一,Button组件
按钮组件:可响应用户的点击并用于启动或确认操作。
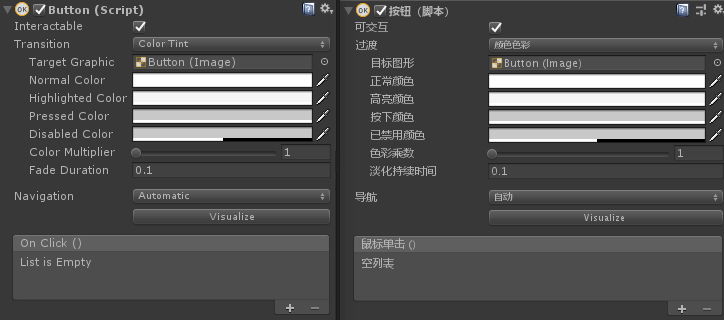
1.1 组件介绍

属性:
- Interactible:此属性确定该组件是否接受输入。此属性设置为 false 时,交互被禁用,过渡状态也将设置为禁用状态。
- Transition:在可选组件中,有几个过渡选项,具体取决于可选组件的当前状态。不同的状态包括:正常、突出显示、按下和禁用。
- Navigation:还有许多导航选项可用于控制如何实现控件的键盘导航。
过度模式:(颜色为例其他同理)
- Target Graphic:用于交互组件的图形。
- Normal Color:控件的正常颜色
- Highlighted Color:控件突出显示时的颜色
- Pressed Color:控件按下时的颜色
- Disabled Color:控件禁用时的颜色
- Color Multiplier:这会将每个过渡的着色颜色乘以其值。由此可以创建大于 1 的颜色,从而使基色小于白色(或小于完整 Alpha)的图形元素上的颜色(或 Alpha 通道)变亮。
- Fade Duration:从一个状态淡入淡出到另一个状态所需的时间(以秒为单位)
1.2 代码监听
- 监听无参数形式
public Button m_Btn;
void Start()
{
//监听无参数函数
m_Btn.onClick.AddListener(OnClickBtn);
}
public void OnClickBtn(int i)
{
Debug.Log("带参函数响应,参数是:" + i);
}
- 委托形式监听
public Button m_Btn;
void Start()
{
//委托监听
m_Btn.onClick.AddListener(delegate () {
OnClickBtn(111);
});
}
public void OnClickBtn(int index)
{
Debug.Log("委托监听, 参数是:" + index);
}
- Lambda形式简化
public Button m_Btn;
void Start()
{
//Lambda监听
m_Btn.onClick.AddListener(() => {
OnClickBtn(111);
});
}
public void OnClickBtn(int index)
{
Debug.Log("委托监听, 参数是:" + index);
}
二,Toggle组件
开关组件:是让用户打开或关闭某个选项的复选框。
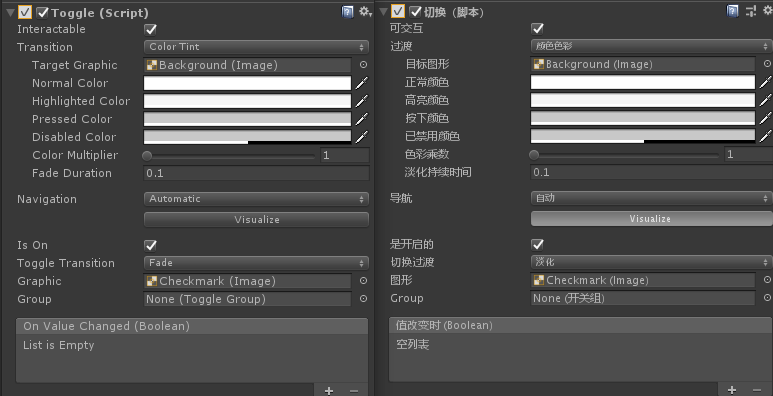
2.1 组件介绍

属性
- Interactable:是否接收点击
- Transition:确定控件以何种方式对用户操作进行可视化响应的属性。1
- Navigation:确定控件顺序的属性。1
- Is On:开关在开始时是否为打开状态
- Toggle Transition:开关在其值发生变化时以图形方式作出的反应。提供的选项为 None_(即复选标记直接出现或消失)和 Fade_(即复选标记淡入或淡出)。
- Graphic:用于复选标记的图像(那个对号√)。
- Group:此开关所属的开关组。
