文章目录
不透明度、填充材质
-
因内容图片过多,全部存放一起加载缓慢,所以分开存放

-
上面内容去下面这篇博客
【sketchup 2021】草图大师的高级工具使用1【不透明度高级使用、填充材质高级使用】
材质贴图应用
- 单独说贴图应用,是因为贴图应用真的很重要!!!!!
基础功能
-
前面呢我们说过贴图应用的基本使用,我这再重复一次把
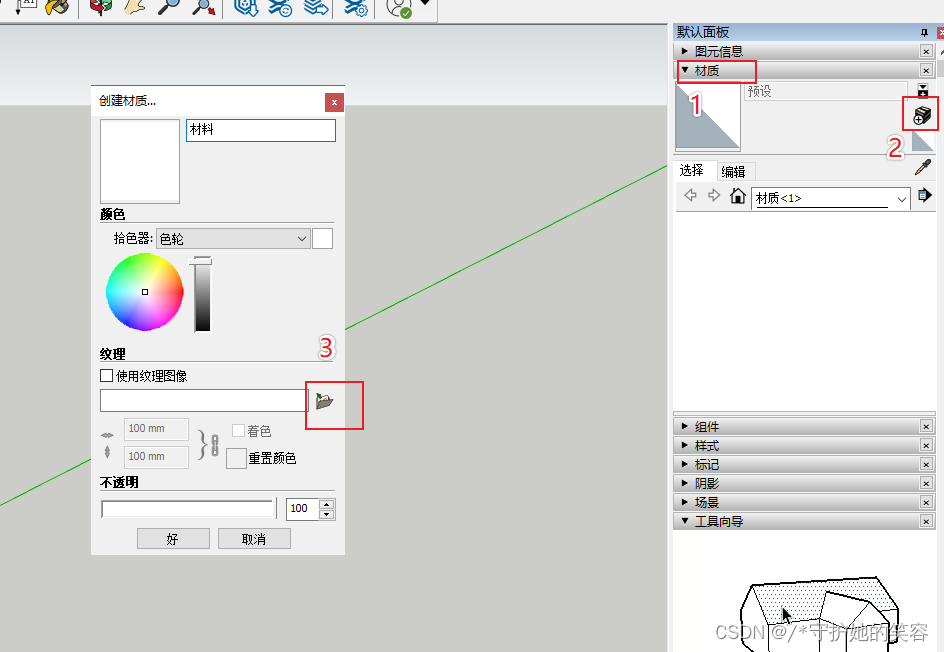
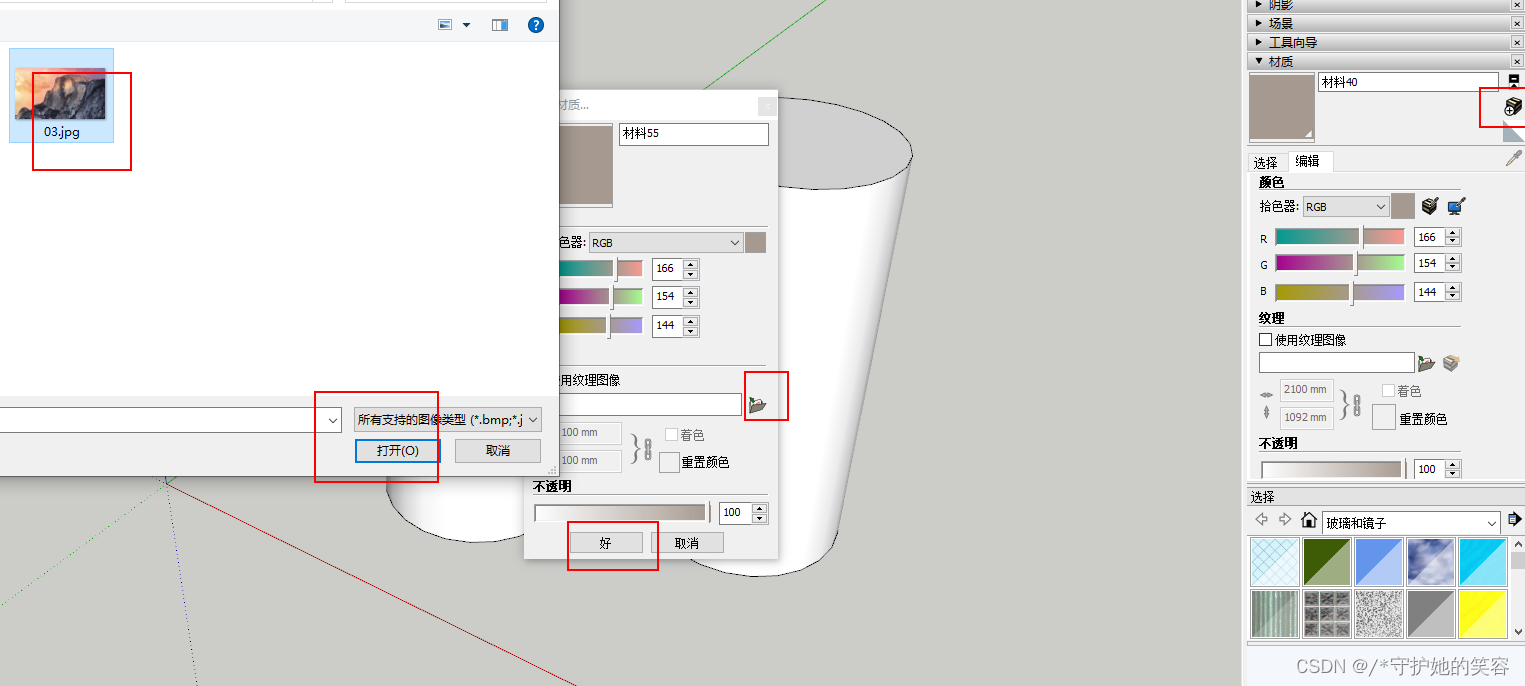
默认呢就是先导入新材质【也就是图片】,然后再用新的材质赋予到需要的地方即可 -
流程如下

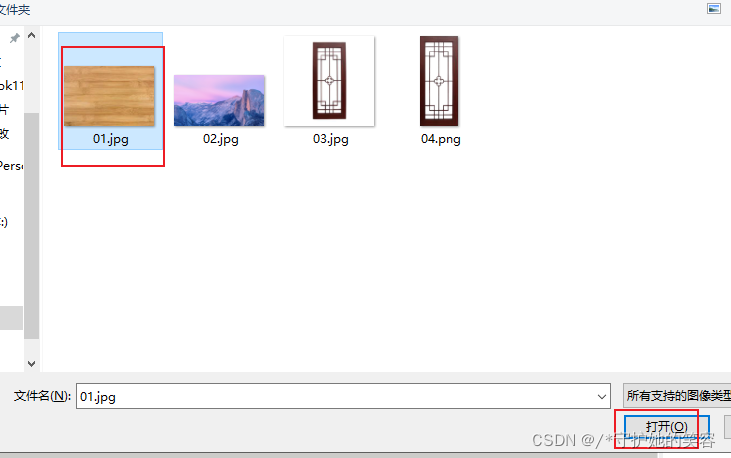
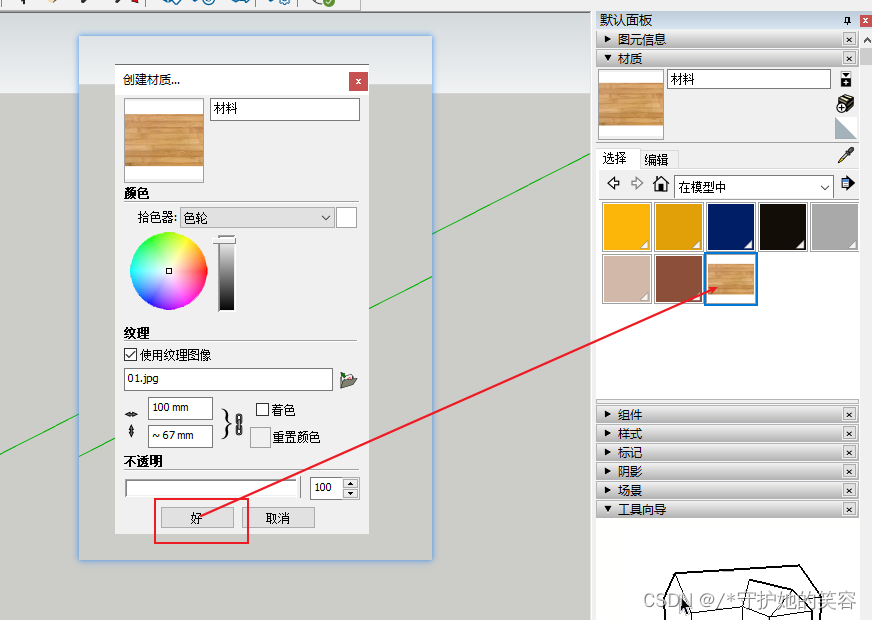
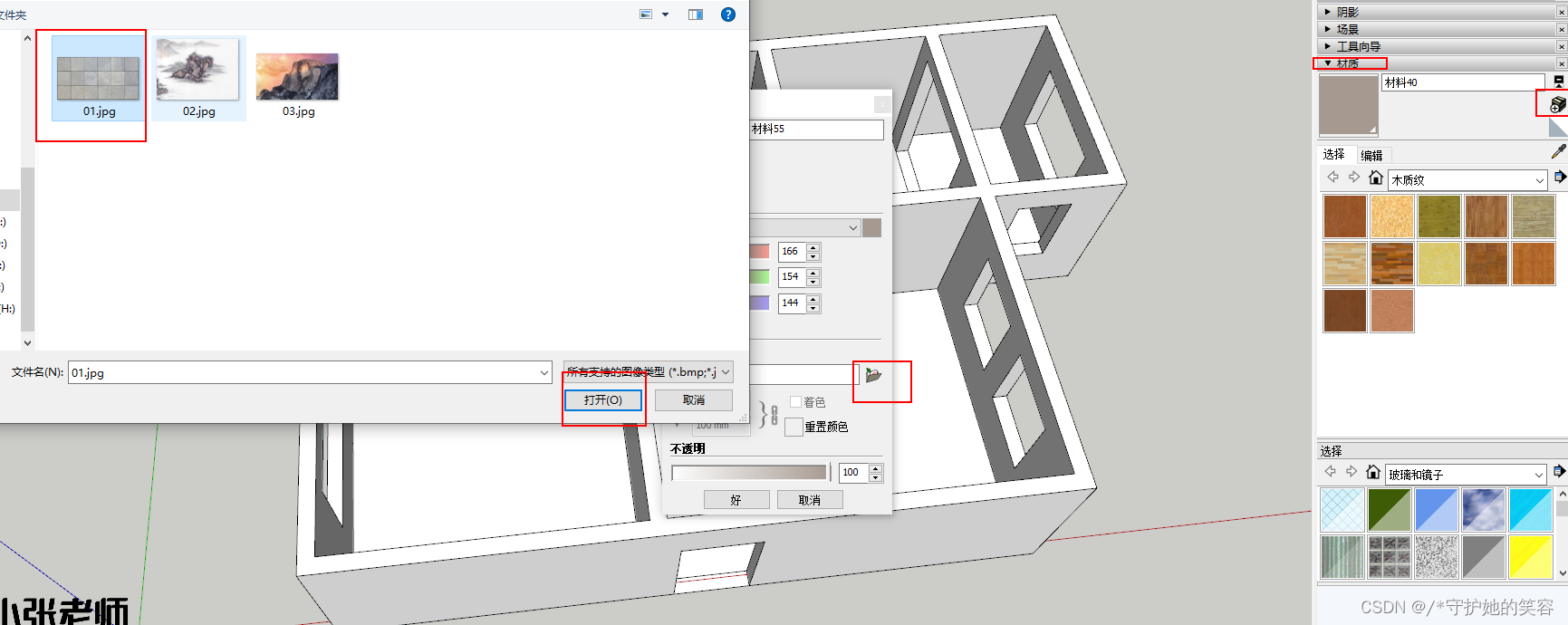
然后选择新材质【图片】

