1、jQuery-DOM操作
1.1 内容操作
有如下三个方法:
- html()方法:获取/设置元素的标签体内容(包括其子标签及其内容)
- text()方法:获取/设置元素的标签体纯文本内容(包括其子标签及其内容)
- val()方法:获取/设置元素的value属性值
<input type="text" class="test1" value="hello">
<div class="test2">div标签内的内容<span>span标签内的内容</span></div>
下面几段代码均直接针对于上述代码进行操作
var()方法
<script>
//获取标签value值
var input1 = $(".test1").val();
console.log(input1);
</script>
<script>
//设置标签value的值
var input2 = $(".test1").val("world"); //将输入框中的value值修改为了world
</script>
html()方法:
<script>
//获取标签体内的内容(包括子标签)
var div1 = $(".test2").html();
console.log(div1); //div标签内的内容<span>span标签内的内容</span>
</script>
<script>
//重新设置标签体中的内容
var div2 = $(".test2").html("第一次修改后的内容"); //调试时可以发现此时span标签及其内容也被段话替代
console.log(div2);
</script>
<script>
//重新设置内容标签中的内容,并且加上子标签<span></span>
var div3 = $(".test2").html("<a href='https://www.baidu.com'>第二次修改后的内容</a>"); //打开调试发现div标签下的内容被替换了,并且新添的内容中含标签,这里的标签发挥标签的作用,非纯文本
//注意这里a标签中的属性值用的是单引号,因为相同类型的引号不能嵌套
</script>
text()方法
<script>
//获取
var div4 = $(".test2").text();
console.log(div4); //div标签内的内容span标签内的内容
</script>
<script>
var div5 = $(".test2").text("<a href='https://www.baidu.com'>第三次修改后的内容</a>");
//打开调试发现div标签下的子标签及其内容全部被替换了,但此时新添加上的标签并不是标签了,而是纯文本内容
</script>
1.2 属性操作方法
1.2.1 通用属性操作
- attr()-------获取/设置元素的属性
- removeAttr()------删除属性
- prop()------获取/设置元素的属性
- removeProp()------删除属性
attr和prop的区别
如果操作的是属性的固有属性,推荐使用prop,如果操作的是自定义的属性,则推荐使用attr
<ul>
<li id="bj" name="beijing" xxx="yyy">北京</li>
<li id="jj" name="jiangsu">江苏</li>
<li id="tj" name="tianjin">天津</li>
</ul>
<input type="checkbox" id="hobby">
<script>
// 获取属性对应的属性值
var result1 = $("#bj").attr("name");
console.log(result1);
// 将指定属性的属性值修改
var result2 = $("#bj").attr("name","heilongjiang"); //调式查看发现name属性的值被修改为了heilongjiang
// 在标签中添加新的属性和属性值
var result3 = $("#jj").attr("history","son dynasty");
// 删除标签中新添加的自定义属性history
var result4 = $("#jj").removeAttr("history","son dynasty");
//获取选中状态
//checked是input标签的固有属性
var check = $("#hobby").prop("checked");
console.log(check); //false
alert(check); //false
</script>
1.2.2 对class属性操作
- addClass()------添加class属性
- removeClass()------删除class属性值
- toggleClass()------切换class属性
使用如下:
<style>
.one{
width: 100px;
height: 100px;
border: none;
background-color: blue;
margin:50px;
}
.two{
width: 200px;
height: 200px;
border: none;
background-color: red;
margin: 50px;
}
.three{
border: 5px solid rgb(47, 173, 47);
}
</style>
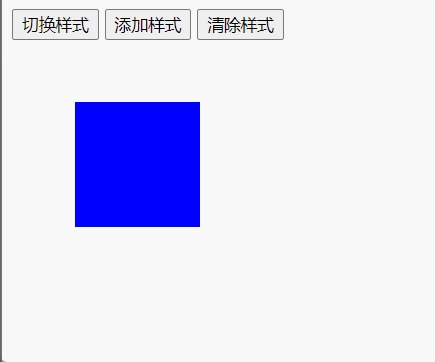
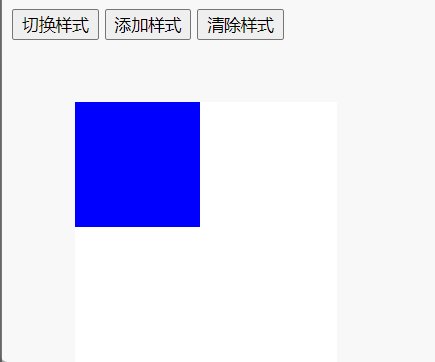
<button id="btn1">切换样式</button>
<button id="btn2">添加样式</button>
<button id="btn3">清除样式</button>
<div id="div" class="one"></div>
<script>
// 使用prop直接更改原来的演示
$("#btn1").click(function(){
$("#div").prop("class","two");
});
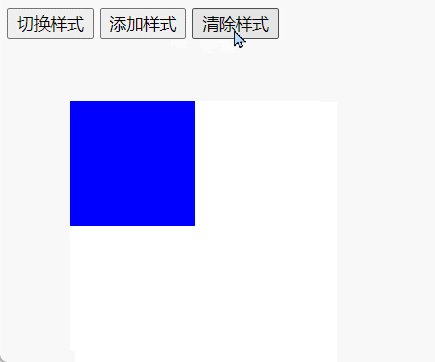
// 使用prop在原有样式基础上添加样式
$("#btn2").click(function(){
$("#div").addClass("three");
})
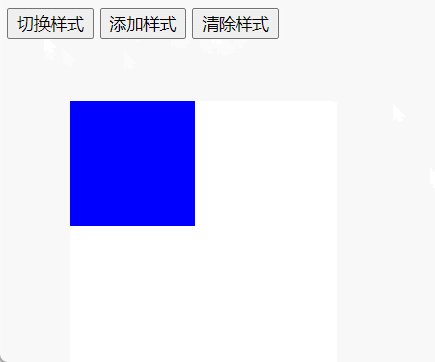
// 清除所有样式
$("#btn3").click(function(){
// 清除第一个样式
$("#div").removeClass("three");
// 清除第二个样式
$("#div").removeClass("two");
//此时所有样式都被清除了,所以重新设置原来的样式
$("#div").prop("class","one");
})
</script>