2.2 代码监听
Toggle 的监听是默认传递当前是否勾选的bool值,这样可以方便用户直接使用。若需要加其他的参数也可以仿照1例中Button的委托或者Lambda形式去写就可以了。
public Toggle m_Toggle;
void Start()
{
m_Toggle.onValueChanged.AddListener(OnClickToggle);
}
void OnClickToggle(bool isOn)
{
if (m_Toggle.isOn)
{
Debug.Log("此Toggle已勾选");
}
else
{
Debug.Log("此Toggle已取消勾选");
}
}
三,Slider组件
滑动条组件:允许用户通过拖动鼠标从预定范围中选择数值。
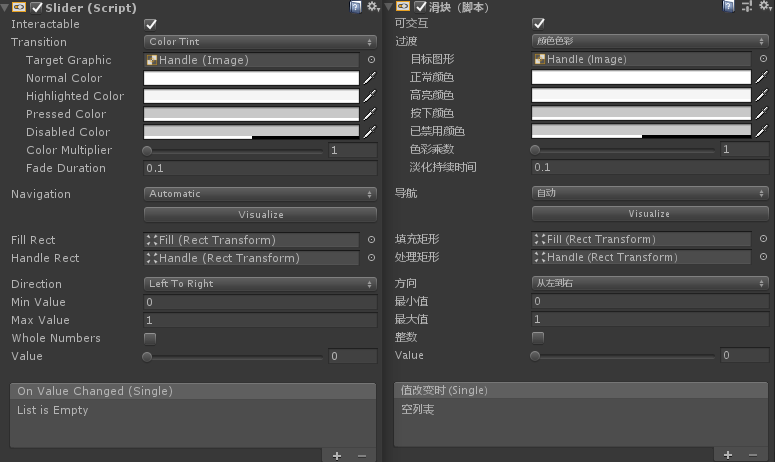
3.1 组件介绍

属性
- Interactable:此组件是否接受输入。
- Transition:确定控件以何种方式对用户操作进行可视化响应的属性。1
- Navigation:确定控件顺序的属性。1
- Fill Rec:用于控件填充区域的图形。
- Handle Rect:用于控件滑动“控制柄”部分的图形
- Direction:拖动控制柄时滑动条值增加的方向。选项包括 Left To Right、Right To Left、Bottom To Top 和 Top To Bottom。
- Min Value:控制柄处于极下端(由 Direction 属性确定)时的滑动条值。
- Max Value:控制柄处于极上端(由 Direction 属性确定)时的滑动条值。
- Whole Numbers:是否应该将滑动条约束为整数值?
- Value:滑动条的当前数值。如果在 Inspector 中设置了该值,则该值将用作初始值,但是当值变化时,运行时的值也将变化。
3.2 代码监听
public Slider m_Slider;
void Start()
{
// 监听 --> 会自动将value作为参数传递
m_Slider.onValueChanged.AddListener(OnValueChanged_Slider);
}
void OnValueChanged_Slider(float value)
{
Debug.Log("滑动条值改变响应方法, 当前Slider的值:" + value);
}
四,Scrollbar组件
滚动条组件:允许用户滚动由于太大而无法完全看到的图像或其他视图。
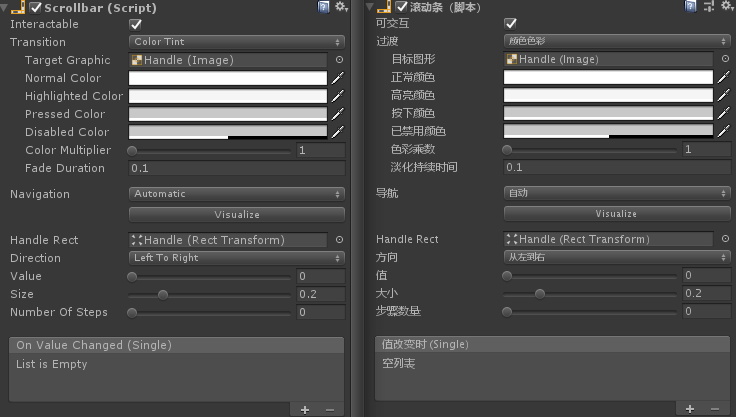
4.1 组件介绍

属性
- Interactable:此组件是否接受输入
- Transition:确定控件以何种方式对用户操作进行可视化响应的属性。1
- Navigation:确定控件顺序的属性。1
- Fill Rect:用于控件背景区域的图形。
- Handle Rect:用于控件滑动“控制柄”部分的图形
- Direction:拖动控制柄时滚动条值增加的方向。选项包括 Left To Right、Right To Left、Bottom To Top 和 Top To Bottom。
- Value:滚动条的初始位置值,范围为 0.0 到 1.0。
