|


<template>
<div class="modelsBox">
<div class="modelsBox_wrapper"></div>
<div class="opara-pannel" @click.stop>
<div>
<button @click="playAnimate(idx)" v-for="(v, idx) in this.animations" :key="idx">{{`动画${idx + 1} 播放`}}</button>
</div>
</div>
</div>
</template>
<script>
import { webglOBJ, labelTag, getPointRay, getFitScaleValue, deepCopyObject } from '@/utils/webGL/webGL.js';
import TWEEN from '@tweenjs/tween.js';
export default {
name: 'modelsBox',
data () {
return {
animations: [], // 动画对象
isAn: false, // 单个动画停止标志
current: -1, // 当前视角定索引
controls: '',
isAnimate: false,
point3d: {},
zoom: 1,
target: '',
sence: null,
camera: '',
renderer: ''
};
},
beforeDestroy () {
document.removeEventListener('click', this.get3D);
},
mounted () {
this.int();
},
methods: {
playAnimate (index) {
// 先停止动画
for (let i = 0; i < this.animations.length; i++) {
this.mixer.clipAction(this.animations[i]).stop();
}
this.stopAn(index);
},
// 单个模型控制动画开始和停止
stopAn (index) {
if (!this.isAn) {
this.mixer.clipAction(this.animations[index]).play();
// this.scenceAnimate();
} else {
this.mixer.clipAction(this.animations[index]).stop();
}
this.isAn = !this.isAn;
},
scenceAnimate () {
const a = new TWEEN.Tween(this.sence.rotation)
.to({ x: 0, y: 10, z: 0}, 10000)
.start().repeat(Infinity);
},
// 点击模型显示对应视角
get3DmodeView () {
const point3d = getPointRay(this.sence, this.camera).point;
if (!point3d) {return;}
const time = 1000;
// 克隆相机用户计算点击后相机聚焦的位置
const cloneCamera = this.camera.clone();
// this.camera.lookAt(point3d);
cloneCamera.lookAt(point3d);
new TWEEN.Tween(this.camera.position)
.to({ x: cloneCamera.position.x, y: cloneCamera.position.y, z: cloneCamera.position.z}, time)
.easing(TWEEN.Easing.Back.Out).start();
new TWEEN.Tween(this.camera.rotation)
.to({ x: cloneCamera.rotation.x, y: cloneCamera.rotation.y, z: cloneCamera.rotation.z}, time)
.easing(TWEEN.Easing.Back.Out).start();
this.camera.lookAt(new THREE.Vector3(point3d.x, point3d.y, point3d.z));
this.camera.updateProjectionMatrix();
this.controls.reset(); // 一定要重置对应的控制轴的状态,不然视角还原后放大滚轮会从上一次的视角那边放大。
this.renderer.render(this.sence, this.camera);
},
int () {
const vm = this;
const position = window.sessionStorage.getItem('position');
const target = window.sessionStorage.getItem('target');
let mixer = null;
const imgBG = require('./img.jpg');
const gltf = '/static/models/animate.gltf';
// const gltf = 'https://scqilin.github.io/learning-threejs-third/assets/models/CesiumMan/CesiumMan.gltf';
const loader = new THREE.GLTFLoader();
const webGLdom = document.querySelector('.modelsBox_wrapper');
const sence = webglOBJ.createSence(webGLdom);
const camera = webglOBJ.createCamera({
fov: 45,
aspect: 1,
near: 100,
far: 5000,
position: {
x: 550,
y: 550,
z: -90
}
});