通过toggleClass切换样式(本质上是添加与删除)
<style>
.one{
height: 100px;
width: 100px;
background-color: blue;
border: none;
margin: 30px;
}
.two{
height: 100px;
width: 100px;
background-color: red;
border: none;
margin: 30px;
}
</style>
<button id="btn" >添加与清除新样式</button>
<div id="div" class="one"></div>
<script>
$("#btn").click(function(){
$("#div").toggleClass("two");
})
</script>

1.3 增删元素操作
-
添加操作
- append():将元素作为子元素添加到元素末尾
例如:对象1.append(对象2),表示将对象2添加到对象1的内部,并且在末尾处,是父子关系。 - prepend():将新添元素作为子元素添加到元素开头
例如:对象1.append(对象2),表示将对象2添加到对象1的内部,并且在开头处,是父子关系。 - appendTo():将元素作为子元素添加到元素末尾
例如:对象1.appendTo(对象2),表示将对象1添加到对象2的内部,并且在末尾处,两元素是父子关系。 - prependTo():将元素作为子元素添加到元素开头
例如:对象1.appendTo(对象2),表示将对象1添加到对象2的内部,并且在开头处,两元素是父子关系。 - after():添加一个元素到另一个元素后边
对象1.after(对象2):将对象2添加到对象1后面,两者是兄弟关系 - before():添加一个元素到另一个元素前面
对象1.before(对象2):将对象2添加到对象1前面,两者是兄弟关系。 - insertAfter():
对象1.insertAfter(对象2):将对象1添加到对象2后面。兄弟关系。 - insertBefore():
- 对象1.insertBefore(对象2):将对象1添加到对象2前面。兄弟关系。
- append():将元素作为子元素添加到元素末尾
-
删除操作
- remove():移除指定元素
- empty():清空元素所有后代元素,但保存当前对象及其属性节点。
例如:拿append举例使用,如下
<body>
<button id="btn1">添加一个已经存在的对象</button>
<button id="btn2">添加一个目前不存在的对象</button>
<ul id="father">
<li id="son1">第一个儿子</li>
<li id="son2">第二个儿子</li>
<li id="son3">第三个儿子</li>
</ul>
<ul id="mother">
<li id="daughter1">有一个女儿</li>
</ul>
<script>
$("#btn1").click(function(){
$("#father").append($("#daughter1"));
})
$("#btn2").click(function(){
$("#father").append("<li id='daughter2'>将来再生一个女儿</li>")
})
</script>
</body>