点击 好 以后呢,当前模型中就生成材质该材质了

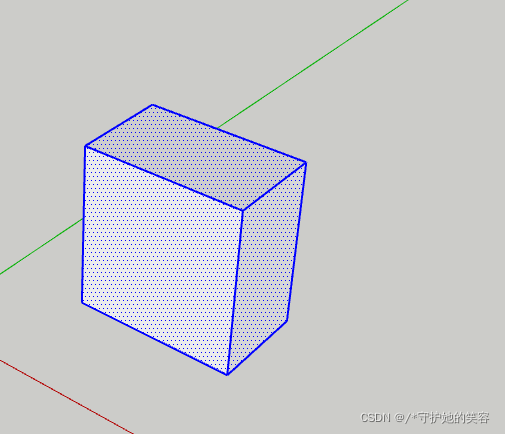
这种和软件自带的是一样的使用方式,如下,我创建一个模型并选中

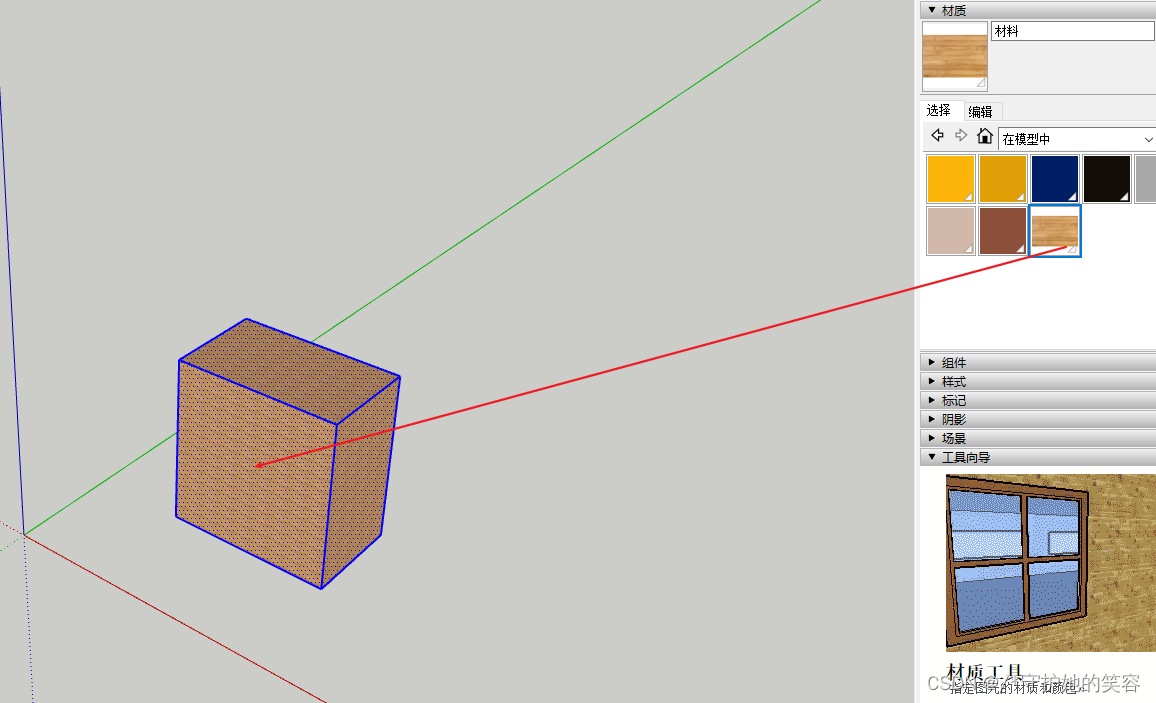
点击右边刚创建的材质,直接赋予即可

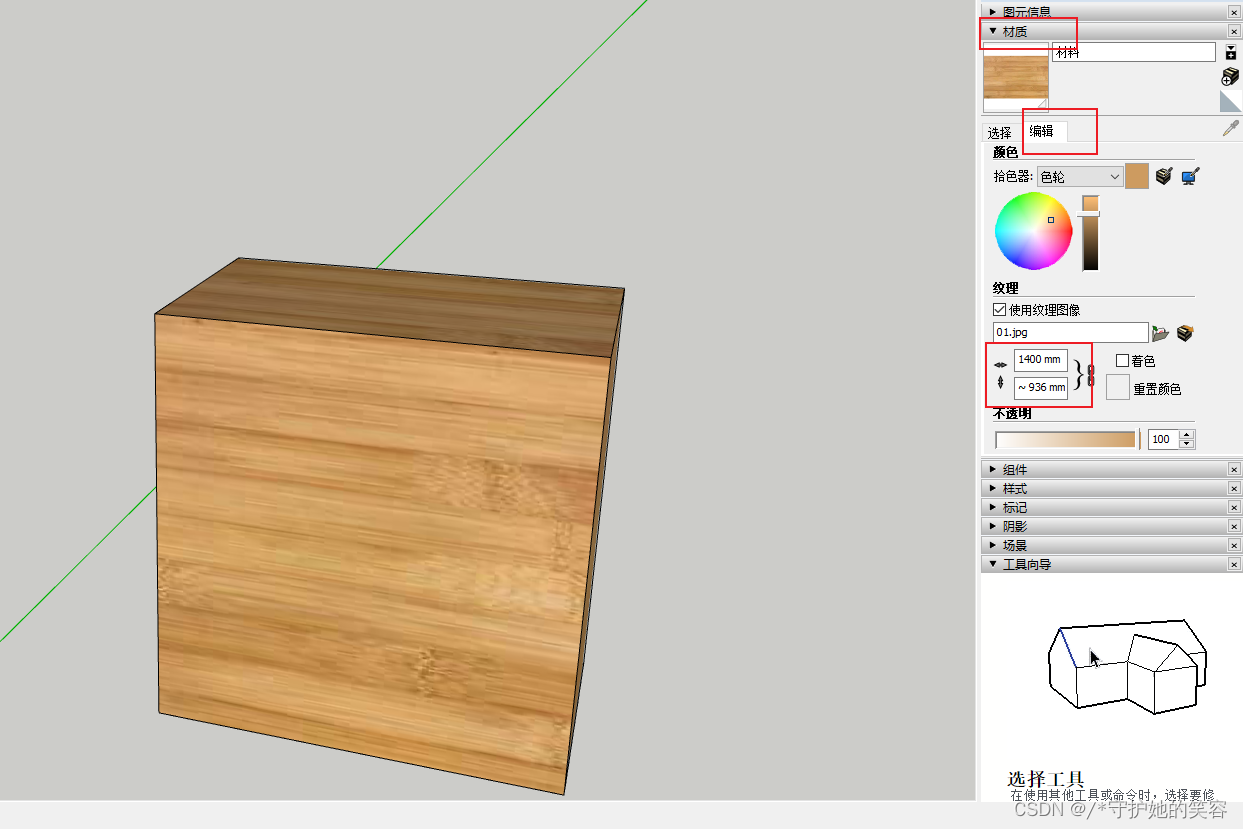
默认的比较小,我们随即可以调整大小的,直到满意为止

上面就是贴图的最基本的使用。 -
但是我们工作中贴图可能需要调整其他的,比如方向了,位置了等等。
高级技巧
- 这呢,我们分享更高级的用法,就是调整贴图其他功能,如方向位置了,等等。
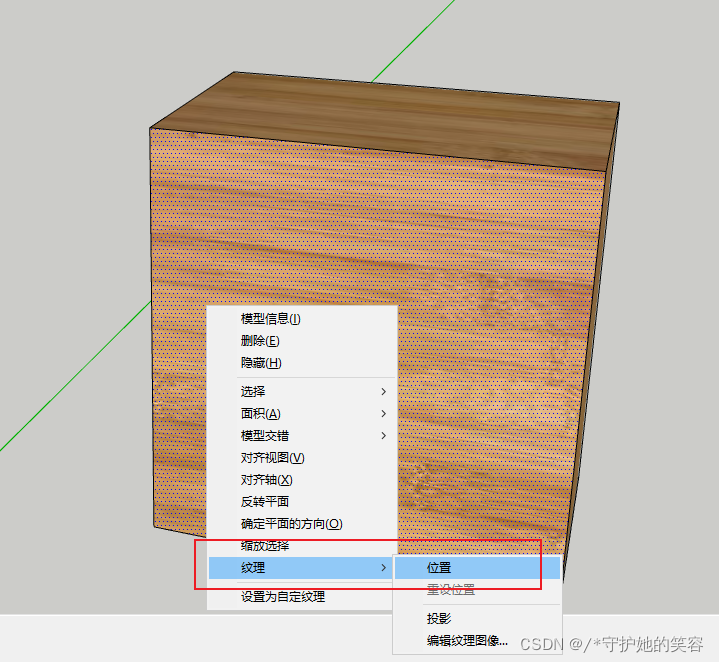
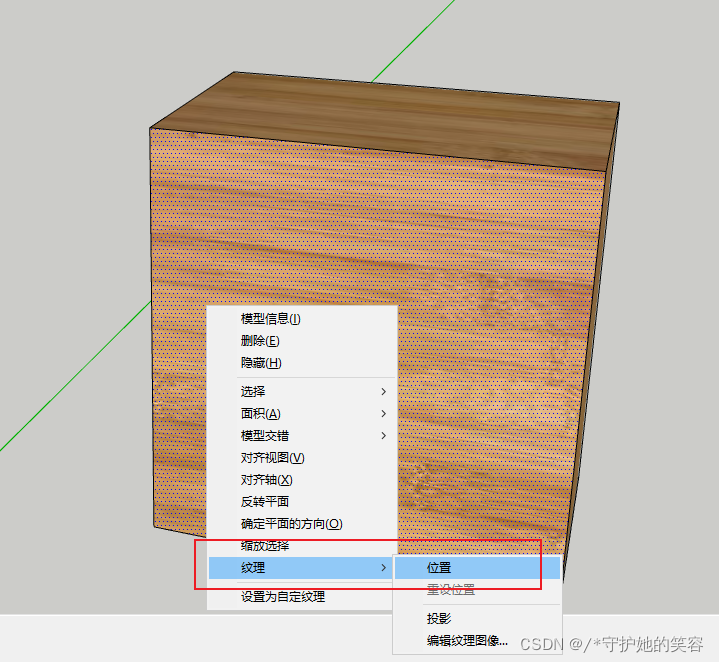
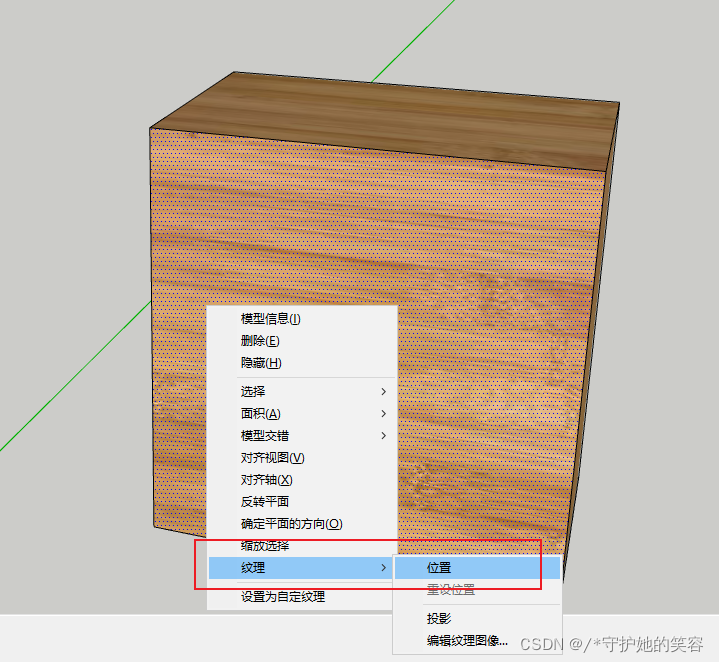
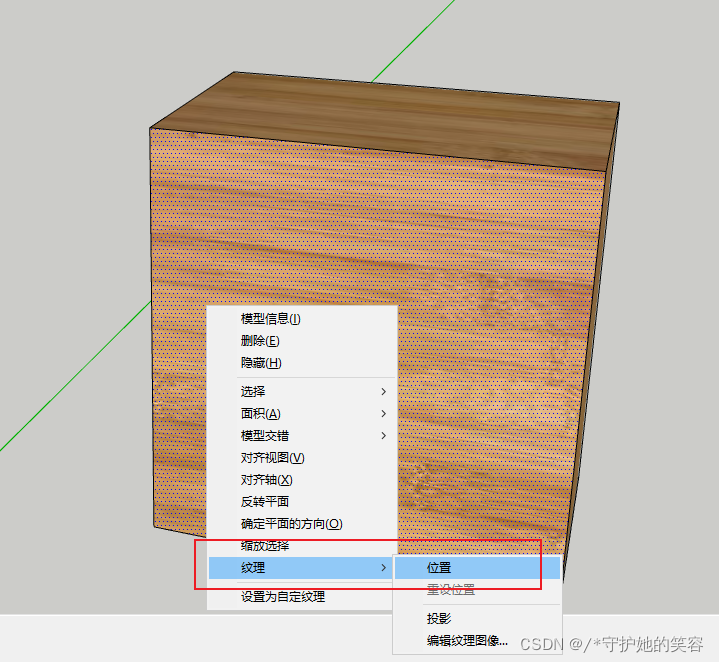
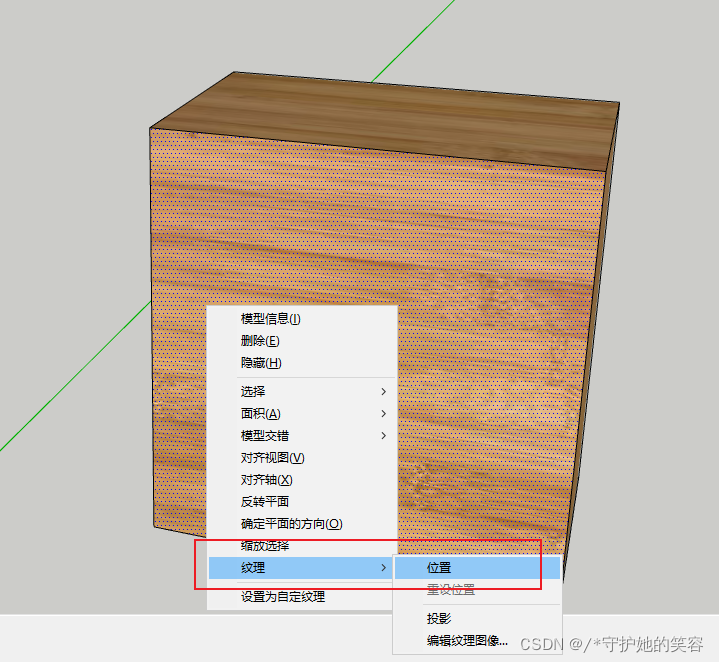
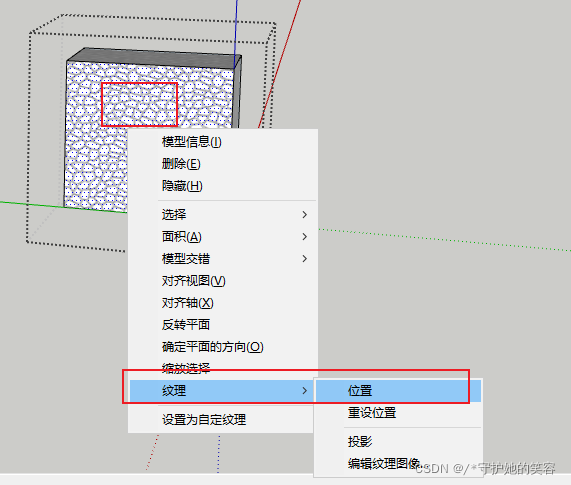
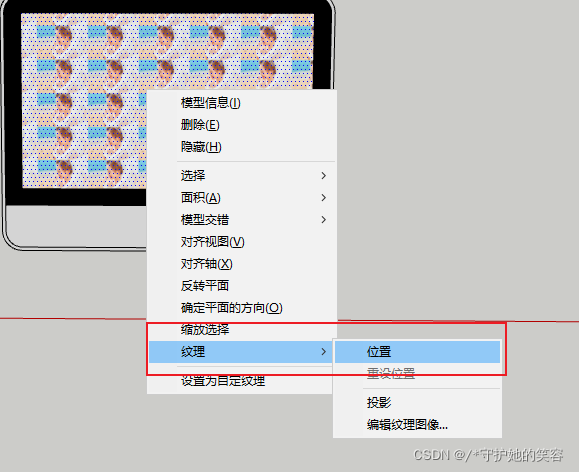
调整方式:右键点击一个面-纹理-位置

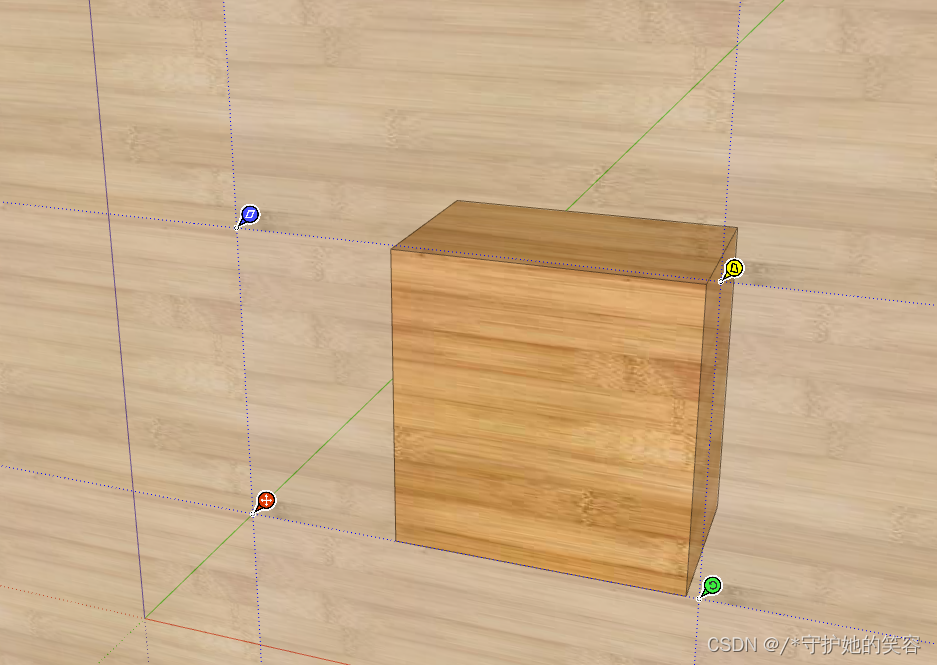
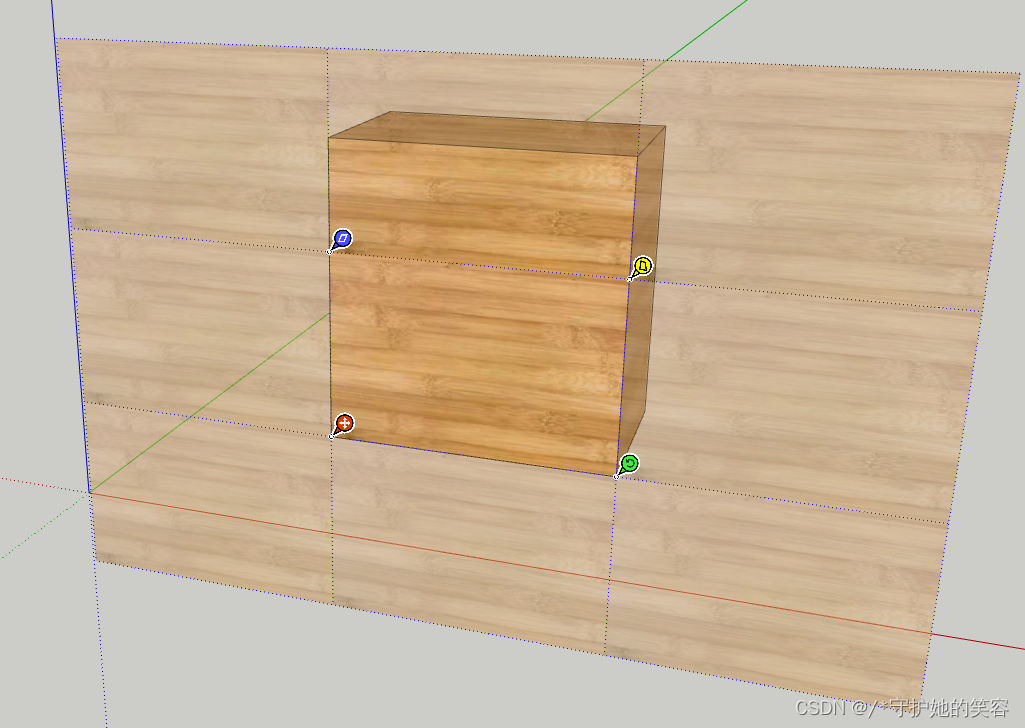
点击以后呢,就会出现如下图几个颜色的图标,我们分开讲解

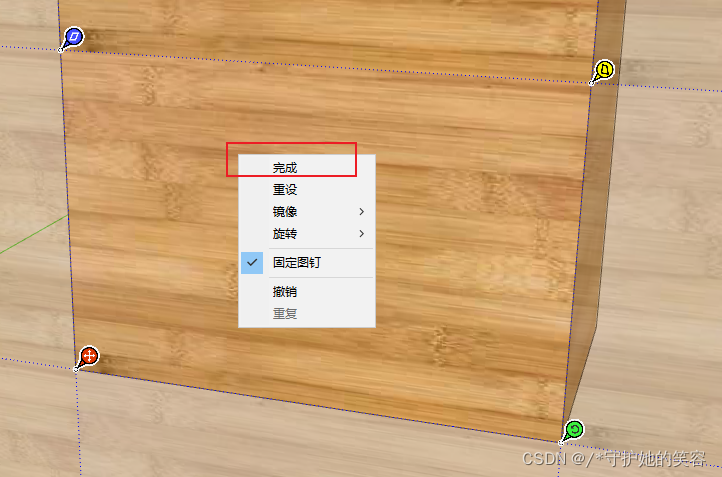
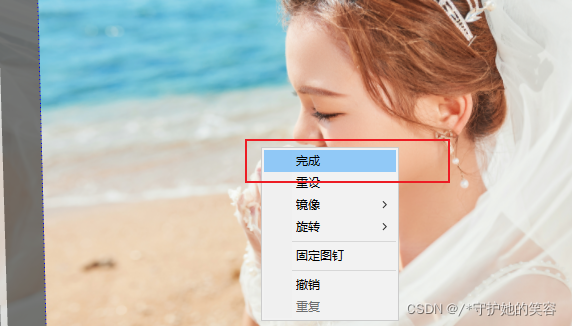
- 修改完毕以后呢,右键空白处点击完成即可

别针
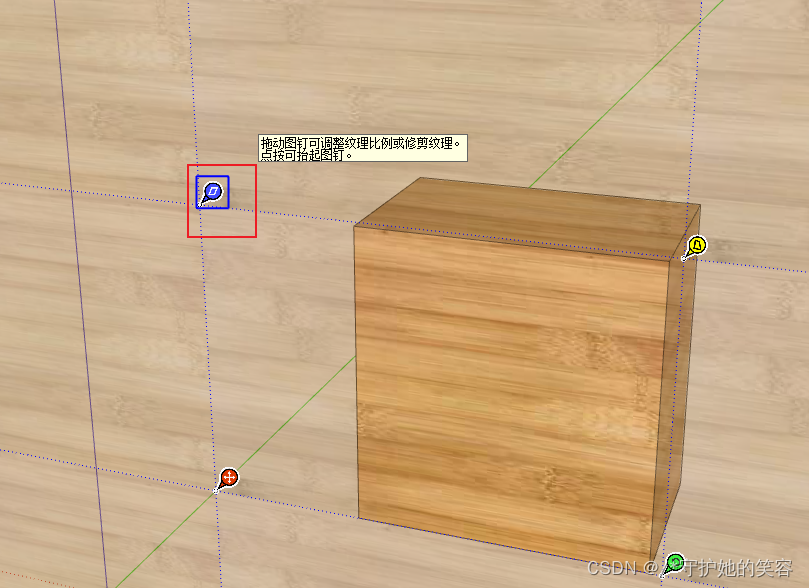
蓝色别针【平行四边形别针】
- 这个呢就是水平拖拽,对图像进行平行四边形的边形处理。

- 使用方式呢,就是鼠标按住这个蓝色别针别动,然后就可以调整方向了哦。【也可以更换别针方向,但不建议更换】

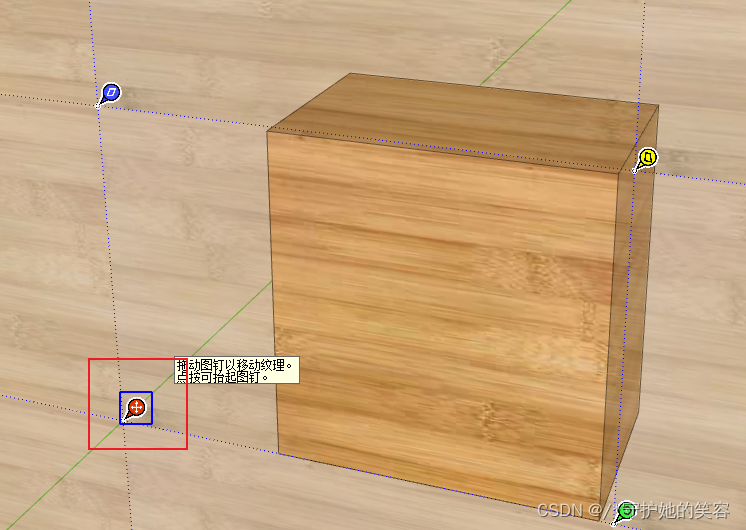
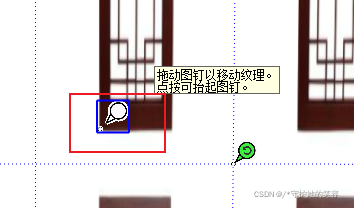
红色别针【移动别针】
- 这个别针通过移动的方式可以去控制我们贴图的位置。

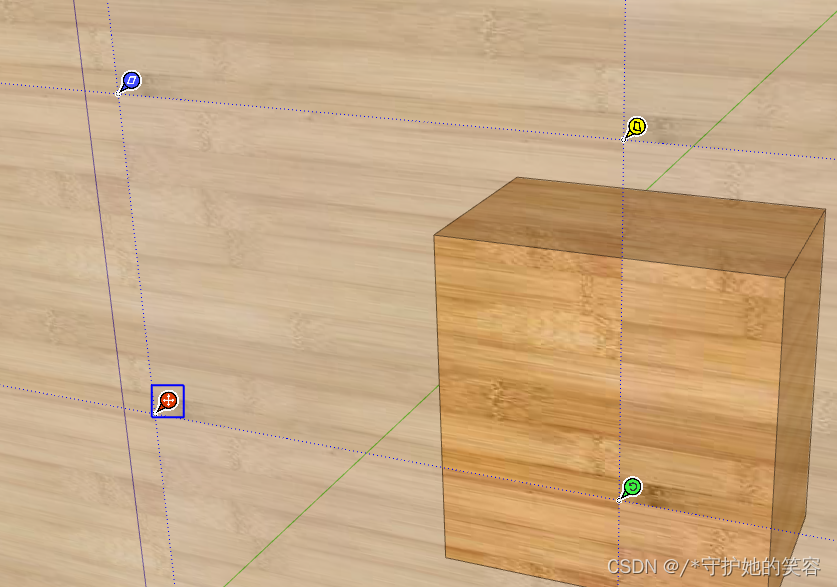
- 使用方式呢,就是鼠标按住这个红色别针别动,然后就可以调整方向了哦。【其实我们鼠标放到任何空白地方按住鼠标左键也和这个移动是同样的效果】
看得出来下面更换过位置了吗

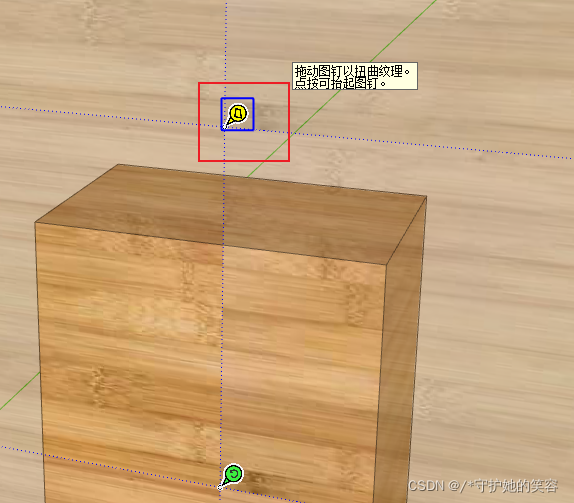
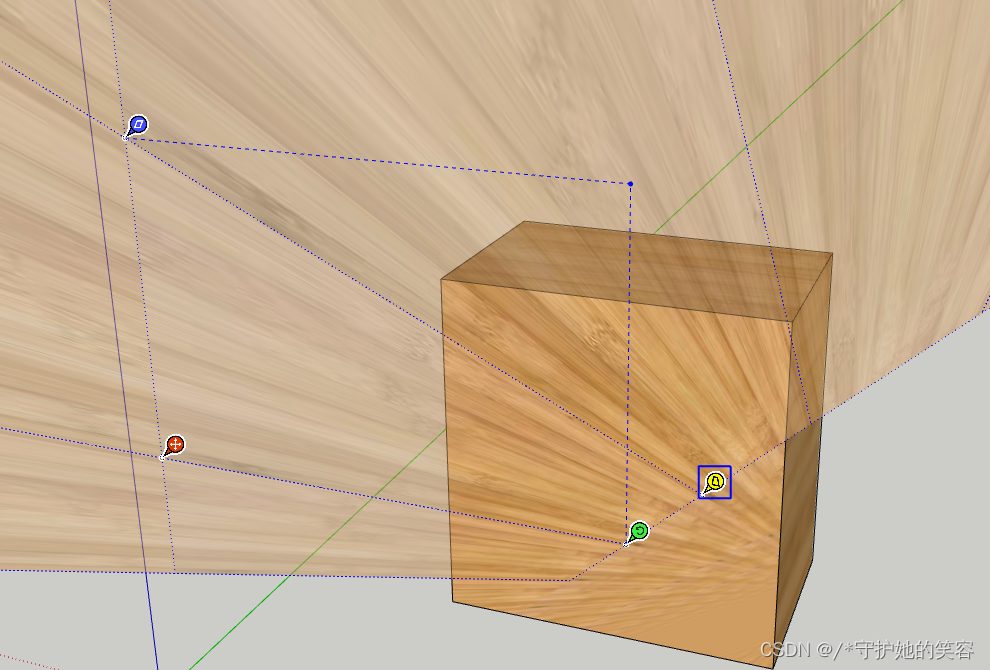
黄色别针【梯形别针】
- 拖拽这个黄色别针呢,可以对我们的图像进行梯形的边形操作【这个再贴图中使用极少】

- 使用方式呢,就是鼠标按住这个黄色别针别动,然后就可以调整方向了哦。可以看到这个是扭曲作用。。。一般常规贴图是用不到这个扭曲的。

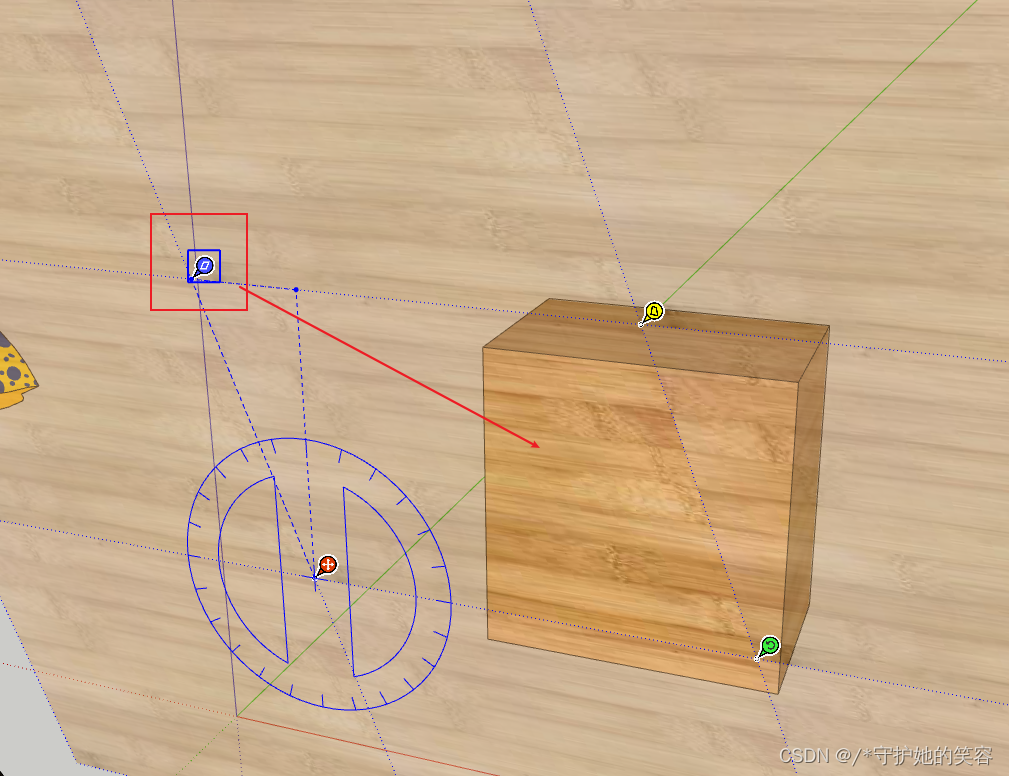
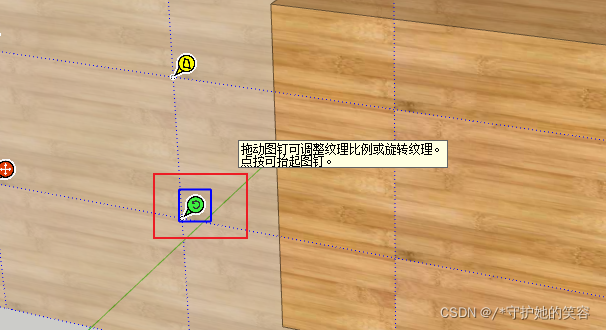
绿色别针【旋转缩放别针】
-
通过拖拽这个绿色别针呢,可以实现对我们贴图的旋转和缩放。

-
使用方式呢,就是鼠标按住这个红色别针别动,然后就可以调整方向了哦。【按住鼠标左键不松开呢,同时也是可以放大缩小的】

-
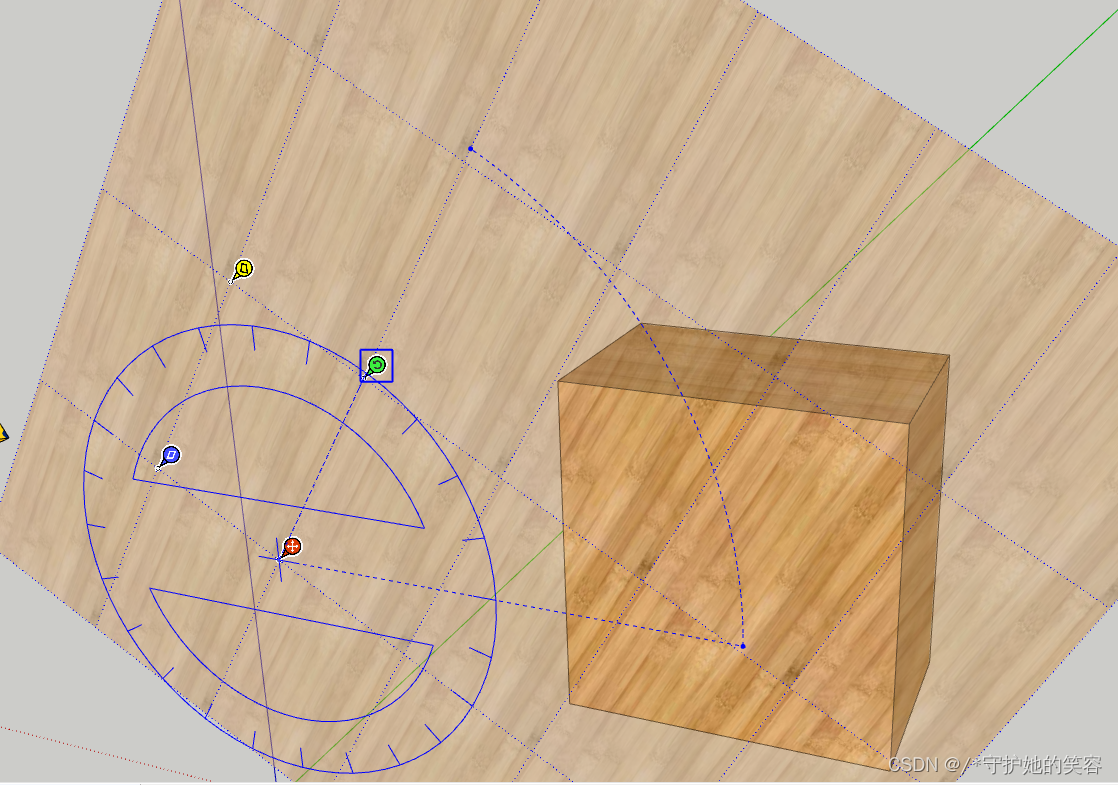
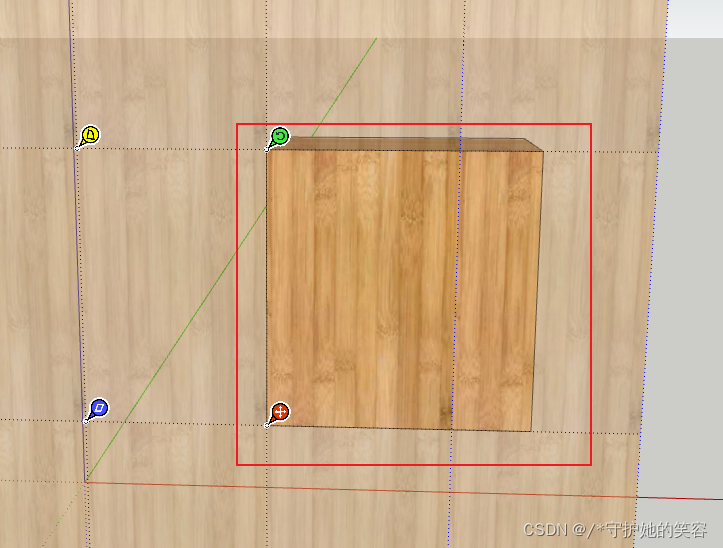
这个结合红色原点放大缩小特别实用,如下
我把红色点放到物体的一个角落,然后把绿色点拖动到另外一个角,这样就实现完全的平铺了

别针位置调整
双击别针即可调整,双击以后变成下面样式,就可以放到任意想放的位置了。

重设
- 右键点击一个面-纹理-位置

- 重设就是恢复到进来的时候嘛,撤销刚刚所有的操作。

镜像设置
- 右键点击一个面-纹理-位置

- 镜像呢有左右,和上下,很直观我就不放说明了。

旋转设置
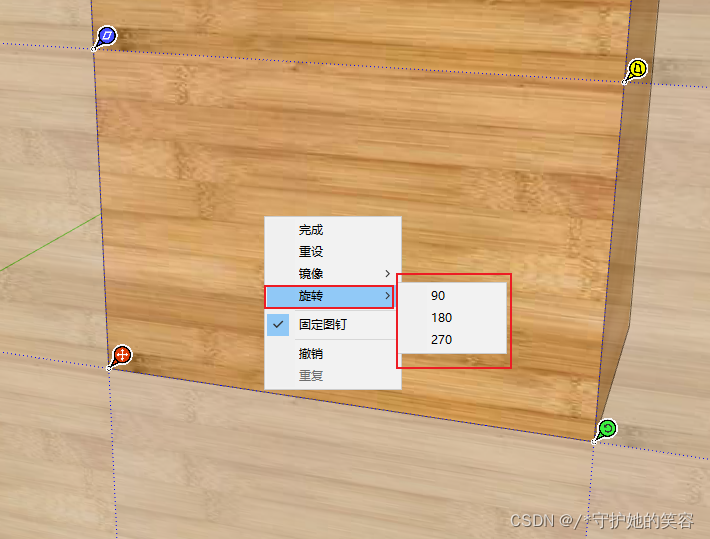
- 右键点击一个面-纹理-位置

- 旋转呢有下面几个角度,很直观我就不放说明了。

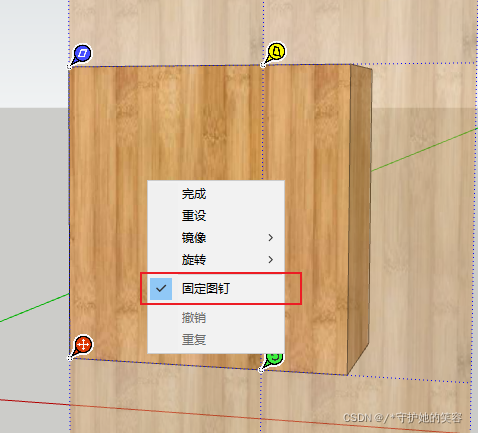
固定图钉
- 右键点击一个面-纹理-位置

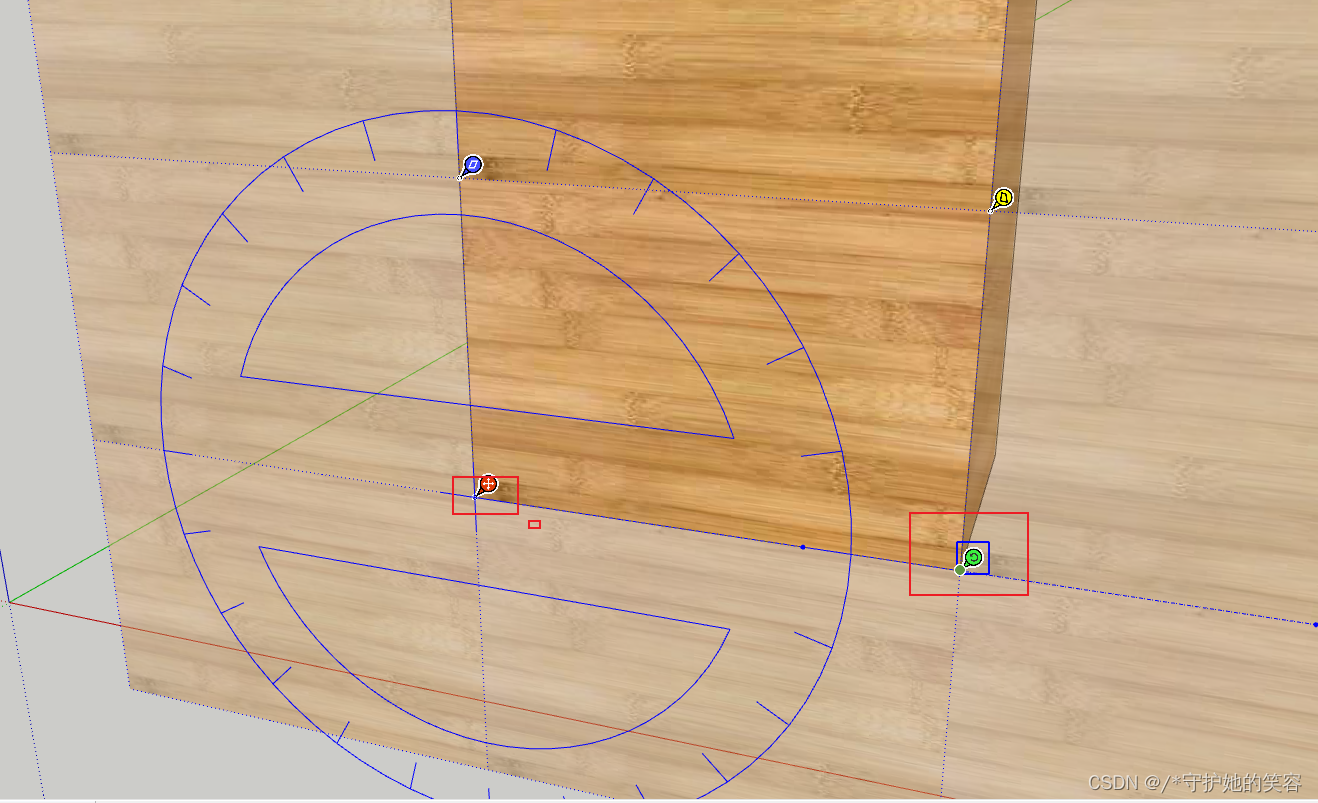
- 这个呢就是,如果我们选中的画,此时4个别针有颜色,并且他们会自动互相调整尺寸。

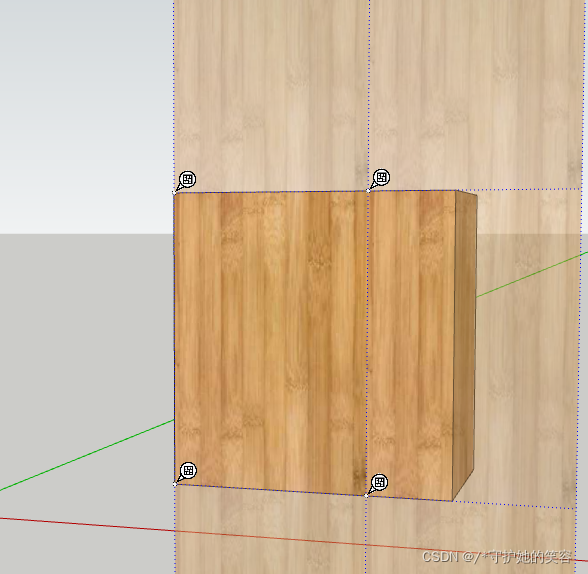
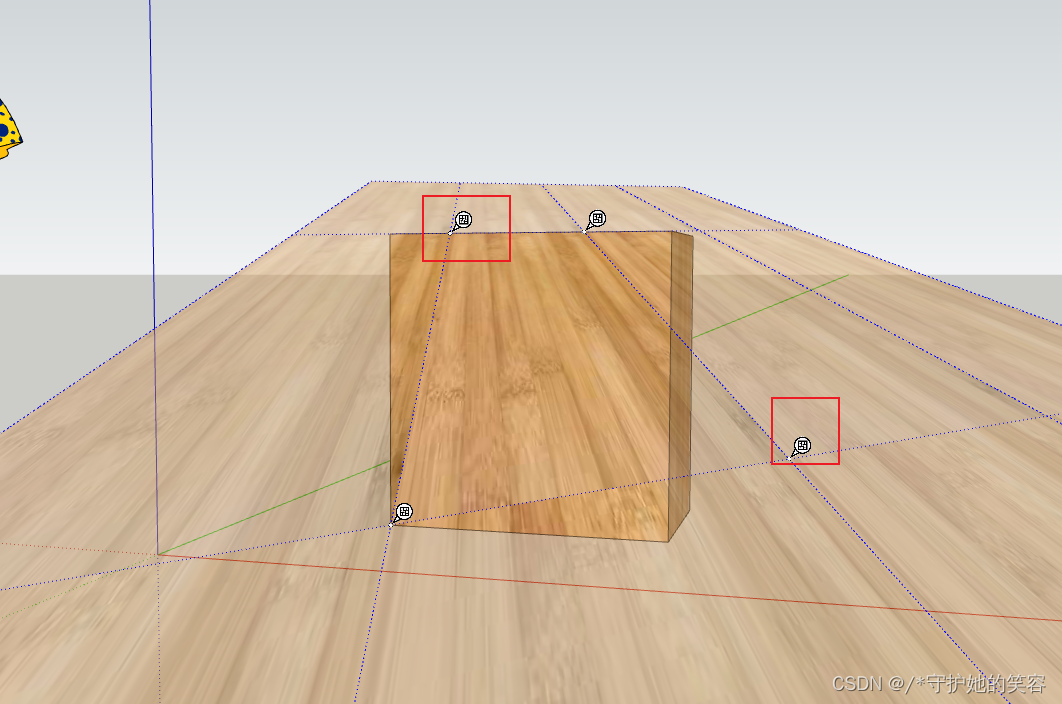
- 如果我们取消固定图钉,那么4个别针颜色消失,变成下面的图标,此时呢,就是调整尺寸使用了,调整任意一个角度其他3个角度都不会受到影响这个以后用到的地方可能会蛮多的。