- Size:控制柄在滚动条内的比例大小,范围为 0.0 到 1.0。
- Number Of Steps:滚动条允许的不同滚动位置的数量。(当前值小于1时, 滑块可以滑动到任意位置; 当大于1时则是已占比形式, 比如:numberOfSteps = 3, 则滑块每次移动1/3;)
4.2 代码监听
默认监听方式:会自动传递Scrollbar的Value作为属性。
拓展监听方式:使用Lambda表达式的方式进多参数传递
public Scrollbar m_Scrollbar;
void Start()
{
// 监听 --> 会自动将value作为参数传递
m_Scrollbar.onValueChanged.AddListener(OnValueChanged_Scrollbar);
// 或者 --> 还有其他参数可以这样写
m_Scrollbar.onValueChanged.AddListener((float v) => { OnValueChanged_Scrollbar(v, m_Scrollbar.gameObject); });
}
void OnValueChanged_Scrollbar(float value)
{
Debug.Log("滚动条值改变响应方法, 当前Slider的值:" + value);
}
void OnValueChanged_Scrollbar(float value, GameObject go)
{
Debug.Log("滚动条值改变响应方法, 当前Slider名称和值分别:" + go.name + value);
}
看过上篇的童鞋理解起来应该会很方便,因为它的默认监听方式和Slider组件是完全一样的,而拓展的监听方式又在Button组件讲解时介绍过。
五,DropDown组件
下拉选单组件:可用于让用户从选项列表中选择单个选项。
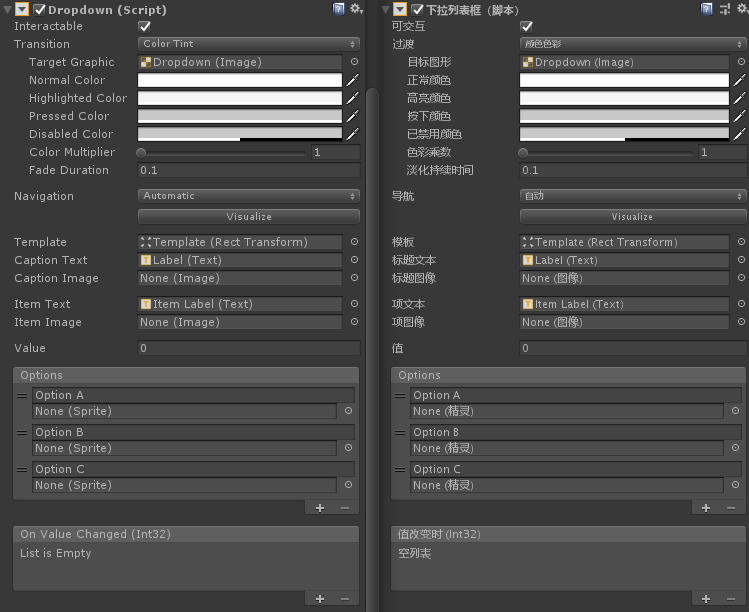
5.1 组件介绍

属性
- Interactable:此组件是否接受输入
- Transition:确定控件以何种方式对用户操作进行可视化响应的属性。
- Navigation:确定控件顺序的属性。。
- Template:下拉列表的模板的矩形变换。
- Caption Text:用于保存当前所选选项的文本的文本 (Text) 组件。
- Caption Image:用于保存当前所选选项的图像的图像 (Image) 组件。
- Item Text:用于保存列表项的文本的文本组件。
- Item Image:用于保存列表项的图像的图像组件。
- Value:当前所选选项的索引。0 代表第一个选项,1 代表第二个,依此类推。
- Options:可能选项的列表。可为每个选项指定一个文本字符串和一个图像。
5.2 代码监听
监听方式和上面基本一致,只是参数意义不同一个是Value进度值,一个是下拉选单的索引值
public Dropdown m_DropDown;
void Start()
{
m_DropDown.onValueChanged.AddListener(OnDropValueChange);
}
void OnDropValueChange(int v)
{
//切换选项 时处理其他的逻辑...