分析:
$("#father").append($("#daughter1"));这句代码中$("#daughter1")是一个已经存在的对象,它是id=mother的子元素,并最后将其添加(相当于移动)到了id=father的父标签的子元素的末尾;$("#father").append("<li id='daughter2'>将来再生一个女儿</li>")这句中对象"
- 将来再生一个女儿
- "是临时创建的对象,每次点击时都会创建这样一个对象。
例如:remove()方法和empty()方法的使用
<body>
<button id="btn1">清除1</button>
<button id="btn2">清除其所有子元素</button>
<ul id="father">
<li id="son1">1</li>
<li id="son2">2</li>
<li id="son3">3</li>
</ul>
<script>
$("#btn1").click(function(){
$("#son1").remove();
})
$("#btn2").click(function(){
$("#father").empty();
})
</script>
</body>
</html>

需要注意的是你要清除的是哪个对象或者是哪个对象下面的所有子元素。
2、JQuery动画
2.1 显示和隐藏元素动画
- speed参数又三个预定义取值:slow,normal,fast,或者自定义毫秒数
- easing参数用来指定切换效果,默认是swing(先慢,中间快,后慢),其他还有linear(匀速移动)
- fn参数是动画完成时执行的函数,每个元素执行一次
- 默认显示和隐藏方式
- show([speed],[easing],[fn]) 显示
- hide([speed],[easing],[fn]) 隐藏
- toggle([speed],[[easing],[fn]) 切换显示/隐藏
- 滑动显示和隐藏方式
- slideDown([speed],[easing],[fn]) 显示
- slideUp([speed],[easing],[fn]) 隐藏
- slideToggle([speed],[easing],[fn]) 切换显示隐藏
- 淡入淡出显示和隐藏方式
- fadiIn([speed],[easing],[fn]) 显示
- fadeOut([speed],[easing],[fn]) 隐藏
- fadeToggle([speed],[easing],[fn]) 切换显示隐藏
例题一:默认显示隐藏
效果:

<body>
<button id="show">显示</button>
<button id="hide">隐藏</button>
<button id="shift">切换显示隐藏</button>
<div id="div" style="width: 200px;height:200px;background-color: greenyellow;"></div>
<script>
// 显示
$("#show").click(function(){
$("#div").show("normal","linear",function(){
alert("显示了");
})
})
// 隐藏
$("#hide").click(function(){
$("#div").hide("slow","swing",function(){
alert("隐藏了");
})
})
//切换显示或隐藏
$("#shift").click(function(){
$("#div").toggle("fast");
})
</script>
</body>
例题二:其他两种动画方式实现都一样,看下效果即可。
滑动显示隐藏

