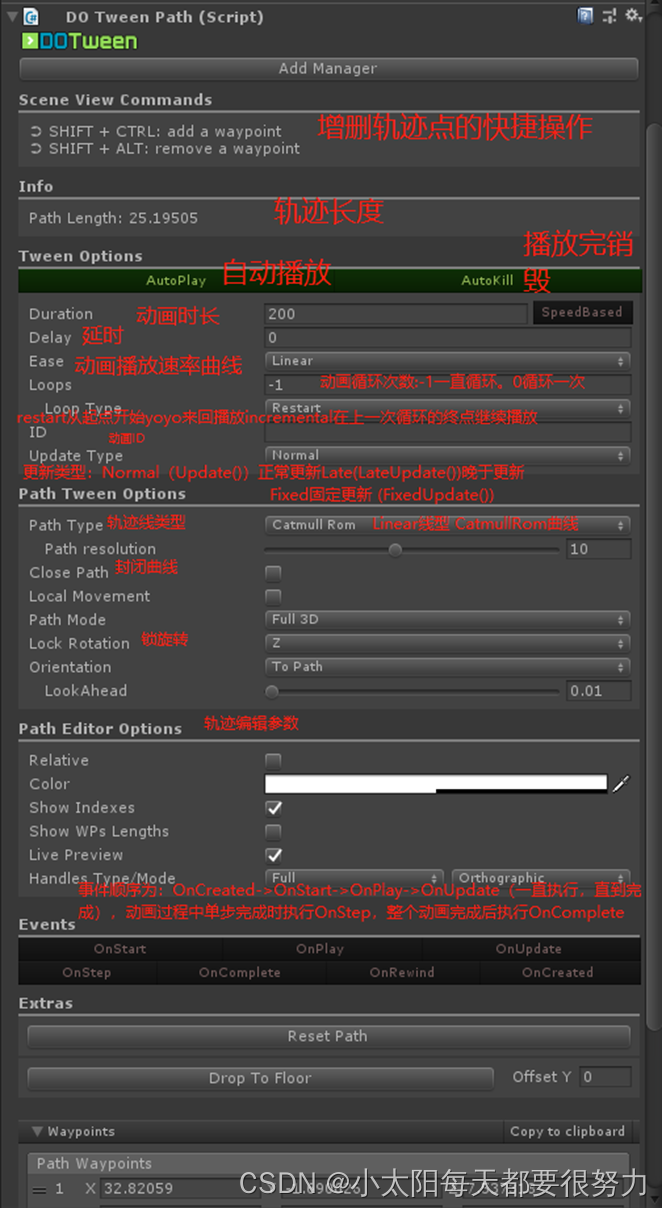
DOTweenPath组件,用于轨迹移动

?WayPoints:移动轨迹点,选中后点击右边的Copy to clipboard,将坐标复制至剪贴板,加减按钮即指增加减少坐标点。
-
调整Animation的运行速率(挂在需要改变运行速率的人物上)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class change_anim_speed : MonoBehaviour {
public Animation anim;
void Start()
{
anim = GetComponent<Animation>();
foreach (AnimationState state in anim)
{
state.speed = 10.0F;//运行速率设置
}
}
}
-
粒子特效调整速度

?
-
按钮呼吸感(挂在需要特效的按钮上)

?
using DG.Tweening;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BtnEffect : MonoBehaviour//按钮增加呼吸感
{
void Start()
{
//在自身的大小上加上0.2倍
Vector3 effectScale = transform.localScale + new Vector3(0.2f, 0.2f, 0.2f);
//设置动画
Tweener tweener = transform.DOScale(effectScale, 1f);
//设置动画loop属性
tweener.SetLoops(-1, LoopType.Yoyo);
tweener.Play();
}
}
问题
打包双目显示效果
- 在头盔里显示打包出来的项目是一个平面双目展示效果的时候,排查是否在导入项目时,导入了重复的picoSDK,将原来的picosdk删掉,导入新的即可解决,删除时注意删掉这两个文件夹,Plugin中的文件对照着以前的项目进行删除,不能全部删除。
UI格式
UI中text自适应组件(这种组件运行时开销大,需要设定好之后关闭)

按钮
注意,按钮直接换颜色变扭换图片开销小
字体设置

?按钮图片设置

?控制篇
视频渲染
?
?
?Timeline中的选择控制(仅限于出现点击情况下开启)

减小运行开销和app安装大小方法
- 字母图片是红色的,但想实现黑色的效果,调整图片的颜色即可(此种比直接换图片开销小)
- 针对全部是视频的项目,需要减轻项目运行时的开销,此项目解决方法,按10倍速加快渲染场景的动画的运行速度,然后渲染短时间视频,,播放视频时按照0.1倍速播放
- 更改风的效果

?
- 对于路径动画一定要更改延迟时间,否则只是动画加快,但是路径运行的时间没有加快

?
- 动画及调节动画运行的速率


资源包导入




using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class BlackTransition : MonoBehaviour
{
??? public MeshRenderer meshRenderer;
??? void Start()
??? {
??????? meshRenderer.material.DOFade(0, 3f);
??????? Destroy(gameObject, 3f);
??? }
}脚本优化