此时我们调整一个角,可以看到其他角不会有任何变动的。

隐藏预设图标
- 就是隐藏原物体意外的所有东西【修改完想看效果这样】

- 很简单,按住鼠标中键【滚轴】,旋转时候其他啥都没了。

修改一个面后,其他面同步这个材质
- 如,我通过上面操作,将一个面的材质改了个方向,那么我其他面如何同步这个材质呢。

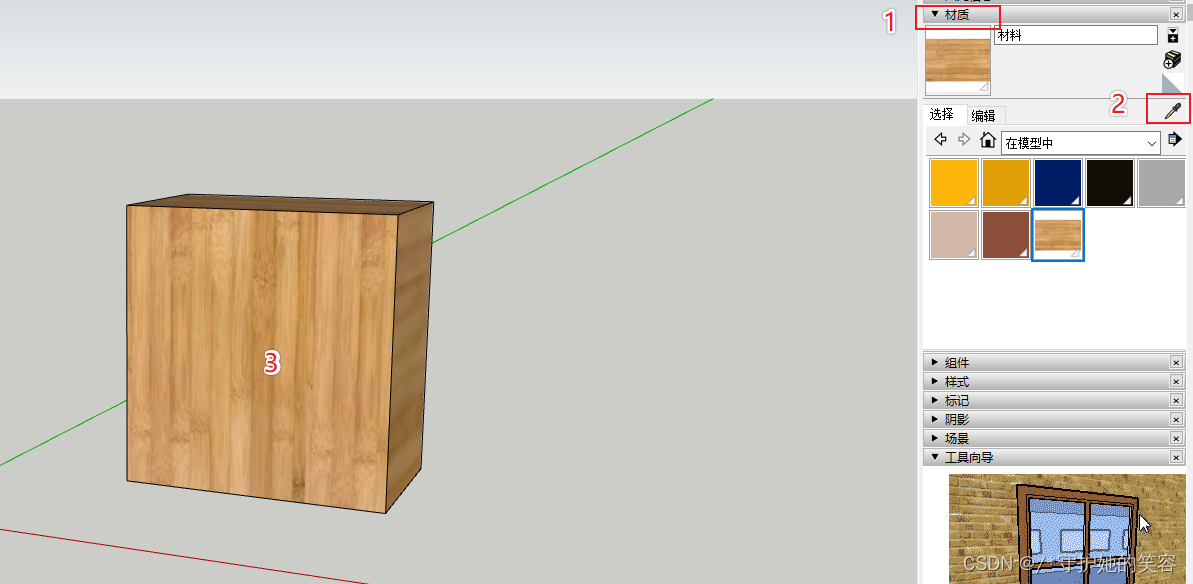
- 也很简单,我们点击材质-吸附材质-点击我们修改好的面

然后再喷涂其他需要修改的面嘛【可以结合ctrl或者shift使用嘛】

给群组或组件调整纹理位置
-
我先给一个物体随便赋予一个材质

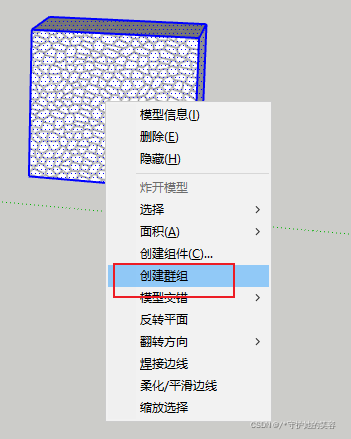
然后创建群组

-
默认情况我们是不能直接编辑纹理位置的

进入到群组里面也是没有纹理-位置。。。

-
正确流程
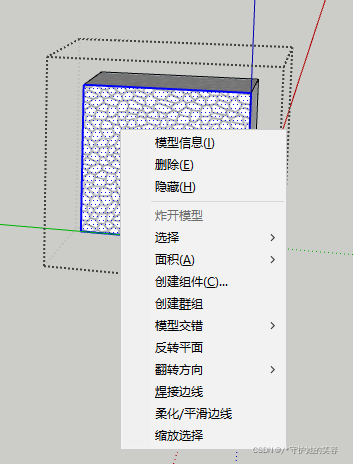
双击进入群组内部,不要选中任意一个面,直接右键一个面,就可以看到纹理-位置了,此时再做修改。
注:如果有些版本低了,这么也是没有纹理-位置的,此时需要-先重新给一个面赋予一个图案,再右键才有纹理-位置哈。

贴图材质远处模糊的设置
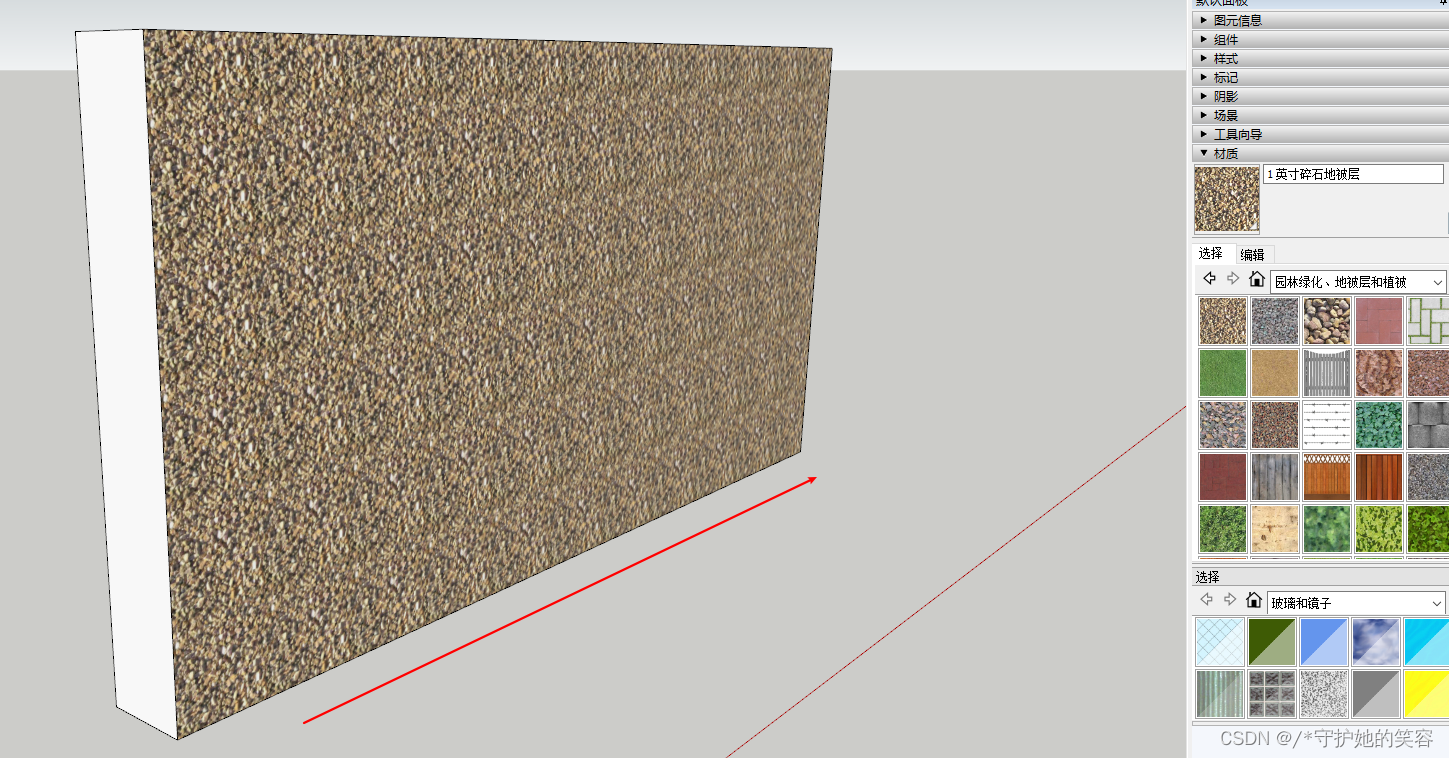
- 默认情况呢,这个是近清晰远模糊,如下图,应该看得出来把,这个就比较符合我们生活实际了,近实远虚。

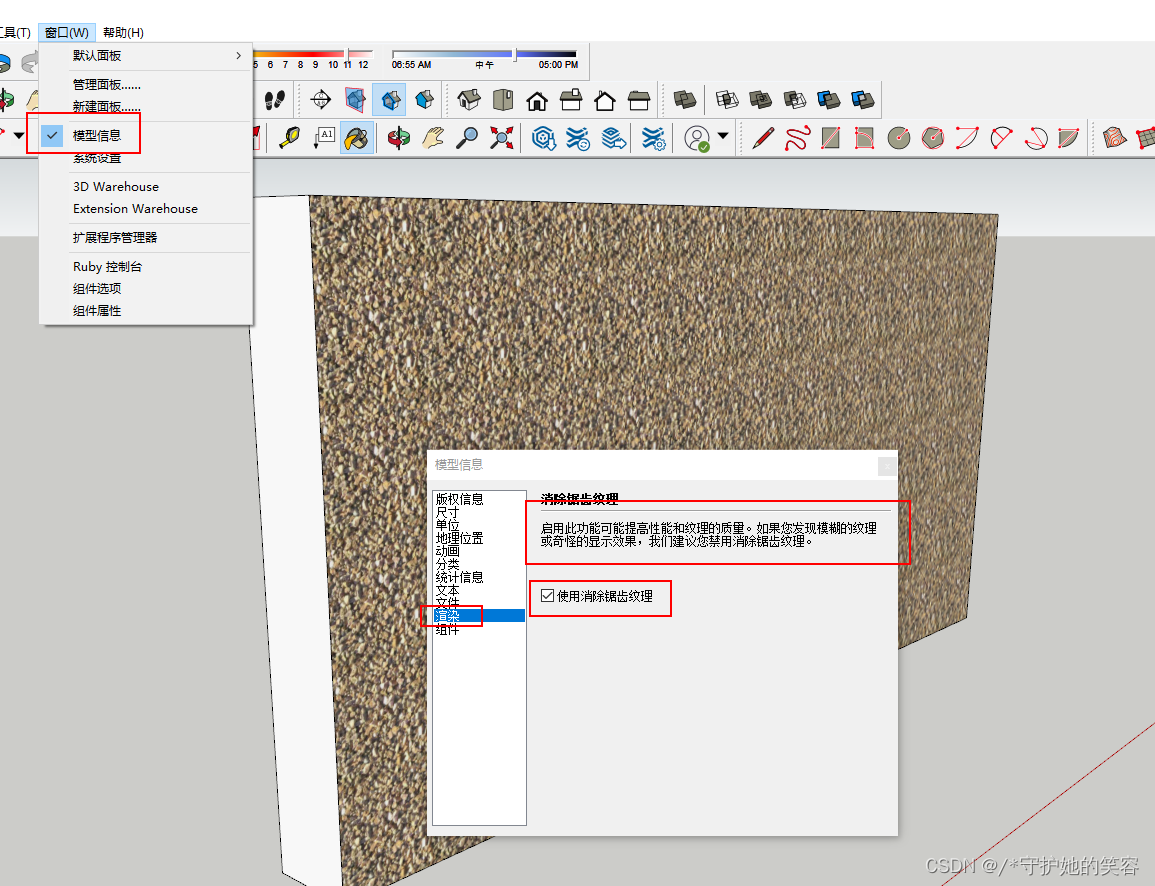
- 这个是可以修改的,窗口-模型信息-渲染
勾选上呢,就是这种远虚的效果

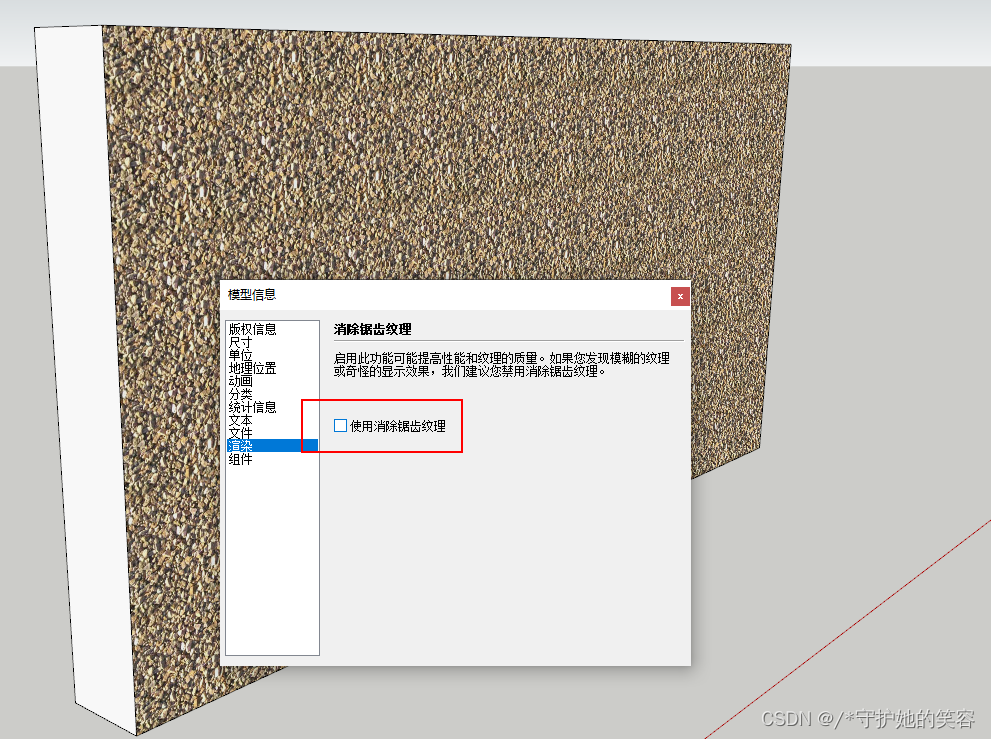
如下,我关了后就全部清晰了【还是建议加上哈,只是让你明白材料中远了模糊是什么原因】

贴图示例
显示屏加图像
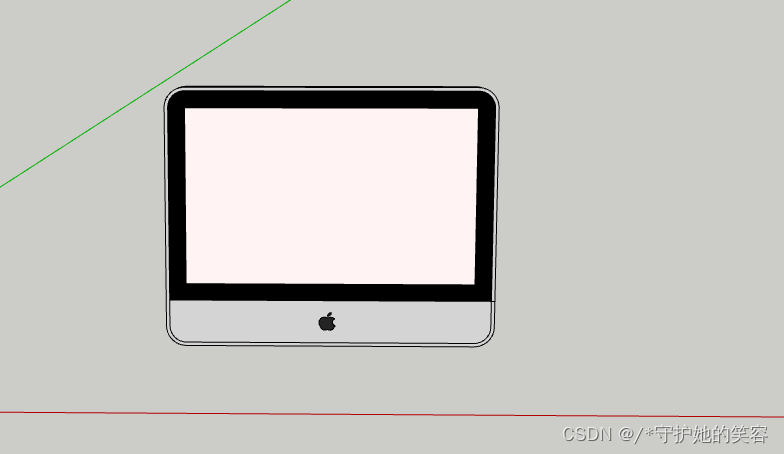
- 如,我现在给下面这个平板中加任意图案用来当壁纸之类的。

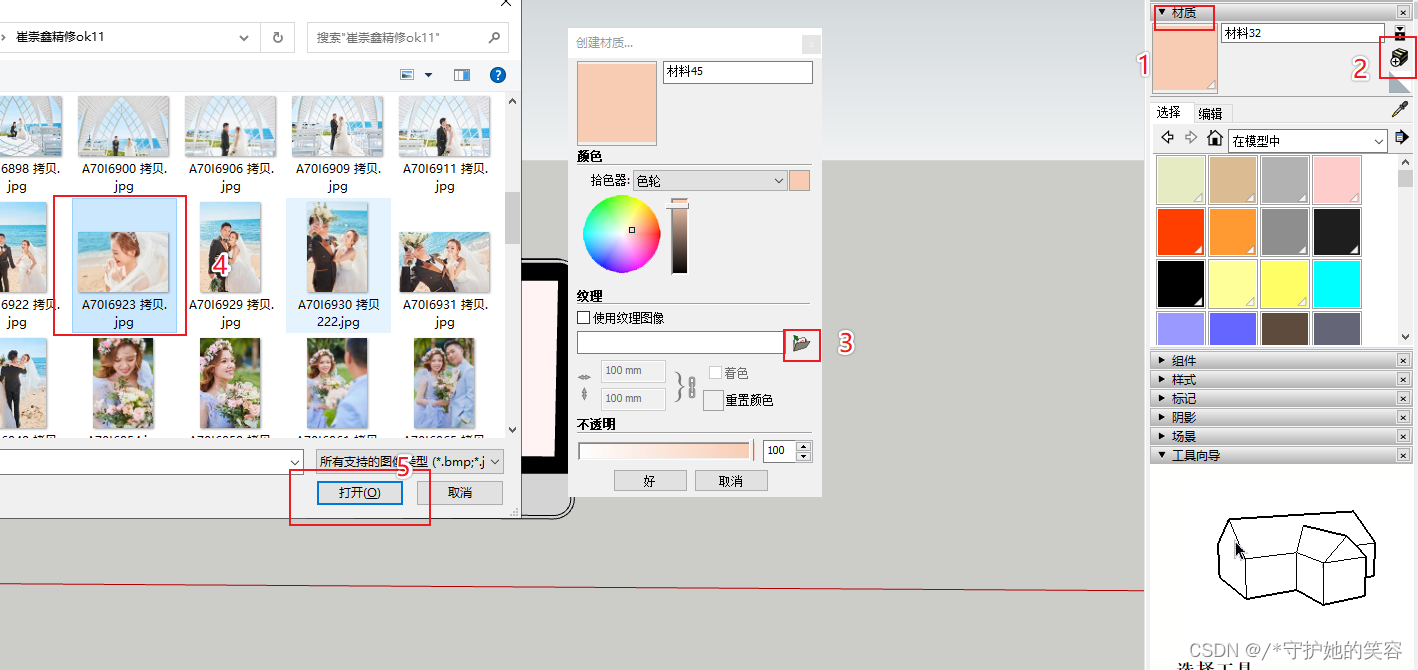
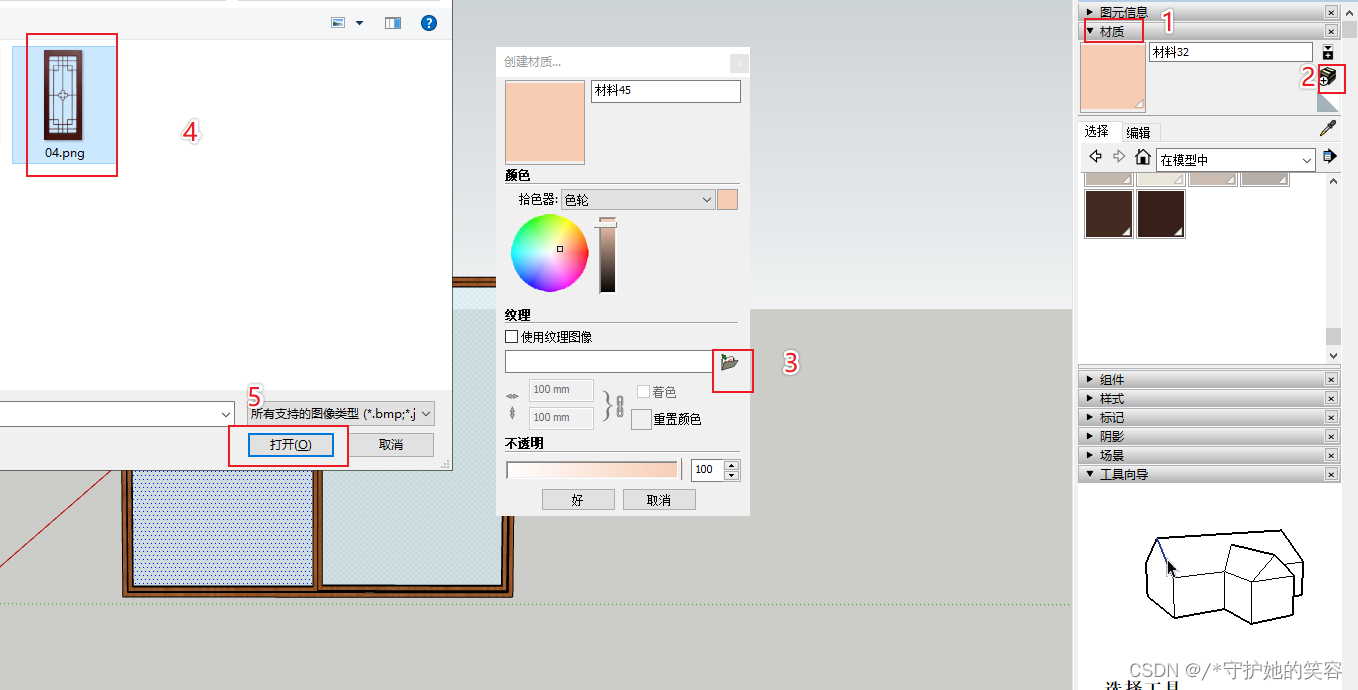
- 首先还是导入需要加入的材质嘛
下面5个步骤