淡入淡出显示隐藏

2.2 自定义动画
3、jQurey静态方法
3.1 数组及对象操作
3.1.1 数组转移
- map(原数组, 执行函数)
将一个数组中的元素转换到另一个数组中
作为参数的转换函数会为每个数组元素调用,而且会给这个转换函数传递一个表示被转换的元素作为参数。转换函数可以返回转换后的值、null(删除数组中的项目)或一个包含值的数组,并扩展至原始数组中。
如下:
var arr=$.map( [0,1,2], function(n){
return n + 4;
});
3.1.2 过滤
- filter(“选择器”|jq对象|用于匹配的dom元素|函数)
将符合要求的元素选中返回。
例如:传入一个函数,过滤出div文本后缀数字大于2的元素
<body>
<div>hello1</div>
<div>hello2</div>
<div>hello3</div>
<!-- <span>hello</span> -->
<div>hello4</div>
<script>
var result = $("div").filter(function (index, item) {
//console.log(item); //item 是DOM节点,只会获取指定类型节点
//输出如下:
/*
<div>hello1</div>
<div>hello2</div>
<div>hello3</div>
<div>hello4</div>
*/
//获取内部文本内容
var text = $(item).text();
//console.log(text);
//结果如下:
/*
hello1
hello2
hello3
hello4
*/
//截取字符串最后一位
text = text.slice(text.length - 1);
//console.log(text);
//结果如下
/*
1
2
3
4
*/
return text > 2; //返回值为true或false
})
for (var i = 0; i < result.length; i++) {
console.log($(result[i]).html());
}
</script>
</body>
例如:传入一个选择器,将过滤出来的元素背景改为红色
<body>
<div>hello1</div>
<div class="select">hello2</div>
<div>hello3</div>
<div>hello4</div>
<script>
var result = $("div").filter(".select");
// for(var i = 0; i<result.length; i++){
// console.log(result[i].innerHTML);
// }
//将过滤出来的元素背景改为红色
result.css("backgroundColor","red");
</script>
</body>
3.1.3 DOM元素集合转数组
- toArray()
把jQuery集合中所有DOM元素恢复成一个数组
console.log($('li').toArray());
3.2.4 合并数组
- merge()
合并两个数组(只能合并两个),不排序,不去重。
返回的结果会修改第一个数组的内容——第一个数组的元素后面跟着第二个数组的元素。要去除重复项,请使用$.unique()方法。
console.log($.merge( [0,1,2], [2,4,3]));
3.1.5 遍历
例如:遍历如下内容:
<ul id="city">
<li>苏州</li>
<li>长沙</li>
<li>杭州</li>
<li>南京</li>
</ul>
注意引入jquery库
- for(初始化值;循环结束条件;步长)
<script>
// 获得ul下面的所有li对象存放到cities中
var cities = $("#city li");
for(var i = 0; i<cities.length; i++){
console.log(i+":"+cities[i].innerHTML);
}
</script>

- jq对象.each(callback)
<script>
//实现方式一:this调用
$("#city li").each(function(){
console.log(this.innerHTML);
})
//实现方式二:在回调函数中定义参数:index表示索引,element表示元素,两者参数名可以任意取
$("#city li").each(function(index, element){
console.log(index + ":" + element.innerHTML);
})
//实现方式三:将方式二中的element转为jq对象,调用jq中的html()方法输出内容
$("#city li").each(function(index, element){
console.log(index + ":" + $(element).html());
})
</script>


进阶:遍历中加上条件
下面时js的实现方式
<script>
var cities = $("#city li");
for (var i = 0; i < cities.length; i++) {
//当值等于长沙时,跳出循环
if("长沙" === cities[i].innerHTML){
break; //结束循环
//continue 表示结束本次循环进入下次循环
}
console.log(i + ":" + cities[i].innerHTML);
}
</script>

