解决knife4j多文件上传
问题:
- 多文件上传knife4j文档接口不显示文件选择按钮
- 请求接口代码
@ApiOperation("多文件上传")
@PostMapping("/upload/batch")
public ApiResult<List<FileUploadResult>> editCardAvatar(@RequestPart("files") MultipartFile[] files) {
- 文档显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z0mNkkKG-1651200783300)(https://note.youdao.com/yws/res/11016/WEBRESOURCEdc86c5820646cb85dd3b73191abce89b)]](https://img-blog.csdnimg.cn/21a2495fd94d4508939323cc22a8a0e2.png)
- 出上图可以看出knife4j上没有文件选择按钮
解决:
- 在后端请求接口上添加
@ApiImplicitParam指定请求参数类型 - 使用dataType
@ApiImplicitParam(name = "files", value = "上传的文件", dataType = "java.io.File", required = true)
- 或者使用dataTypeClass
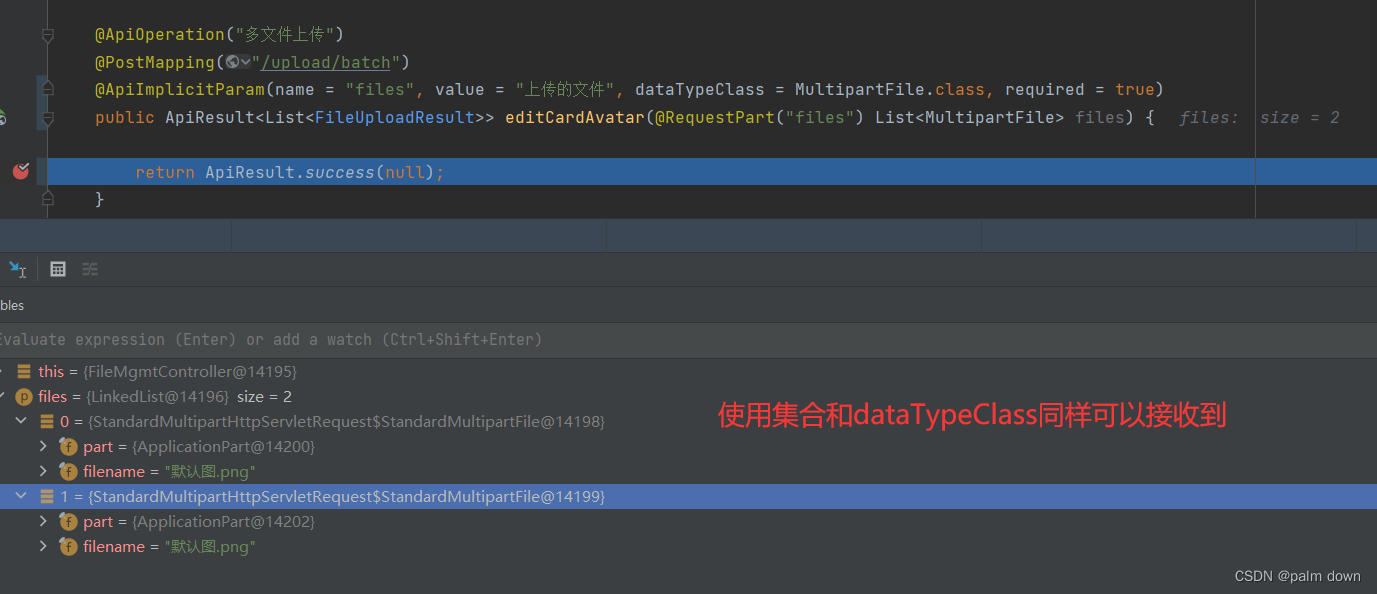
@ApiImplicitParam(name = "files", value = "上传的文件", dataTypeClass = MultipartFile.class, required = true)
- 添加
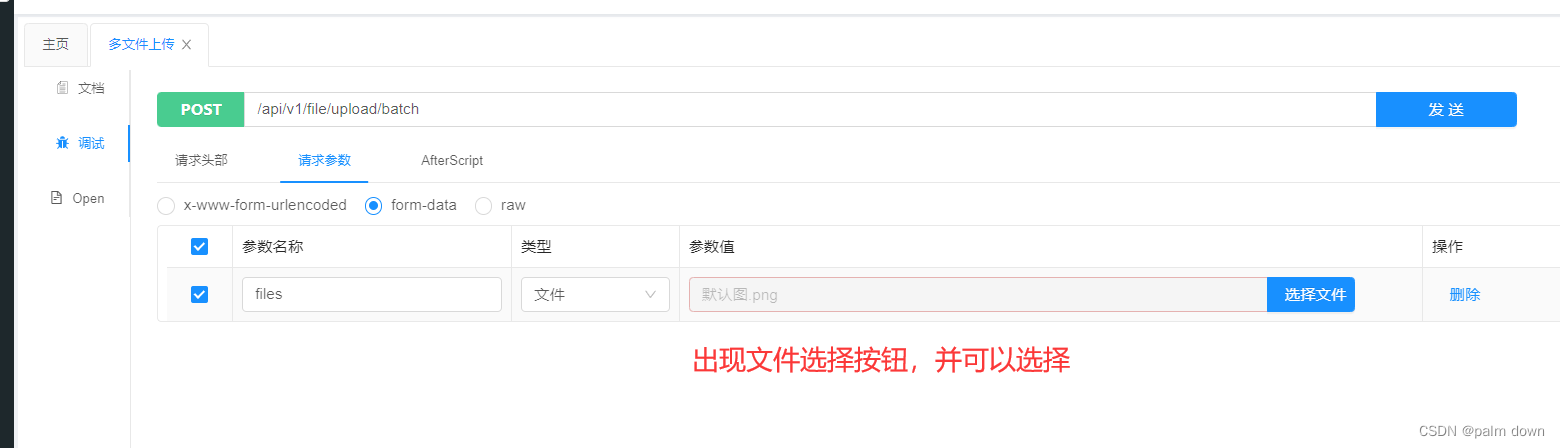
@ApiImplicitParam之后文档可以正常显示文件选择按钮

- 但是存在问题,只能支持单选文件,不支持多选
解决文件多选问题:
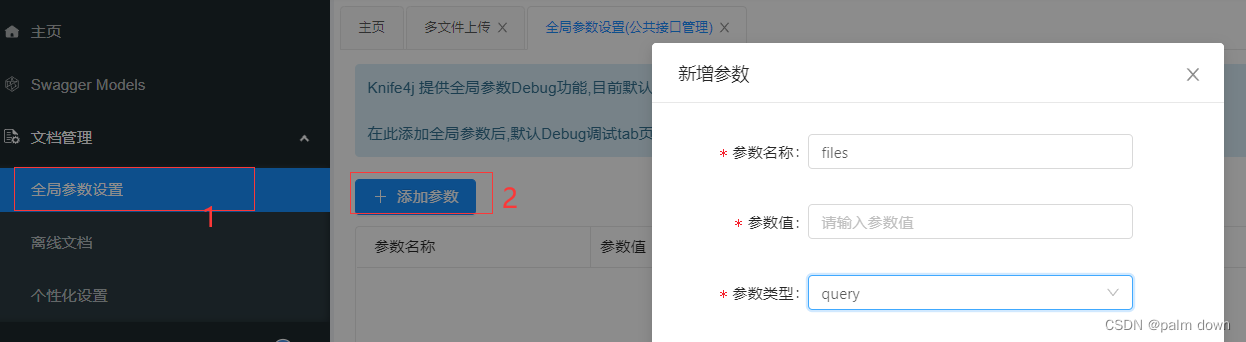