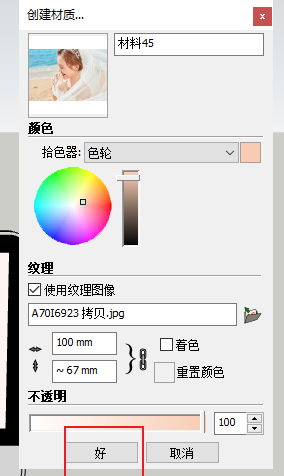
然后点击好,添加材质其实我前面已经说过很多次了,应该都会了

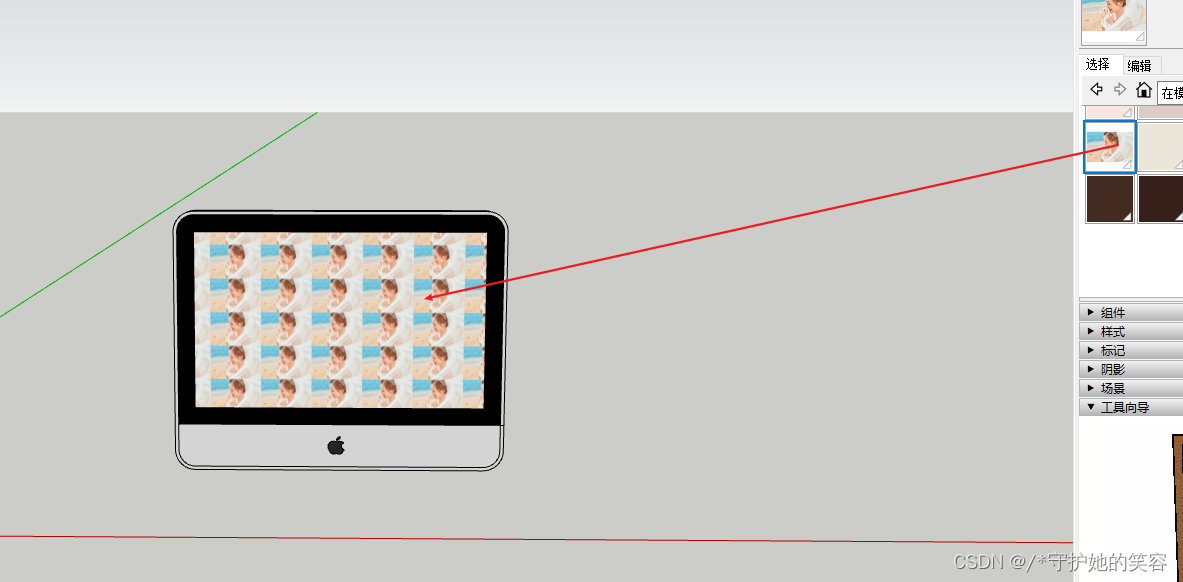
默认呢是这样的

- 这次我们不用常规的调整尺寸,而是用上面的高级技巧来弄
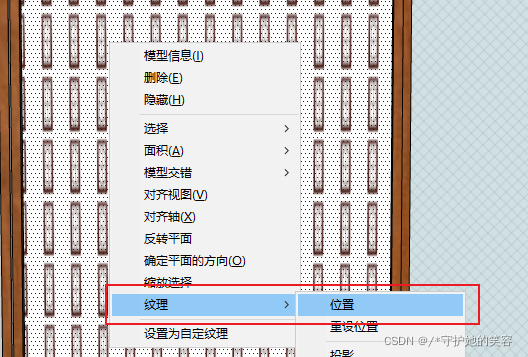
右键-纹理-位置

固定图钉,然后红点和绿点分别位于2边,调整尺寸。

最后取消固定图钉,把4个点都那啥,放到屏幕一圈
 最后完成呗
最后完成呗

效果就好了,够逼真吧


给窗户添加样式
-
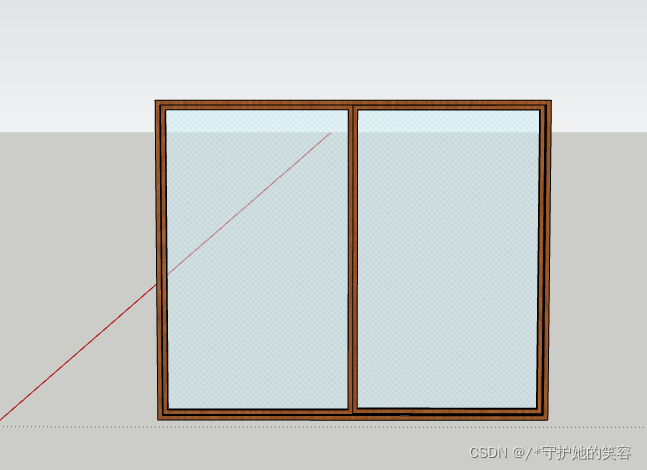
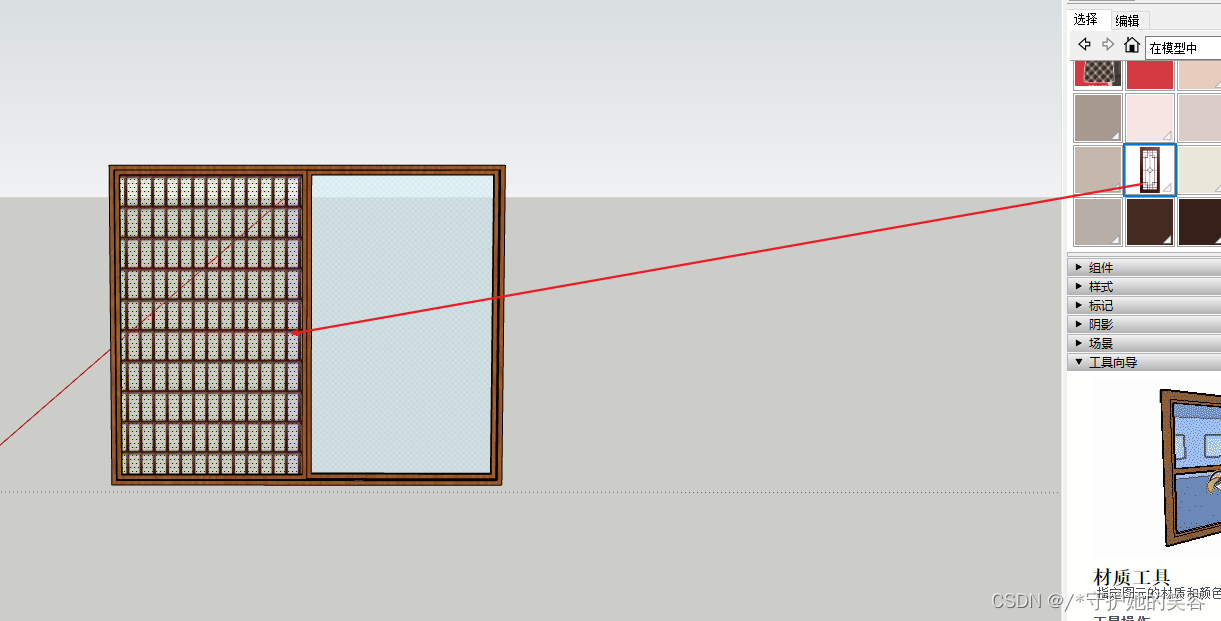
如,我们有一个窗户,我们想给窗户添加效果,任意效果都行。。。
如果我们自己手动画,肯定很麻烦而且效率低

-
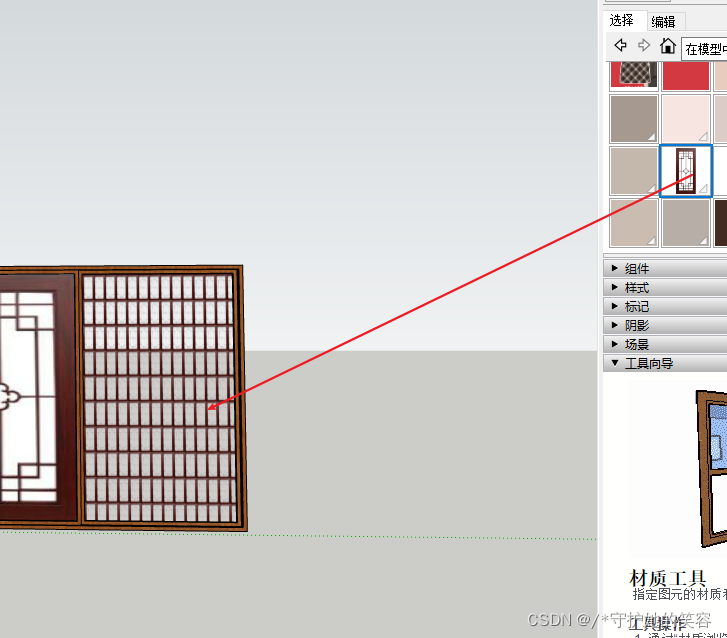
如,我这找了个这种样式【成品图片】

点击好以后呢,喷到一个窗户上

-
然后用上面的方法调整尺寸

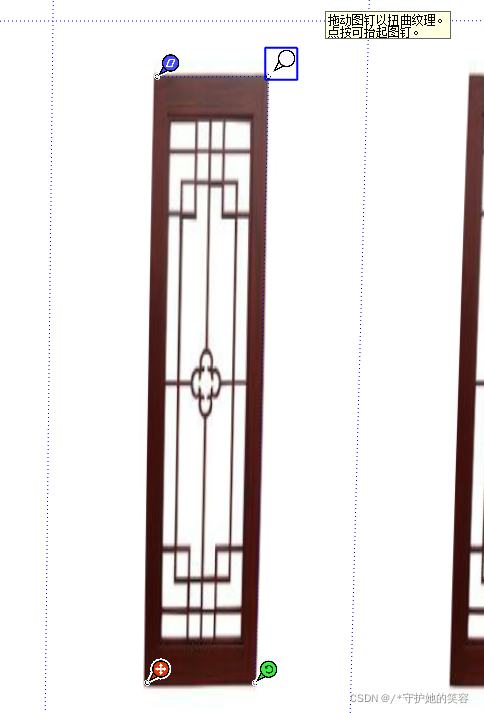
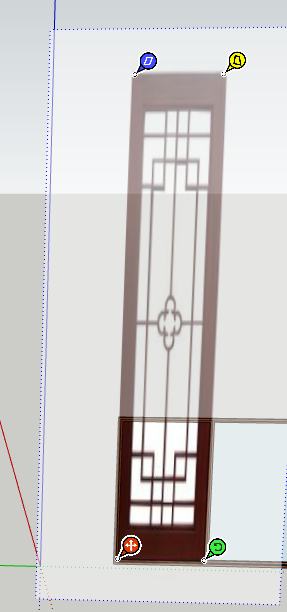
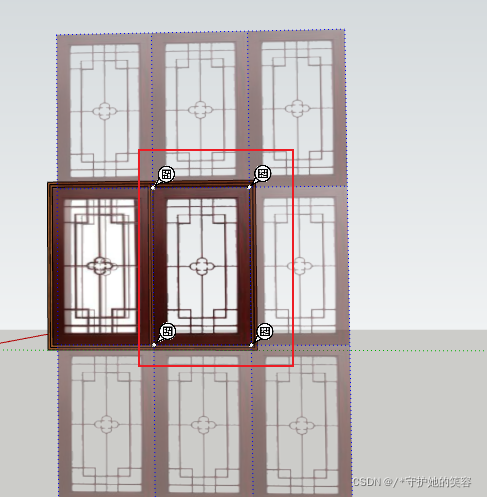
我调整4个别针位置在一个窗户上面【双击调整】

然后把这个移到窗户角落

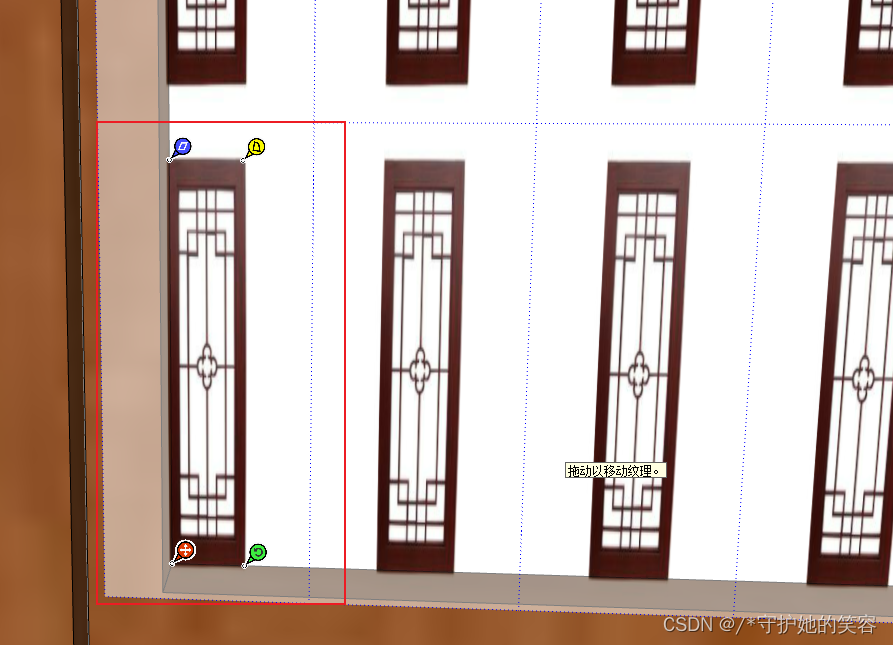
放大

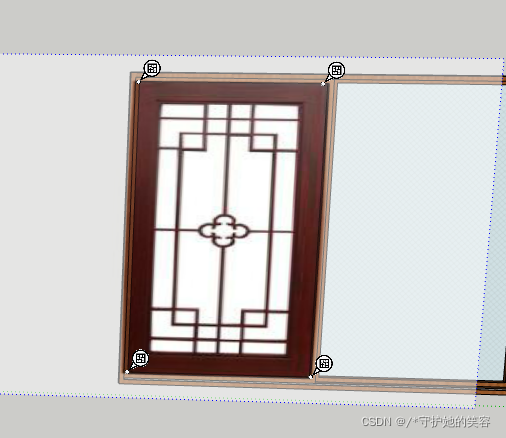
取消固定图钉,4个别针都在窗户内

完成,就好了

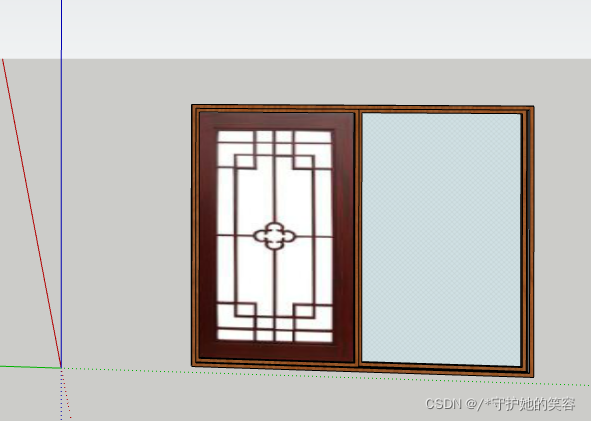
但是这样有个问题,因为图片是网上来的,有白色背景【也就是玻璃不透明】,如果我们有外景,这样肯定不得行。

-
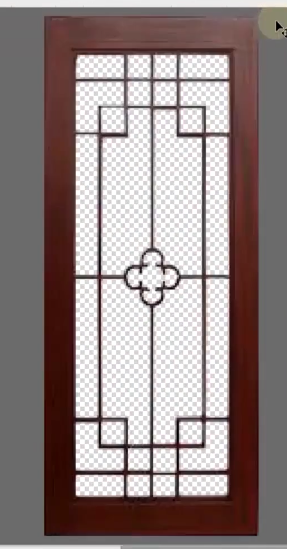
解决方法呢也有,就是把这个图片放到ps中,将白色背景去掉就好了
ps去白边会吧? 不会? 去百度吧,下面去除白边后就是这样了

-
同理,我们吧上面去除白边的图片保存,然后通过导入材质到软件中并喷到软件上【不会看上面流程】

通过上面方法调整,最终如下

完成以后呢,两边对比,这样看得出来没白边嘛?

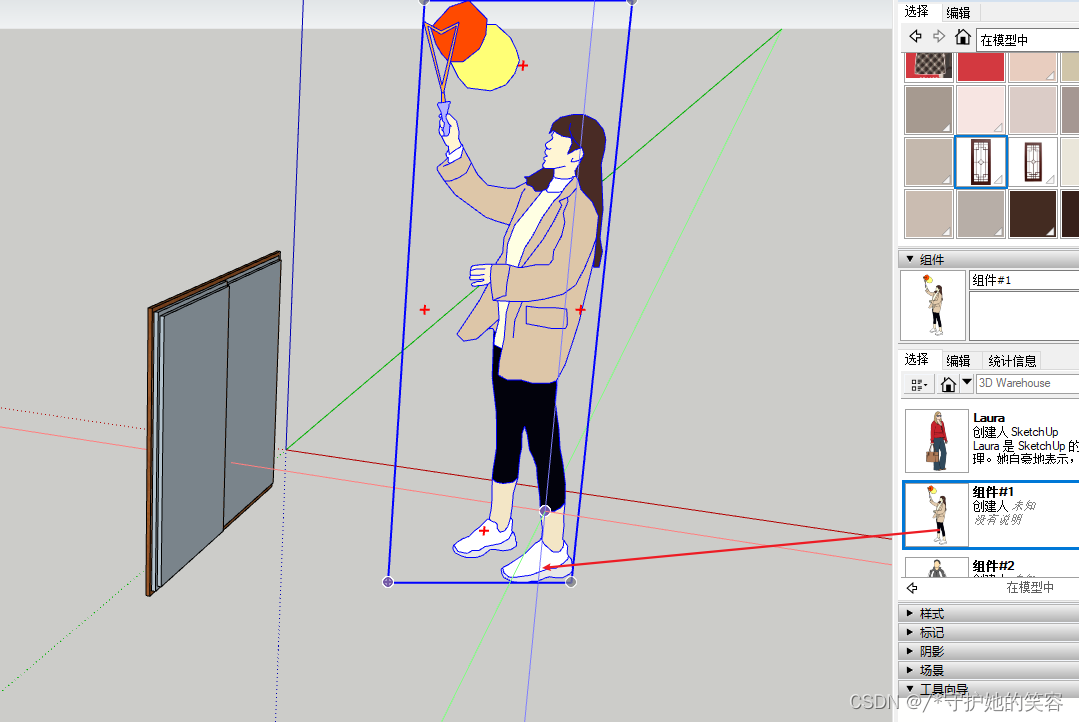
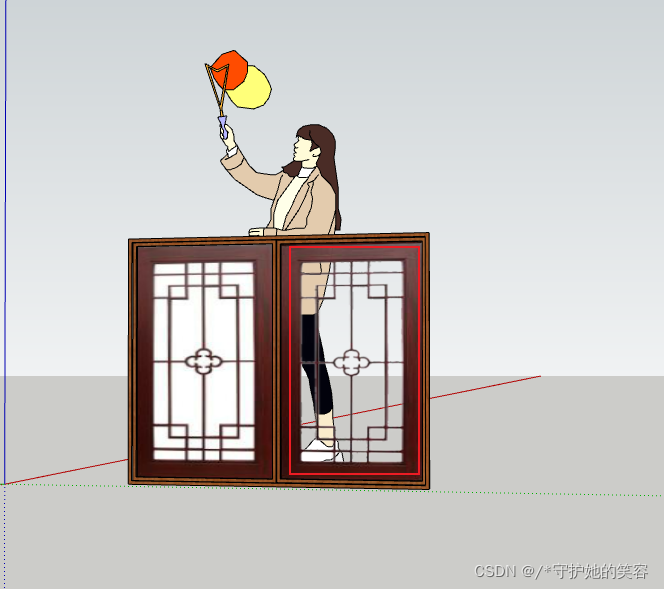
没关系,我们放一个模型在窗户后面

这样效果就明显了,在ps中去除白边后呢,就透明啦。

贴图实战演练
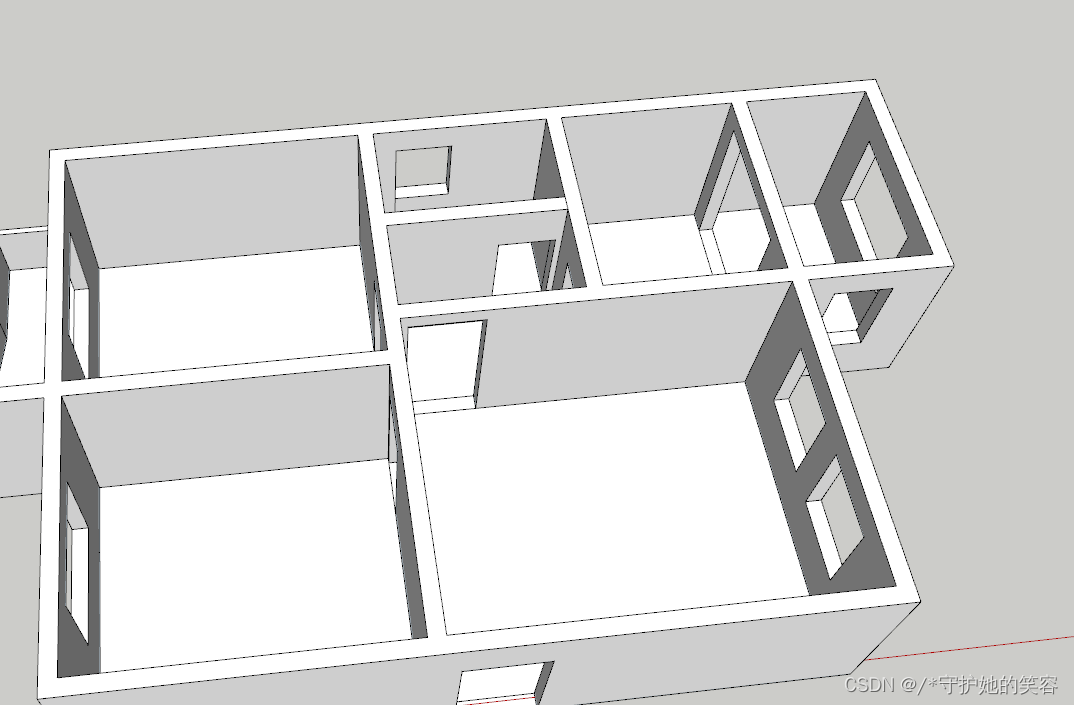
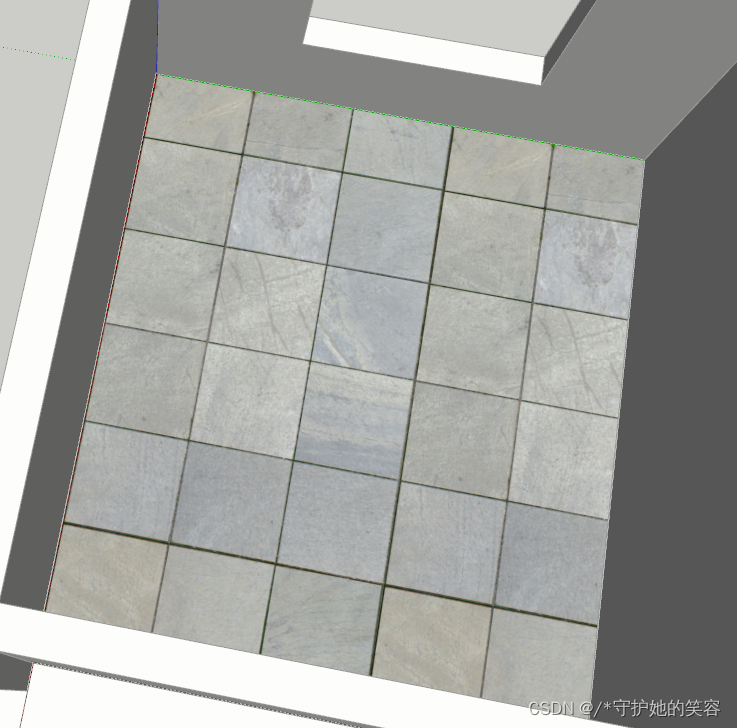
给户型贴固定尺寸地砖
-
如,我现在给这个户型中任意一个房间贴固定尺寸地砖,如将地砖尺寸修改为80x80.

