一、设备准备
1、创建设备配置
在设备配置里面,新建一个设备,例如要做一个温湿度设备,这儿名称采用“THM010”,其他默认即可。

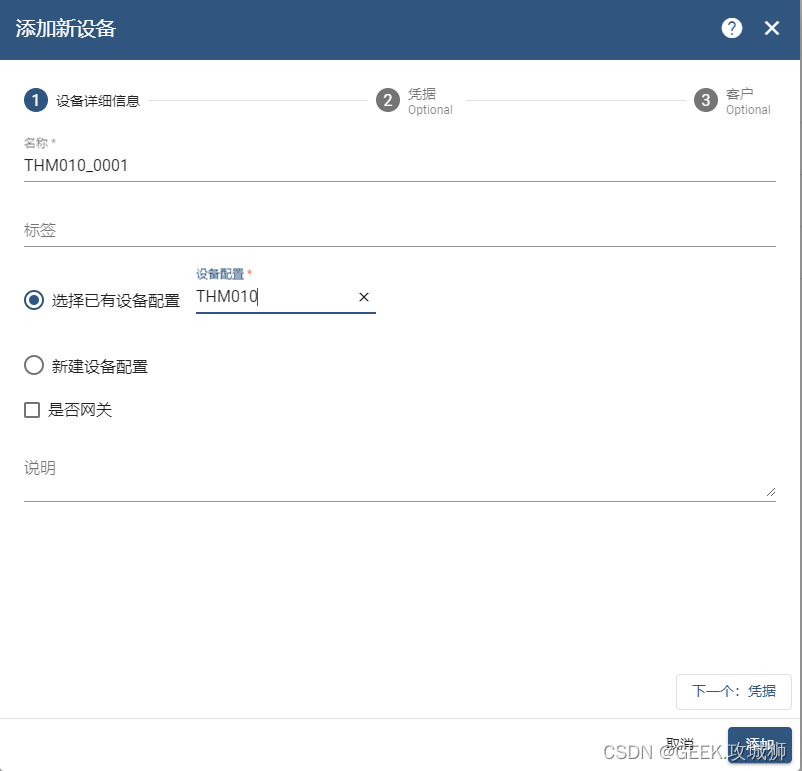
2、添加设备
在“设备”选项卡里面,添加3个设备,分别进行命名。并选择已有设备配置,选择刚刚创建的“THM010”