方案一、添加全局参数

- 在knife4j全局参数配置里面添加

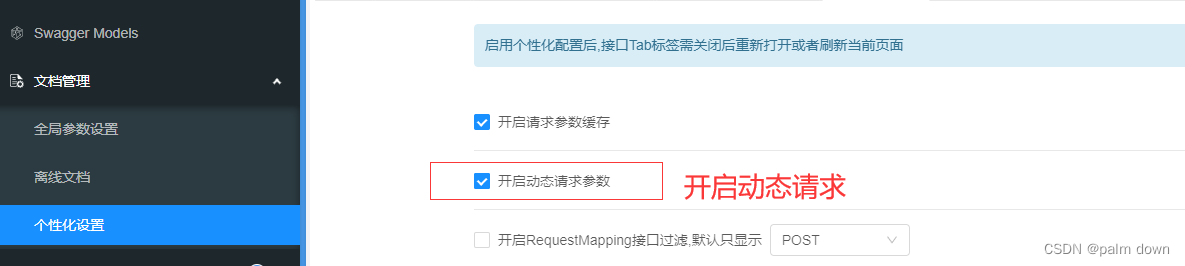
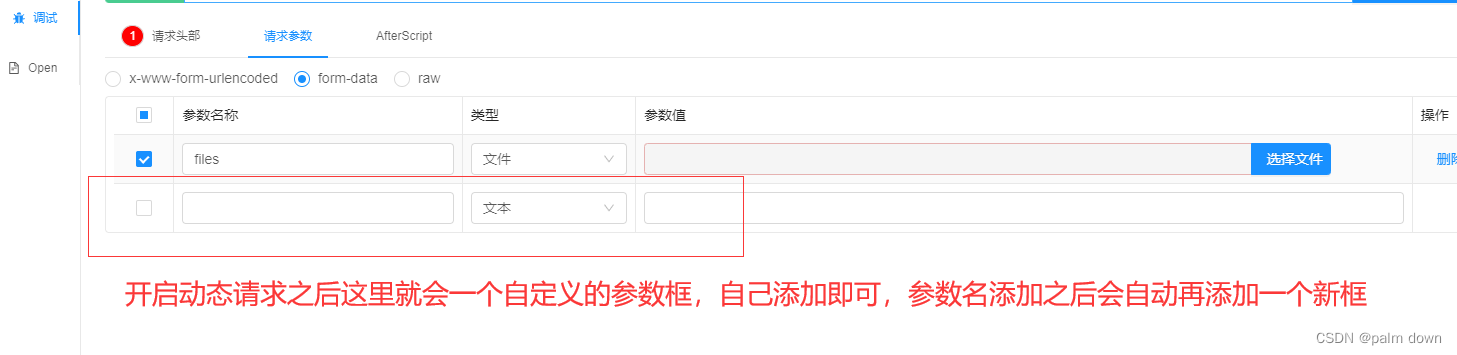
方案二、使用knife4j增强功能,开启动态请求


下面测试多文件选择和上传
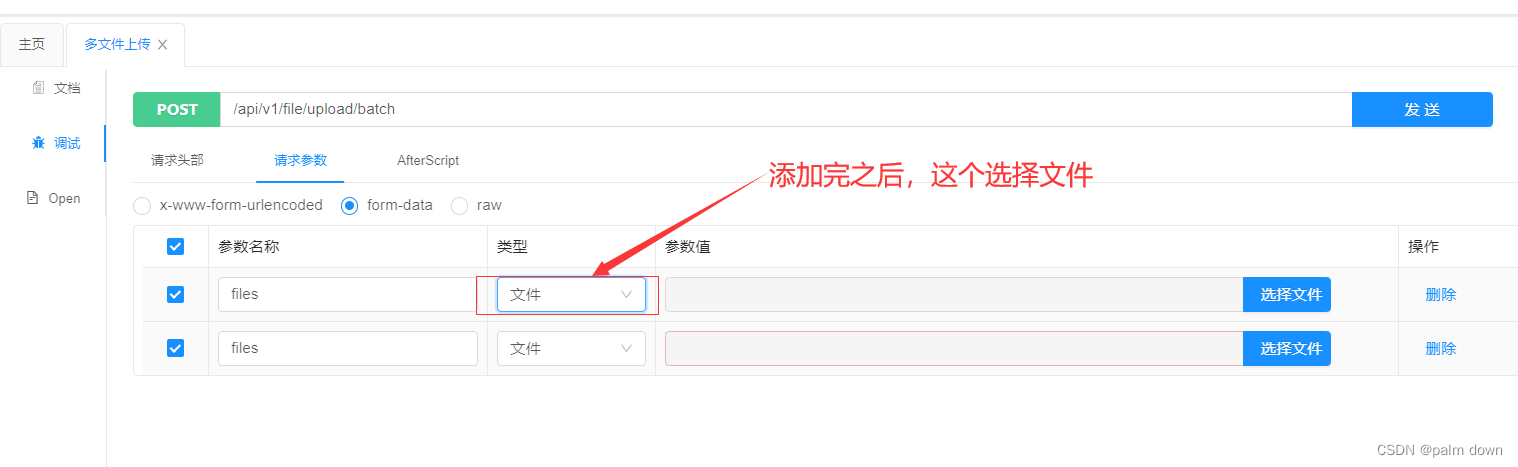
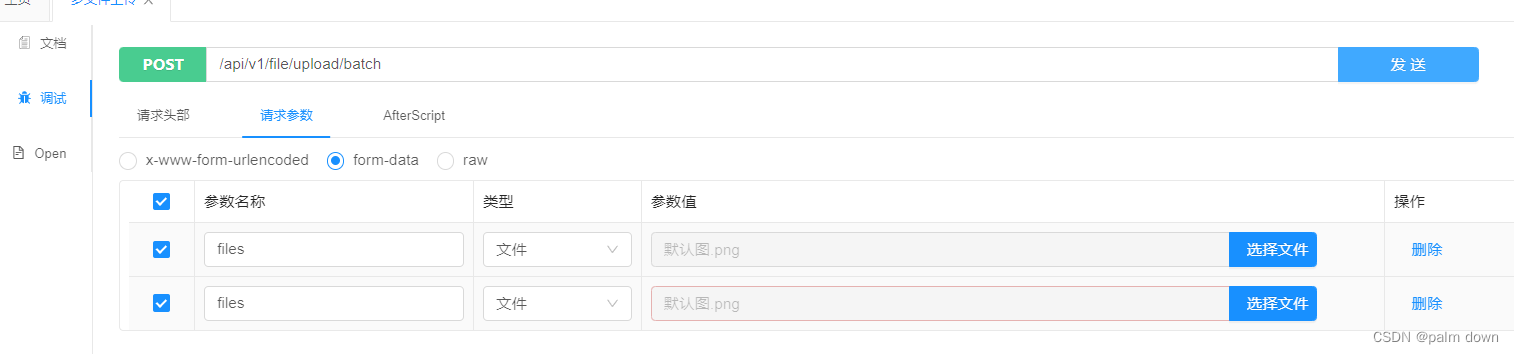
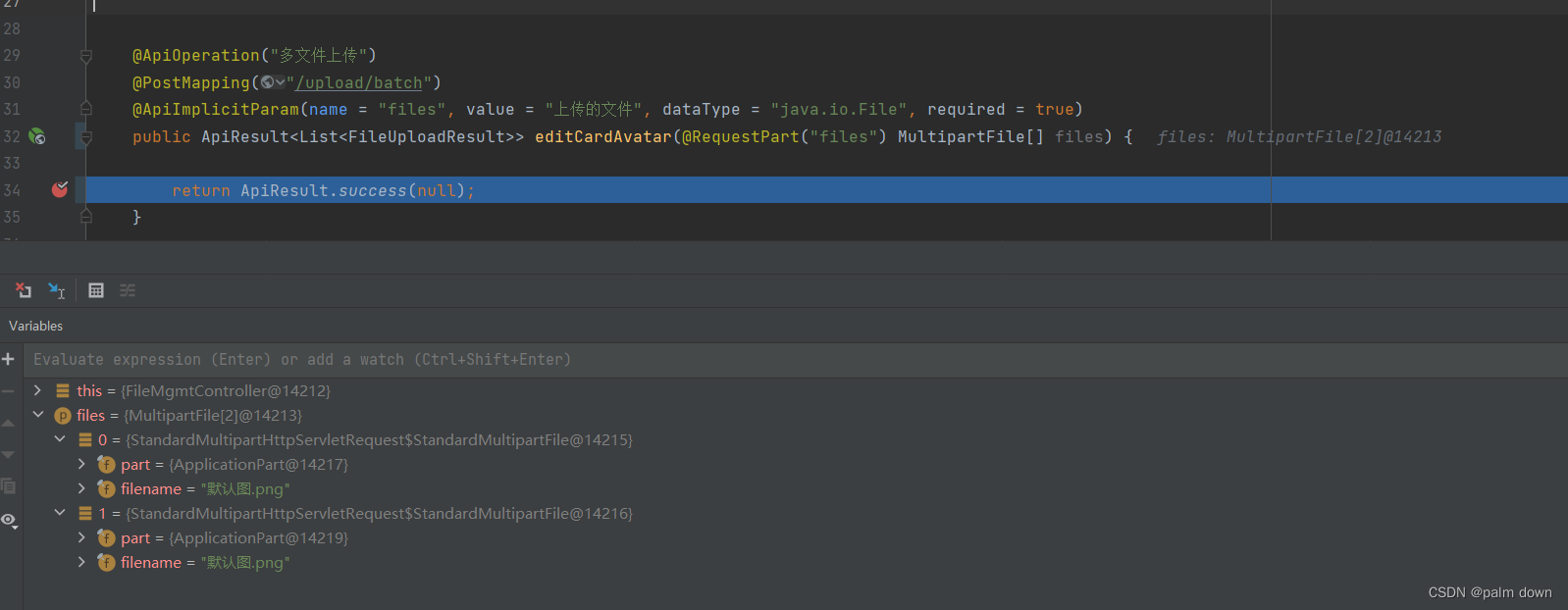
- 选择多个文件

- 数组方式接收

- 集合方式接收