-
先导入地砖材质【图片】

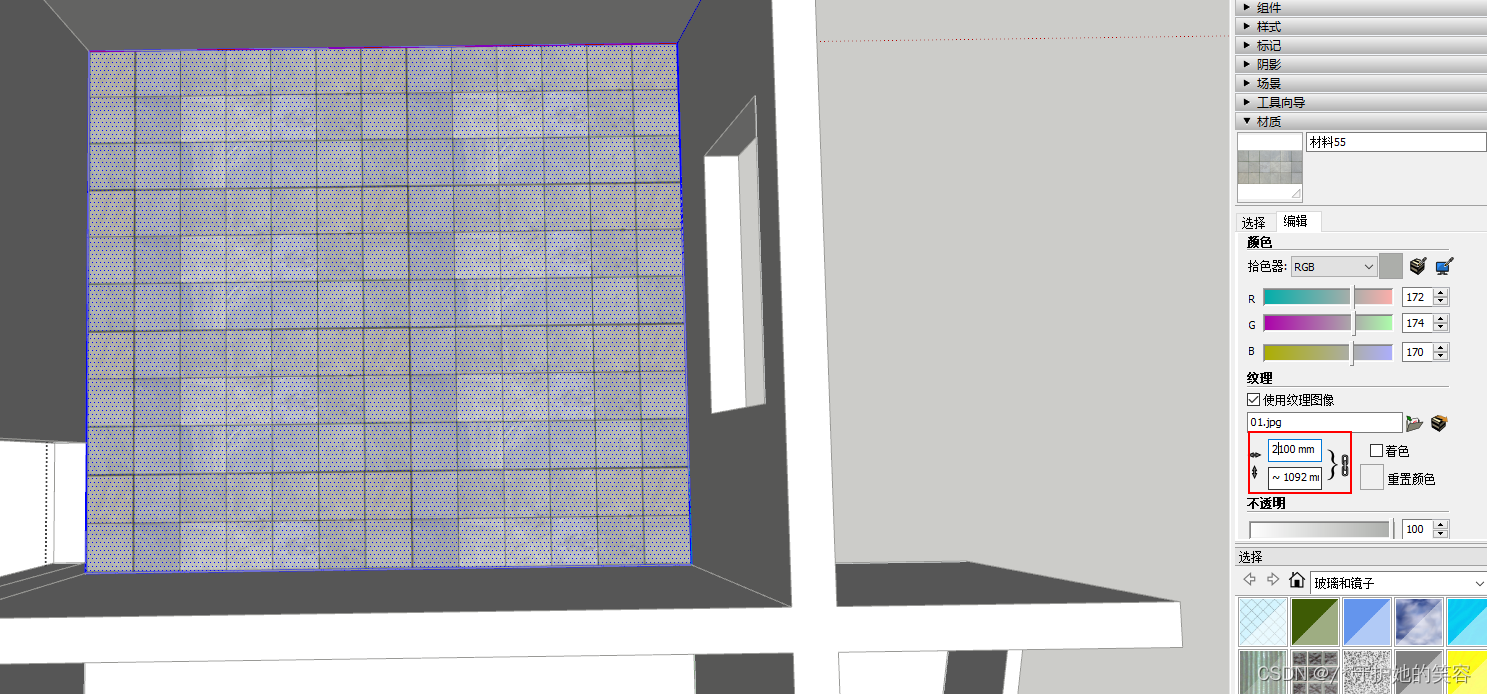
然后喷涂到某个房间并调整为能看出来的尺寸

-
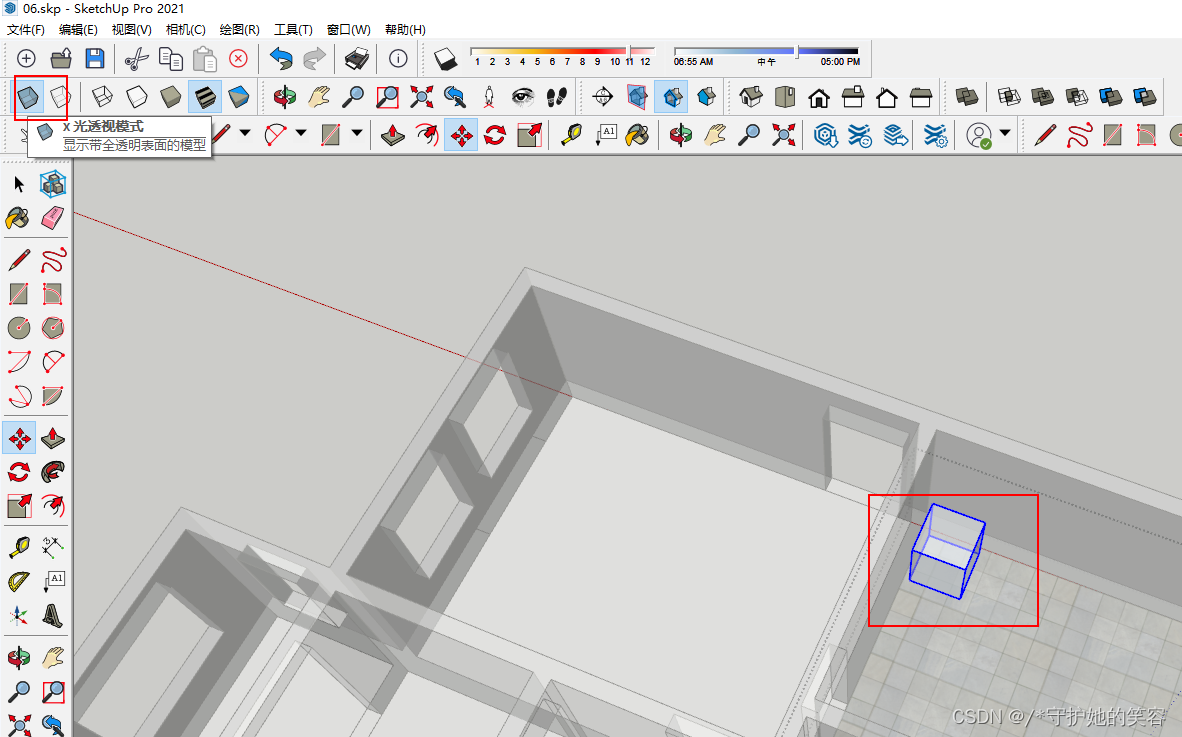
然后我们在旁边建一个80x80的矩形并推拉一点高度并创建群组,来做参考物

放到地砖里面的角落并打开x透光模式【没有的话工具中勾选 样式】

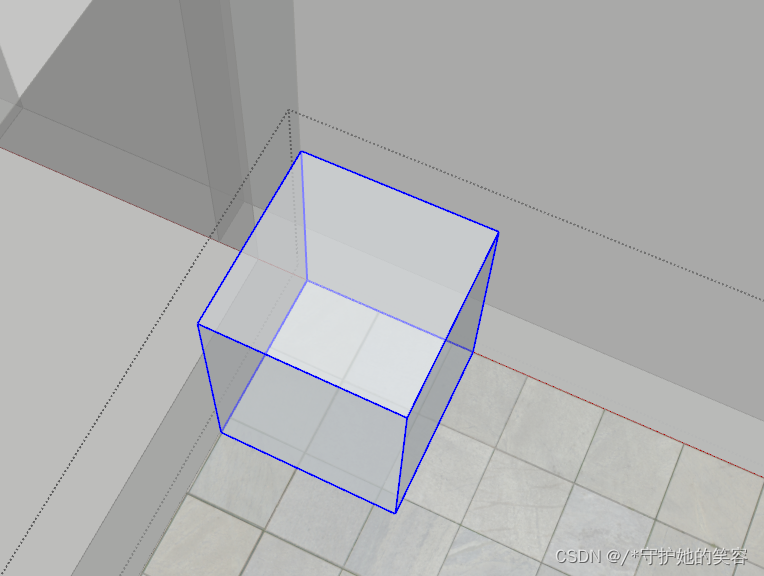
要放到角落哈,和地砖的2个边线对齐

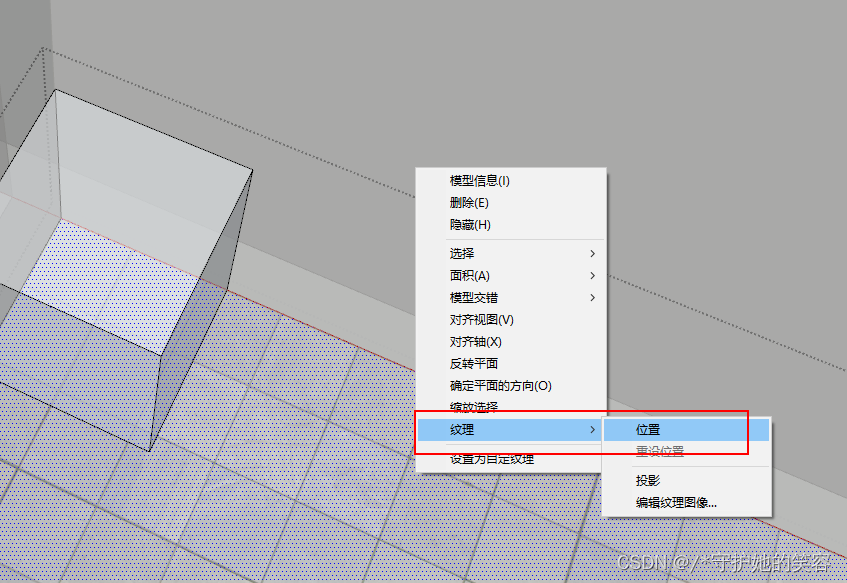
- 然后开始编辑地砖嘛,右键-纹理-位置

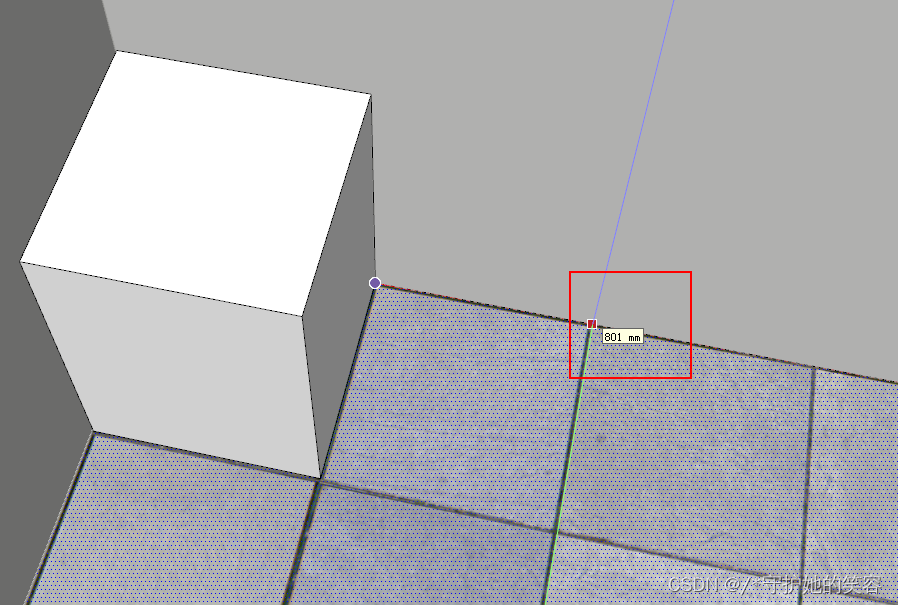
调整单个地砖的边缘和我们的参考模型对齐【得调整别针位置到1个图像上面啊】
调整好呢如下

完成位置调整并关闭x透光
现在呢差不多就是80了

可以删掉模型了
这样80x80的地砖就好了

- 我上面是正的,如果你设置的是歪的,我们可以继续用位置调整的哈
继续进去旋转调整方向,比如定义转的方向,整块大砖的位置了等等【此时砖已经是80x80了】,明白我意思把?

转角贴图【给圆柱贴图为例】
-
这种方法适用于任何不平整表面呢,我这以圆柱为例。
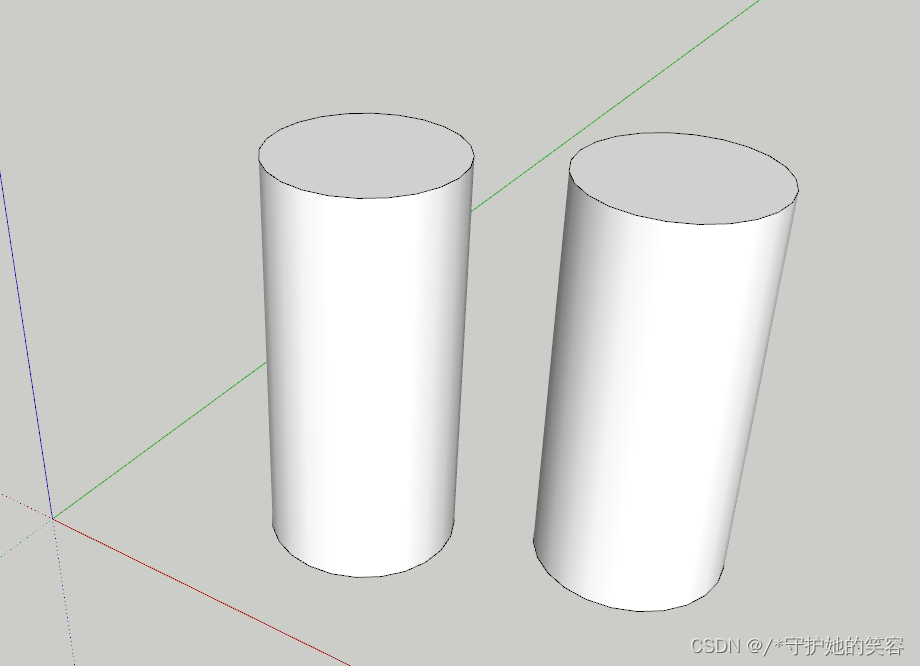
如下,我给圆柱贴图

-
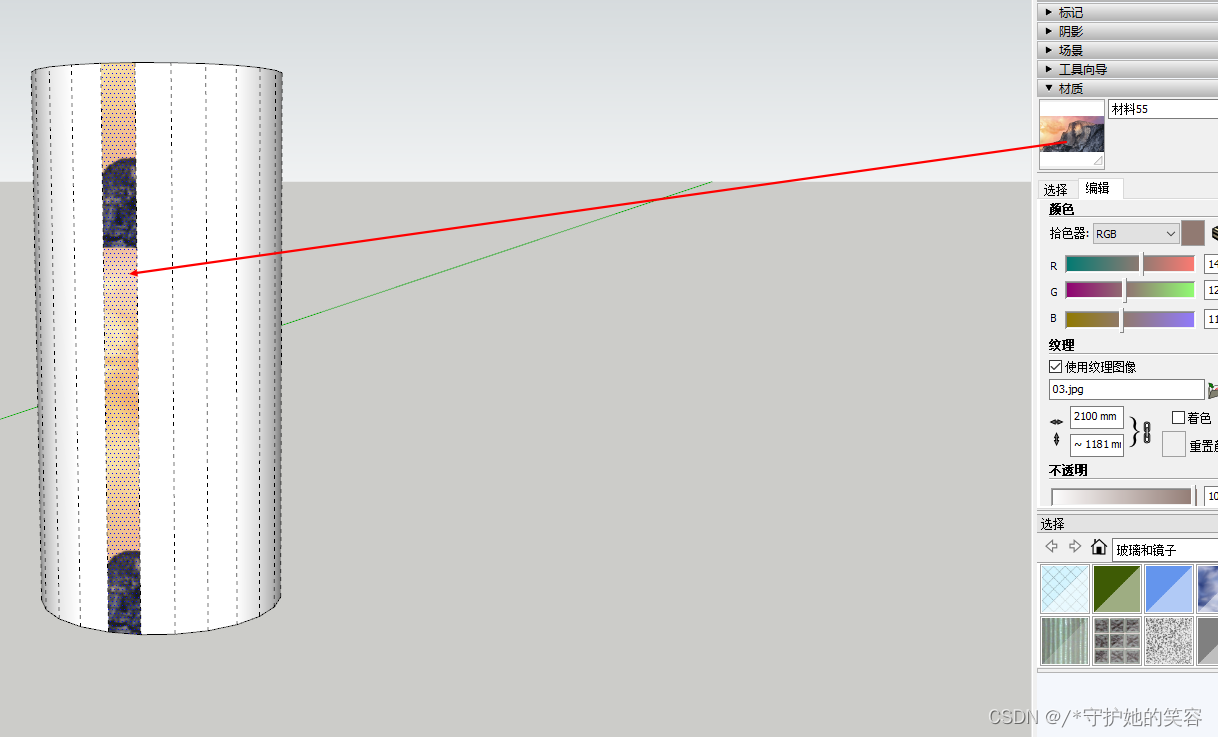
老规矩,先导入材质【图片】

-
我先用常规的方法来看看效果
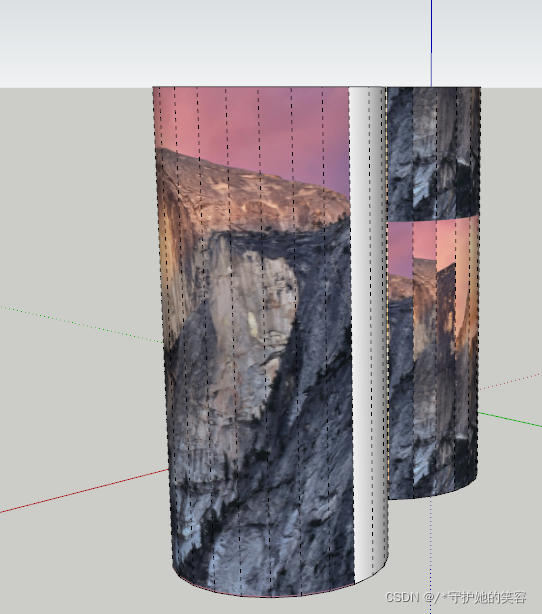
选择模型,喷涂,并调整可以看出来的尺寸

放大后呢,可以看到这个尺寸哈,并不是连续的,所以这样肯定不行了

-
现在来正确的流程
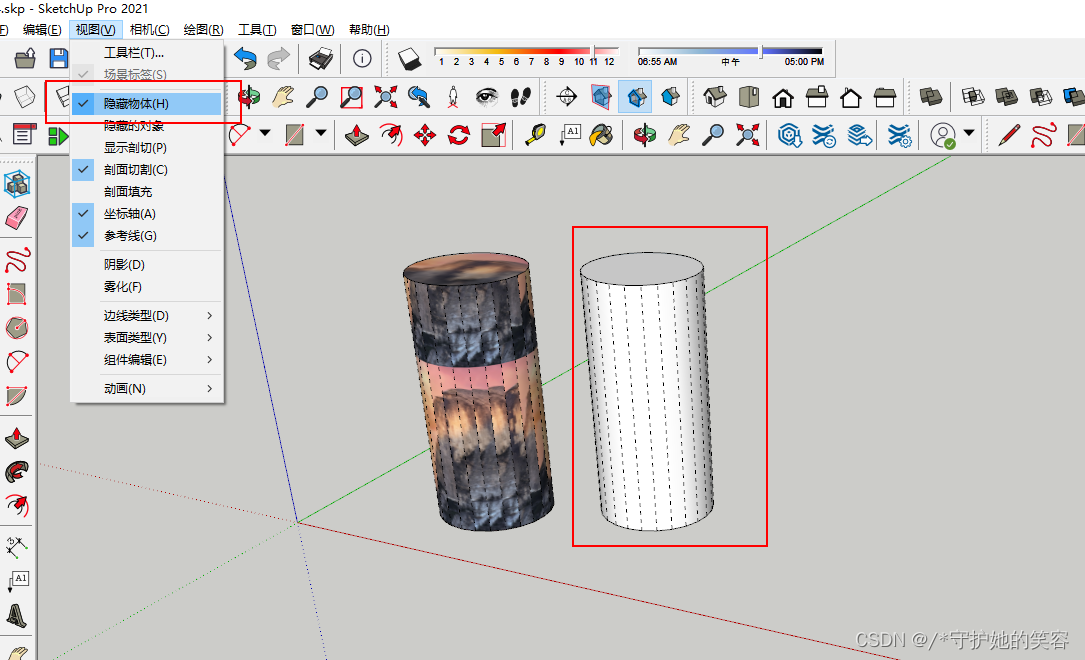
先视图-勾选隐藏物体【有些版本可能叫做 隐藏的几何图形】,前面我们说过,圆呢是由很多分段组成的,这么做呢就是把这个转折线给显示出来【转折线线有多少取决于创建的圆有多少分段】

