背景:
随便短视频和直播行业的发展,创作者与浏览者之间存在一定的互动,这些互动表现形式很多,最常见的属于动画。
动画:
Android的动画分为三种:接下来我会简单的进行介绍,大家可以自行去查阅资料
-
View Animation(视图动画)
-
Drawable Animation(帧动画)
-
Property Animation(属性动画)
1.
视图动画,也叫Tween(补间)动画可以在一个视图容器内执行一系列简单变换(位置、大小、旋转、透明度)。譬如,如果你有一个TextView对象,您可以移动、旋转、缩放、透明度设置其文本,当然,如果它有一个背景图像,背景图像会随着文本变化。
补间动画通过XML或Android代码定义,建议使用XML文件定义,因为它更具可读性、可重用性。
2.属性动画
Android 3.0以后引入了属性动画,属性动画可以轻而易举的实现许多View动画做不到的事,上面也看见了,View动画无非也就做那几种事情,别的也搞不定,而 属性动画就可以的,譬如3D旋转一张图片。其实说白了,你记住一点就行,属性动画实现原理就是修改控件的属性值实现的动画。
3.帧动画
Drawable动画其实就是Frame动画(帧动画),它允许你实现像播放幻灯片一样的效果,这种动画的实质其实是Drawable,所以这种动画的XML定义方式文件一般放在res/drawable/目录下。中间是一组动画资源
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@drawable/slv_ca_1"
android:duration="100" />
</animation-list>
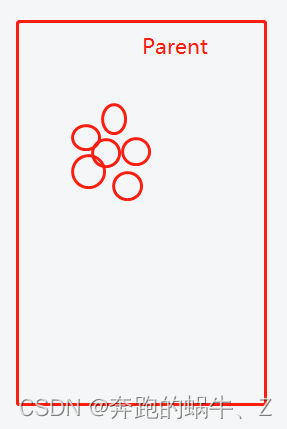
?思路:大家都知道点赞出现的动画是一连串的,并不是一个。我们经常用的都是单个view绑定一个动画,无法达到动画连赞效果。
连赞:连赞的思路就是不停的追加新的view进入parent中,

parent可以是一个viewGroup,常用的我们可以重写 extends RelativeLayout;
由于parent是一个容器,我们只需要处理好动画集合即可,并对动画进行监听。
1.动画资源集合:常见的有不同的drawable
2.创建动画view,ImageView img=new ImageView(mContext);
????????addView(img);
//event通过获取parent ontouch(View v,MotionEvent event)获取
//设定位置
img.setX(event.getX());
img.setY(event.getY());
//设置view大小,
ime.setLayoutParents();
//准备好动画
Animation anm=getAnmation(img);
anm.addListener(
new AnimatorListenerAdapter(){
public void onAnimationEnd(Animator animation) {
//动画结束,移除当前视图,避免资源过多,导致内存溢出
post(new Runnable() {
@Override
public void run() {
removeView(imageView);
}
});
}
}
);//监听结束需要移除动画?
anm.start();
核心:
1.view的坐标
2.动画的:动画的组合
AnimationSet 和 AnimatorSet
AnimationSet :同时执行
AnimatorSet:
1.animatior.playTogether(anim1, anim2...);// 并行,同时执行
2.animatior.playSequentially(an1,an2,an3,an4...);// 有序队列执行
3.考虑内容溢出:动画结束需要removeView(view),把不再显示的view给销毁了,否则一直往内存中添加,导致OOM
4.动画:自行设计
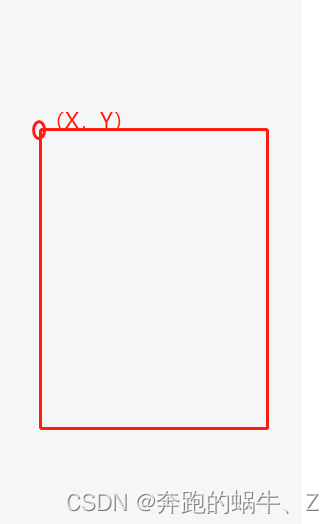
5.坐标:view的坐标setX(),setY*();

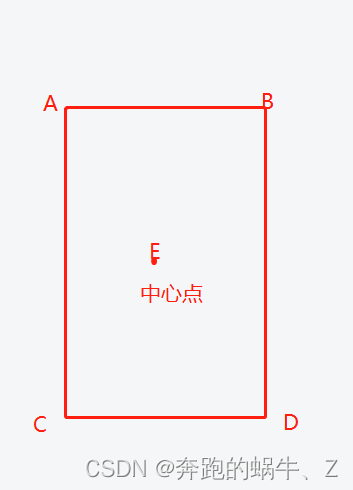
设置(X,Y?)的坐标,其实是左边顶部的坐标,left-Top-Point,并不是重心坐标点。在处理的时候需要注意一下,

A=(x,y) B=(x+width,y),C(x,y+height),D(x+width,y+height),
重心点E(x+width/2,t+height/2)