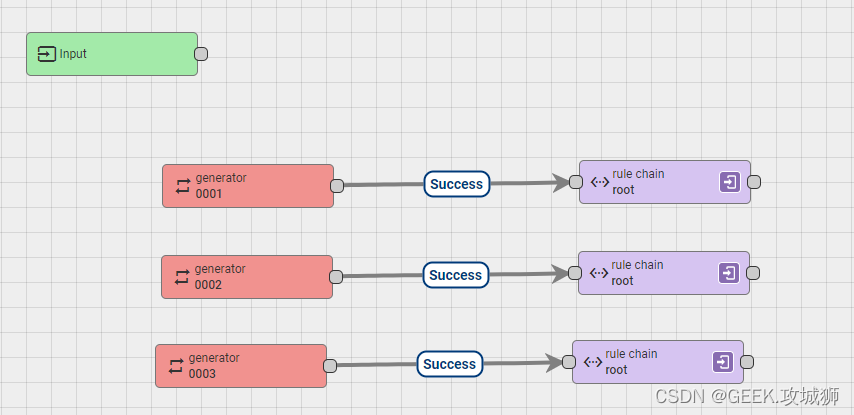
3、创建模拟设备规则链
在这儿我们直接对三个设备进行数据模拟。后续可以去掉这个规则链,使用真实设备。
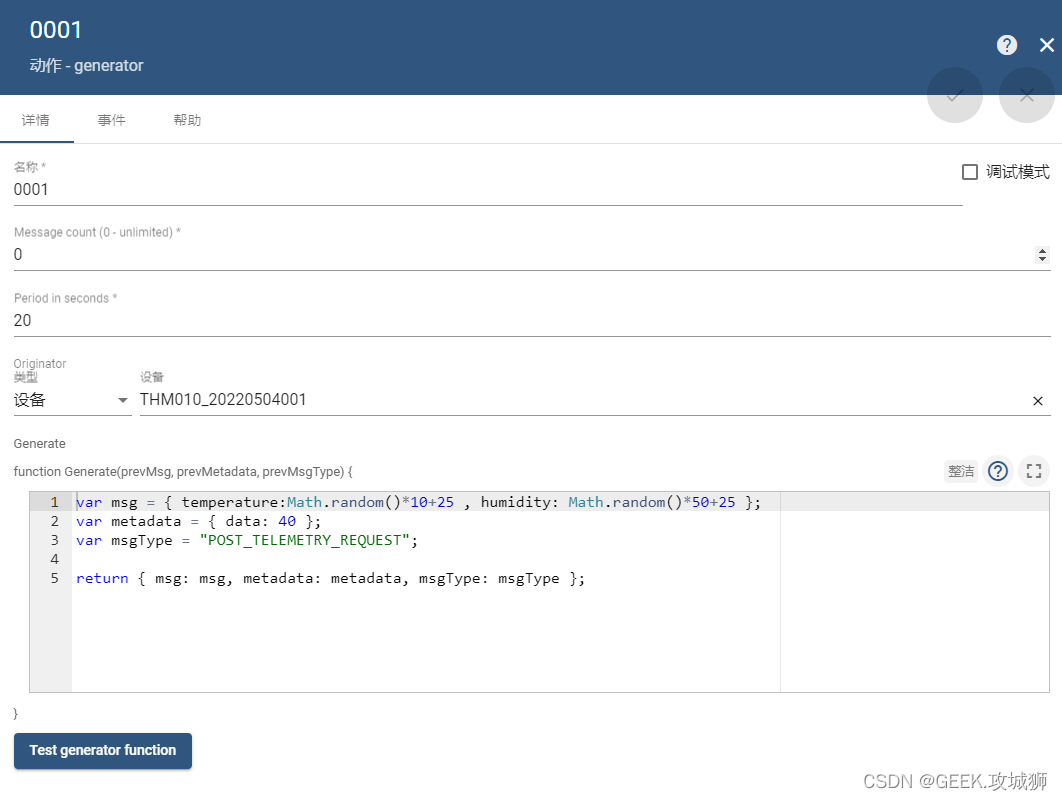
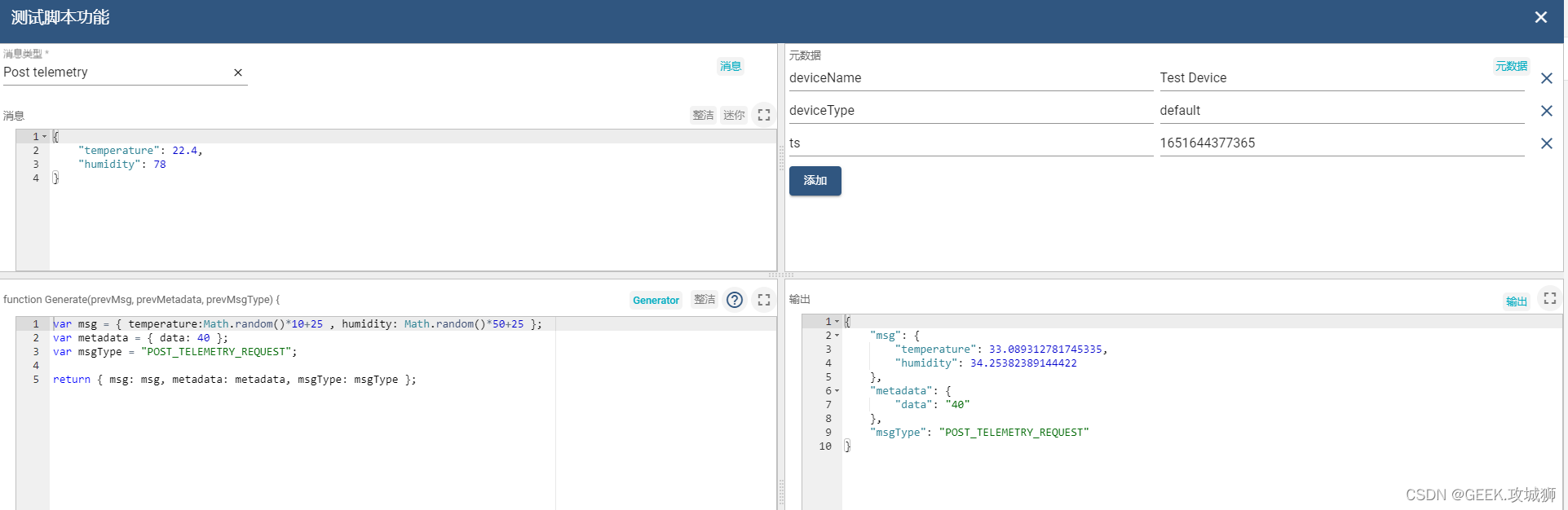
创建一个规则链,模拟三个设备


