1.Array.prototype.flat()

数组原型链上有flat()方法,里面的参数如果是Infinity就意味着不管你嵌套了多少个数组都能转为一维。如果不写参数,就默认减少最外的多维数组,可以将参数写成数字,意味着减少多少层[],建议自己控制台实操体验一下。 注意:flat()会跳过空位,例子如下
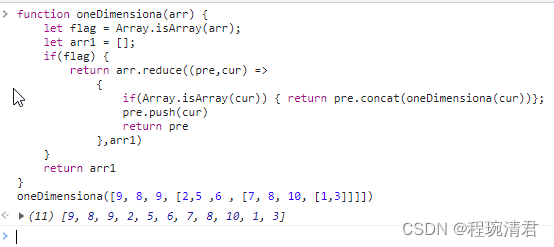
2.自定义函数-利用reduce和concat
function oneDimensiona(arr) {
let flag = Array.isArray(arr);
let arr1 = [];
if(flag) {
return arr.reduce((pre,cur) =>
{
if(Array.isArray(cur)) { return pre.concat(oneDimensiona(cur))};
pre.push(cur)
return pre
},arr1)
}
return arr1
}
oneDimensiona([9, 8, 9, [2,5 ,6 , [7, 8, 10, [1,3]]]])
3.join- 但须注意类型转换
这个思路是将数组先转为字符串,在从字符串转为数组。那么下面还会介绍其他字符串转为数组的方法
let arr = [9, 8, 9, [2,5 ,6 , [7, 8, 10, [1,3]]]]
console.log(arr.join()) // join将数组转为字符串 9,8,9,2,5,6,7,8,10,1,3
let newArr = arr.join().split(',') // split将字符串用参数里面的形式隔开,将字符串变为数组
console.log(newArr) // 此时是这些元素都是字符串类型 ['9', '8', '9', '2', '5', '6', '7', '8', '10', '1', '3'] 3.1 toString将数组转为字符串
let arr = [9, ,8, 9, [2,5 ,6 , [7, 8, 10, [1,3]]]] // 注意空位会被转为0
console.log(arr.toString()) // 2 9,,8,9,2,5,6,7,8,10,1,3
let newArr = arr.join().split(',') // split将字符串用参数里面的形式隔开,将字符串变为数组
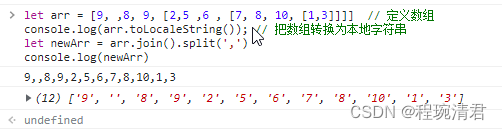
console.log(newArr) //?['9', '', '8', '9', '2', '5', '6', '7', '8', '10', '1', '3']3.2 toLocaleString()将数组转为字符串
toLacaleString()和toString()的区别我看到大佬总结了下:
1.当数字是四位数以及以上,toLocaleString()会让数字三位三位一分隔
2.转换时间格式上的区别
相关代码可以看toString()和toLocaleString()有什么区别 - 雪莉06 - 博客园

?3.3 空字符串的方法
let arr = [1, 2, 3, 4, 5, [6, 7, 8, [9, 10, 11, 12, [13, 14, 15, 16]]]]
console.log(arr + '') // 输出为:1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16
let newArr = (arr + '').split(',')
console.log(newArr) // 输出为:["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16"]3.4转换类型(遍历,用Number,或者+都可以)

?
4.递归
let array = [9, 8, 9, [2,5 ,6 , [7, 8, 10, [1,3]]]]
let arr1 = []
function oneDimension(arr) {
for(let i = 0; i< arr.length; i++) {
if(Array.isArray(arr[i])) {
oneDimension(arr[i])
} else {
arr1.push(arr[i])
}
}
}
oneDimension(array)
console.log(arr1)我能写这篇文章,很大程度上看了这位博主写的文章,学到了很多,指路js将多维数组转换为一维数组_Neal__caffreal的博客-CSDN博客_js多维数组转化为一维数组