下面是jquery中的实现方式:
再jquery中不能使用break和continue,但false等于break,true等于continue,如下:
<script>
var cities = $("#city li");
cities.each(function(index, element){
if("长沙" === cities[i].innerHTML){
return false; //等于break;
//return true; //效果等于continue
}
console.log(index + ":" + element.innerHTML);
})
</script>
- $.each(object,[callback])
<script>
//this代表的就是$("#city li")这个jq对象
$.each($("#city li"),function(){
console.log($(this).html())
})
</script>
object可以是数组对象,也可以是普通对象,如下:
<body> <script> var obj = { name : "zhangsan", age : 19, height : "1.88" } //遍历对象 //第一个参数 要遍历的数组或对象 第二个参数 处理函数 $.each(obj,function(key, value){ console.log(key,value); }) //遍历数组 $.each([0,1,2],function(i,n){ console.log((i + ":" + n)); }) </script> </body>
- for…of
jquery3.0版本之后提供的方式
<script>
for(li of $("#city li")){
console.log($(li).html());
}
</script>
3.1.6 判断某元素是否在数组中
jQuery.inArray(value,array])
3.2 测试方法
3.2.1 检测对象类型
- type()
console.log($.type($)); //function
console.log(jQuery.type(true) === "boolean");//true
console.log(jQuery.type(3) === "number");//true
3.2.2 判断对象是否为空对象
- isEmptyObject()
测试对象是否是空对象(不包含任何属性),这个方法既检测对象本身的属性,也检测从原型继承的属性(因此没有使用hasOwnProperty方法更具体)
console.log(jQuery.isEmptyObject({})); // true
console.log(jQuery.isEmptyObject({ foo: "bar" })); //false
function Animal(name){this.name=name}
var cat = new Animal("猫咪");
function BuOu(){}
BuOu.prototype=cat;
cat.constructor = BuOu;//布偶和cat建立夫妻关系,从而布偶的对象和Animal建立继承关系
var diandian = new BuOu();
//原型链是:Object.prototype--Animal.prototype--BuOu.prototype/cat--diandian
console.log(jQuery.isEmptyObject(cat));//false; 因为cat包含了可枚举的属性name
console.log(jQuery.isEmptyObject(diandian));//false; 因为点点的父亲cat包含了可枚举的属性name,所以点点不是一个空对象
diandian.age=10;
console.log(diandian.hasOwnProperty('name'));//false;
console.log(diandian.hasOwnProperty('age'));//true;
3.2.3 测试对象是否为纯粹对象
- isPlainObject()
测试对象是否是纯粹的对象(通过 “{}” 或者 “new Object” 创建的)
console.log(jQuery.isPlainObject({})); // true
console.log(jQuery.isPlainObject("test")); // false
console.log($.isPlainObject($('body')))//false
3.3 字符串操作
- param()
将表单元素数组或者对象序列化。是.serialize()的核心方法。
例如:
var obj={name:"张三",age:12}
var str = $.param(obj);
$("#results").text(str);
- parseJSON()
解析json字符串转换为js对象/数组。
// 原生js:
// JSON.parse(jsonString) json字符串 转 js对象/数组
// JSON.stringify(jsonObj/jsonArr) js对象/数组 转 json字符串
// 2.$.parseJSON(json): 解析json字符串转换为js对象/数组
// 模拟一个json对象
var json = '{"name":"Tom", "age":12}'
// 将json对象转换为js对象
console.log($.parseJSON(json));
// json数组
json = '[{"name":"Tom", "age":12},{"name":"lilly", "age":12}]';
// 将json对象转换为js数组
console.log($.parseJSON(json));
- trim()
去掉字符串起始和结尾的空格,多用于用户数据的清洗
例如:
console.log($.trim(" hello, how are you? "));
4、jQuery插件机制
jQuery中的插件机制主要作用是增强jQuery的功能
主要实现方式有两种:
1、$.fn.extend(object)
增强通过jQuery获取的对象的功能,使得所有对象都可以调用在这里面定义的方法。
2、$.extend(object)
增强jQuery对象自身的功能,在其中定义的方法可以直接通过$或者jQuery对象调用
注意:extend里面要加上一对大括号{},语法要求
基本使用:
<body>
<input type="button" id="btn" value="点我弹框">
<script>
//定义jQuery的对象插件
$.fn.extend({
//定义一个check()方法,所有对象都可以调用该方法
//check:function()中的check是方法名,有点像定义js对象中的方法的形式
check:function(){
alert("hello");
}
});
// 给按钮绑定点击事件
$("#btn").click(function(){
//获取对象,通过这个对象可以直接调用插件中定义的方法
$("#btn").check();
});
</script>
</body>
例题一:通过$.fn.extend(object)插件机制实现全选全不选
<body>
<input type="checkbox" value="footBall">足球
<input type="checkbox" value="basketball">篮球
<input type="checkbox" value="volleyBall">排球
<input type="button" id="btn1" value="点击选择全部复选框">
<input type="button" id="btn2" value="点击取消选择全部复选框">
<script>
//定义一个check()方法和一个uncheck()方法
$.fn.extend({
//check()方法让复选框全选
check:function(){
//this代表调用对象
this.prop("checked",true);
}, //<==注意这里有个逗号
//uncheck()方法让复选框取消全选
uncheck:function(){
this.prop("checked",false);
}
})
$("#btn1").click(function(){
//获取复选框对象
//这里用的是属性选择器
$("input[type='checkbox']").check();
})
$("#btn2").click(function(){
//取消全选复选框
$("input[type='checkbox']").uncheck();
})
</script>
</body>

例题二:通过$.extend()定义比较较大值和较小值的方法并进行全局调用
<body>
<!-- 对全局方法扩展两个方法,一个min方法,求两个值中的较小值,一个max方法,获取两个值中的较大值 -->
<script>
$.extend({
//定义max方法,传入两个参数
max:function(a,b){
//返回其中的较大值
return a>=b?a:b;
},
min:function(a,b){
//返回其中的较小值
return a<=b?a:b;
}
})
var max = $.max(2,3);
alert(max);
var min =$.min(2,3);
alert(min);
</script>
</body>