var msg = { temperature:Math.random()*10+25 , humidity: Math.random()*50+25 };
var metadata = { data: 40 };
var msgType = "POST_TELEMETRY_REQUEST";
return { msg: msg, metadata: metadata, msgType: msgType };
可以用测试的方法,看一下模拟发送的json数据是否正确:

4、查看设备遥测数据
完成前面三步,就可以去设备里面查看有没有正常的遥测数据。

二、配置仪表板
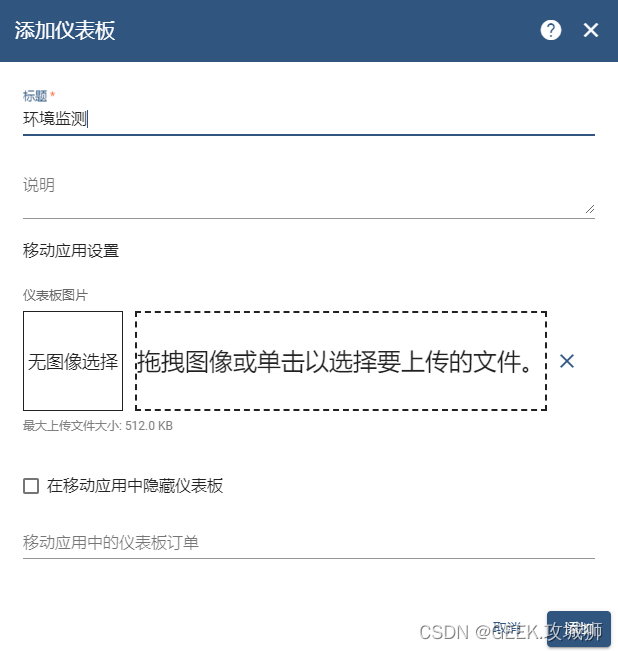
1、创建仪表板
在仪表板库里面,新建一个仪表板

2、创建实体别名
创建一个设备列表别名,方便模块调用。使用设备类型进行筛选,设备类型选择刚设置的THM010设备类型。

3、创建设备列表
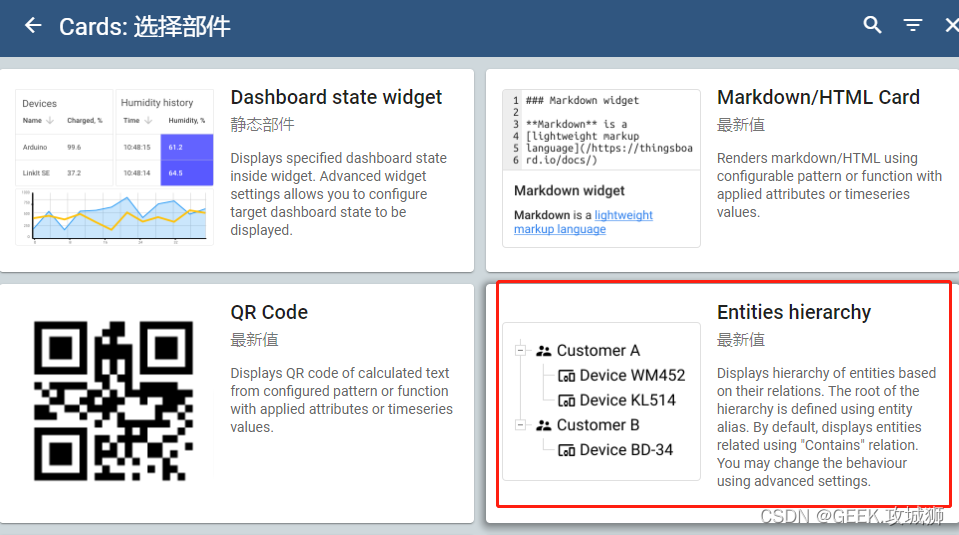
在cards部件中,选择Entities hierarchy部件,添加。

