需求缘由
项目是前后端不分离开发的,很老的项目,里面很多插件只能支持ie8,业主公司浏览器都是ie8 ,这次想给所有页面添加用户水印,所以开发需要兼容ie8
水印代码
创建一个js 文件watermark.js
// 水印
// 水印
(function(watermark){
window.watermarkdivs = [];
// 加载水印
var loadMark = function(settings) {
var defaultSettings={
watermark_txt:watermark.watermark_txt, //水印内容
watermark_x:20,//水印起始位置x轴坐标
watermark_y:20,//水印起始位置Y轴坐标
watermark_rows:0,//水印行数
watermark_cols:0,//水印列数
watermark_x_space:200,//水印x轴间隔
watermark_y_space:100,//水印y轴间隔
watermark_font:'微软雅黑',//水印字体
watermark_color:'black',//水印字体颜色
watermark_fontsize:'28px',//水印字体大小
watermark_alpha:0.15,//水印透明度,要求设置在大于等于0.003
watermark_width:150,//水印宽度
watermark_height:100,//水印长度
watermark_angle:15,//水印倾斜度数
watermark_progid:'alpha(opacity=15)'
};
//采用配置项替换默认值,作用类似jquery.extend
if(arguments.length===1&&typeof arguments[0] ==="object" )
{
var src=arguments[0]||{};
for(key in src)
{
if(src[key]&&defaultSettings[key]&&src[key]===defaultSettings[key])
continue;
else if(src[key])
defaultSettings[key]=src[key];
}
}
if (window.watermarkdivs && window.watermarkdivs.length > 0) {
document.body.removeChild(document.getElementById("markid"));
window.watermarkdivs = [];
}
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
// 创建文档碎片
var oTemp = document.createDocumentFragment();
//创建水印外壳div
var watermarkDiv = document.getElementById("markid");
if(!watermarkDiv){
watermarkDiv =document.createElement('div');
watermarkDiv.id="markid";
watermarkDiv.style.pointerEvents = "none";
document.body.appendChild(watermarkDiv);
}
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width *defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
var oText=document.createTextNode(defaultSettings.watermark_txt);
mask_div.appendChild(oText);
// 设置水印相关属性start
mask_div.id = 'mask_div' + i + j;
mask_div.onselectstart="return false";
//设置水印div倾斜显示
mask_div.style.filter = "progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=0.96593, M12=0.25882, M21=-0.25882, M22=0.96593) progid:DXImageTransform.Microsoft.Alpha(opacity=15)";
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style['-moz-transform'] = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style['-ms-transform'] = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style['-ot-transform'] = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
//选不中
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
//mask_div.style.border="solid #eee 1px";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style['-moz-opacity']=defaultSettings.watermark_alpha;
mask_div.style['-khtml-opacity']= defaultSettings.watermark_alpha;
// mask_div.style.filter = defaultSettings.watermark_progid;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
//设置水印相关属性end
//附加到文档碎片中
watermarkDiv.appendChild(mask_div);
watermarkDiv.style.cursor = "default";
window.watermarkdivs.push(watermarkDiv); //控制页面大小变化时水印字体
};
};
//一次性添加到document中
document.body.appendChild(oTemp);
};
watermark.init = function(settings) {
window.onload = function() {
loadMark(settings);
};
window.onresize = function() {
loadMark(settings);
};
};
watermark.load = function(settings){
loadMark(settings);
};
})(window.watermark = {} );
页面使用
<script language="javascript" src="XX/XX/watermark.js"></script> //引入之前定义的watermark.js
<script type="text/javascript">
$(function(){
watermark.load(watermark_txt:"12222") // watermark_txt 水印名称
});
</script>
本地运行如图

本地运行的时候页面是没有问题的,部署测试或者生产环境时,在ie8 浏览器打开时,水印没有透明度和倾斜的

解决方式
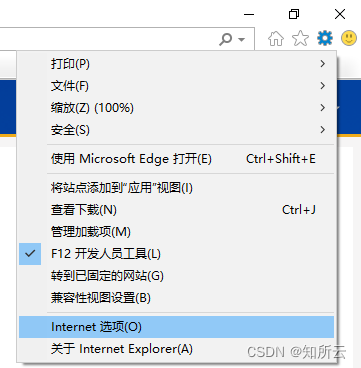
- 打开设置选中Internet设置,如图

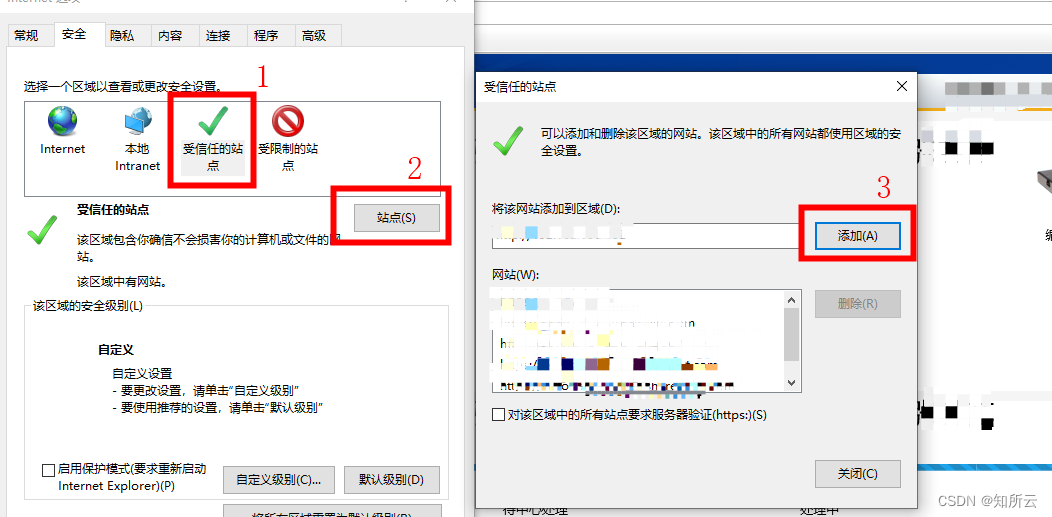
- 选择安全 点击受信任的站点 — 点击站点 — 添加地址 如图

这样操作后ie8的水印就生效了
