?
?
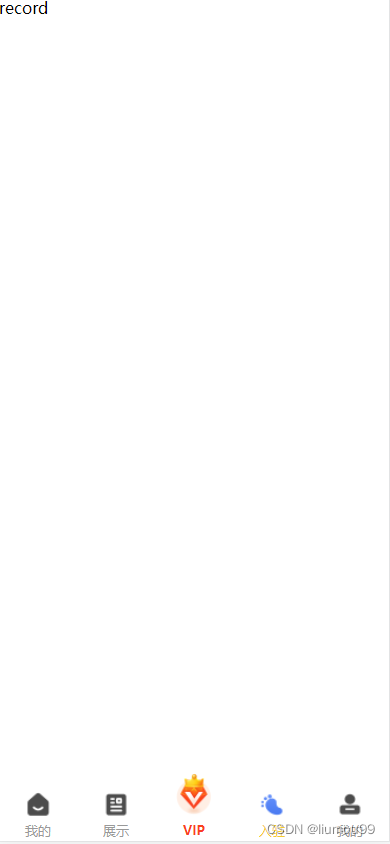
my-tabbar.vue
<template>
<view>
<view class="tabbar-container" :class="isIpx ? 'IpxBot' : ''">
<view class="tabbar-item" v-for="(item, index) in tabList" :class="[item.centerItem ? 'center-item' : '']" @click="changeItem(item)" :key="index">
<view class="item-top" :style="{ padding: item.id == 2 ? 0 : '8rpx' }"><image :src="tabId === item.id ? item.selectIcon : item.icon" mode=""></image></view>
<view
class="item-bottom"
:style="[{ color: item.id == 2 ? '#fa3f22' : '' }, { fontWeight: item.id == 2 ? '700' : 'unset' }]"
:class="[tabId === item.id ? 'item-active' : '']"
>
<text>{{ item.text }}</text>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
props: {
currentPage: {
type: Number,
default: 0
}
},
data() {
return {
isIpx: false,
tabId: 0,
tabList: [
{
id: 0,
path: '/pages/family/index',
icon: '/static/tabBar/home.png',
selectIcon: '/static/tabBar/homeon.png',
text: '我的',
centerItem: false
},
{
id: 1,
path: '/pages/task/index',
icon: '/static/tabBar/TASKHAII.png',
selectIcon: '/static/tabBar/TASKHAIIon.png',
text: '展示',
centerItem: false
},
{
id: 2,
path: '/pages/vip/index',
icon: '/static/tabBar/vip.png',
selectIcon: '/static/tabBar/vip.png',
text: 'VIP',
centerItem: true
},
{
id: 3,
path: '/pages/record/index',
icon: '/static/tabBar/record.png',
selectIcon: '/static/tabBar/recordon.png',
text: '入驻',
centerItem: false
},
{
id: 4,
path: '/pages/me/index',
icon: '/static/tabBar/my.png',
selectIcon: '/static/tabBar/myon.png',
text: '我的',
centerItem: false
}
]
};
},
mounted() {
this.tabId = this.currentPage;
uni.hideTabBar();
},
created() {
let that = this;
uni.getSystemInfo({
success: function(res) {
if (res.model.indexOf('iPhone X') !== -1) {
that.isIpx = true;
}
}
});
},
methods: {
changeItem(item) {
this.tabId = item.id;
uni.navigateTo({
url: item.path
});
}
}
};
</script>
<style scoped>
view {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.tabbar-container {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
/* height: 100rpx; */
/* box-shadow: 0 0 5px #999; */
display: flex;
align-items: center;
padding: 5rpx 0;
color: #999999;
background-color: #ffffff;
}
.tabbar-container .tabbar-item {
width: 20%;
height: 100rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.tabbar-container .item-active {
color: #f5cb2b;
}
.tabbar-container .center-item {
display: block;
position: relative;
}
.tabbar-container .tabbar-item .item-top {
width: 70rpx;
height: 70rpx;
padding: 5rpx;
}
.tabbar-container .center-item .item-top {
flex-shrink: 0;
width: 78rpx;
height: 84rpx;
position: absolute;
top: -28rpx;
left: calc(50% - 40rpx);
border-radius: 50%;
/* box-shadow: 0 0 5px #999; */
background-color: #ffffff;
}
.tabbar-container .tabbar-item .item-top image {
width: 100%;
height: 100%;
}
.tabbar-container .tabbar-item .item-bottom {
font-size: 25rpx;
width: 100%;
}
.tabbar-container .center-item .item-bottom {
position: absolute;
bottom: 2rpx;
}
/* 适配iPhone X */
.IpxBot {
padding-bottom: 30rpx !important;
}
</style>
family.vue
<template>
<view class="">
<my-tabbar :currentPage="0"></my-tabbar>
</view>
</template>
<script>
</script>
<style>
</style>