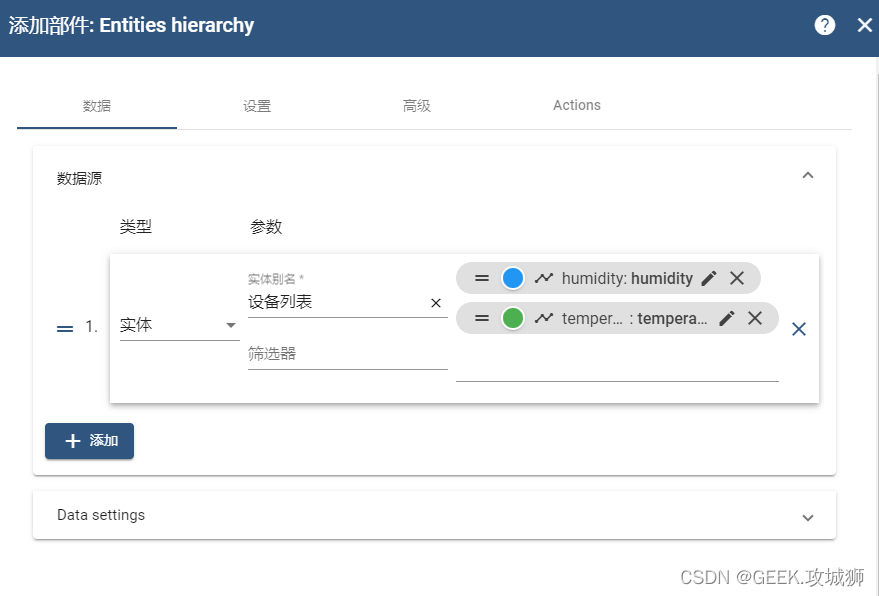
选择实体—设备列表,选择温度和湿度数据,点击添加。

可以看到出现了设备列表

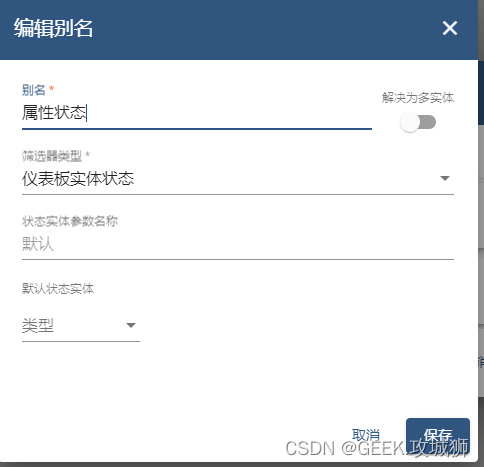
4、添加别名
添加一个仪表板实体状态类型的别名,命名为“属性状态”,用作显示

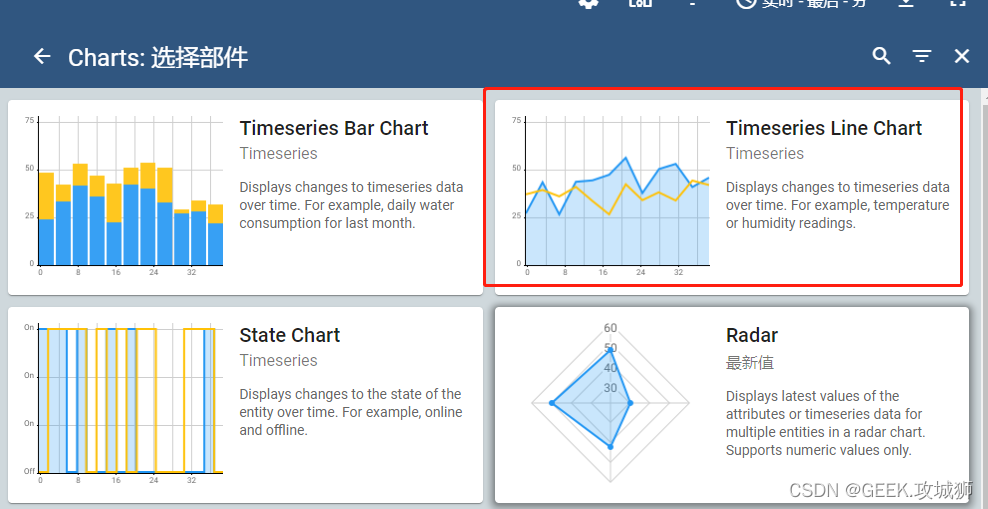
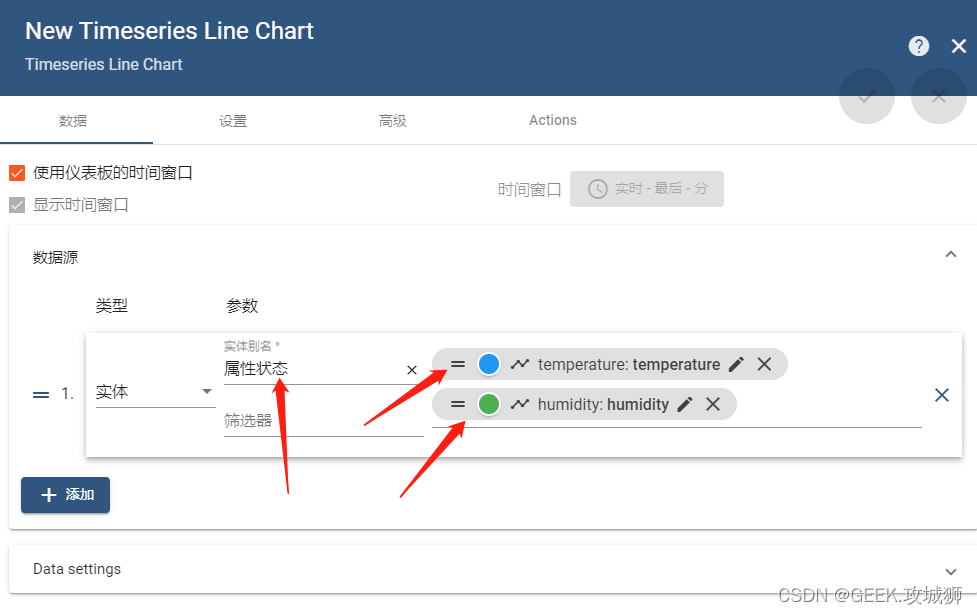