if (position) {
camera.position.set(JSON.parse(position).x, JSON.parse(position).y, JSON.parse(position).z);
camera.lookAt(JSON.parse(target));
}
const renderer = webglOBJ.createRenderer();
const plane = webglOBJ.createPlane(imgBG, imgBG);
const spotLight = webglOBJ.createSpotLight();
const directionalLight = webglOBJ.createDirectionalLight({ x: 100000, y: 100000, z: 100000 });
const ambient = webglOBJ.createAmbient();
const datGui = webglOBJ.createDatGui();
const controls = webglOBJ.createControls();
const axisHelper = webglOBJ.createAxisHelper();
const earthDiv = document.createElement('div');
earthDiv.className = 'label';
earthDiv.textContent = 'Earth';
const earthLabel = new THREE.CSS2DObject(earthDiv);
earthLabel.position.set(150, 550, -190);
console.log(earthLabel, 'earthLabel');
loader.load(gltf, (gltf) => {
let object = gltf.scene;
console.log(gltf, 'gltf');
object.scale.set(30, 30, 30);
sence.add(object);
// vm.scenceAnimate();
// 动画效果
mixer = new THREE.AnimationMixer(gltf.scene);
vm.mixer = mixer;
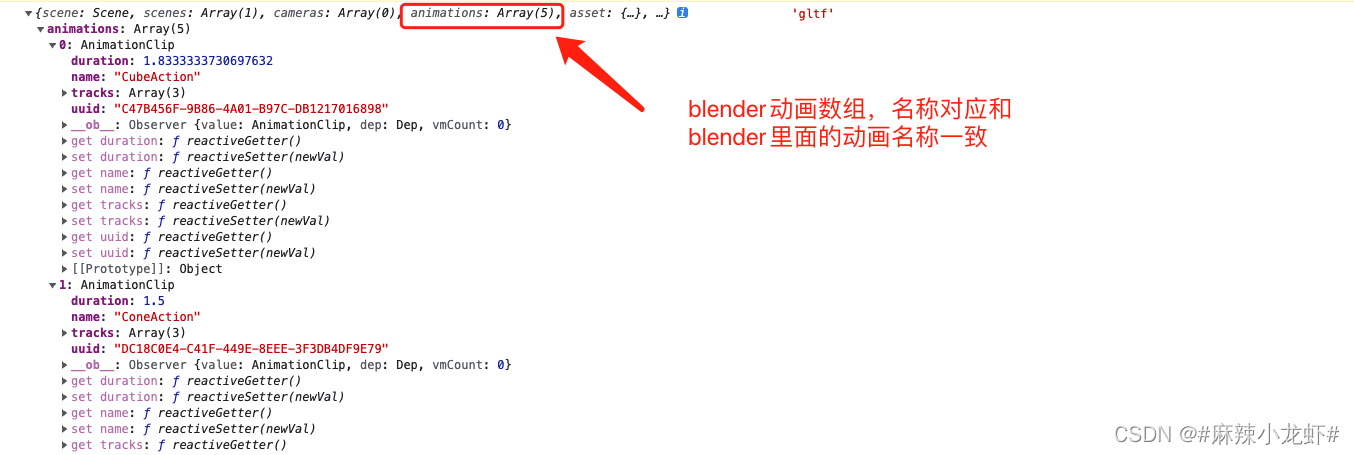
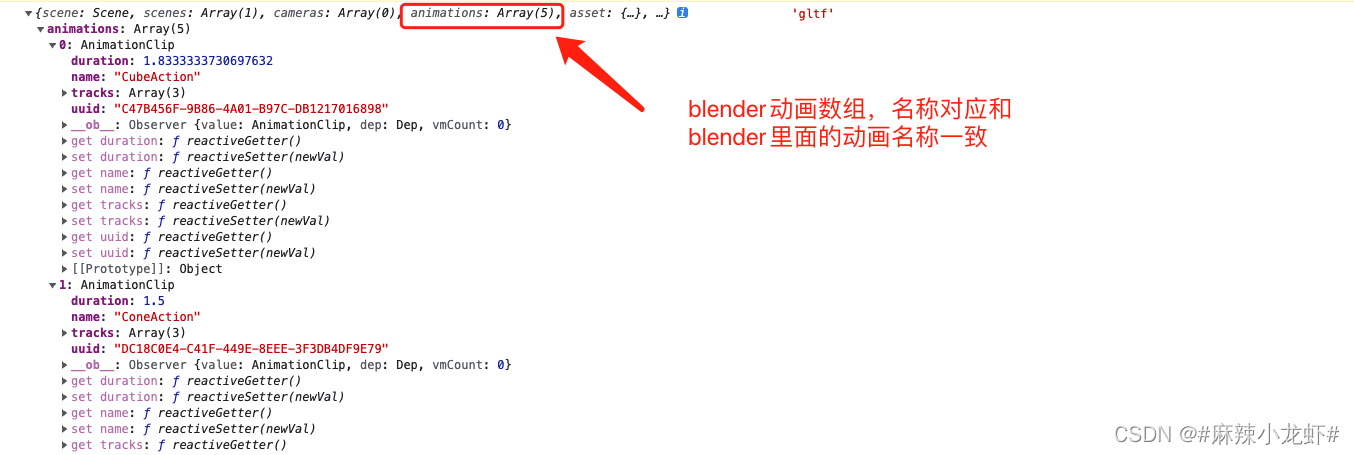
console.log(gltf.animations, 'gltf.animations[i]');
vm.animations = gltf.animations;
//同时将这个外部模型的动画全部绑定到动画混合器里面
for (var i = 0; i < gltf.animations.length; i++){
// mixer.clipAction(gltf.animations[i]).play();
}
});
// 滚动缩小获取比例
controls.addEventListener('change', function(evt) {
console.log(controls.target, evt, 'zoom');
});
this.sence = sence;
this.controls = controls;
this.camera = camera;
this.plane = plane;
this.renderer = renderer;
// 将对象添加到场景中去
webglOBJ.senceAdd([plane, earthLabel, directionalLight, ambient, datGui, controls, axisHelper]);
// webglOBJ.webglRender(sence, camera, renderer);
// 动画显示
const clock = new THREE.Clock();
function render (html) {
// 动画显示
const time = clock.getDelta();
if (mixer) {
mixer.update(time);
}
TWEEN.update();
renderer.render(sence, camera);
vm.sence = sence;
vm.camera = camera;
requestAnimationFrame(render);
};
this.render = render;
render();
}
}
};
</script>
<style lang="scss" scoped>
.label {
width: 100px;
height: 100px;
background: #000;
}
div.active {
border: 3px solid red;
.sign div {
color: red !important;
}
}
.modelsBox_wrapper {
position: relative;
width: 100%;
height: 100vh;
border: 1px solid #ccc;
overflow: hidden;
}
.opara-pannel {
position: absolute;
right: 15px;
top: 100px;
width: 200px;
height: 400px;
background: rgba(0, 0, 0, 0.7);
div, p{
color: #fff;
}
}
.modelsBox {
position:relative;
overflow: hidden;
}
div[id *= "sign"] {
width: 250px;
height: 100px;
padding:10px 10px 10px 70px;
background: rgba(0, 0, 0, .65);
background: url('~assets/label-bg.png') center center no-repeat;
.sign{
div {
color: #fff;
text-align: left;
padding: 0 5px;
}
}
}
</style>
|