Debug.Log("点击下拉控件的索引是..." + v);
}
六,Input Field组件
输入组件:是一种使文本 (Text) 控件的文本可编辑的方法。
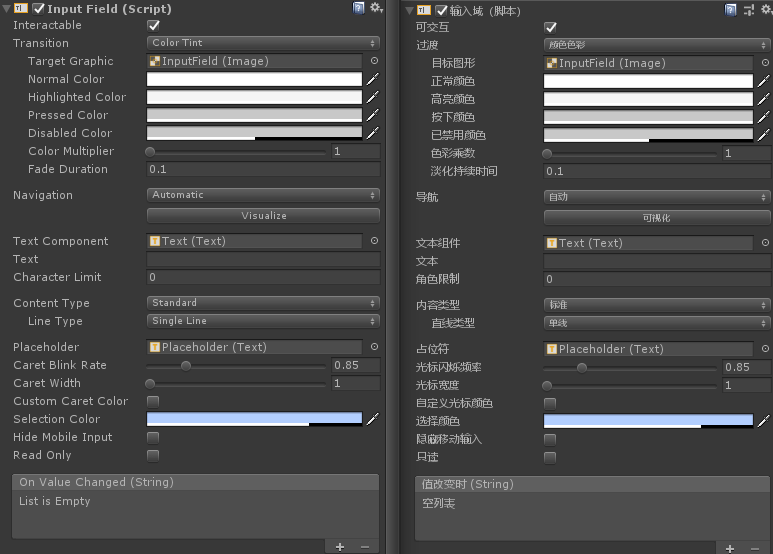
6.1 组件介绍

属性
- Interactable:此组件是否接受输入
- Transition:确定控件以何种方式对用户操作进行可视化响应的属性。
- Navigation:确定控件顺序的属性。
- TextComponent:对用作输入字段内容的文本元素的引用
- Text:起始值。开始编辑前置于字段中的初始文本。
- Character Limit:可在输入字段中输入的最大字符数的值。
- Content Type:内容类型,定义输入字段接受的字符类型。
- Line Type:换行类型
- Placeholder:占位符,默认显示值,初始值:“Enter text…”
- Caret Blink Rate:光标闪烁速率,定义该行上的标记的闪烁速率。
- Caret Width:光标宽度,定义该行上的标记的宽度。
- Custom Caret Color:是否开始光标颜色设置
- Caret Color:光标颜色
- Selection Color:所选文本部分的背景颜色。
- Hide Mobile Input:隐藏附加到移动设备屏幕键盘上的本机输入字段。(仅支持IOS)
6.2 代码监听
输入组件:有两个可监听的操作,一个是当内容被改变时,一个是结束编辑时,监听方式和上面差不多,不一样的是此时的参数是组件中用户输入的内容作为字符串被返回来了
public InputField m_InputField;
void Start()
{
// 当内容被改变时回调
m_InputField.onValueChanged.AddListener(OnInputValueChanged);
// 内容编辑结束时回调
m_InputField.onEndEdit.AddListener(OnInputEndEdit);
}
void OnInputValueChanged(string context)
{
Debug.Log("输入框内容改变为:" + context);
}
void OnInputEndEdit(string context)
{
Debug.Log("输入框内容编辑结束, 最终内容为:" + context);
}