5、添加显示部件

在添加的显示部件里面,设置实体别名为刚刚创建的实体,在属性信息里面,需要手动输入需要显示的属性。

此时会显示无可显示属性,还需要进行最后一步。
6、关联动作
在设备列表模块中,添加动作,当点击某个设备时,将该设备的属性更新到仪表盘。这样显示模块就可以进行调用了。

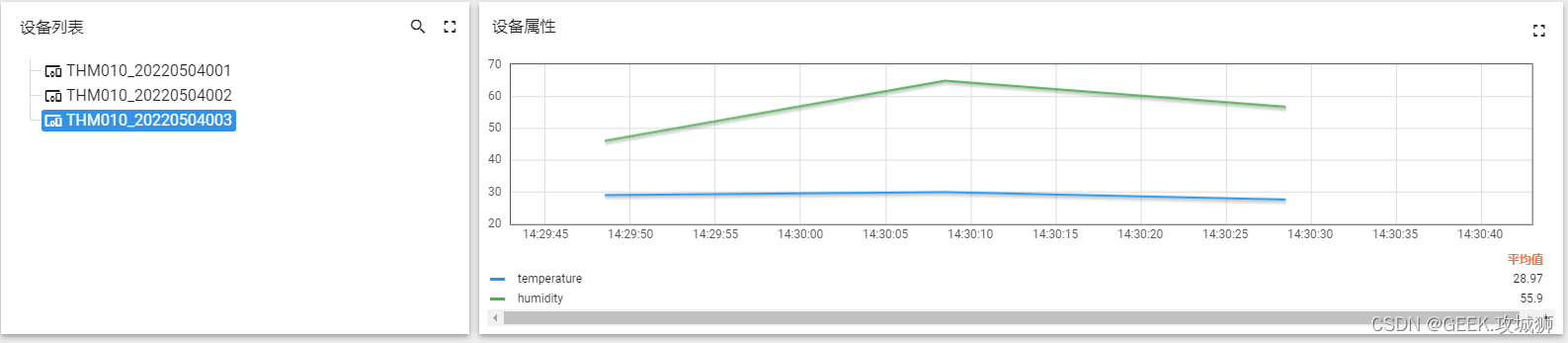
效果
此时,我们通过点击设备列表里面的不同设备,就可以显示对应的属性信息。