padStart()
padStart() 方法 用另一个字符串填充当前字符串(如果需要的话,会重复多次),以便产生的字符串达到给定的长度。从当前字符串的左侧开始填充。
语法
str.padStart(targetLength [, padString])
参数:
targetLength: 当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。padString: 可选填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断。此参数的默认值为 " "。
例子
-
第2个参数不为空
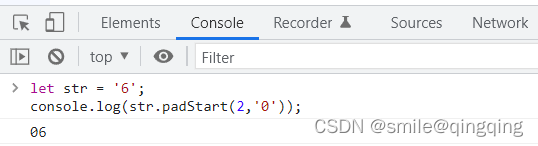
let str = '6'; console.log(str.padStart(2,'0'));
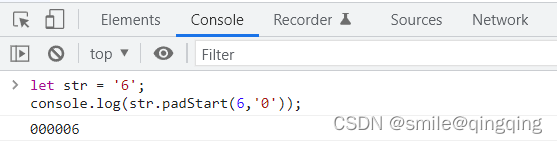
let str = '6'; console.log(str.padStart(6,'0'));
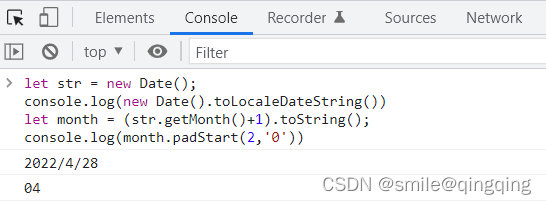
当月份不够2位时显示2位:let str = new Date(); console.log(new Date().toLocaleDateString()) let month = (str.getMonth()+1).toString(); console.log(month.padStart(2,'0'))
-
第2个参数为空
let str = '6'; let data = str.padStart(2) console.log(data); // ' 6' console.log(data.length)
padEnd()
语法
str.padEnd(targetLength [, padString])
参数:
targetLength: 当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。padString: 可选。填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断。此参数的缺省值为 " "。
例子
-
第2个参数不为空
let str = '6'; console.log(str.padEnd(2,'foo'));
-
第2个参数为空
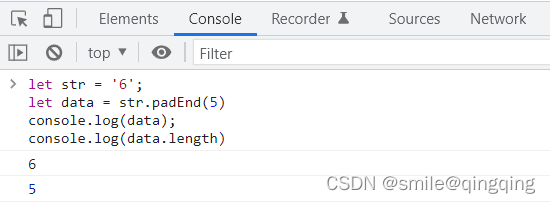
let str = '6'; let data = str.padEnd(5) console.log(data); // '6 ' console.log(data.length)