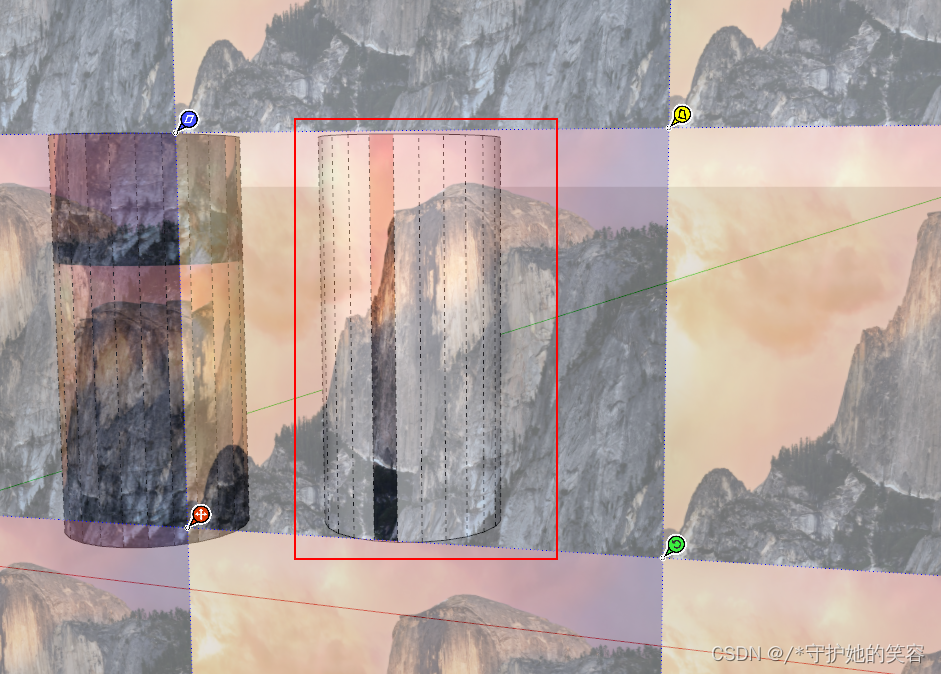
然后我们继续喷图像,但只赋予其中一个分段

我们用高级方法,纹理-位置的方式来调整合适位置【下面园中下面的图像就是我们要保留的】

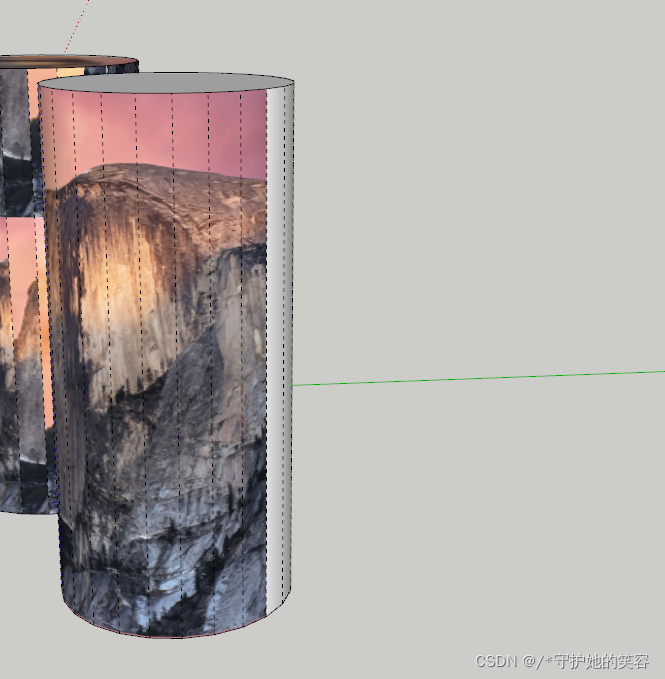
然后按住alt键吸附刚才调整好的材质,然后旁边依次喷涂【不能跨越,必须一个一个喷涂】,这样图像就连续起来啦。。。

如果图像出现断开了,重新按住alt吸附旁边的材质,然后接着喷涂【这么描述能理解吗?】
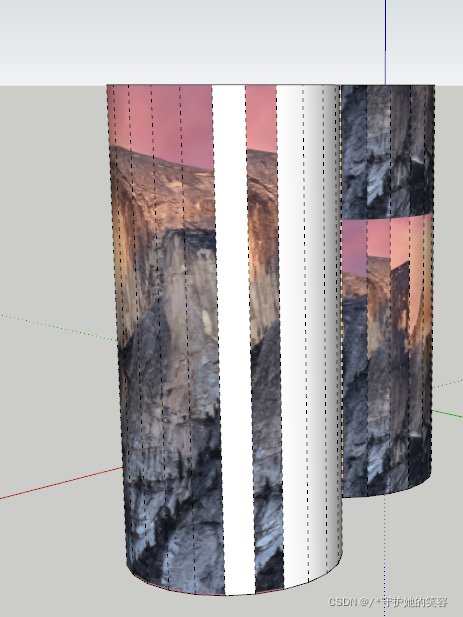
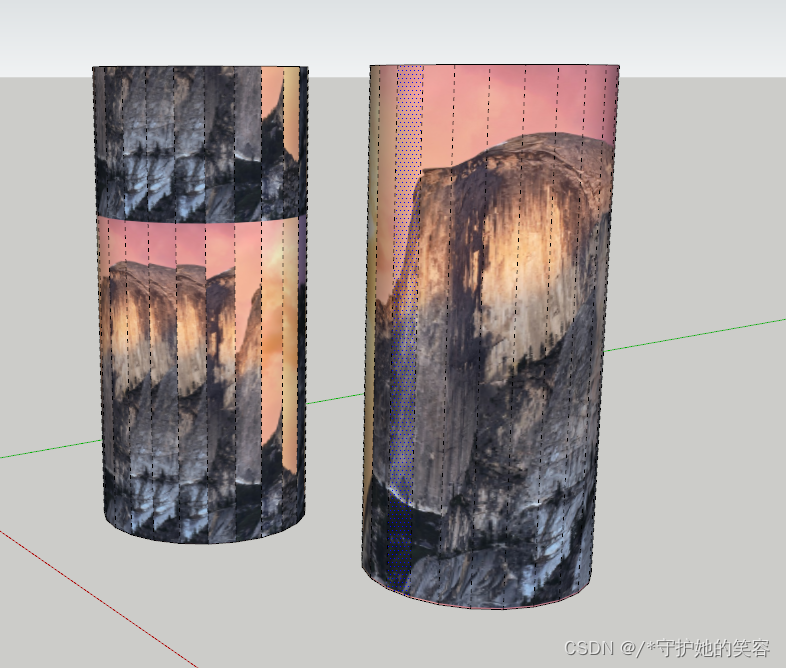
如下,我中间隔了一个喷涂,图像就不连续了

此时我就按住alt重新吸附空白左边的一个图像,然后再喷涂,这样图像又连续起来了

全部挨个一次吸附完就这样了

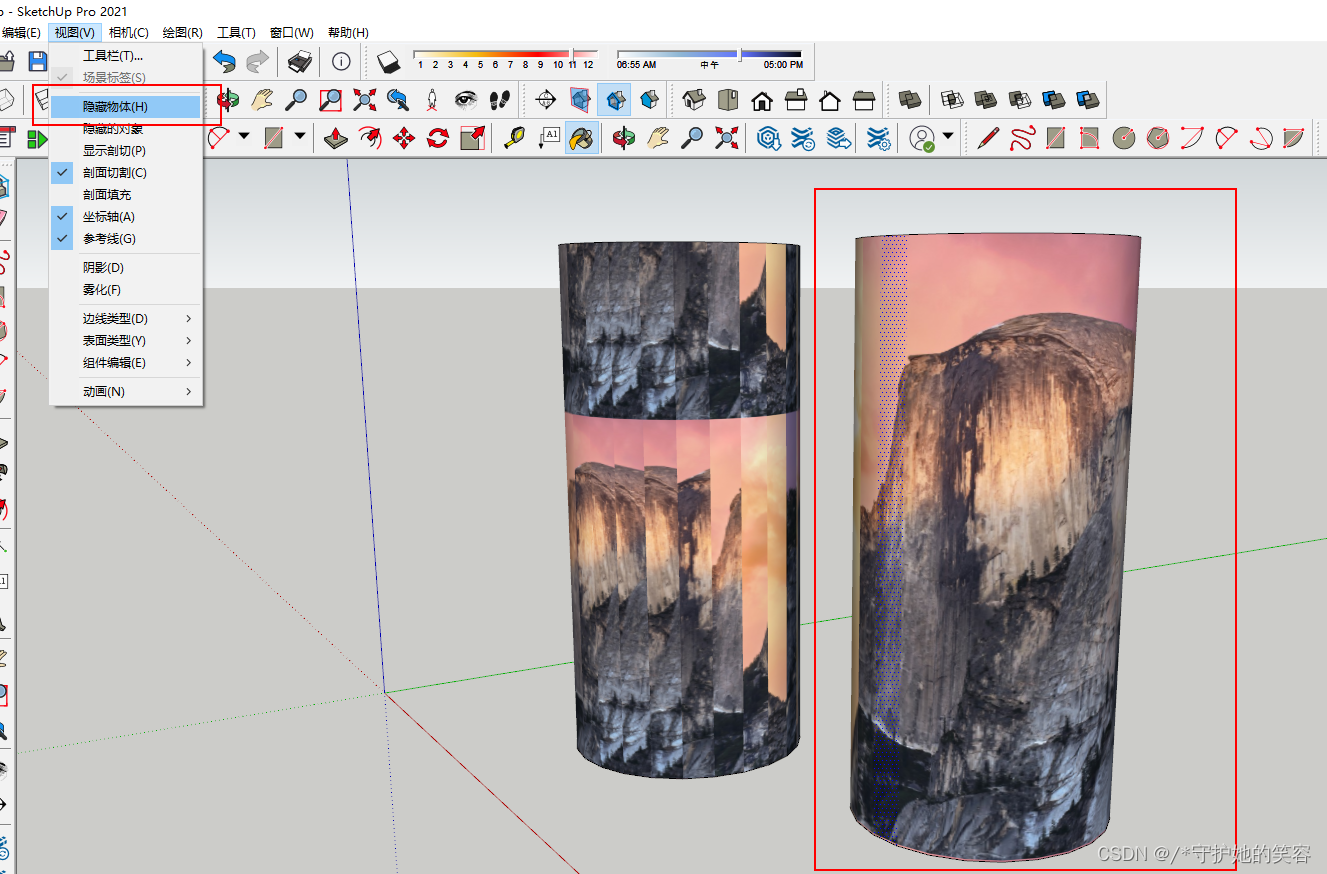
此时我们点击视图-隐藏物体,这样看起来没有分段,是不是就自然了呢。

投影贴图【给百叶窗贴图为例】
-
这种呢适合给更复杂的场景贴图,并不一定要连接再一起,如下的百叶窗

-
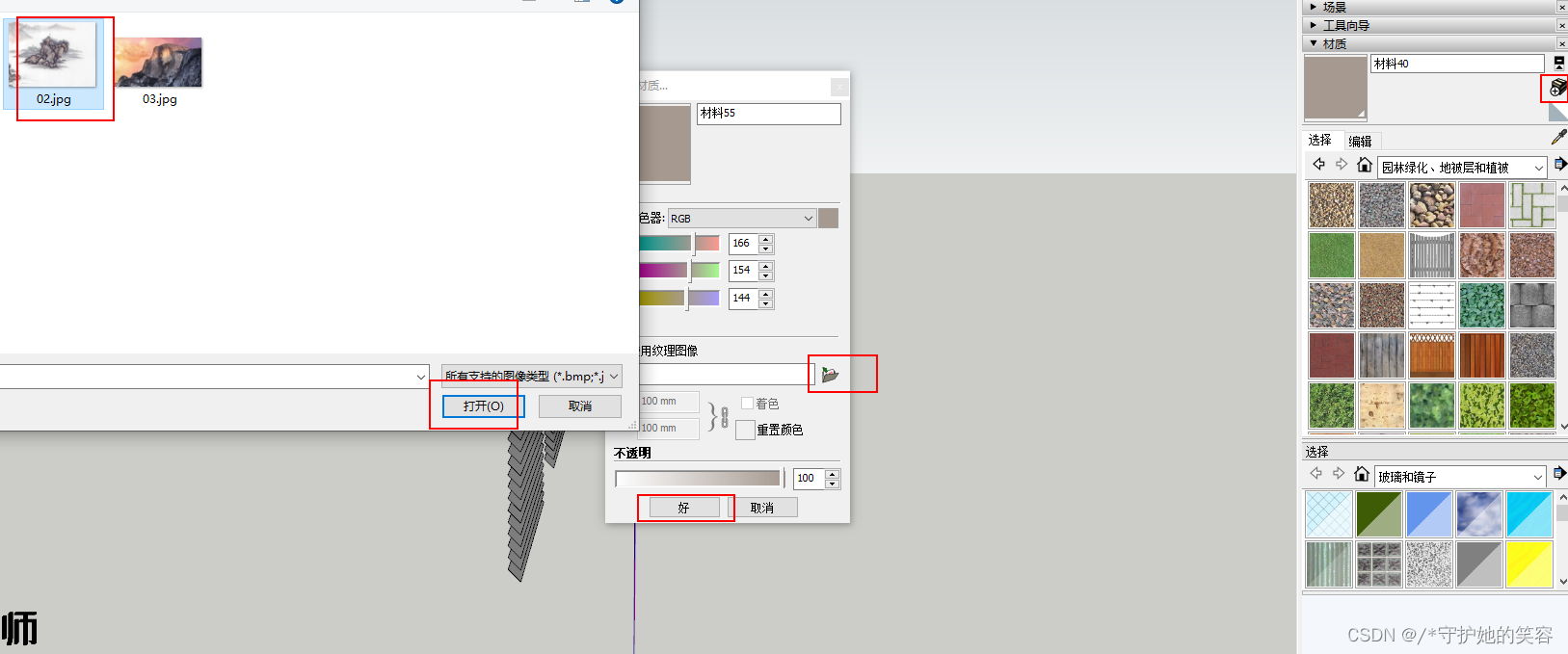
老规矩,还是先导入材质【图片】

-
常规使用
全选百叶窗,喷涂以后,虽然可以用上面转角贴图的方式一个一个的去点来喷涂,但也很麻烦啊!

-
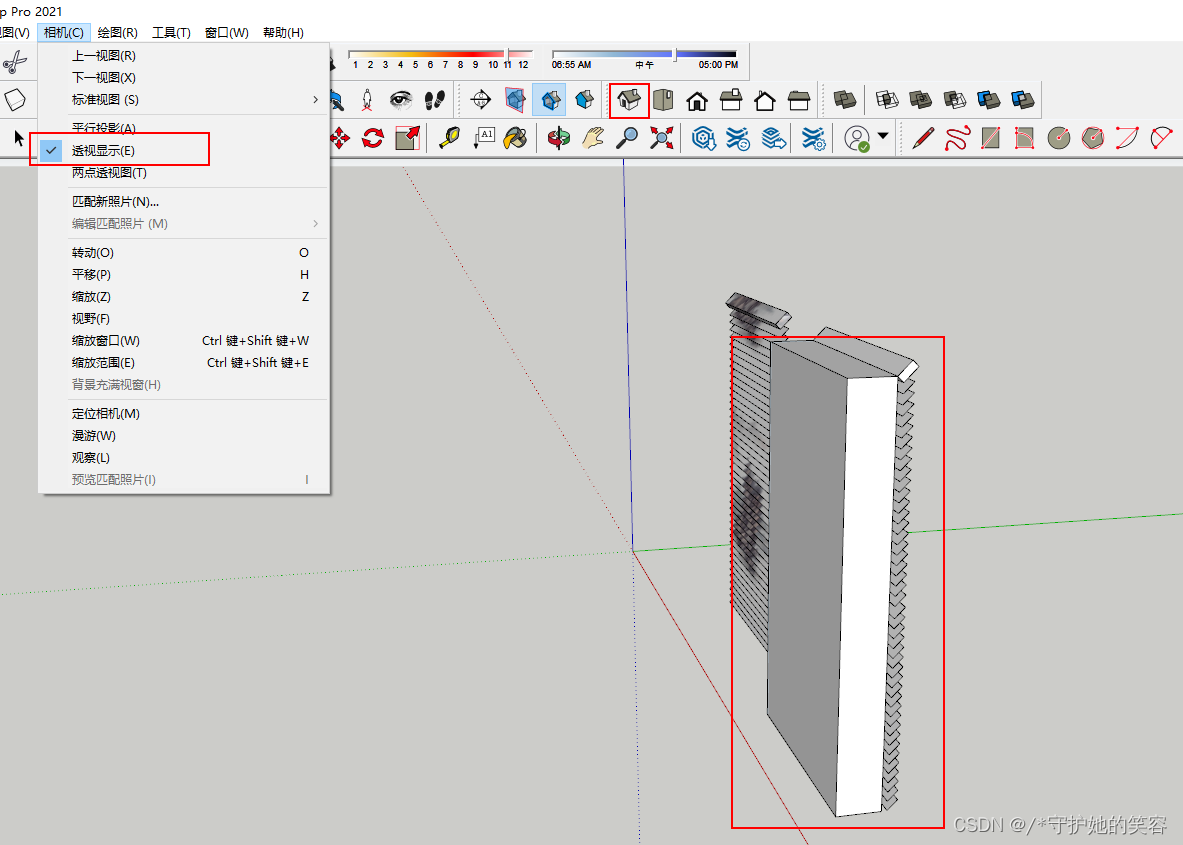
现在我们说说投影贴图的方法
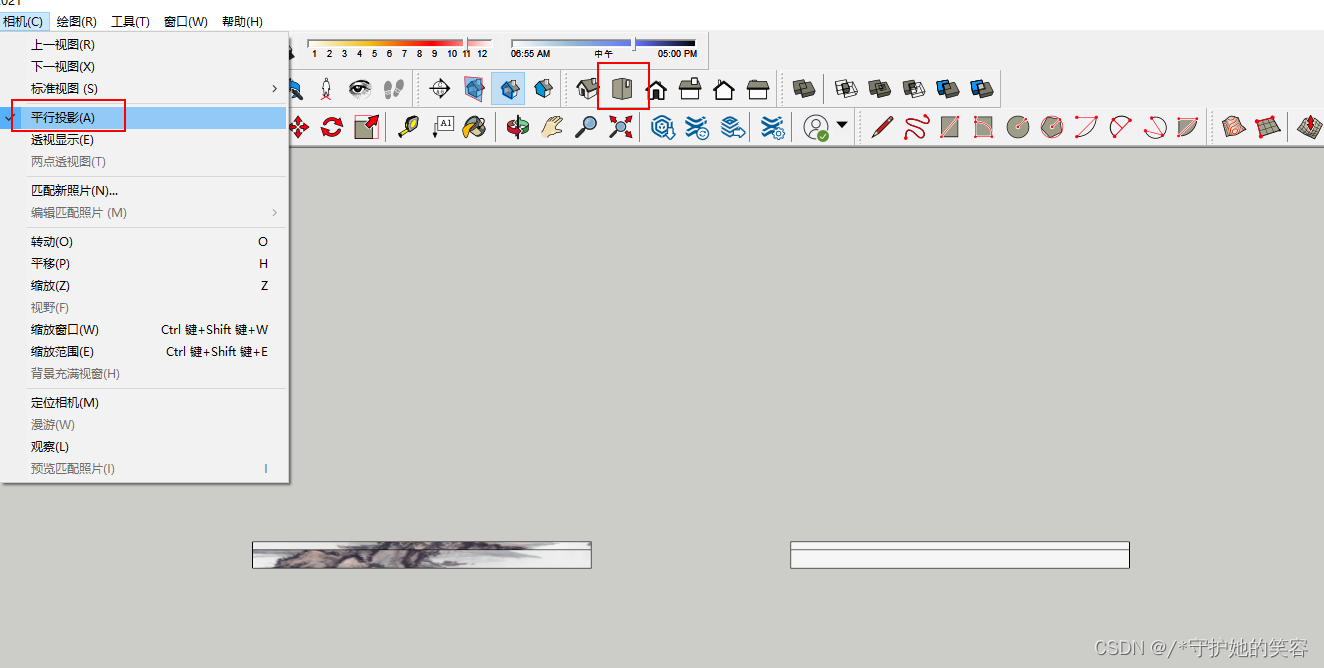
先切换模式,切换到俯视图并切换到平行投影

