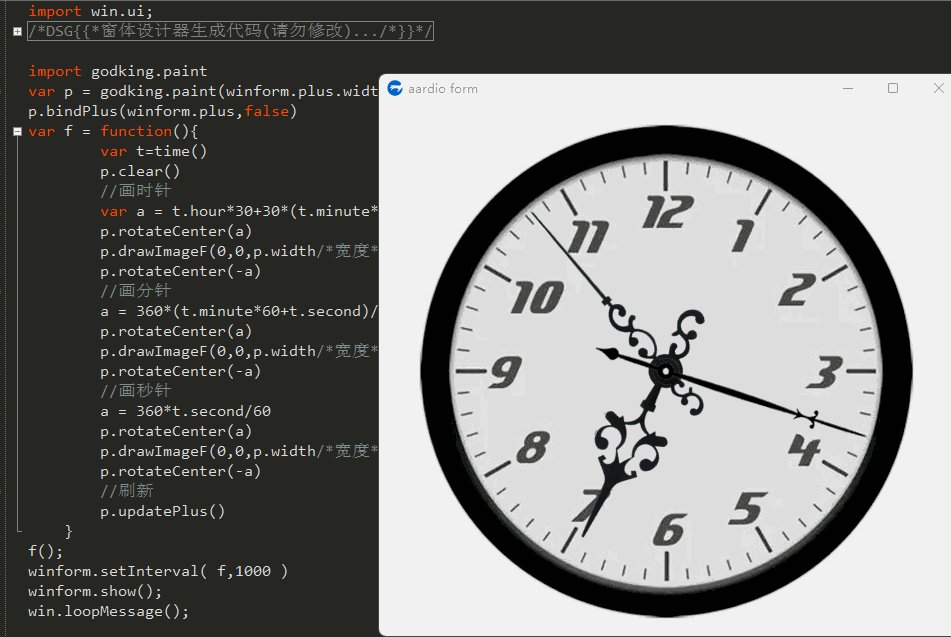
例程1:围中心旋转?

代码比较简单,主要演示实现方法,没有过多优化。
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=582;bottom=531)
winform.add(
plus={cls="plus";left=37;top=17;right=537;bottom=517;z=1}
)
/*}}*/
import godking.paint
var p = godking.paint(winform.plus.width,winform.plus.height,,"/beijing.png")
p.bindPlus(winform.plus,false)
var f = function(){
var t=time()
p.clear()
//画时针
var a = t.hour*30+30*(t.minute*60+t.second)/3600
p.rotateCenter(a)
p.drawImageF(0,0,p.width/*宽度*/,p.height/*高度*/,"/shi.png"/*图片*/)
p.rotateCenter(-a)
//画分针
a = 360*(t.minute*60+t.second)/3600
p.rotateCenter(a)
p.drawImageF(0,0,p.width/*宽度*/,p.height/*高度*/,"/fen.png"/*图片*/)
p.rotateCenter(-a)
//画秒针
a = 360*t.second/60
p.rotateCenter(a)
p.drawImageF(0,0,p.width/*宽度*/,p.height/*高度*/,"/miao.png"/*图片*/)
p.rotateCenter(-a)
//刷新
p.updatePlus()
}
f();
winform.setInterval( f,1000 )
winform.show();
win.loopMessage();
例程2:围指定点旋转

请使用最新版paint库,以便更好的支持以下代码。?
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=582;bottom=531)
winform.add(
plus={cls="plus";left=37;top=17;right=537;bottom=517;z=1}
)
/*}}*/
import godking.paint
var p = godking.paint(winform.plus.width,winform.plus.height,,"/beijing1.png")
p.bindPlus(winform.plus,false)
var rect = ::RECT(242-80,331-80,242+80,331+80)
var f = function(){
var t=time()
p.clear()
//画时针
var a = t.hour*30+30*(t.minute*60+t.second)/3600
p.rotateRect(rect,a)
p.drawImage(rect,"/shi.png"/*图片*/)
p.rotateRect(rect,-a)
//画分针
a = 360*(t.minute*60+t.second)/3600
p.rotateRect(rect,a)
p.drawImage(rect,"/fen.png"/*图片*/)
p.rotateRect(rect,-a)
//画秒针
a = 360*t.second/60
p.rotateRect(rect,a)
p.drawImage(rect,"/miao.png"/*图片*/)
p.rotateRect(rect,-a)
//刷新
p.updatePlus()
}
f();
winform.setInterval( f,1000 )
winform.show();
win.loopMessage();另一种写法:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=582;bottom=531)
winform.add(
plus={cls="plus";left=37;top=17;right=537;bottom=517;z=1}
)
/*}}*/
import godking.paint
var p = godking.paint.fromPlus(winform.plus,false/*自动刷新plus*/)
p.bkimg="/beijing1.png"
var rect = ::RECT(242-80,331-80,242+80,331+80)
var f = function(){
var t=time()
p.clear()
//画时针
p.rotateRect(rect,t.hour*30+30*(t.minute*60+t.second)/3600)
p.drawImage(rect,"/shi.png"/*图片*/)
p.resetTransform()
//画分针
p.rotateRect(rect,360*(t.minute*60+t.second)/3600)
p.drawImage(rect,"/fen.png"/*图片*/)
p.resetTransform()
//画秒针
p.rotateRect(rect,360*t.second/60)
p.drawImage(rect,"/miao.png"/*图片*/)
p.resetTransform()
//刷新
p.updatePlus()
}
f();
winform.setInterval( f,1000 )
winform.show();
win.loopMessage();源代码及相关素材打包下载:
