废话不多说,直接开干!
窗体透明一般事plus
import win.ui;
/*DSG{{*/
var winform = win.form(text="透明题栏";right=286;bottom=176;border="none")
winform.add(
button={cls="button";text="提交";left=176;top=87;right=231;bottom=108;z=3};
edit={cls="edit";text="Edit";left=86;top=55;right=234;bottom=76;edge=1;z=2};
static={cls="static";text="用记名";left=37;top=56;right=109;bottom=77;transparent=1;z=1}
)
/*}}*/
//给窗体设置背景
import inet.http;//加上http
winform.image = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fhbimg.huabanimg.com%2F1c6b595acfd6652b9a080110a0f7b6fc5a94ee33513d-qdBaTS_fw658&refer=http%3A%2F%2Fhbimg.huabanimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654231490&t=169f387371bd97076777e269d07668fc";
//显示窗体
winform.show()
win.loopMessage();
窗体透明化之后,里面的控件脱离原来的窗口显示在窗体外面之后怎么还原回去?
我建立了一个窗口,里面与一个背景色为蓝色的plus. 我设置了窗口透明度是80,然后里面的控件plus也透明化了.
用到代码
winform.plus.orphanWindow();
plus的父窗体为winform.
win.setParent(winform.plus.hwnd,winform.hwnd);
plus控件确实再一次透明化了,但是发现它的位置不是在原来的地方.
再设置plus相对winform位置…
var x,y = winform.plus.getPos();
var bx,by = win.toClient(winform.hwnd,x,y)
win.setParent(winform.plus.hwnd,winform.hwnd);
winform.plus.setPos(bx,by);
运行后,确实透明化在原来的地方.
按钮事件,可在图形编辑视图下,双击按钮快速自动生成
但,问题又来了. 拖动窗口发现,这个plus不是随着窗体移动相对窗口静止,而是随着移动窗口移动的更大幅度
看下完整代码
import win.ui;
//设置窗体透明度
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
button={cls="button";text="button";left=86;top=372;right=253;bottom=429;z=3};
button2={cls="button";text="button2";left=462;top=356;right=613;bottom=427;z=4};
//设置透明度
edit={cls="edit";text="白叔King";left=93;top=90;right=328;bottom=125;edge=1;font=LOGFONT(h=-21);multiline=1;z=1};
plus={cls="plus";left=105;top=172;right=567;bottom=240;bgcolor=15780518;z=2}
)
/*}}*/
import console;
console.open();
winform.button2.oncommand = function(id,event){
//winform.msgbox( winform.button2.text );
/*
console.dump(
win.getPos(winform.plus.hwnd,true)
)
console.dump(
winform.plus.getPos()
)
*/
var x,y = winform.plus.getPos();
var bx,by = win.toClient(winform.hwnd,x,y)
win.setParent(winform.plus.hwnd,winform.hwnd);
winform.plus.setPos(bx,by);
}
winform.button.oncommand = function(id,event){
//winform.msgbox( winform.button.text );
winform.edit.orphanWindow();
winform.plus.orphanWindow();
}
winform.transparent(80);
winform.show()
win.loopMessage();
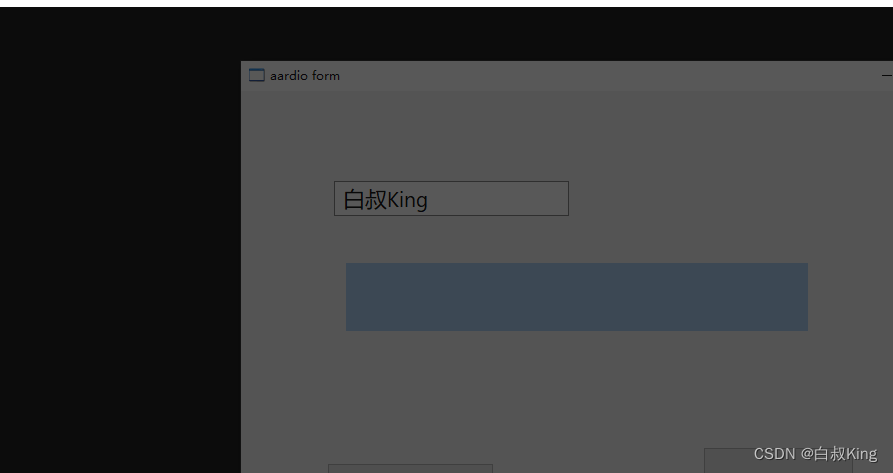
看下效果截图
初次运行安装对应库

给电脑添加透明护眼蒙版(鼠标穿透) 以上代码参考了, win.ui.mask库里的代码
其实还是可以直接用这个库来实现,上面就是为了学习
要想改变蒙版的颜色, 就把窗口背景色改一改就可以了
看代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=205;bottom=447;bgcolor=8409088;border="none")
winform.add(
plus={cls="plus";text="半透明写标题";left=0;top=0;right=206;bottom=31;align="left";color=16777215;dl=1;dr=1;dt=1;font=LOGFONT(h=-16);notify=1;textPadding={left=8};z=1}
)
/*}}*/
winform.plus.background = 0x33000812;
winform.transparent(60)
winform.plus.orphanWindow(true)
winform.plus.onMouseDown = function(wParam,lParam){
winform.hitCaption()
}
import win.ui.shadow
win.ui.shadow(winform);
winform.show()
win.loopMessage();
可以设置尺寸,透明度
看下效果