然后绘制和这个百叶窗顶面一样大小的矩形

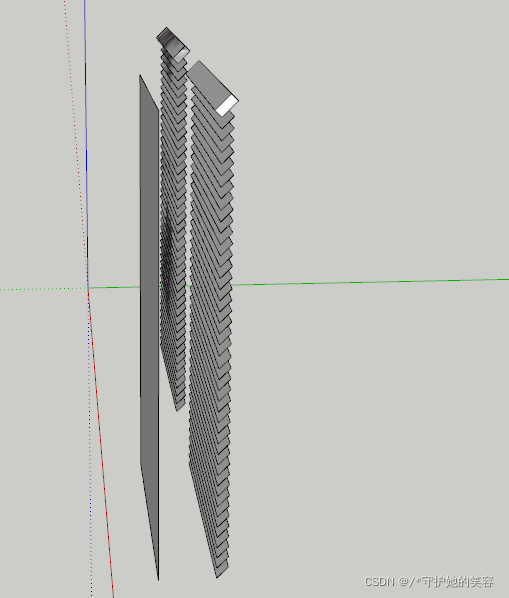
然后切回等轴和透视显示,并推拉一个和百叶窗一样高度的物体出来

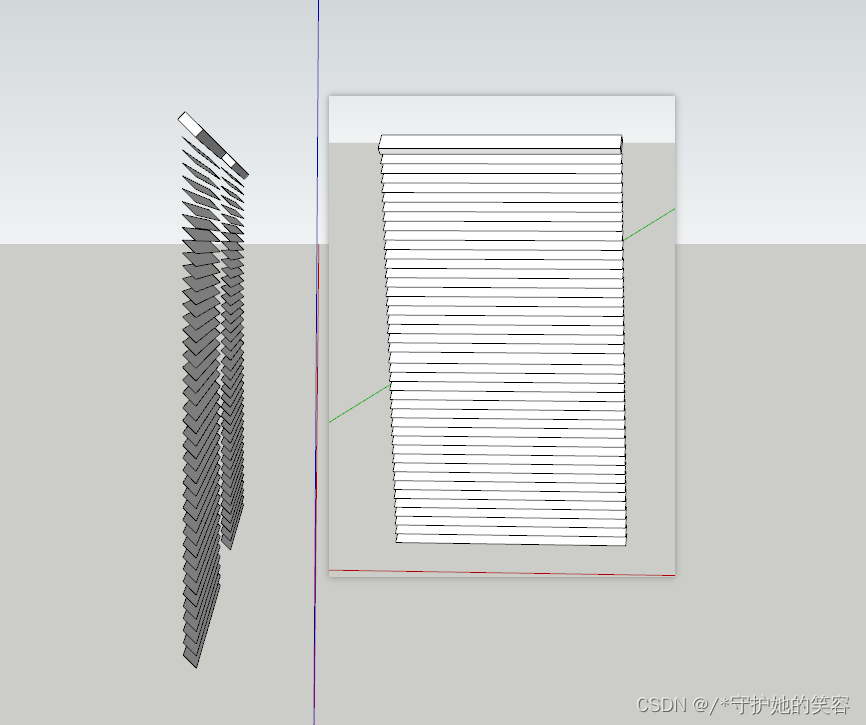
删除其他的面和线,只保留一个对面出来,最终如下


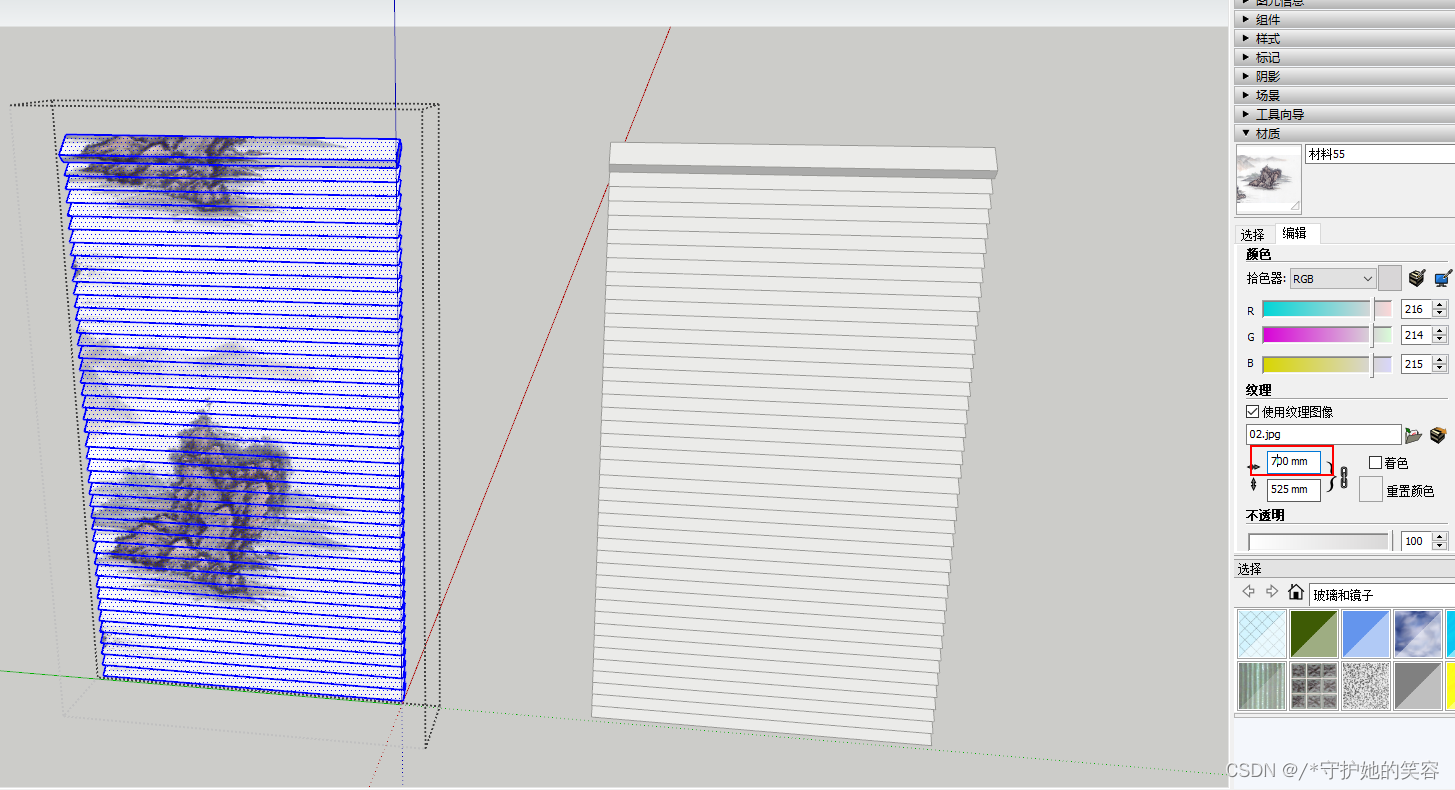
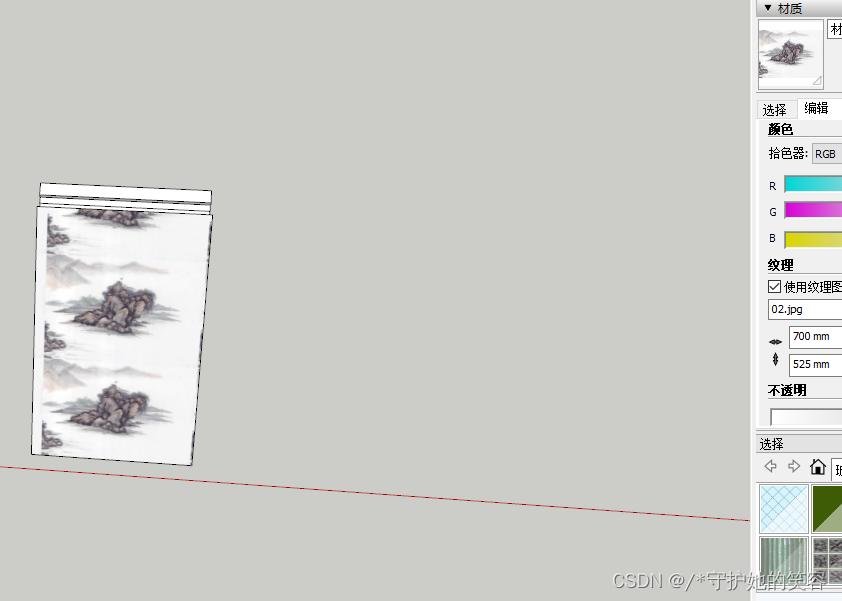
然后呢,给这个面喷涂我们材质

高级方法调整位置-纹理-位置

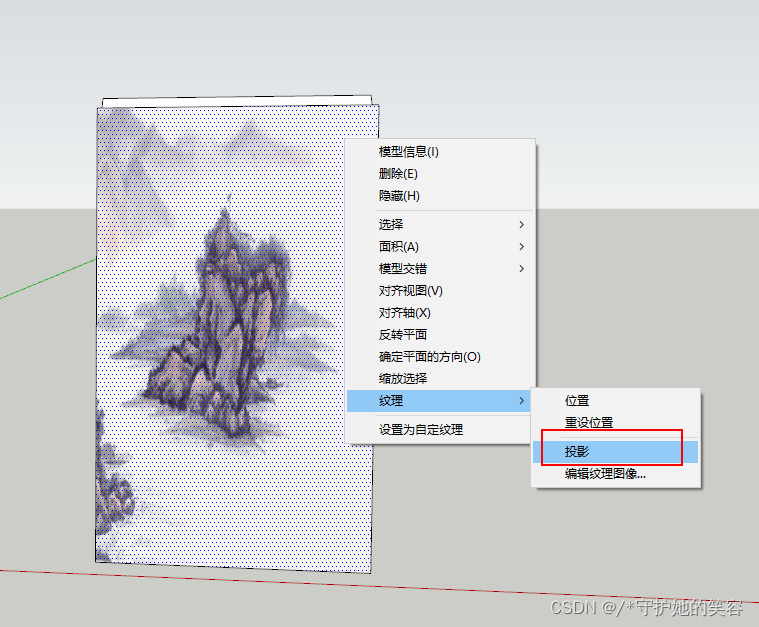
完成以后呢,我们再右键-纹理-投影【点了以后是没有任何变化的】

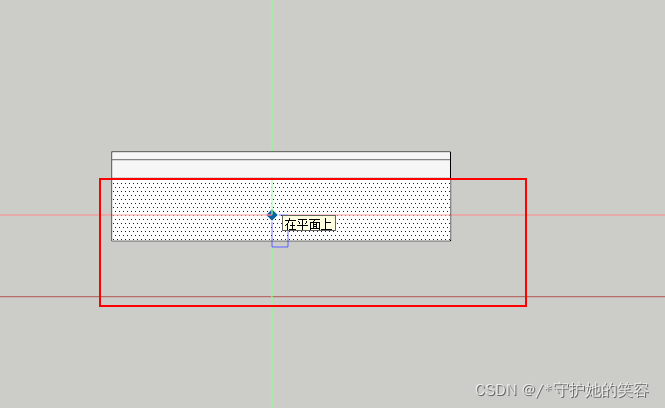
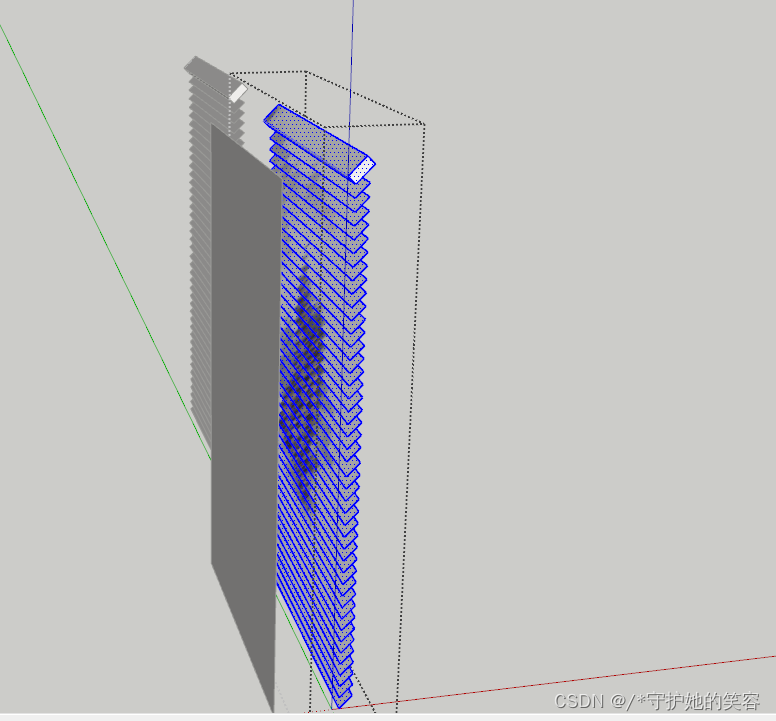
然后我们按住alt吸附材质,吸附刚才点击投影以后的这个图像,然后进入到百叶窗内部全选,并喷涂

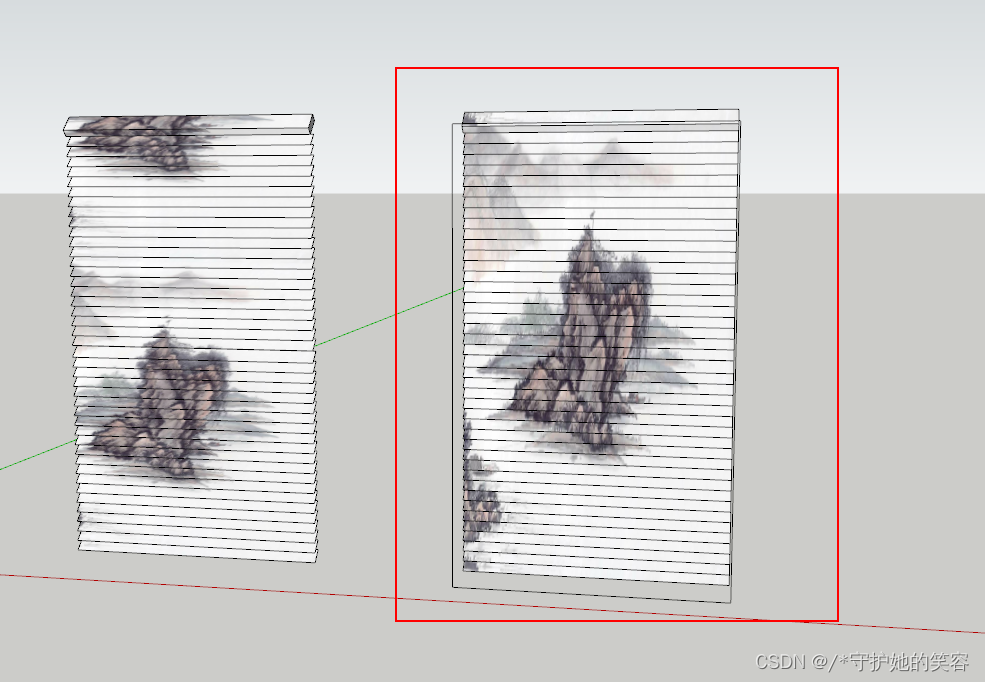
最后删了这个面,看看效果

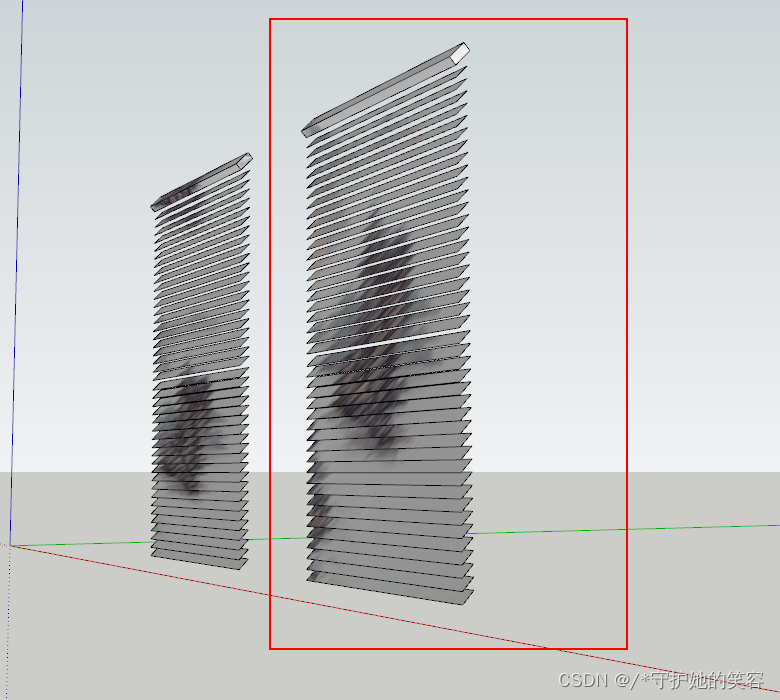
刚才线没删,把线条删了换一个角度看看效果,又简单又很帅是把

山体与全景天、 图层工具、标记管理器、视图与样式
-
本片文章稍微有点少,但如何和材质贴图放一起就有将近5w了,贴图内容有点多,但不分开放了,所以本片文章就稍微少一点吧。

-
上面内容去下面这篇博客
【sketchup 2021】草图大师的高级工具使用3【复杂贴图制作实例(山体和球面贴图、全景天空绘制、吊顶添加光带)、图层(标记)工具使用、视图与样式工具的常规使用与高级使用说明】
截面工具、场景工具、动画播放、相机工具
-
本片文章稍微有点少,但如何和材质贴图放一起就有将近5w了,贴图内容有点多,但不分开放了,所以本片文章就稍微少一点吧。

-
上面内容去下面这篇博客
【sketchup 2021】草图大师的高级工具使用4【截面工具的使用与示例、场景工具的使用与示例、动画创建与播放的使用与示例、相机工具的使用与示例】【重要】
